SNSのiframeタグをコピーする
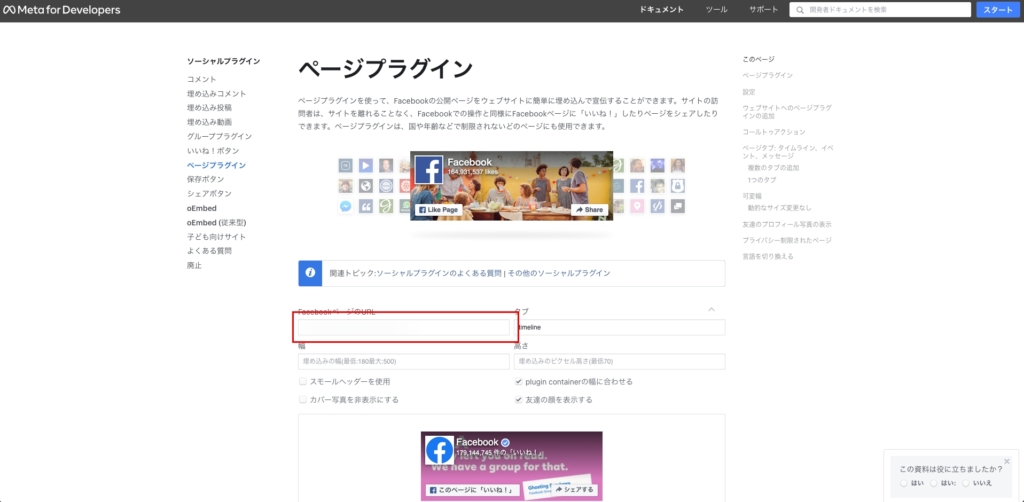
画像赤枠部に表示させたいページのURLをコピペします。

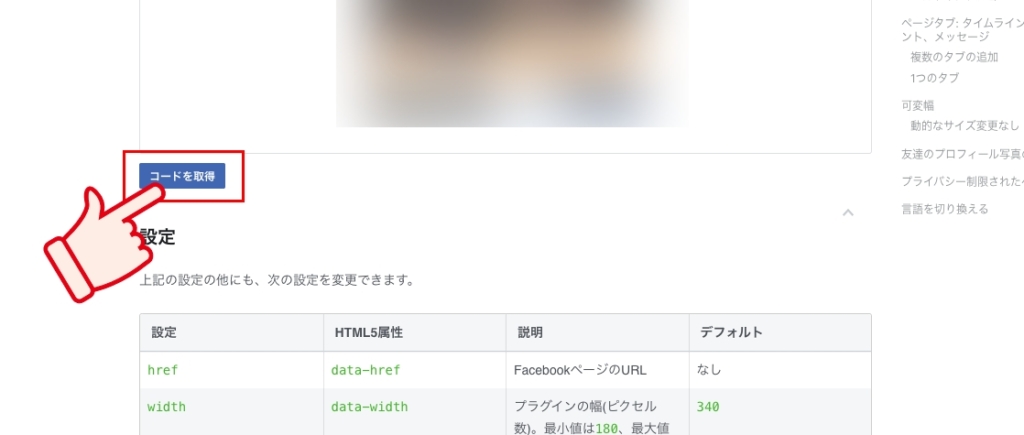
プレビュー部分の下にある「コードを取得」をクリックします。

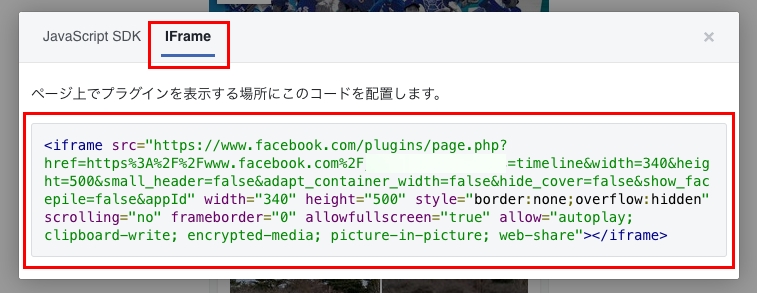
ポップアップウィンドウが表示されるので、iFrameを選択し、コードをコピーします。

