Webサイトの構成要素

始めに、Webサイトを構成する際には「ページ構成」と「レイアウト構成」の2つを考える必要があります。ページ構成やレイアウト構成は、Webサイトが達成したい目的によって異なります。
たとえば「問い合わせを◯件達成したい」という目的があれば、その目的に合わせてどのように情報を整理して、ユーザーに伝えるべきかを考えなければなりません。
このように、Webサイトは目的によって構成が変わるため、「ページ構成」と「レイアウト構成」を明確に決めることが大切です。2つの構成要素が具体的にどのようなものなのか、さっそく詳しく見ていきましょう。
ページ構成(サイトマップ)
サイトマップとは、Webサイトにあるページをわかりやすくまとめたサイト全体の構成図を指します。
Webサイトは、一般的に複数のページから構成されています。どのページがどこにあるのかバラバラのままだとサイトとして見づらいものになってしまうため、ページごとの繋がりをサイトマップで表現します。
トップページから目的のページまでどのように遷移していくかを、サイトマップを作りながら決めることで、Webサイト全体の構成がまとまりやすくなります。どのコンテンツがどのページにあるのかわかるように、ページ構成を決めていきましょう。
レイアウト構成(ワイヤーフレーム)
ワイヤーフレームとは、Webサイトのコンテンツやレイアウト(配置)を決める設計図を意味します。Webサイト制作をする際に欠かせない要素の一つです。
ワイヤーフレームはコンテンツの配置を決める際に使用し、完成イメージを「見える化」します。ワイヤーフレームを制作することでミスの対策や情報の整理ができ、イメージの認識相違から発生するトラブルを防止することができます。

サイト構成作成の基礎知識

Webサイトにおける構成要素を学んだところで、次にサイト構成を作成するために必要な3つの基礎を学んでいきましょう。
「使いやすいサイト」にするためサイト構成が必要
使いやすいWebサイトを構成するためには、サイトの構成図(サイトマップ)を考える必要があります。
サイト構成を何も考えずにWebサイトを作ってしまうと、動線が悪く、ユーザーにとって使いづらいサイトができあがります。
そこで初めにサイトマップを作成し、全体のページ構成を把握することで、Webサイトの動線もスムーズになります。またサイトマップを作ることで、以下のようなメリットを得ることができます。
サイトマップを作るメリット
- ページ重複を避けることができる
- 全体を把握できるのでサイト改善に繋げやすく、SEO施策としても有効
- ユーザーに情報を伝えやすい
上記のメリットから、サイトマップはWebサイトを構成する上で重要です。制作がスムーズになるだけでなく、サイトの目的をすり合わせることもできるため、しっかりと構成していきましょう。
階層構造を理解する必要がある
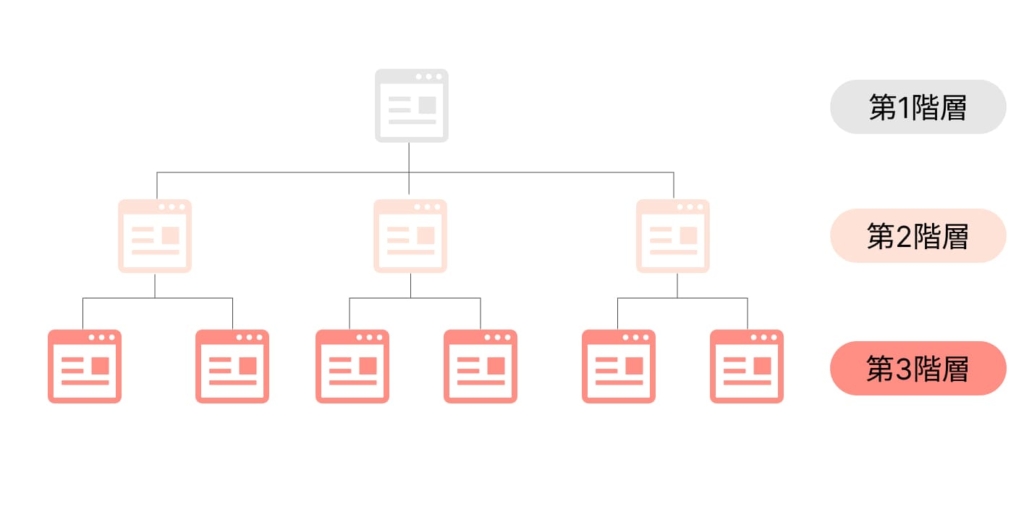
Webサイトは、複数の「階層」を組み合わせて表現されるケースが多いです。そのため、Webサイトを作成する前には「階層構造」を理解する必要があります。

