目次
バナーとは?
バナー(banner)とは、直訳すると「旗」「のぼり」「垂れ幕」を意味します。
「のぼり」と聞いて、皆さんは何を思い浮かべますか?
たとえば、飲食店やスーパーに行くと、ひらひらとなびく「のぼり」をよく見ると思います。パッと目につく「のぼり」があると、そこにお店があることがすぐにわかります。

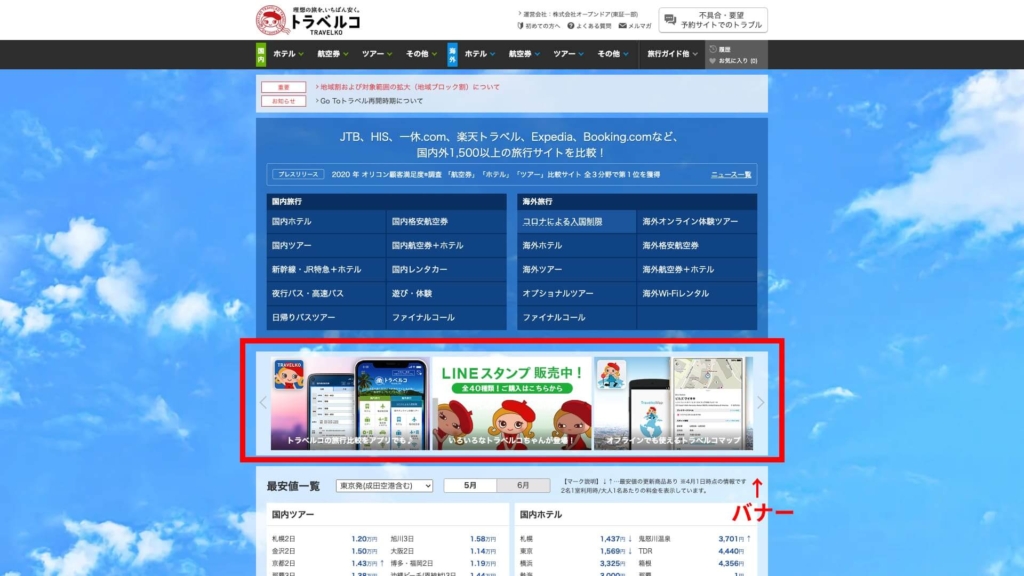
同様に、Web上でもユーザーの目をひくために、画像のように「のぼり」の役目を果たすものを置くべきです。
これがバナーにあたります。つまりバナーは、実生活における「のぼり」のようなものなのです。
バナーの役割

