CSSで透過させる2つの方法
CSSで透過させる方法は、主に以下の2つです。
- opacity(オパシティー)
- rgba(アールジービーエー)
では、それぞれ詳しく見ていきましょう。
opacityで透過する方法
opacityを用いて記述するCSSは以下の通りです。
セレクタ(透明度を変更したいクラス名など) {
opacity: 0.5;
}たったこれだけ!
透過度は0~1まであり、0に近いほど薄くなります。
opacityが1の時

opacityが0.5の時

opacityが0.1の時

rgbaで透過させる方法
rgbaで記述するCSSは以下の通りです。
セレクタ(透明度を変更したいクラス名など) {
color(またはbackground-color): rgba(0,0,0,0.5);
}rgbaはそれぞれ、red(赤)、green(緑)、blue(青)、alpha(アルファ:透明度)を意味しています。
rgbは、0~255までの値で記述します。
aは、opacityと同様に0~1の値で指定し、0に近いほど透明度は薄くなります。
値によっての透明度はopacityの時と同様です。
opacityとrgbaの違い
では、この2つはどのように使い分けると良いのでしょうか?
違いは以下の通りです。
- opacityは、指定した要素全てが透過される
- rgbaは、一部のみ透過される
詳しく見ていきましょう。
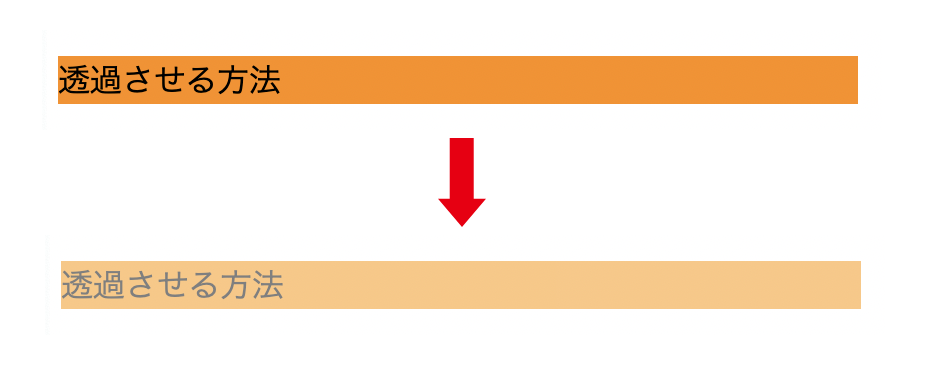
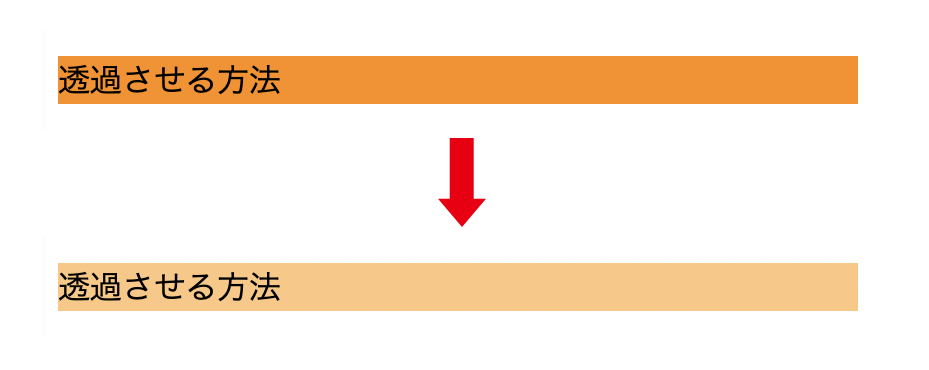
opacityの場合
<p>透過させる方法</p>p {
background-color: rgb(255,141,0);/*今回のオレンジ色の値*/
opacity: 0.5;/*50%の透明度*/
width: 400px;/*今回の幅の値*/
}
すると、文字を含めて全ての要素が薄く変わりました。
rgbaの場合
p {
background-color: rgba(255,141,0,0.5);/*今回のオレンジ色の値+50%の透明度*/
width: 400px;/*今回の幅の値*/
}
opacityの時と異なり、文字の透明度はそのままで背景色のみ薄くなりました。
opacityはセレクタ全体に指定するのに対し、rgbaはbackground-colorやcolorなどのプロパティに個別で指定ができます。
まとめ
CSSで透過する方法は主に2つありました。
opacityは全ての要素、rgbaは一部の要素を透過する違いがあるので、適宜使い分けていきましょう。