目次
アイコン素材サイトの注意点
おすすめフリーアイコンサイトを紹介する前に、アイコン素材サイトを利用する上で注意すべき点をいくつか紹介します。必ず利用規約がサイトのどこかに記載されているので、アイコンをDLして使う前に利用規約は必ず読むようにしましょう。
これから紹介するアイコンサイト以外のサイトを自分で探す時にも役立つポイントなので覚えておきましょう。
- 1.商用利用OKかどうか
-
まず最初に見なければいけないポイントが商用利用ができるかどうかです。
仕事として作るWebサイトやバナーに商用利用NG(個人利用のみ)の素材は使うことができません。また結構多いパターンとして「商用利用はOKだけどリンクかクレジットを記載してください」というものがあります。クレジットとはサイト名やイラスト作者の名前のことです。リンクやクレジットを載せる場所があれば使うことができますが、なかなかそんなスペースを設けられないので、個人的にはこれも使いづらいので候補から外れます。
一番注意しておきたいのが「有料会員であればリンク・クレジット不要だけど、無料会員はリンク・クレジット必要です」というパターンです。海外サイトに結構多く、他のサイトで「おすすめフリーアイコンサイト」として紹介されていてもこのパターンのイラストサイトであることがあるので、必ずチェックするようにしましょう。
- 2.加工OKかどうか
-
アイコンの色や形を後から自分で加工しても大丈夫かどうかです。
加工OKであれば、サイトから素材をDLした後に自分好みに加工ができるので、非常に使い勝手がいいです。アイコンやシンプルなイラストのイラストサイトに多いです。(この場合、aiやsvgなど加工できるフォーマットが用意されていることが多いです。)
加工NGの場合、DL後の加工は一切できません。クオリティが高めのアイコン素材に多いので、そもそも加工の必要性があまりないので、あまり困ることはありません。(色味がちょっと合わない…ということはありますが 笑)
著作権に一番引っかかりやすいポイントになると思うので、必ずチェックしておきましょう。
おすすめフリーアイコンサイト
ICOOON MONO
商用利用:OK
アイコン加工:OK

フリーアイコンサイトといえば「ICOOON MONO」と言ってもいいくらいの有名サイトです。こちらはTOPECON HEROESだーやまさんが運営しているサイトで、他にもシルエット素材やピクトグラム、ライン素材、吹き出し素材などデザイナーであれば必ずお世話になるサイトを多数運営されています。是非覗いてみてください。
「MONO」とサイト名に入っている通り、基本的にモノクロのアイコンのみですが、DL時に色の変更ができますし、svgファイルをDLしておけば、後から色を自分で変更することができます。
Icon-rainbow
商用利用:OK
アイコン加工:OK

さきほど紹介した「ICOOON MONO」より細かいデザインのアイコンが多い印象です。インターネットやクレジットカードなどのサービスのロゴも多数用意されているので、クレジットカードの対応ブランドや、家電の機能をアイコンで見せたりする際に役立つサイトだと思います。
アイコンの中に文字や細い線が含まれる場合は、小さく表示するには不向きなことがあるので、使用する際は少し注意が必要かもしれません。
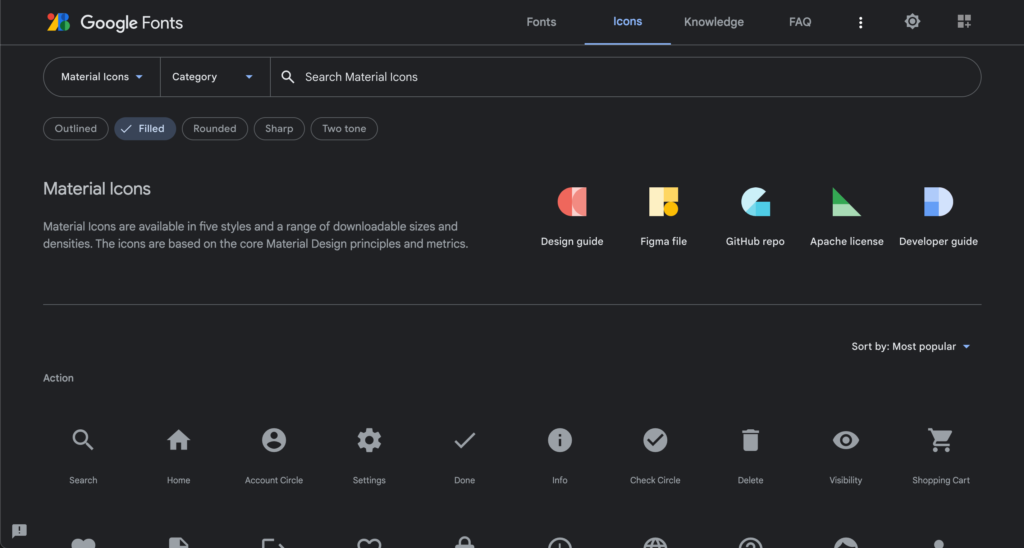
Material Icons
商用利用:OK
アイコン加工:NG

