YouTubeを埋め込む
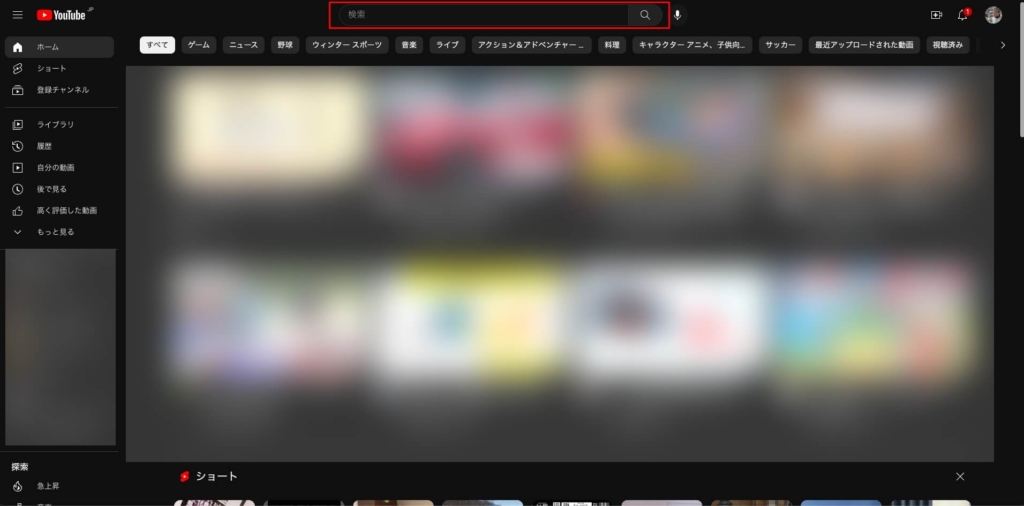
まずは通常どおり動画をYouTubeで検索します。(動画にモザイクかけると怪しくなりますが、変な動画ではありません。)

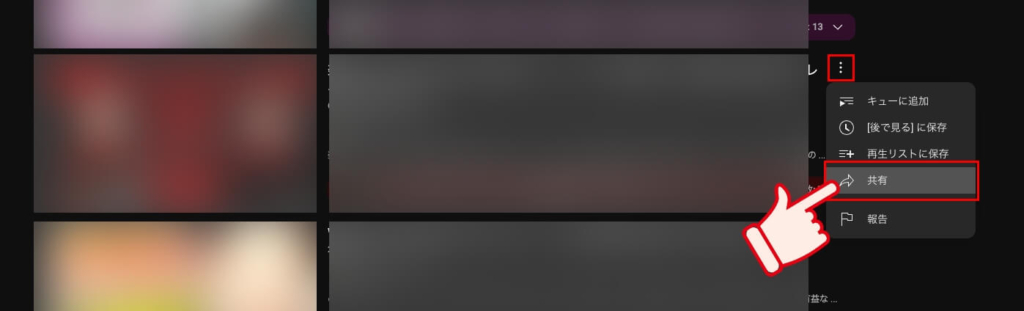
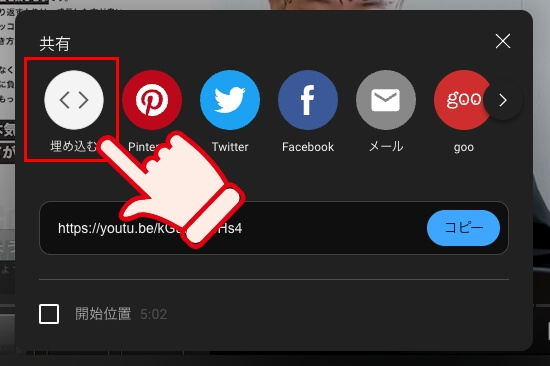
サムネイル一覧の場合は、タイトル横のメニューの中にある「共有」をクリックします。
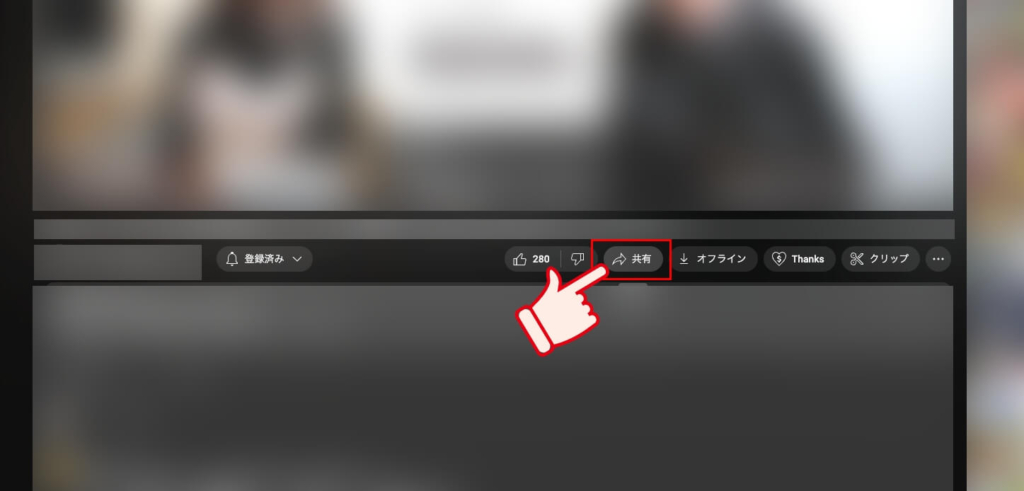
動画再生画面の場合は、再生されている動画のタイトルの下にある「共有」をクリックします。


