テキストエディタの選び方
テキストエディタを選ぶ上で注目するといいポイントをいくつか紹介します。そもそも自分のPCに使えるか、無料か有料かなどもありますが、そのあたりは紹介せずとも注目すると思いますので、テキストエディタ特有のものを紹介します。
補完機能
補完機能とは、入力するタグやコードを予測変換のように記述をサポートしてくれたり、開始タグと終了タグがセットの場合、開始タグを入力すると自動的に終了タグが記述される機能です。
HTMLやCSSなどを記述する際、入力する量が非常に多いので、作業を楽にするために重要です。また、作業を楽にするだけでなく、記述ミスを防ぐことができますので、補完機能が優秀なソフトを選びましょう。
文字強調
どんな言語でもコーディングやプログラミングをすると、文字がびっしりと並ぶことは避けられません。大量の文字を見やすくするために色分けをする機能が文字強調です。
長時間画面とにらめっこしながら作業することが多いので、文字強調や画面全体の色味がソフトによって異なるので、自分にとって見やすく疲れづらいものを選ぶといいと思います。
コンパイル
HTMLやCSSなどを記述していると、間違って記述することは多々あります。そのままだと正しく動かないので、それをチェックしてくれる機能をコンパイルといいます。
コンパイル自体はテキストエディタであれば付いていることがほとんどですが、間違っているところをハイライト(強調)してくれるものが探す手間が省けて便利です。
ファイル閲覧機能
Webサイト制作でコードを記述する場合、同一フォルダ内のHTMLファイルやCSSファイル、画像ファイルなどを同時に開いたり、探したりすることが多々あると思います。ソフト内でファイルを検索することができる機能が付いていると、PCをあっちこっち探して回らないで済むので、非常に楽に作業することができます。
おすすめテキストエディタ3選
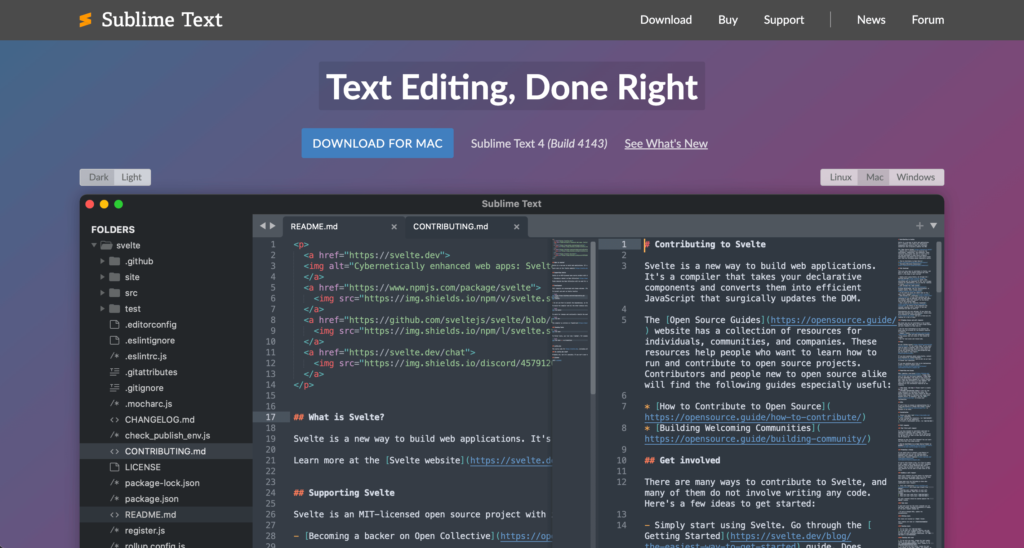
Sublime Text

「恋に落ちるテキストエディタ」のキャッチフレーズで知られるSublime Textです。Mac・Windows両方に対応してて、基本的に無料で日本語対応もしています。
有料版も存在していて、ソフトを開いたときに勧誘のポップアップが出てくることがありますが、有料版と無料版で機能にほとんど差はありません。無視しても問題ありませんが、開発者への寄付となるので気に入ったら有料版にスイッチするのもいいでしょう。
先ほど紹介した注目ポイントは全て備えていて、動作も軽くて使いやすいです。
文字強調の色やウィンドウの色を自分好みに変更することができるので、見た目にこだわる方におすすめです!
カスタマイズ幅は広い方ですが、最初にある程度決まったカスタマイズをしてしまえば十分使えます。あまりカスタマイズに頭を悩ませずに使うことができるので、試しに使ってみるのもありだと思います。
Dreamweaver

