下記のパーツは、いずれもXDだけを使って作成しています。
今回は、XDの多角形ツールを使って、これらのパーツにも使われている「星形」「ギザギザの円形」「ハート」の作り方をご紹介します。
多角形を描く
今回ご紹介するいずれの形も、一番最初の「多角形を描く」手順は一緒です。
XDの左メニューから「多角形ツール」を選択し、図形(デフォルトの三角形)を作成します。ハート以外の図形については、この時に図形の縦横比を1:1にしておくとバランス良く仕上がります。ハートの場合は、1:1だと若干縦長に仕上がるので、好みで後から調整しましょう。
こちらの図形をベースに、さまざまな形に調整していきます。
星形の作り方
まずは、XDで作れる図形の中でも汎用性の高そうな「星形」の作り方です。
多角形の図形を選択した状態で、右側のツールパネルの「アピアランス」を調節していきます。
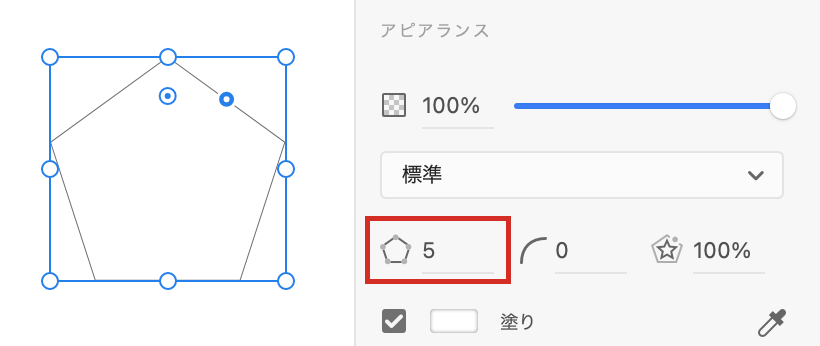
まずは、アピアランスの上から3段目の一番左にあるコーナーカウントの数値を5にして、五角形にします。

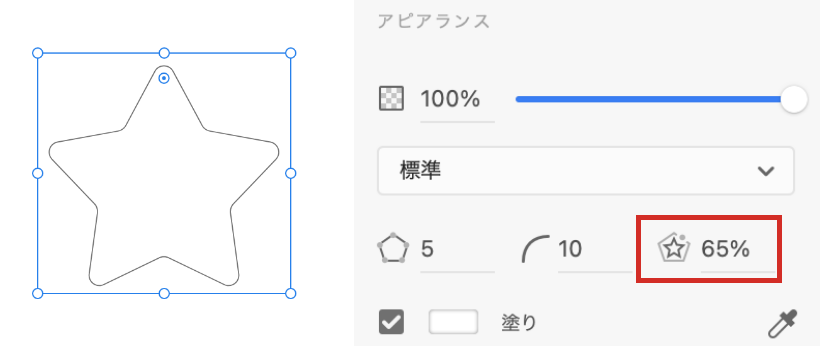
コーナーカウントと同じ段の、一番右にある「スター比率」で星の形を調節します。
スター比率の値は、小さくするほど、星の角度が鋭くなります。
最初は感覚がわかりづらいので、数値を50%にしてスタンダードな星形を作り、イメージに合わせて数値を調節していくのがおすすめです。
必要に応じて、同じ段の中央の「角丸の半径」を調節して角を丸めると、角丸で可愛らしい印象の星形を作ることもできます。

例えば、ECサイトによくある「お気に入りボタン」のアイコンや、ちょっとした装飾などに使えます。

ギザギザした円形の作り方
「星形」の作り方とほぼ同じ手順で、数値を変えることで、ギザギザした円形を作ることもできます。
図形を選択した状態で、右側のツールパネルの「アピアランス」を調節していきます。
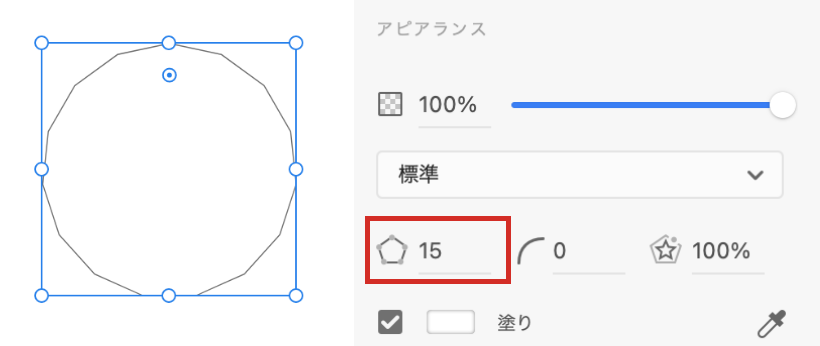
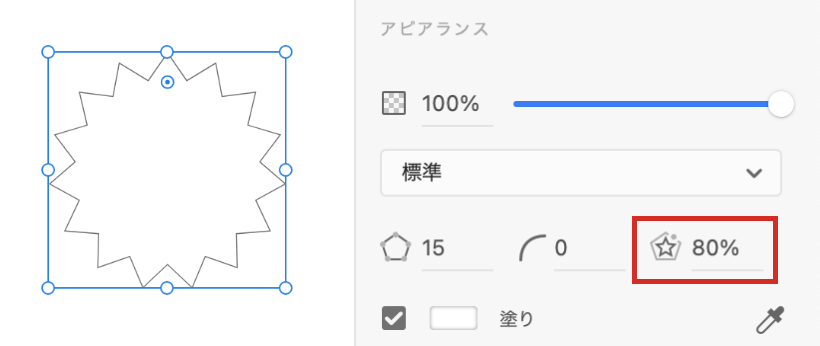
まずは、アピアランスの上から3段目の一番左にあるコーナーカウントの数値を任意の値にします。
今回は15にしてみました。

コーナーカウントと同じ段の、一番右にある「スター比率」で角の鋭さを調節すれば、完成です。星形と同様に、スター比率の値を小さくするほど、鋭いギザギザになります。
必要に応じて、同じ段の中央の「角丸の半径」を調節して角を丸めると、柔らかい印象の図形も作ることができます。

ちょっと目立たせたいポイントや、アクセントになる要素の土台などに使えます。

ハートの作り方
「ハート」と一言に言ってもさまざまな種類がありますが、シンプルでスタンダードなハートの場合は、XD上では星形よりも簡単に作れます。
多角形の図形を選択した状態で、右側のツールパネルの「アピアランス」を調節します。
アピアランスの上から3段目一番左にあるコーナーカウントの数値に、数値ではなく「<3」を入力すると、ハートの完成です。
ハートの場合は、縦横比の調整ができるくらいで、細かく形を調整するにはパスをいじる必要があります。
そのため、この形がイメージと違う場合は無理にXDで完結させないほうがいいですが、この方法で作ったハートを使える場合も多々ありそうです。
まとめ
複雑な図形については、他のツールや素材を使った方が効率的なことも多いですが、今回ご紹介した図形の作り方を覚えておくと、これらのパーツが必要になった時に、素材を探さなくてもすぐに作成できるので便利です。ぜひ試してみてください。




















