スライダーとは?
複数の画像や文字を順番に表示させることにより、1つのエリアで複数の情報を見せることができる、スライドショー機能です。
スライダーを作成

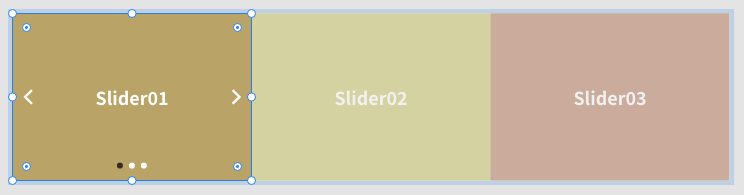
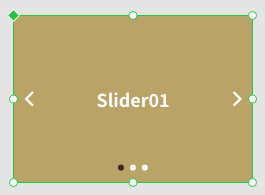
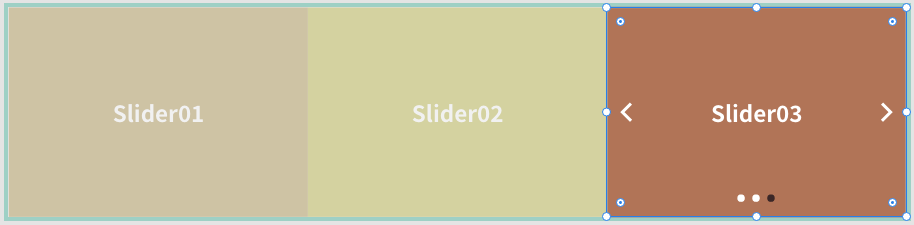
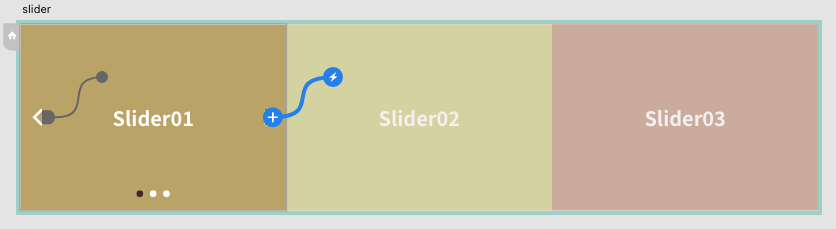
今回は3枚のイメージを用意しました。Slider01のイメージにはスライドボタンも付けておきます。

スライドイメージの大きさに合わせて、3枚のイメージをマスクします。

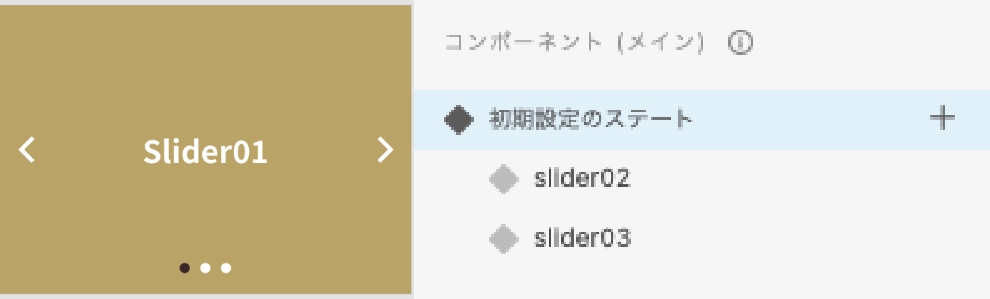
マスクした画像をコンポーネント設定します。
右クリックでメニューバーを表示して「コンポーネントにする」からできます。
<ショートカットキー>
Mac
Command+K
Windows
Control+K

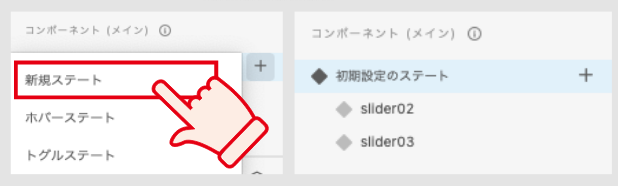
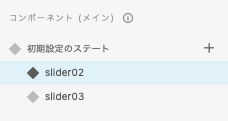
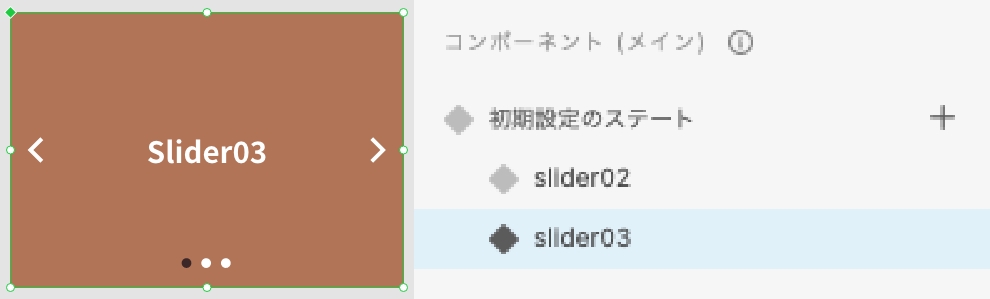
その後、右側のメニューバーにある初期設定のステートから、新規ステートをクリックし、2つ追加します。

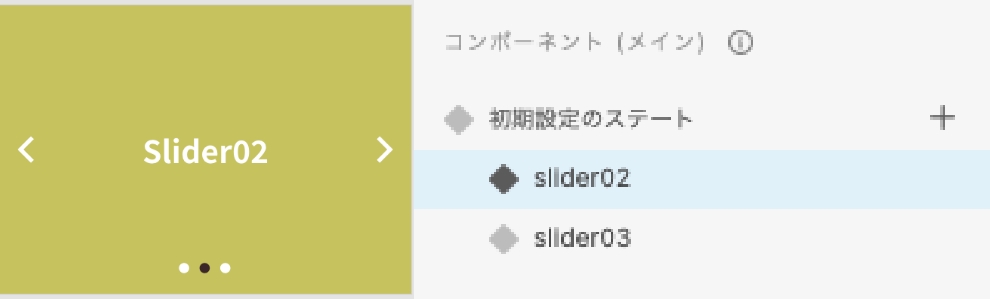
ステートのSlider02を選択します。選択した状態で、イメージのマスクをSlider02の画像に合わせるように調節します。Slider03も同じように調節します。



これで、コンポーネントにステートの設定が完了しました。



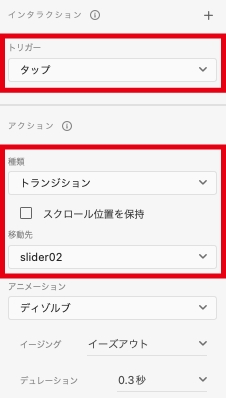
それぞれのステートの矢印ボタンにプロトタイプで移動先を設定していきます。

トリガーはタップ、移動先は次のスライドイメージ、アクションの種類はお好みでお選びください。スライドの仕方が選べます。現在設定しているトランジションは、フワッと次のイメージに変更してくれます。

プレビューでイメージの矢印をクリックして動作確認してください。
スライドの仕方の変更は先ほど説明したアクションの種類からいろいろ試してみてください。



まとめ
ステートを使ったスライダーをご紹介させていただきました。
このステート機能を使用すると、ボタンのホバーやチェックボックスなどに応用でき、デザインの幅が広がります。ぜひ活用してみてください。