Adobeが提供するテキストエディタです。Mac・Windows両方に対応していて、日本語も対応していますが、有料なのが難点です。Adobe Creative Cloudのプランのうち、コンプリートプラン(他のAdobeソフトも使用可)か単体プランのどちらかです。有料なだけあって、FTPサーバーに直接アップロードもできるなど、他のソフトと比べて高機能なのが特徴です。
Webサイト制作をしている場合、他のAdobeソフトも使用している場合も多いと思うので、Adobeでソフトを固めたい!という方にはおすすめです。
カスタマイズの幅はかなり狭いですが、使い始めるにあたってカスタマイズする必要が全く無く、使っていてもカスタマイズの必要もないほど高機能なので、高機能テキストエディタあるあるのカスタマイズに頭を悩ませる時間はありません。
デザインスクールでも最初に習うのはDreamweaverが多いと思うので、そのまま慣れたテキストエディタを使うのもありだと思います!
ただ、Adobeのコンプリートプランを契約していて有料の壁を超えている身ではありますが、ソフト立ち上げに時間がかかってしまう点がちょっと残念だなぁと思ってしまいます。
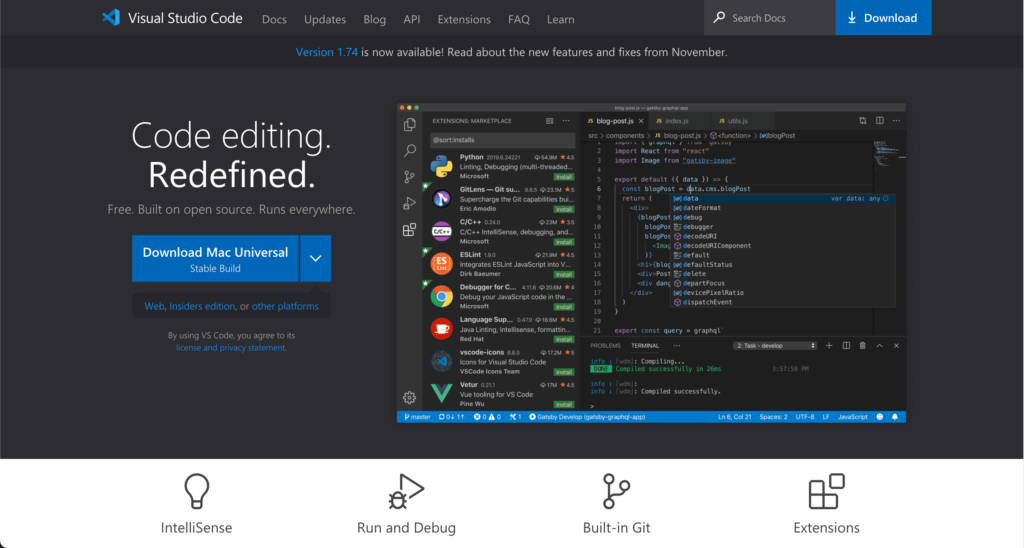
Visual Studio Code

「VScode」と略されて親しまれているVisual Studio Codeですが、トップクラスに使用率が高いテキストエディタで、HTML・CSS以外のプログラム言語でも人気のようです。Microsoftが無料で提供しているオープンソースのソフトですが、WindowsだけでなくMacやLinuxにも対応しています。
プラグインが非常に豊富で、細かくカスタマイズすることができます。カスタマイズ幅が広すぎて、最初は苦戦するかもしれませんが、書籍やネット上におすすめプラグインやカスタマイズ術がたくさんあるので、自分好みのテキストエディタに育てることができます。また、利用率が非常に高いことから、コーディングを調べていると、VScodeを例に解説していることが多いので、何かを参考にしてコード記述する場合にストレスが少ないのも嬉しい点です。
高機能でありながら、動作が軽いのが特徴で、これが多くのエディターから好まれる大きな理由の一つだと思います。私もVScodeを使用しています。
シェア率の高いテキストエディタを探している人、あれこれ自分好みにカスタマイズしたい人、高機能と動作の軽さ両方欲しい人にうってつけのテキストエディタだと思います。
おわりに
今回紹介したテキストエディタ以外にも有名なテキストエディタもありますが、個人的に使ったことがあるもの、いろんなところで名前を聞くものから3つ選ばせていただきました。
テキストエディタはひとりひとり好みがあるので、正解はないと思いますが、無数にある中から一人で選ぶのはなかなか難しいので、手始めに紹介した3つから選んでみてはいかがでしょうか?










![Rubyとは?初心者こそ学ぶべき?プログラミング言語[Ruby]について](https://design-baum.jp/files/2022/11/12-300x169.jpg)