目次
UI設計・UIデザインとは

UI設計・UIデザインとは、簡単に言えばユーザーが使いやすく、理解しやすいデザインです。
そもそもUI(ユーザーインターフェース)とは、製品やサービス、Webサイトやアプリケーションなどユーザーが情報をやりとりするための接点のことを指します。
その部分で、ページヴィジュアルや導線などを設計し、ユーザーが利用しやすいように整えることを、UIデザインといいます。
UXデザインとの違い
UXデザインとは、ユーザーがサービスやシステムの利用を通じて得られる顧客体験、UX(ユーザーエクスペリエンス)を設計することです。ユーザーとサービスの接点であるUIは、顧客体験であるUXの1つの要素です。
ビジュアルデザインとの違い
ビジュアルデザインとは、文字や写真などの視覚的な表現を用いてユーザーに狙ったイメージを持たせるデザインを指します。UIデザインと混同されやすいですが、ビジュアルデザインはユーザーへの表現を目的としています。
一方、UIデザインはユーザーが快適にサービスやプロダクトを利用できるように設計することを目的としており、双方の役割は明確に違います。
良いUIデザインとは?UIデザインの重要性

サービスの利用率を上げるためにも、ユーザーが考えなくても目的を達成できる良いUIデザインの設計が必要です。どんなにいいコンテンツを用意していても、ユーザーの目的が達成しなければサービスの利用率は下がります。
たとえば、欲しい情報がどこにあるかわからなかったり、ボタンがクリックできるかわからなかったりすると、ユーザーが考える手間が増えてしまいます。
考える手間が増える分だけサイトの離脱率が上がるため、ユーザーが迷いなく目的を達成できる設計が良いUIデザインだといえます。
ユーザーの目的に沿った使いやすいUIを設計できれば、サービスを利用してもらえる確率は上がるでしょう。
UI設計のポイント

UI設計には、ユーザーがわかりやすいレイアウトが必要です。
綺麗なレイアウトを作るために「デザインの4原則」を活用しましょう。デザインの4原則は、以下のように分けられます。
- 近接
- 整列
- 対比
- 反復
近接
近接とは、関連性の高い複数の情報を近づけてグループ化することです。
人間は本能的に、近くにあるもの同士を一つのまとまりとして捉えようとします。この性質を利用すれば、ユーザーにより迅速かつ正確に情報を伝えられます。
整列
整列とは、情報を整理し、ルールに沿って並べることを指します。
たとえば、要素を文章の中で羅列するのではなく箇条書きにすると、読み手の混乱を防ぎ、情報の構成を直感的に理解しやすくなります。
対比
対比とは、ある要素と別の要素を対比させて目立たせる手法です。例えば、重要な言葉を太字にすることで、他の文字との対比でその言葉が強調されます。
ただし、太字部分を多くしてしまうと他の文字との違いが明確にならないため、強調したい部分は絞る必要があります。
反復
反復とは、文字や写真などを同じデザインルールで繰り返し使う手法です。
例として、レイアウトや色、見出しの装飾統一などが挙げられます。デザインに統一感が生まれることで、ユーザーは情報を受け取りやすくなります。
UIデザインのトレンド

UIデザインのトレンドについて解説します。今好まれているデザイン手法を参考にしてみてください。
スクローリーテリング
スクローリーテリングとは、ユーザーが画面をスクロールするだけでコンテンツを深く理解できるような表示手法です。
たとえばWebページのスクロールと連動してテキストはスクロールされるものの、グラフィック要素は一定の間は固定表示されるといった、コンテンツのストーリーに沿ったインタラクティブな表示がこの手法に該当します。
スクローリーテリングをうまく活用することで、複雑な内容でもユーザーがストレスなく読み進めることができるようになるでしょう。
3D
3Dによる立体的な表現はユーザーの印象に残りやすくなります。ユーザーを導線やコンテンツ以外でもサイトに惹きつけられるように、視覚的な表現は必要です。
また、3Dは平面的な画像よりも私たちの感覚に近いため、より直感的に内容を伝えられます。表現の幅が広がり、短時間で多くの情報をユーザーに届けられるのが特徴です。
3Dはキービジュアルとして、フルスクリーンアニメーションでも多く使用されています。
モーションとアニメーション
モーションとアニメーションを使えば、ユーザーの興味を引きやすくなります。静的なサイトコンテンツとは異なり、動きのあるアニメーションはユーザーを引きつけ、サイトを魅力的にします。
また、先端的な企業としてのイメージも与えられるでしょう。さらに、「お問い合わせなどWebサイトの目標とするアクション」や「コンバージョンに関わるポイント(ボタン等)」に動きをつければ、ユーザーの視線を誘導させて強調できます。
機能を強調させ、コンバージョン率を高められれば、売り上げの向上にも繋がります。
ジェスチャーとスワイプ体験
ユーザーは毎日多くの時間スクロールとスワイプをしており、このような動作に慣れ親しんでいます。
しかし、タップする動作はリンクやボタンなどをクリックするシーンしか必要ありません。そのため、ボタンへのクリックをスワイプに代替することで、ユーザーはよりスムーズに即断できます。
たとえば、Amazonの「スワイプして注文」などは、このジェスチャーとスワイプ体験の好例といえるでしょう。
クレイモーフィズム
クレイモーフィズムとは、膨らんだ丸みのある3D要素を特徴としたデザインです。指定した要素は、背景の上に浮かんでいるように見えます。立体的で柔らかな質感が、サイトやアプリを親しみやすくさせます。
たとえば、LPのCV(コンバージョン)ボタンなどに、クレイモーフィズムを用いているケースも少なくありません。
参考になるUIデザインWebサイト・Webサービス
UI設計を効率的に学ぶには、実際のデザイン例や現役のデザイナーのノウハウを参考にすることが重要です。参考になるWebサイトやWebサービスをまとめたので、ぜひご参照ください。
UPlabs