表示させたいTwitterアカウントのプロフィールページのURLをコピペします。

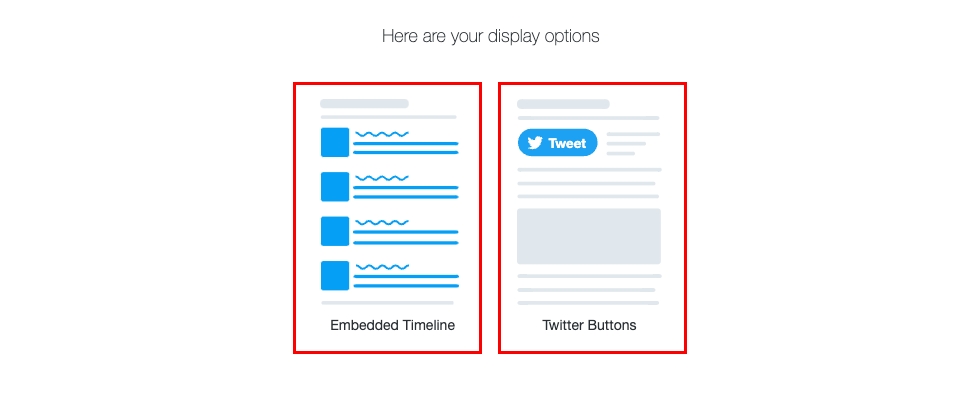
表示できる形式は3通りあります。
- タイムライン
- フォローボタン
- メンション付きツイートボタン

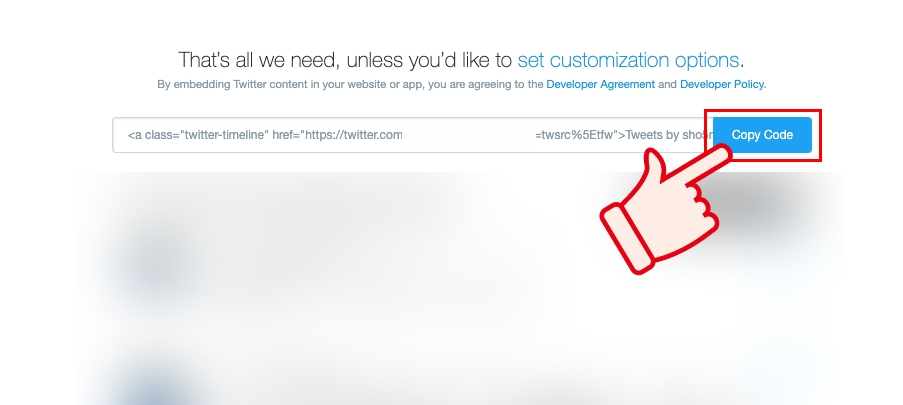
表示形式を選択したら、プレビューが表示されるので、表示形式を確認したら「Copy Code」をクリックします。

