目次
Google MapをWebサイトに埋め込む
まずは一番基本的な、WebサイトにGoogle Mapを埋め込む方法です。
住所をGoogle Mapで検索
地図としてWebサイトに表示したい住所を、Google Mapで検索して表示させます。

「共有」をクリック
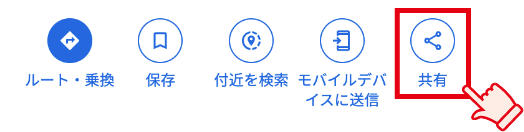
住所を検索すると、左側にその住所の情報が表示されるので
建物名の下のメニューから「共有」をクリックします。

「地図を埋め込む」でタグをコピー
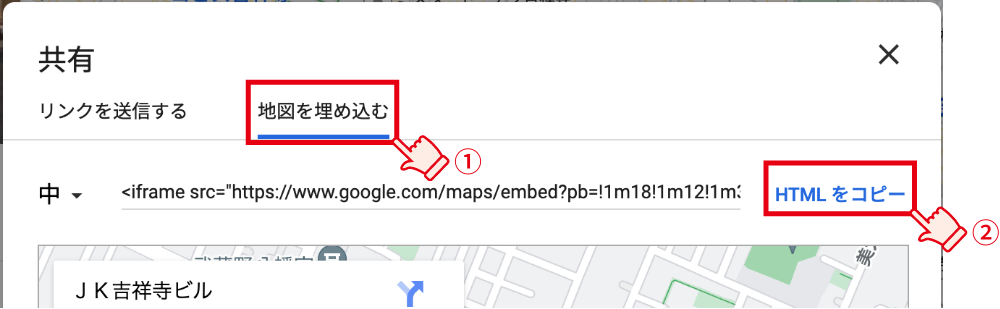
すると、Google Mapを共有するためのポップアップが表示されるので、
①「地図を埋め込む」のタブを選択します。
②「HTMLをコピー」をクリックし、地図のすぐ上にあるタグをコピーします。

htmlにタグをペースト
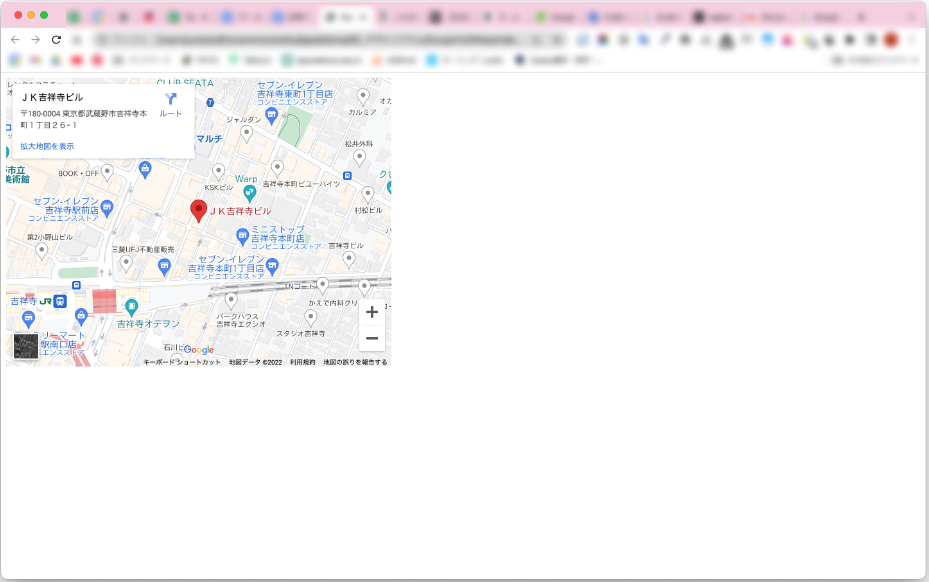
先ほどコピーしたタグを、htmlファイルの任意の場所にペーストして保存するだけで、Google Mapを埋め込むことができました。

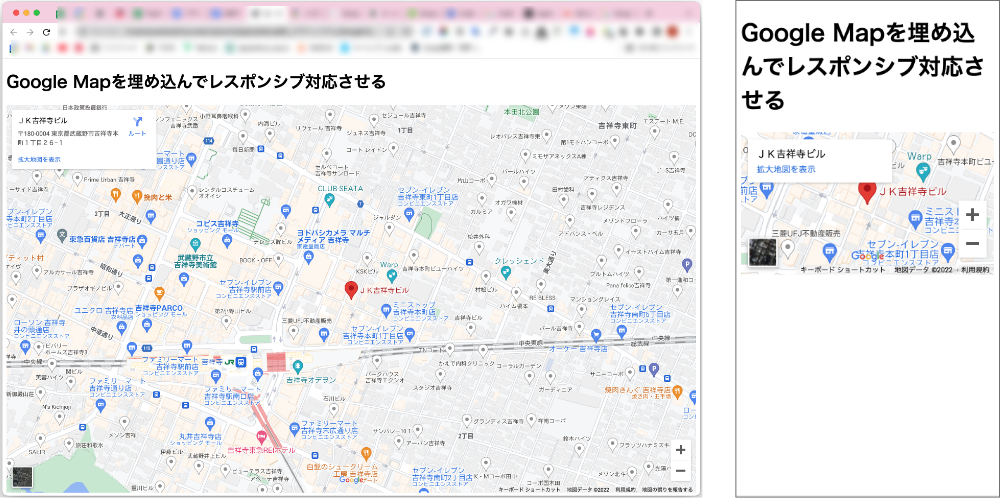
ところが、これだけだと縦幅と横幅は固定されたままなので、スマートフォンなどの横幅が狭いデバイスで閲覧した時に、地図が画面からはみ出したり、場合によってはページ全体のレイアウトが崩れてしまう可能性もあります。
どんなデバイスで閲覧しても見やすいサイズ感を維持するために、Google Mapをレスポンシブ対応させたいことの方が多いはずです。
方法①最新ブラウザならaspect-ratioで縦横比を固定できる
見やすい縦横比を保ってGoogle Mapを表示させたい場合は、cssでの調整が必要です。
IEやiOS15.0未満のSafariなどの少し古いブラウザを動作確認対象から除外し、
最新のブラウザのみに対応する場合は、比較的簡単な方法で縦横比を指定することができます。
(前述のIEや最新以外のブラウザの対応が必要な場合は、この方法は使えないため、方法②を使ってください)
aspect-ratioを使って縦横比を固定する方法
cssでサイズを調整したいので、先ほど取得したhtmlの埋め込みタグ(iframe)に任意のクラスをつけます。
