Remove Decimal Numbersでできること
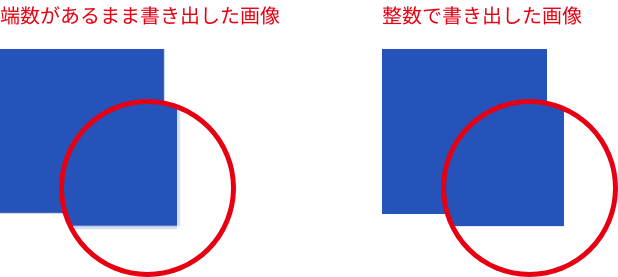
XDでデザインをしている時、オブジェクトのサイズに端数が出たままにしておくと、画像として書き出した際にぼやける原因になります。
背景色との相性によっては、ぼやけた部分がかなり目立ってしまうことも多いです。
しかしながら、一つ一つ手作業で整数に直していくのは、なかなか大変な作業です。
そんな時、XDのプラグイン「Remove Decimal Numbers」を使えば、端数の切り捨てを自動で行うことができます。
Remove Decimal Numbersのインストール方法
「Remove Decimal Numbers」プラグインは、XD上の操作だけで簡単にインストールが可能です。
まずは、インストールできるXDプラグインの一覧画面を表示したいので、XDを起動して
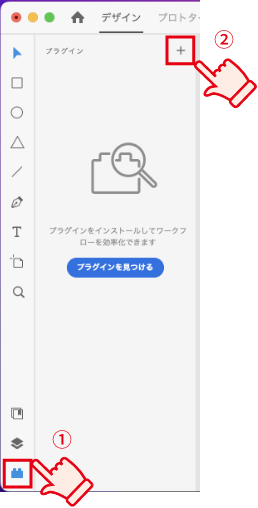
①ワークスペースの左メニューの一番下にある「プラグイン」アイコンをクリックします。
②表示されたメニューの一番右上にある「+」ボタンをクリックします。

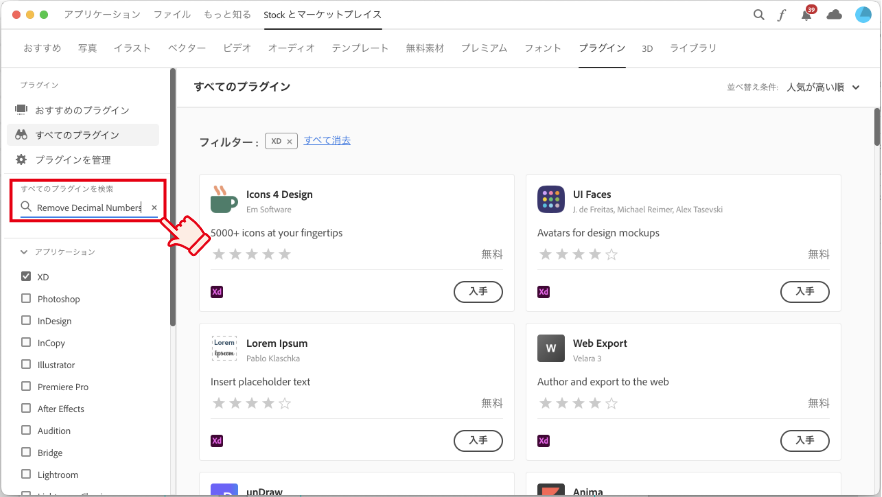
下図のような一覧が表示されるので、左メニューの「全てのプラグインを検索」のフォームに「Remove Decimal Numbers」と入力して、エンターを押します。

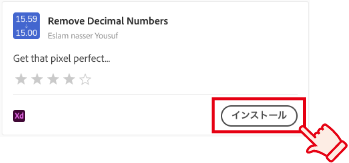
検索結果に出てくる「Remove Decimal Numbers」の「インストール」ボタンをクリックします。
インストールが完了すると、ワークスペースの左メニューの「プラグイン」に「Remove Decimal Numbers」が表示されます。

「Remove Decimal Numbers」の使い方
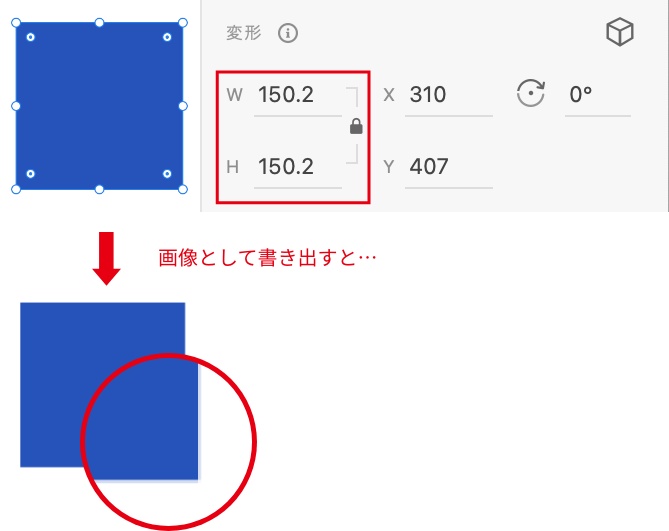
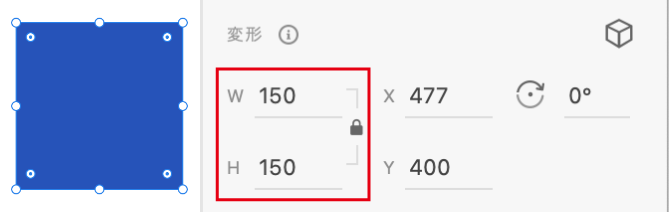
今回は、違いを比較しやすいように、下記のオブジェクトを使って説明します。
わざと0.02pxの端数が出たままで書き出してみると、オブジェクトの端がぼやけてしまいました。

端数が出ているオブジェクトを選択します。
複数のオブジェクトを選択すれば、一気に端数の切り捨て処理を行うこともできます。

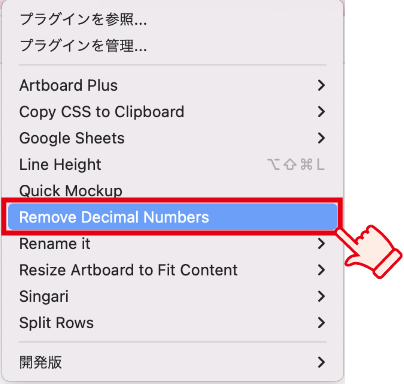
上部メニューまたは左メニューの
プラグイン>「Remove Decimal Numbers」をクリックします。
<端数切り捨てのショートカット>
Mac
Command + Option + Q
Windows
Ctrl + Alt + Q


整数に整えたオブジェクトは、画像として書き出しても、ぼやけることはありません。

まとめ
手動だとなかなか大変な端数処理ですが、「Remove Decimal Numbers」を使えば簡単に行うことができます。
コーディング時の手間や、実装後にぼやけた画像を発見して書き出し直す手間なども減るので、ぜひ試してみてください。



