Copiedと表示されたら完了です。

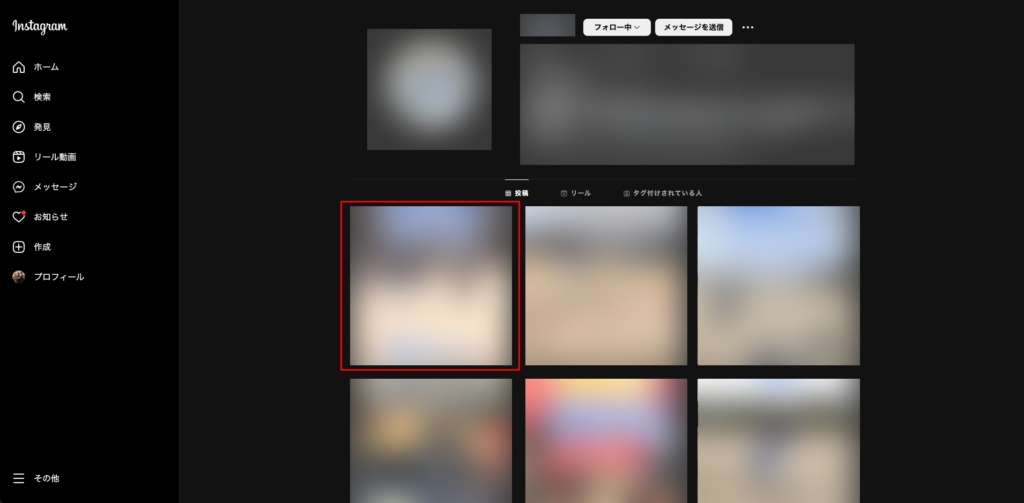
Instagramの場合、タイムラインを表示させるのは非公式の方法になるようですので、ここでは任意の投稿だけを表示させる方法について紹介します。
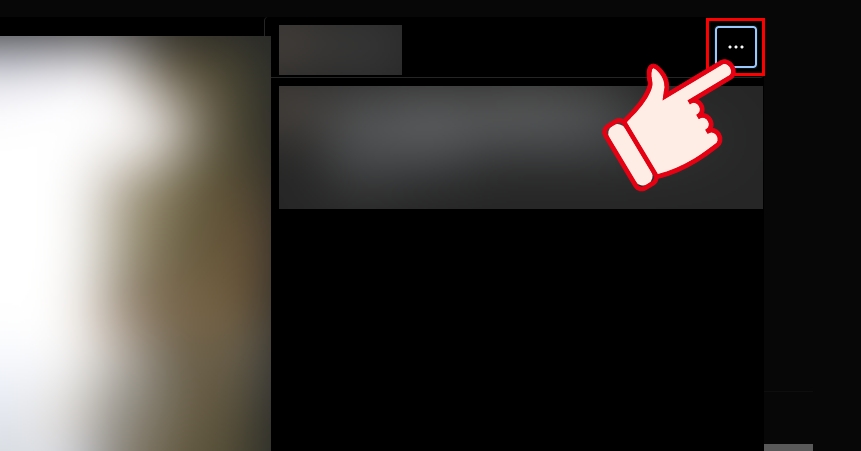
プロフィール画面から投稿を全画面表示させます。