今回は.gmap_iframeのクラスをつけました。
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.894024607839!2d139.5822556!3d35.7042254!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018ee4764fea38b%3A0x9c2be88956ce6464!2z44CSMTgwLTAwMDQg5p2x5Lqs6YO95q2m6JS16YeO5biC5ZCJ56Wl5a-65pys55S677yR5LiB55uu77yS77yW4oiS77yRIO-8qu-8q-WQieelpeWvuuODk-ODqw!5e0!3m2!1sja!2sjp!4v1654578823978!5m2!1sja!2sjp"
width="600"
height="450"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
class="gmap_iframe"
></iframe>
css側では、aspect-ratioという縦横比を指定できるプロパティを使用します。
今回は、縦横比を16:9に指定し、width: 100%;とheight: auto;も指定しました。
.gmap_iframe {
aspect-ratio: 16 / 9;
max-width: 1000px;
width: 100%;
height: auto;
}横幅・縦幅はpxなどの他の単位で指定しても問題ありませんが、aspect-ratioを有効にするために、どちらかはautoにしておきましょう。
今回は「レスポンシブ対応」という趣旨なので、横幅を%で指定しています。また、コンテンツ幅や親要素いっぱいの幅にしたい場合などを除いては、max-widthも併せて設定しておくといいでしょう。
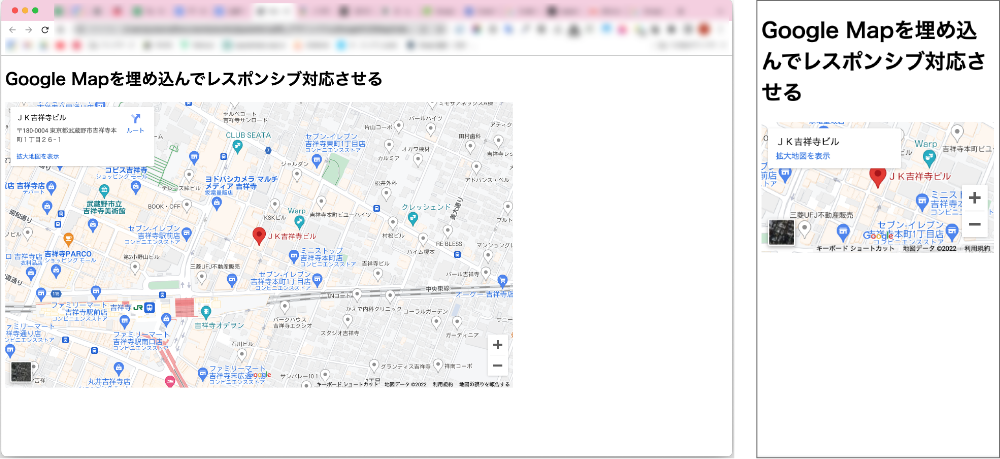
これで、画面幅を広げても縮めても、16:9の比率で縦幅が伸縮するようになりました。

ただし、aspect-ratioプロパティは、Internet Explorerや、iOS15.0未満のSafariには対応していません。