https://fonts.google.com/icons?selected=Material+Icons
Googleが提供している、Googleのガイドラインに則ったアイコンが掲載されているフリーアイコンサイトです。ガイドラインに合わせてあるのでアイコン加工はできませんが、同じアイコンでも「Outline」「Filled」「Rounded」「Sharp」「Two Tone」の5種類から選べます。色は白か黒の2種類のみです。
Googleでも使用されているアイコンと同じなので、ユーザーにとっても見慣れたアイコンです。検索や設定、買い物かごなどサイトの機能を表す場所に使うと、使いやすくできるのではないでしょうか。
Material Iconsは他のアイコンサイトと異なる特徴があります。それは、svgやpngファイルとして扱う以外に、WebフォントとしてHTMLに組み込むことができるという点です。これをWebアイコンフォントといいます。主なメリットとしては、画像ではないのでファイルサイズを抑制できること、拡大・縮小しても綺麗に表示される、class名で呼び出せるためアイコン変更の手間が省けるという点が挙げられます。
Material Icons以外にもWebアイコンフォントのサービスはたくさんあるようなので探してみてください!
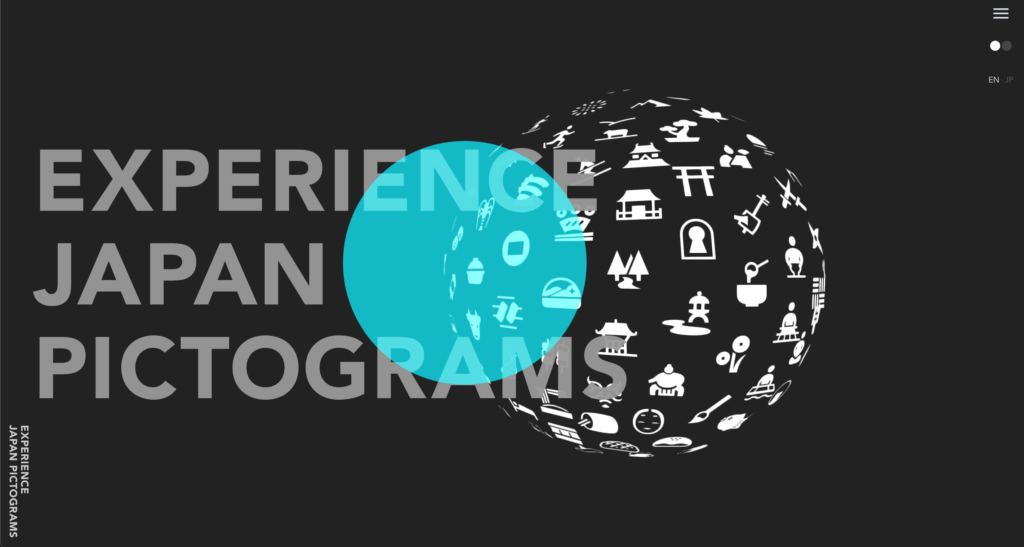
EXPERIENCE JAPAN PICTOGRAMS
商用利用:OK
アイコン加工:OK(形状変更はNG)