第1階層がトップページで、数を重ねるごとに階層が深くなっていきます。
階層構造を深くしすぎるとユーザーが情報にたどり着くまでに時間がかかり、離脱に繋がってしまいます。SEOの観点からも不必要に深い階層の作成は避け、できるだけ浅くして構成することをおすすめします。
訪問者の意識によって導線は変わる
Webサイトの動線は、訪問するユーザーの「意識」によって異なります。ユーザーによってサイトを訪れる目的は異なるため、訪問者に合わせた動線を考える必要があります。
たとえば「商材について知りたい」や「採用情報について知りたい」といった内容であれば、その目的に合わせた動線設計を考えます。
商材について知りたい訪問者
「Webサイト訪問」→「商品詳細ページ」→「購入・お問い合わせ」
採用情報について知りたい訪問者
「Webサイト訪問」→「採用情報ページ」→「〇〇採用ページ」→「お問い合わせ」
このように、訪問者の求めていることや考えていることを追求し、目的が達成できるようなサイト構成をしていくことが大切です。

ページ構成・サイト構成図(サイトマップ)の作成手順

ここからは具体的なサイト構成図の作成方法について、一般的な企業サイトを参考にしてみましょう。作成の手順は次の通りです。
サイトマップ作成手順
- 目的を明確化する
- 必要なページを洗い出して整理する
- ページをカテゴリごとにグルーピングする
- グルーピングしたページをサイトマップに書き起こす
ステップ1:Webサイトの目的を明確にする
始めに、Webサイトを制作する目的を明確化します。ただ漠然とWebサイトを制作するだけでは、成果が出ないサイトとなってしまう可能性が高いからです。
目的は1つに絞るのがポイントです。複数の目的を設定してしまうと、サイトそのものが中途半端になりかねません。
たとえば「採用にも商品販売にも強いサイト」と目的を2つに設定した場合は、制作するサイト自体を「採用サイト」と「ECサイト」の2つに分けるべきでしょう。以下にWebサイトの目的の例を挙げます。
問い合わせ・資料請求の窓口
興味のあるユーザーに対して、問い合わせや資料請求といった窓口を設置することで、Webサイトを営業ツールや商材ページとして活用できます。
車や住宅など、単価が高く購入に時間がかかるような商材を紹介したり、問い合わせ・資料請求フォームを通じて商談に繋げたりすることが可能です。
商品・サービスの注文窓口
BtoCを主にしたECサイトの場合に、商品注文やサービスに関して問い合わせてもらう目的です。
現代において、何か困ったことがあった際は、まずWeb上でサービスや商品について調べることが当たり前になりつつあります。
そのため、商品やサービスに関しての窓口を持つWebサイトを設けることで、ユーザーの悩み解決に繋げることができます。
採用のエントリー窓口
求職者の方が求職活動をする際には、企業のWebサイトを確認するケースが大半です。企業が定まっていなくても、業界や職種など興味のある分野について、Webサイトを利用して情報収集する方が多いでしょう。
そのため、求職者にとって正しい情報を掲載することで、新卒や中途、アルバイト採用においてのミスマッチを減らすことができます。
見込み顧客リストの取得
サイト上にメールマガジンや無料資料請求のページを配置することで、自社サービスや製品が気になっている顧客だけを集客できます。
見込み客のメールアドレスを取得することで無駄なセールスを減らすことができ、より効果的なセールス活動が行えます。
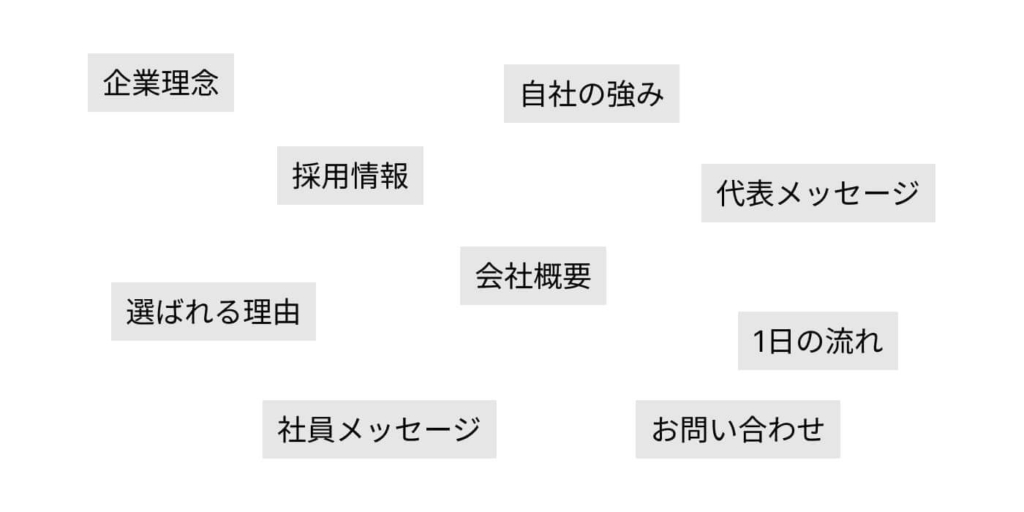
ステップ2:必要ページを整理する