2022年現在、Microsoft 社のサポート終了に伴い、IEを動作確認対象から除外する場合も多いとは思いますが、幅広いユーザー層の閲覧が予想される場合やクライアントの意向など、IE対応が必要な場合もあります。iOS15.0未満についてもシェアは低くなっているものの、対応が必要かどうかは状況によります。
そんな時は、次の方法を使いましょう。
方法②IEにも対応!paddingの性質を使って縦横比を固定する
IEや最新以外のブラウザにも対応できる形でGoogle Mapの縦横比を固定し、レスポンシブにする場合は、
前述の方法より少しだけ記述が複雑になりますが、paddingとpositionを使う方法が有効です。もちろん、最新のブラウザでも有効です。
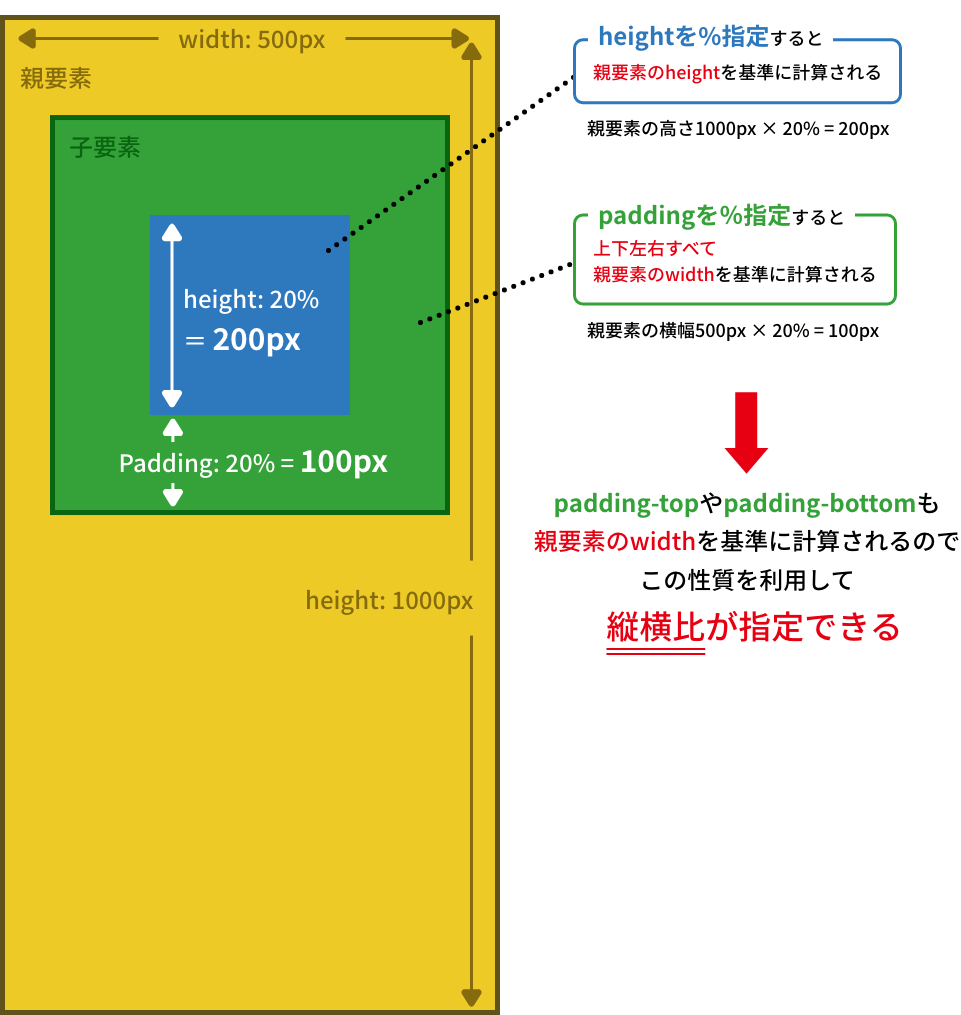
前提条件:heightとpaddingの性質について
まず前提として、heightには、「横幅の●%」という指定の仕方はできません。
一方で、padding-top(またはpadding-bottom)に%を指定した場合は、親要素の横幅を基準にして値が計算されます。

この性質を利用して要素の縦横比を固定し、その要素いっぱいにGoogle Mapを表示させることで、Google Mapのサイズを任意の縦横比で維持することができます。
paddingとpositionを使って縦横比固定でレスポンシブにする
では、具体的なやり方を説明します。
まずはhtmlで、Google Mapの埋め込みタグ(iframe)をdivで囲みます。cssで調整をするために、今回はdivに.gmapというクラス名をつけました。
<div class="gmap">
<!-- Google Mapの埋め込みタグ -->
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.894024607839!2d139.5822556!3d35.7042254!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018ee4764fea38b%3A0x9c2be88956ce6464!2z44CSMTgwLTAwMDQg5p2x5Lqs6YO95q2m6JS16YeO5biC5ZCJ56Wl5a-65pys55S677yR5LiB55uu77yS77yW4oiS77yRIO-8qu-8q-WQieelpeWvuuODk-ODqw!5e0!3m2!1sja!2sjp!4v1654578823978!5m2!1sja!2sjp"