https://experience-japan.info/
日本特有の文化をピクトグラムにしたアイコンサイトです。公共施設でよくみるような交通機関のマークや温泉マーク、禁止事項などが多数用意されているので、注意書きや案内表示のようなデザインをしたい時に役立つサイトだと思います。
他にも、富士山や神社、寿司、ラーメン、温泉などの日本といえば!といったもののアイコンもたくさんあるので、観光サイトなどで非常に使えるアイコンが揃っているといえます。
さらには、日本独特のマナーや行事を解説している動画も用意されているので、見に行ってみるだけでも面白いサイトだと思います。
アイコンの加工に関しては色やサイズは変更OKですが、アイコンの形状そのものを加工するのはNGなので注意しましょう。
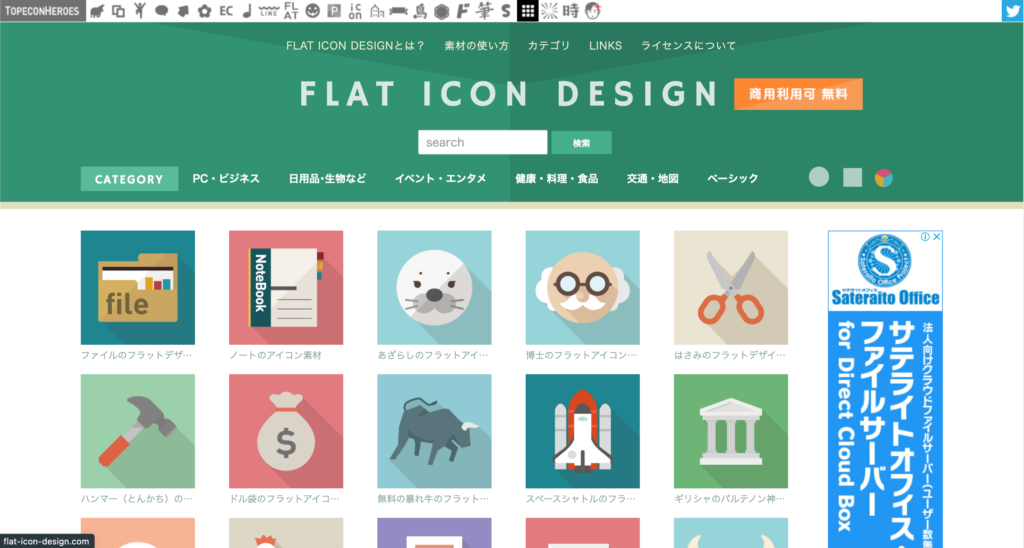
FLAT ICON DESIGN
商用利用:OK
アイコン加工:OK

アニメチックなフルカラーのアイコンが特徴のサイトです。svgの他にaiデータなども揃っているので細かい編集が可能です。ラインナップも少なめで、全アイコンに斜めの影のようなイラストが入っているのが、個人的には少し使いづらく感じるのが残念に思っています。
ただ、似たようなテイストのアイコンサイトは有料サイトであることが多いことから、このようなテイストのアイコンにおいては貴重なフリーアイコンサイトです。
こちらも先ほど紹介した「ICOOON MONO」と同じTOPECON HEROESだーやまさんが運営されているサイトですので、是非覗いてみてください。
おわりに
今回はフリーアイコンサイトを紹介させていただきました!
フリーのアイコン素材はモノトーンのものが多い印象です。一見同じようなラインナップに見えますが、細かいデザインだったり、ラインナップの中心の違いだったりで、結構使い勝手が違ってくることが多いように感じます。
新しいアイコンサイトを使ってみる際に、よく使うアイコンで検索してみて比較すると自分に合ったアイコンサイトが見つかるかもしれません。
最後に紹介したフラットデザインのアイコンについては他のおすすめサイトでも「FLAT ICON DESIGN」以外で完全フリー素材のものは見かけないので、私も常に探しています(笑)いいものがありましたら是非教えてください!