Webサイトのサイトマップを構成するためには、初めにどのようなページが必要なのか整理しましょう。たとえば、次のように大まかに書き出していきます。
サイトマップを構成するページの例
- 会社概要
- 企業理念
- 自社の強み
- 代表メッセージ
- 選ばれる理由
- 1日の流れ
- 社員メッセージ
- お問い合わせ
ここで大切なのが、明確にした目的をもとに必要なページを書き出すことです。適当にページを書き出してしまうと目的のないページばかりができあがり、Webサイトの成果が出にくくなってしまいます。
どのような強みがいくつあるのか、何を伝えたいページなのか、目的をもとに決めていくことが大切です。
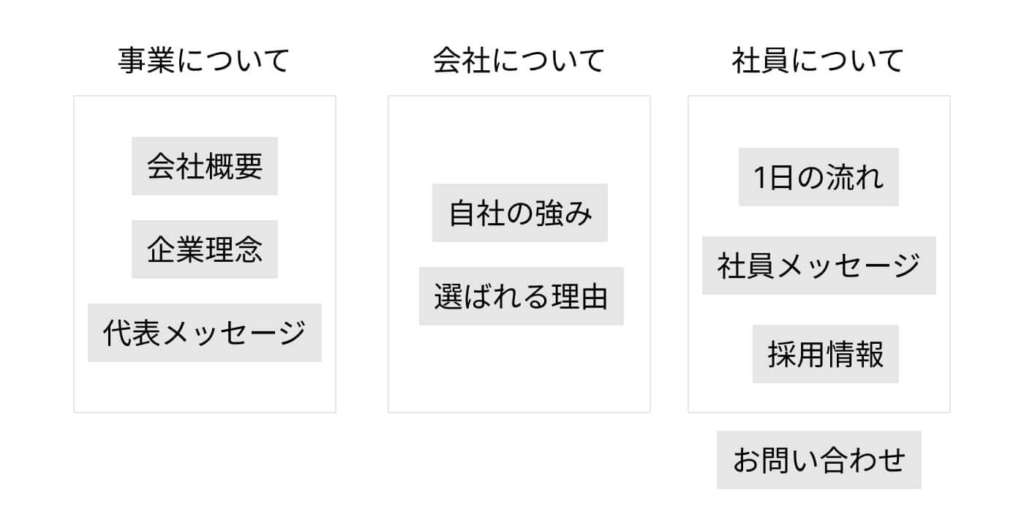
ステップ3:必要ページのグルーピング

必要なページの種類や数を書き出したら、次はそれぞれのページをカテゴリごとにグルーピングしていきます。「会社情報」「事業情報」「社員について」など、大まかなカテゴリごとに分けます。
グルーピングする際に、独立するページが出てくる場合もあります。カテゴリに該当しないページはグルーピングせず、いったん枠外に保留しておきましょう。
無理にグルーピングしようとすると、カテゴリ数が多くなり、ユーザーを余計に迷わせる可能性が高くなるからです。
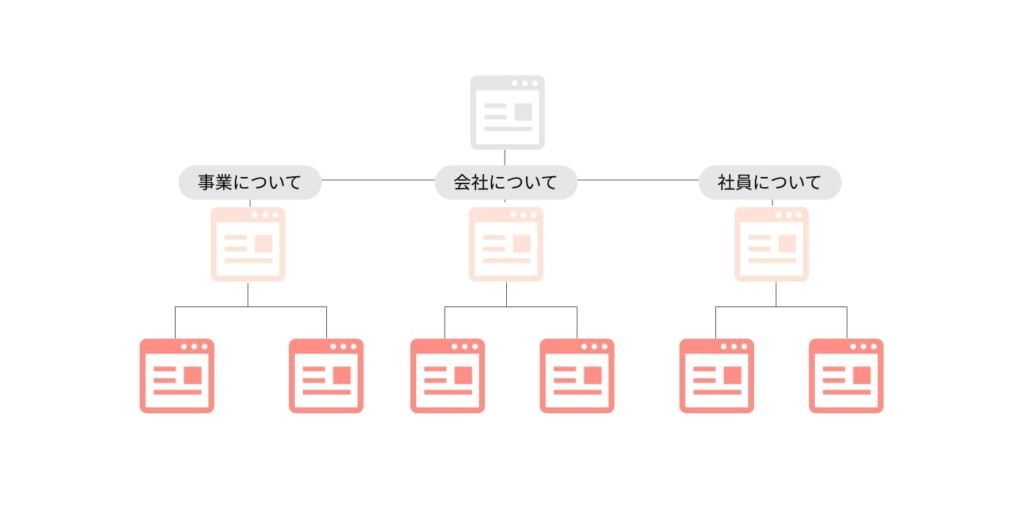
ステップ4:グルーピングしたページをサイトマップに書き起こす
ページのグルーピング後、ページの上下関係を決めてサイトマップに書き起こします。サイトマップに書き起こす際のポイントは「階層」を意識することです。
階層が深くなりすぎると、ユーザーが探している情報にたどり着くまでに何度もクリックすることになり、サイトの離脱に繋がります。階層は多くても3階層までと、浅めに設定しておくといいでしょう。