バナーの役割はホームページを宣伝することです。バナーを置くことでユーザーの興味を引き、特定のサイトに訪れてもらうことを目的としています。では、バナーがないとホームページはどうなるでしょうか?
飲食店を例に考えてみましょう。お店に「のぼり」がないと、お客さんはお店があることに気づかず、たどり着くことができません。
ホームページも同様です。バナーを配置しておかないと、ユーザーはいつまでもホームページがどこにあるかわからず、集客に繋げることができません。
このように、ホームページを知ってもらうには、バナーはとても重要な役割を持っていることがわかります。
バナーの種類
バナーは、以下の4つのタイプに分けられます。
- ディスプレイ広告
- リターゲティング広告
- アフィリエイト広告
- 純広告
それぞれ順番に説明します。
ディスプレイ広告
ディスプレイ広告とは、Webサイトやアプリケーションの広告枠に設置される広告のことです。主に画像や動画で作られたバナー形式で表示されるため、バナー広告とも呼ばれます。
ユーザーに対して画像や動画で興味を惹き、リンクをクリックしてもらうことで、遷移先のサイトで商品やサービスの魅力を伝えることができます。
リターゲティング広告
リターゲティング広告とは、一度Webサイトを訪れたことのあるユーザーに対して、見覚えのある広告を表示させる「追跡型広告」のことです。
自社の商品に興味のあるユーザーに限定して広告を配信することができるため、ピンポイントなアプローチが可能です。
アフィリエイト広告
アフィリエイト広告とは、Web広告の種類の1つです。次の3つに分類されます。
- 成果報酬型
- インプレッション型
- 固定報酬型
中でも、最も一般的なのが成果報酬型です。
成果報酬型
成果報酬型とは、広告主が購入数に応じて広告料を支払う方法です。
アフィリエイター(媒体主)が保有しているサイトに貼ったバナーをユーザーがクリックし、リンク先にあるサイトで商品を購入すると、アフィリエイターに成果が発生して報酬が支払われます。
インプレッション型
インプレッション型とは、広告主が広告の表示回数に応じて料金を支払う方法です。
インプレッション(=Web広告が表示されること)は、開いているページに広告が掲載された場合にカウントされたり、画面をスクロールして見える位置に入った場合にカウントされたりと、媒体によって定義が異なります。
固定報酬型
固定報酬型とは、広告主が広告を掲載した期間に応じて広告料を支払う方法です。広告主と媒体主が直接契約を結び、掲載期間に応じて固定の金額が支払われる仕組みになります。
純広告
純広告とは、Webメディア(媒体)の広告枠を買い取り、広告を表示させることを指します。また、広告主が特定の広告枠を予約して配信することから、予約型広告(リザベーション広告)とも呼ばれます。
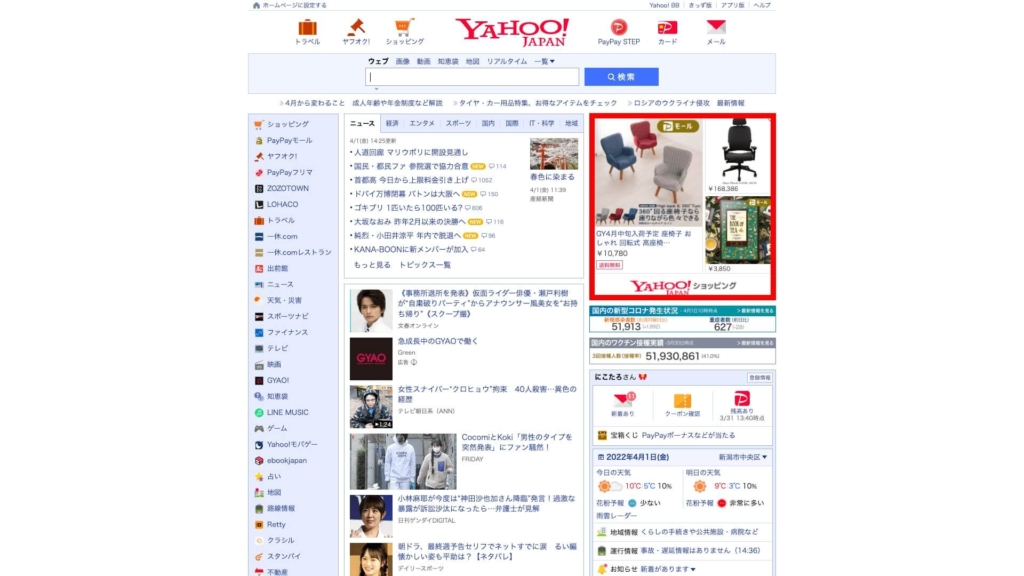
純広告にはさまざまな種類がありますが、バナーはその1つです。代表例として、Yahoo! JAPANのトップページの右上枠がバナー広告にあたります。

バナーデザインのポイント

バナーを作る際のポイントは3つあります。ポイントを押さえてクオリティの高いバナーデザインを作りましょう。
情報を詰め込みすぎない
バナーにはさまざまなサイズが存在しますが、いずれも表示範囲に制限があるため、情報を削ぎ落とす必要があります。ユーザーに伝えたい情報を簡潔にわかりやすく整理することが、クリック率に大きく影響します。
バナーの大きさに対して情報が過多であると、ユーザーが混乱し、スルーされてしまうでしょう。
優先順位を明確にする
情報を削ぎ落としたら、伝えたい情報に優先順位をつけます。ここを明確にしないとゴールが定まらず、クリック数を伸ばせません。実際のバナーを例にして見てみましょう。