「…」マークが右上にあるので、そこからメニューを開きます。

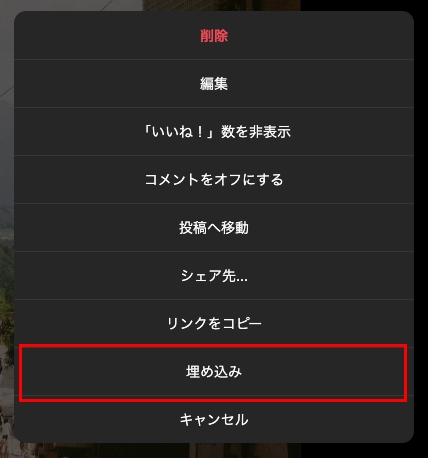
メニューが表示されたら、埋め込みを選択します。

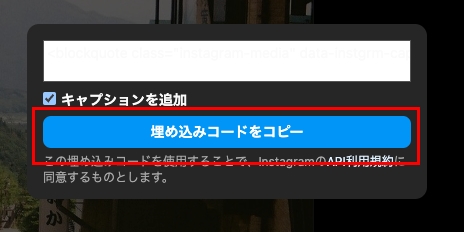
ポップアップが出てくるので、埋め込みコードをコピーをクリックします。

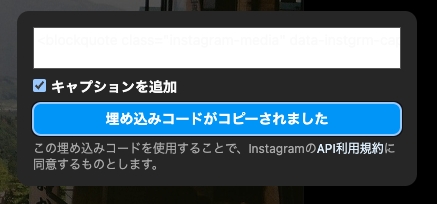
クリックすると「埋め込みコードがコピーされました」と表示が変わります。

HTMLの中にペーストする
あとはSNSを表示させたいWebサイトのHTML内にここまでの解説で取得したコードをコピペすると表示されます。
手順としては同じになるので、Facebookを例に解説します。
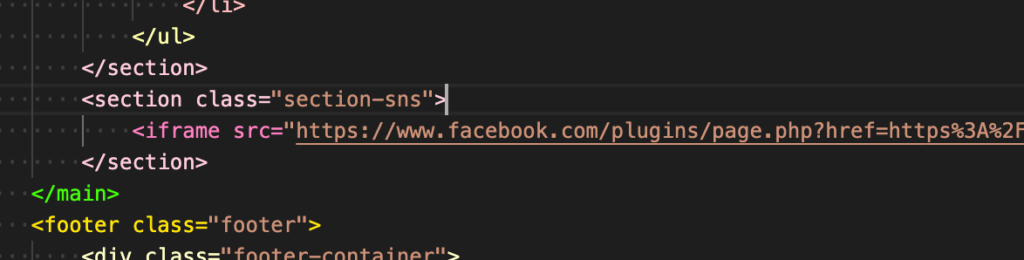
表示させたいSNSのiframeタグをWebサイトのHTMLの表示させたい場所にペーストします。

ペーストするとSNSが表示されます。

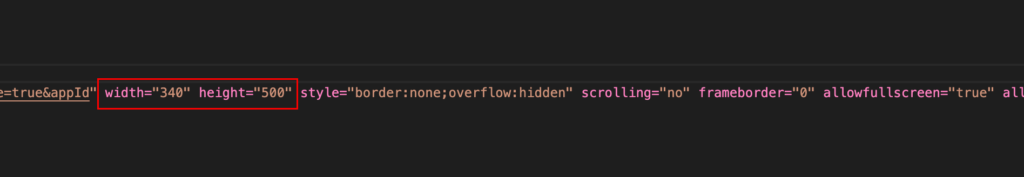
今回は幅と高さをCSSで変更したいので、iframeタグ内のwidth・heightを削除します。

width・heightを削除すると表示サイズが小さくなります。

必要であればstyleやframeborderなどを削除しても構いません。
SNSごとにiframeタグ内にCSSに影響するタグの場所や種類が異なっているので注意してください。基本的にはwidthとheightを探して削除してあげれば大丈夫です
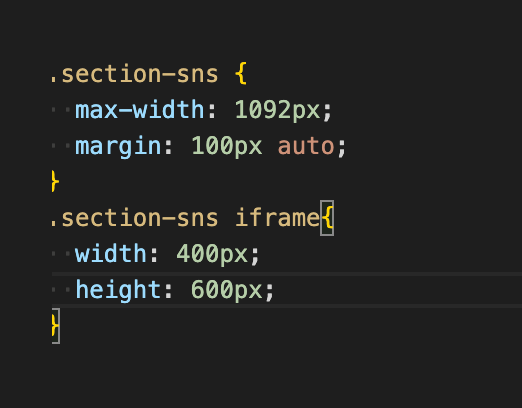
任意のクラスをつけてCSSでサイズと表示位置を指定します。
今回は幅300px、高さ600pxで上下に100pxほど余白を作って中央揃えで表示させます。

指定すると想定した表示に変わります。

facebookの場合、コード取得時に幅を設定できますが、このときの幅を超えてCSSで指定すると中央揃え等のスタイルが崩れる場合があります。
おわりに
SNSをWebサイトに表示させる方法について解説しました。
GoogleマップやYouTubeより少し複雑ですが、SNSもコードのコピペだけで表示させることができます。Instagramだけは公式では投稿を埋め込めないようになっていて、外部プラグイン等を使えばできなくはないかもしれませんが、動作の保証ができないのでおすすめはしません。
最近SNSとWebサイトの連携は需要が高まっているので、ぜひ使ってみてください!
















![Rubyとは?初心者こそ学ぶべき?プログラミング言語[Ruby]について](https://design-baum.jp/files/2022/11/12-300x169.jpg)