「UPlabs」は、iOSアプリのUIデザインを紹介しているWebサイトです。更新頻度が高く、トレンドとなっている最新のデザインを閲覧できます。UIのほかにも、アイコンやアニメーションなど、デザインの細かい部分がそれぞれ検索可能です。
Dribbble

「Dribbble」とは世界中のデザイナー、有名企業の独自のデザインを閲覧できるサービスです。デザイナーのSNSと捉えると、イメージしやすいかもしれません。
招待制で選りすぐりのデザイナーのみ登録されるため、掲載作品のクオリティが高い傾向にあります。閲覧のみなら誰でも可能です。

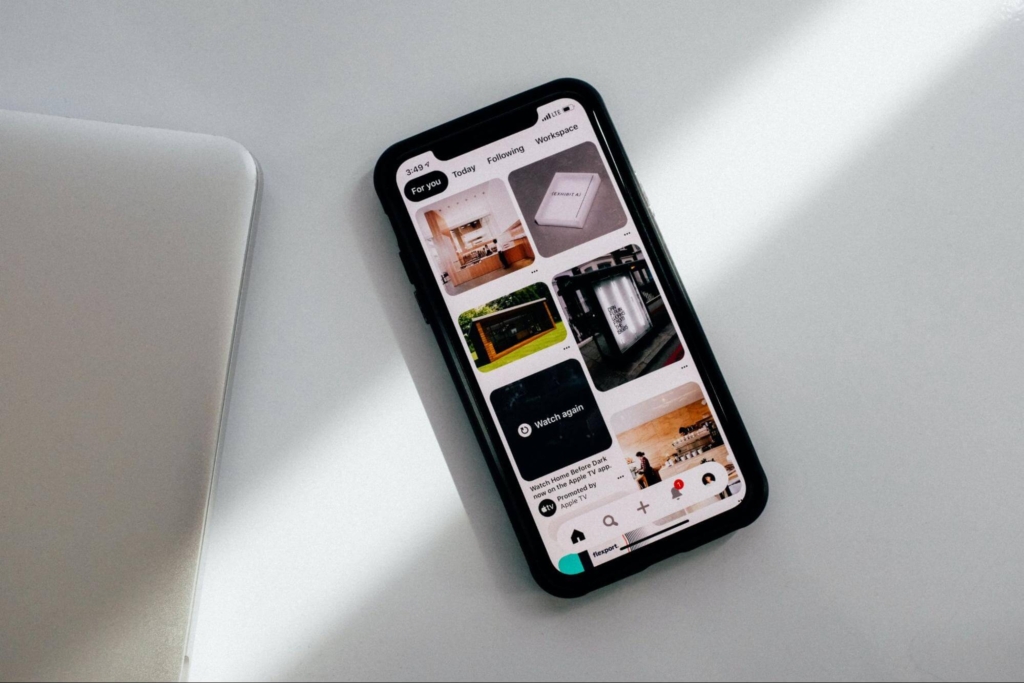
「Pinterest」は、誰でも投稿や閲覧ができるデザイナーコミュニティです。海外サイトですが日本語にも対応しており、さまざまなキーワードで検索できます。
デザインサンプルが多いため、目当てのデザインを探すには根気が必要ですが、その分多くのデザイン事例に触れられます。
Behance

「Behance」は、アドビシステムズが運営するクリエイター向けのSNSです。国内外のさまざまな分野のクリエイターが利用しており、数百万件以上の作品が掲載されています。
日本だけでなく、海外デザイナーの斬新なアイデアやコンセプトを参考にできます。Adobeユーザーでなくても利用可能です。
UI設計の分析ツール紹介
ここでは、UI設計の分析ができるツールを紹介します。紹介するツールを使用すれば、効率的にユーザー目線に沿ったデザイン改善ができるでしょう。
GoogleOptimize