共有ボタンをクリックするとポップアップメニューが出てくるので、その中から「埋め込む」を選びます。

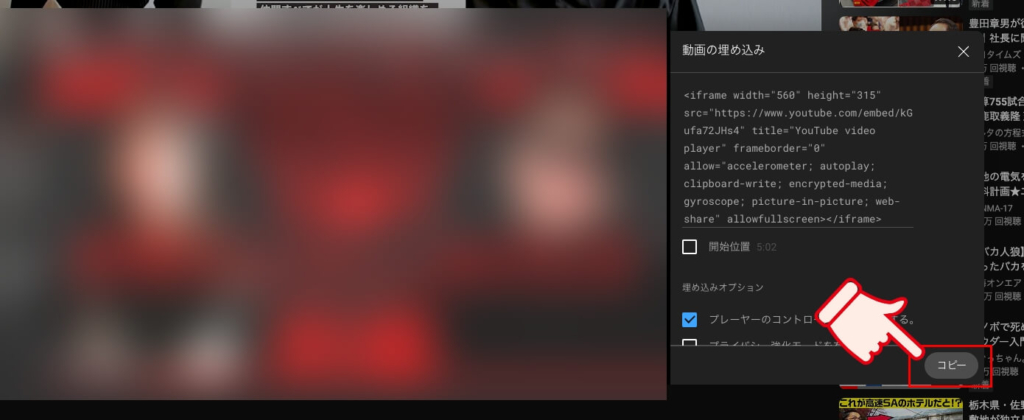
iframeタグが表示されるのでコピーします。

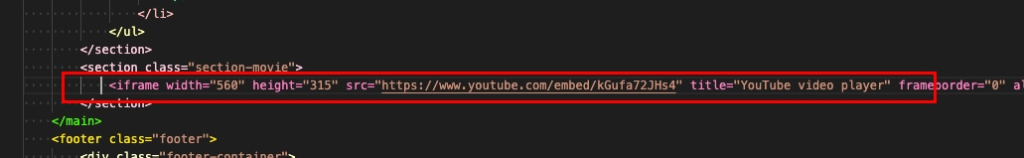
コピーしたiframeタグを動画を埋め込みたいWebサイトの表示させたい位置にペーストします。

埋め込むとこのように表示されます。

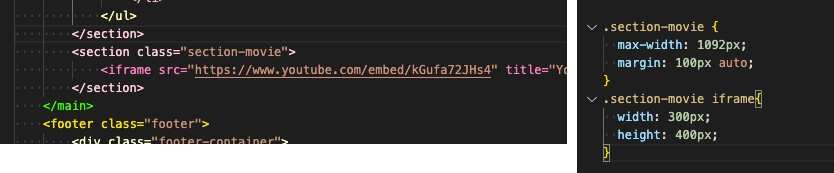
CSSでサイズ調整するために、iframe内のwidth・height・frameborderを削除します。

削除するとサイズが変わります。

CSSで表示させるサイズを調整します。
今回は横400px縦300pxで中央揃えで表示させます。上下の余白も100pxずつ取ります。


YouTubeの動画を埋め込むことができました。
おわりに
最近ではお店や企業などでもYouTubeチャンネルを持っている場合が増え、サイトに動画が埋め込まれているのをよく見かけるようになりました。
慣れればすぐにできるようになると思うので、ぜひ覚えて使えるようになりましょう!





![Rubyとは?初心者こそ学ぶべき?プログラミング言語[Ruby]について](https://design-baum.jp/files/2022/11/12-300x169.jpg)