width="600"
height="450"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
</div>
cssでは、下記のようにpositionとpaddingを利用して縦横比を指定します。
今回の場合だと、横16:縦9の比率にするために、9/16=56.25% と計算し、padding-top: 56.25%と指定しています。
縦横比を固定した.gmapを土台にするためにposition: relativeを指定し、.gmapの上に重ねるために、iframeにはposition: absoluteを指定します。
.gmap {
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%; /*16:9の比率にしたい場合、9/16=56.25%*/
}
.gmap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}これで、先ほどのaspect-ratioでのやり方と同じく、IEや最新以外のブラウザにも対応した状態で、比率を保って縦幅が伸縮するようになりました。

ところが、このやり方で親要素の.gmapにwidth:100%;以外の値を指定した場合や、max-widthを指定した場合、比率が保てず崩れてしまいます。
横幅を100%以外にする方法
paddingを使って縦横比を固定し、さらに横幅を100%以外にしたい場合は、先ほどの親要素を、さらにdivで囲むことで実装が可能です。
今回は、htmlで先ほどの.gmapを、さらに.gmap_wrapperというdivで囲みました。
<div class="gmap_wrapper">
<div class="gmap">
<!-- Google Mapの埋め込みタグ -->
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.894024607839!2d139.5822556!3d35.7042254!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018ee4764fea38b%3A0x9c2be88956ce6464!2z44CSMTgwLTAwMDQg5p2x5Lqs6YO95q2m6JS16YeO5biC5ZCJ56Wl5a-65pys55S677yR5LiB55uu77yS77yW4oiS77yRIO-8qu-8q-WQieelpeWvuuODk-ODqw!5e0!3m2!1sja!2sjp!4v1654578823978!5m2!1sja!2sjp"
width="600"
height="450"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
</div>
</div>
cssで、一番外側の要素.gmap_wrapperに任意の値を指定します。
今回はmax-width: 1000px;としていますが、例えば、width: 80%;などの指定も可能です。
.gmap_wrapper {
max-width: 1000px; /*1000pxは任意の値にする*/
}
.gmap {
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%; /*16:9の比率にしたい場合、9/16=56.25%*/
}
.gmap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
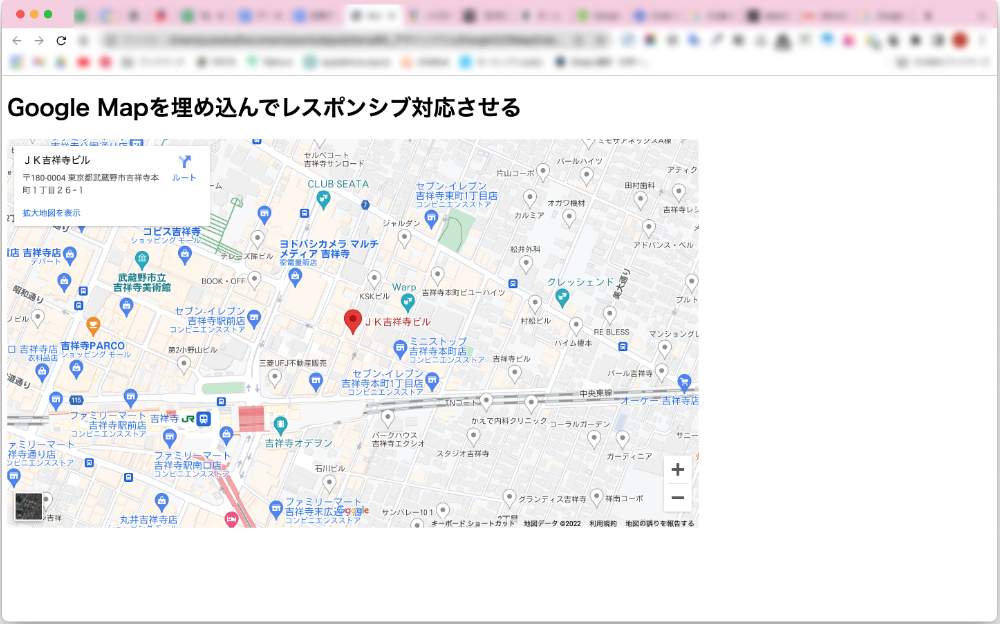
}これで、max-width: 1000px;がGoogle Mapに適用されるようになりました。
横幅1440pxのブラウザで閲覧した場合

まとめ
埋め込みのGoogle Mapは、そのページから遷移せずに拡大縮小もでき、もっと大きな画面で見たい場合はGoogle Mapアプリなどに飛ぶこともできて、ユーザビリティもよく便利です。
また、以前はIEなどにも対応した方法②のやり方でGoogle Mapのサイズを調整するしかありませんでしたが、最近はIEを動作確認対象外とする場合も多いので、よりシンプルな記述で、縦横比を保った調整がしやすい状況になりました。
適宜使い分ける必要はありますが、いずれの調整方法も一度覚えてしまえば難しくはないので、ぜひ活用してみてください。





