「GoogleOptimize」は、Googleアカウントがあれば無料で利用できるツールです。
複数パターンのサイトを使って効果検証するために、特定の要素を変更した結果を比較する「A/Bテスト」や、異なるウェブページを相互に比較する「リダイレクトテスト」などが可能です。
テスト結果が自動で集計され、セッション数・コンバージョン数・コンバージョン率を一目で比較できるので、現状の課題も発見しやすいでしょう。最初の設定を行えば、その後は自動で分析しデータを集計してくれます。
Microsoft Clarity

「Microsoft Clarity」は、Microsoft製の無料ヒートマップツールです。
ヒートマップツールは有料や課金形態のサービスが多い一方、Microsoft Clarityは完全無料で利用できます。ヒートマップツールとは、Webページでユーザーがどのように行動したかを色でわかりやすく表現するツールです。
「Webサイトを訪問してから離脱するまでの行動を追える」「ユーザーセッションのレコーディングができる」といった点の把握に役立ちます。
ユーザーのマウスカーソルの動きやスマホの画面タップを動画として記録・分析できるので、UIの改善に効果的です。
Juicer

「Juicer」は、無料でWebサイトのデータを分析できるサービスです。A/BテストやBtoB分析などの機能があります。
特筆すべきは、訪問したユーザー一人ひとりのデータを詳細に分析し、自動でペルソナが作られる機能がある点です。年齢や性別、お金の使い方など、推定される人物像を具体的に生成します。
また、コンバージョンしそうなユーザーを段階的に自動でレベル分けする機能もあり、キャンペーン情報のポップアップ表示といったユーザーに適したアクションを実行できます。
User Insight

「User Insight」は、PV数やリアルタイムの足あとなどのあらゆる解析ができるツールです。
ヒートマップの種類やフィルタリングの項目が多く、サイトの状況にマッチした具体的な改善策を洗い出しやすくなります。マルチデバイス対応でPCやスマホ、タブレットなどのデバイスごとの分析も可能です。
UI設計を学ぶ手段
UI設計の学習には、基本となるUIデザインの原則を知ることが大切です。なんとなく感性でデザインを作るのではなく、デザインに意図や根拠を持たせる必要があります。
デザインの基礎知識は、書籍やwebサイトで体系的に学ぶのも1つの手段です。こちらでは、デザイン系のメディアや書籍を紹介しているので、ぜひ参考にしてみてください。
デザイン系メディア
最新の情報が掲載されている、デザイン系メディアを紹介します。
UX MILK

「UX MILK」は、UXデザインをテーマにしたWebメディアです。国内だけでなく、国外のUX情報も翻訳して配信しています。
デザインテクニックや、考え方などの記事を幅広く掲載しています。UIに限らずさまざまなことが学べるので、大変勉強になるはずです。
グッドパッチブログ

「グッドパッチブログ」は、UI/UXデザインに特化したデザイン会社、グッドパッチが運営するブログです。デザイン思考に関するナレッジやデザインパートナーの過去事例を紹介しています。
グッドパッチブログ社内で話題になったアプリ・サービス・デザインも定期的にまとめられており、現役UI/UXデザイナーが見つけてきた知識を手軽に獲得できます。
おすすめの書籍

UIデザインを学ぶのにおすすめの書籍を紹介します。いずれも初学者向けなので、デザイン未経験でも読みやすいものばかりです。
UI/UXデザインの原則
「UI/UXデザインの原則」では、ユーザーが理解しやすく、使いやすいUIの設計方法を網羅的に解説しています。
本自体がそこまで分厚くなく、前提知識がなくても読み進められるように書かれているので、デザイン初心者が読みやすい書籍です。
UIデザインの教科書
「UIデザインの教科書」は、デバイスを意識したサイト設計の指南書です。ユーザー視点から迷わせない、わかりやすいデザインについて、要点を絞って解説しています。
オールカラーで写真や図が多いため、視覚的・直感的にわかりやすく、デザインのイメージがしやすいでしょう。
UIデザイン みんなで考え、カイゼンする。
タイトル通り、WebサービスやアプリのUIを、チームで協力して作り、継続的にブラッシュアップしていくための手法を解説しています。初心者が実際にデザインを作る上でのヒントを多く提供しています。
組織でプロダクトを作る際に、UIデザイナーがどのように主導するかの具体的な進め方が書かれています。プロダクトに関係する人物とのコミュニケーションの取り方まで教えてくれるので、チームで活動する方に特におすすめの書籍です。
まとめ
UI設計をする際は、ユーザーが考えずに使いやすいという視点で作る必要があります。デザインの4原則を活かし、Webサイトやサービスのレイアウトを整え、ユーザーが情報を受け取りやすい状態にしましょう。
UIデザインを学ぶには、多くの事例と基礎知識に触れる必要があるので、この記事で紹介した学習手段を参考にしてみてください。