レイアウトを構成する要素

先ほど説明したレイアウトについて、ここからは具体的な構成方法を説明していきます。Webサイトを表現する構成は、主に以下の3つに分類されます。
レイアウトを構成する要素
- ファーストビュー
- メインコンテンツ
- クローズエリア・CTA
それぞれ詳しく見ていきましょう。
ファーストビュー
ファーストビューとは、Webサイトを訪れた際に最初に目に入る領域を指します。ファーストビューは、ユーザーがサイトに滞在するかどうかに大きく影響する要素です。
そのため、ファーストビューはWebサイトを運用していく上で重視する箇所だといえます。ファーストビューには以下の要素を配置することが多いです。
ファーストビューに配置する要素の例
- グローバルメニューやお問い合わせボタン
- ページタイトル
- ヘッダー画像
- キャッチコピー、リード文
メインコンテンツ
メインコンテンツは、言葉の通り、ページのメインとなるコンテンツ部分です。
テキストのみならず、画像や動画を用いてユーザーを惹きつけましょう。場合によっては、図表やマンガ解説によって詳しく内容を示す手法もあります。
クローズ・CTA
CTA(Call To Action)とは、日本語で「行動喚起」と訳されます。マーケティング業界で使用されている言葉で、CV(コンバージョン)を獲得するための重要な要素です。
クローズエリア・CTAはページの締めくくりとなる箇所で、ユーザーに行動を起こしてもらうためのテキストやキャッチコピー、会社情報やお問い合わせなどのメニュー、全ページのリンクが配置されるケースが多いです。
サイト構成で使える作成ツール
サイト構成は、ツールを利用することでスムーズに作成できます。初心者の方でも使用しやすいツールをご紹介します。
- エクセル
- パワーポイント
- マインドマップツール
- UIツール
ツールごとに特徴があるので、ご自身に合ったツールでサイト構成にチャレンジしてみてください。
エクセル(ページ構成)
エクセルは、セルを上手く活用することで図形を使用せずにサイトマップを作成できます。ほかのツールと比較して、修正や追加などの変更がしやすいため、ページ構成量が多いサイトにおすすめです。
また、エクセルの場合、操作に慣れている方にとって扱いやすいといったメリットもあります。

パワーポイント(ページ構成&レイアウト構成)
パワーポイントは、図形や補助線を利用できることから、視覚的にサイトマップを構成しやすいツールです。レイアウト構成の作成ツールとしても活用できます。

マインドマップツール(ページ構成)
サイトマップを作成する場合、マインドマップツールの使用もおすすめします。マインドマップツールは操作が簡単かつテンプレートが豊富なものが多く、直感的にサイトマップが作成できます。
数あるマインドマップツールの中でもおすすめなのが、Xmindです。無料版でもクオリティが高いサイトマップが作成できるので、ぜひ利用してみてください。

UIツール(ページ構成&レイアウト構成)
サイトマップを作成する際に、複数人で作業をしたい場合も出てくるかもしれません。その場合は、Adobe XDやFigmaといったUIツールを使用することで共同作業が可能です。
どちらのツールもWebデザイン・アプリデザイン専用のツールで、シンプルな画面かつ視覚的にサイトマップを作成できます。同じサイズの図形を作成しやすく、かつサイトマップを構成する機能が一通り揃っています。
また、いずれのUIツールもURLを共有できます。そのため、同時に作業をしたり進捗状況を共有したりといった共同作業が可能です。


まとめ
今回はWebサイト作成において重要となる、Webサイトの構成について解説しました。
Webサイトを作成する前に構成を決めておかないと、成果が期待できない中途半端なサイトができあがってしまいます。
そのため、あらかじめ「ページ構成」や「レイアウト構成」を決めておくことで、伝えたい情報を整理してユーザーに届けることができ、またSEO施策面でも効果が期待できます。
Webサイトの目的を明確化し、必要に応じてツールを利用することで、ユーザー目線を意識したサイト構成を心がけましょう。