目次
マーカー風アンダーラインの種類と実装方法
基本のマーカー
まずは一番基本となる、こちらのアンダーラインを実装します。

htmlは、今回紹介するどの種類のマーカーでも共通です。
必ずしもpタグで囲む必要はありませんが、マーカーを引きたい箇所はspanタグで囲んで、適宜クラス名をつけておきましょう。
今回は.markerのクラスをつけました。
<p><span class="marker">基本のマーカー基本のマーカー基本のマーカー</span></p>cssでは、spanにbackground-colorを設定します。
span.marker {
background-color: #21ff00;
}これだけで、spanで囲った部分の背景に色がついて、マーカー風になりました。
半透明のマーカー
さらにマーカーっぽくするために、背景色を半透明にしてみましょう。
背景色がついている場合などは特に、透け感があることで、よりマーカー風になります。

span.marker {
background-color: rgba(33.203, 255, 0, 0.5);
}background-colorのカラーコードの値をRGBA形式で記述し、透過率を設定するだけです。
コーディングをする際、カラーコードの値は#から始まる英数字6桁の「HEX形式」が使われることが多いですが、RGBA形式だと「透過率」も指定することができます。
デザインツール側でカラーコードの形式を変換することもできますし、ネットでカラーコードの形式ごとの対応表を検索したり、やり方次第では、コーディングエディタ上で形式を変換することもできます。
半分のマーカーと応用
半分のマーカー
文字全体ではなくて、下の部分だけに色を引いたパターンです。

span.marker {
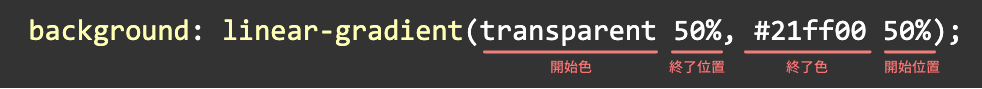
background: linear-gradient(transparent 50%, #21ff00 50%);
}グラデーションを表現できるlinear-gradientというプロパティ値を使います。
少々複雑なため詳しい説明は省きますが、グラデーションする色が2色の場合は、左から「開始色 その終了位置」「終了色 その開始位置」を表しています。

このため、開始色の終了地点と終了色の開始地点の間がグラデーションになる仕様なので、これらが同じ値だと、結果としてグラデーションせず、その地点までくっきり色が塗られたように見えます。
この終了地点・開始地点は、値を大きくすればマーカーが細くなり、小さくすればマーカーが太くなります。
細めのマーカー
background: linear-gradient(transparent 70%, #21ff00 70%);
太めのマーカー
background: linear-gradient(transparent 30%, #21ff00 30%);
かすれたマーカー
また、わざと値を揃えず、開始色の終了位置の値を小さめに設定すれば、上がかすれたマーカーのような表現もできます。
background: linear-gradient(transparent 10%, #21ff00 50%);
グラデーションマーカーとその応用
グラデーションマーカー
linear-gradientを横向きに使えば、グラデーションのかかったマーカーも表現できます。

span.marker {
background: linear-gradient(to right, #21ff00 0%, #ffff00 100%);
}to rightで、グラデーションの方向を指定し、開始色と終了色を任意の色にします。
終了地点と開始地点は省略することもでき、省略した場合は開始色の終了位置は0%、終了色の開始位置は100%となります。
半分のグラデーションマーカー
半分(または高さ100%以外)にグラデーションマーカーを引くこともできます。

ちょっと記述が増えますが、background-positionで背景の位置を下に固定し、background-sizeで背景の高さを指定しています。
この場合は単色の時と違い、background-sizeの高さの値が大きいほど太く、小さいほど細くなります。
span.marker {
background: linear-gradient(to right, #21ff00 0%, #ffff00 100%);
background-repeat: no-repeat;
background-position: left bottom;
background-size: 100% 50%;
}ストライプのマーカー
さらにこだわりたい場合、repeating-linear-gradientというプロパティ値で、ストライプのマーカーも、cssで作れてしまいます。

span.marker {
background-image: repeating-linear-gradient(-45deg,
#21ff00 0, #21ff00 3px,
transparent 3px, transparent 6px);
background-repeat: no-repeat;
background-position: left bottom;
background-size: 100% 50%;
}repeating-linear-gradientの1行目(-45deg)が「ストライプの傾き」
2行目が1色目、3行めが2色目についての指定です。
各色の後ろについているpxの値は、その色の開始・終了位置です。
上記のコードの場合、 0〜3pxは#21ff00になり、3px〜6pxはtransparent、それ以降はこの間隔が繰り返されるため、ストライプ柄になるというわけです。
画像を使ったマーカー
もっと自由なマーカーを引きたい場合は、背景に画像を敷くという選択もあります。
例えば、こんな風にアナログで描いたようなマーカーにすることもできます。

cssの記述方法は下記の通りです。
span.marker {
background-image: url("maker_image.svg");
background-repeat: repeat-x;
background-size: 100% 100%;
padding-bottom: 0.5em;
}背景画像をbackground-repeat: repeat-xで横にリピートさせ、background-sizeでサイズを調整し、padding-bottomで画像が少し下にはみ出すように調節しています。
background-sizeを100%以外にした場合は、background-position: bottomなどで位置を設定してあげると良いです。
このあたりは使用するお使いになる画像によって適宜調整が必要なので、ベストな値を探ってみてください。
マーカー風アンダーラインを使いこなすポイント
paddingでよりマーカーっぽく調整できる
それぞれのマーカーは、何もしなければテキストのベースラインぴったりの位置になります。例えば、半分のマーカーだと下記のような感じです。

これでもいいのですが、「画像を使ったマーカー」で設定したようにほんの少しだけpadding-bottomをつけると、位置が少し下にずれて、より「マーカー感」が出ます。

上記の場合は0.3emだけpadding-bottomをつけています。少しずらすだけで、印象が違います。
span.marker {
background: linear-gradient(transparent 50%, #21ff00 50%);
padding-bottom: 0.3em;
}直接pタグに装飾をつけない
例えば、「文章の途中ではなく、全体にあしらいとしてマーカーを引きたい」という場合もあるかと思います。
その場合、「pタグに直接スタイルを指定すればいいのでは?」と思ってしまいそうですが、pタグに背景色を指定してしまうと、
- テキストのないところにもマーカーが引かれてしまう(pタグはデフォルトではブロック要素のため)
- 改行すると、マーカーが崩れる
などの不具合が出ることがあります。
スタイル指定の記述を工夫することで回避できることもありますが、spanタグなどで括った方が、cssでの記述はシンプルです。
まとめ
このように、さまざまなマーカー風のアンダーラインを使い分けることで、サイト全体のデザインに合った形で、テキストを強調することができます。
また、コーダーだけでなくデザイナーも、CSSでこうしたアンダーラインの表現ができることを知っておくと、提案できる装飾の幅が広がります。
特に、ブログや長い文章を掲載するページでは、メリハリをつけると文章の読みやすさが全く違ってきますので、ぜひ活用してみてください。




