こちらの画像の情報優先順位は、次の通りです。
- KPI設計ができる(目的)
- KPI設計をはじめて行う(シーン)
- 事業リーダー(誰に)
要素を整列させる
情報の優先順位を決めたら情報を適切に並べ替え、ユーザーにわかりやすく伝えられるようにしましょう。適切に並べないと、ユーザーに情報を届けられなくなってしまいます。

上記画像のように、情報の優先順位を意識して要素を整列させることで、格段に情報が伝わりやすいデザインとなります。
このように情報が伝わりやすいデザインを作るための原則として、「デザインの四大原則」というものが存在します。この原則を理解することで、非デザイナーでも綺麗に要素の並び替えができます。
- 近接 Proximity
- 整列 Alignment
- 反復 Repetition
- 強弱 Contrast
この4つの原則はぜひ覚えておきましょう。
近接 グルーピング
近接とは、情報をグループ化して要素をまとめることです。
要素が離れているとそれぞれの関係性が弱くなり、情報の理解に時間がかかります。そこで、グルーピングすることで情報の構成をわかりやすくできます。
整列 要素を綺麗に並べて整列させる
整列とは、テキストや画像の位置を揃えることです。要素がただ羅列されているだけではごちゃついてしまい、ユーザーはすぐに情報を理解できません。
「左揃え」や「右揃え」といったように列を揃えることでまとまりが生まれ、情報として見やすく配置することができます。
反復 特徴的なデザインを、意図的に繰り返す
反復とは、デザイン上にある線や色、アイコンなどを繰り返し利用することです。反復を意識的に行うことで、デザイン全体に一貫性が生まれます。
強弱 要素をはっきり区別させる
強弱とは、要素にはっきりと違いをつけることで情報の分別をすることです。強弱をつけることで伝えたい情報が明確になり、情報を理解するスピードが上がります。
バナーデザインの参考が見つかるサイト
ここまで、バナーの基礎について学んできました。バナーデザインを進めていく際には、参考サイトでバナーを探しつつ、デザインを作成することが一番の近道です。
いくつかバナー参考サイトをピックアップしたので、デザインの参考としてご活用ください。

「retrobanner」のバナーデザインの掲載数は13,142件です。余計な要素がないため、バナーがとても見やすいのが特徴です。
バナーサイズや業種、デザインのテイストから選べます。特に、バナーサイズでよく使用される「300px × 250px」のサイズが8,000件以上もあるので参考になります。
バナーデザインを参考に要素の整列を意識することで、格段に情報が伝わりやすいデザインとなります。
※掲載数は2022年10月時点
BANNER LIBRARY

「BANNER LIBRARY」のバナーデザインの掲載数は3,842件です。トレンドを押さえた紹介が多く、どんなデザインが流行っているのかがわかります。バナーサイズや季節、色などで絞り込みができる点も魅力です。
※掲載数は2022年10月時点
バナー広場

「バナー広場」のバナーデザインの掲載数は13,444件です。更新頻度が高く、最新のデザインを閲覧できます。メニューが細かく分類されており、デザインの細やかな検索が可能です。
※掲載数は2022年10月時点

「banner gallery」のバナーデザインの掲載数は3,025件です。バナー・サイズ・色・テイストごとに分類されています。バナーサイズがひと目でわかるように表記されているのが特徴です。
※掲載数は2022年10月時点

「Pinterest」はバナーデザイン専門サイトではありませんが、さまざまなデザインを検索することができます。バナーデザインの制作に困った際は、「似ているピン」からイメージに近いテイストのデザインを探すとよいでしょう。
非デザイナーでもバナーを作れるツール

バナーデザインを作成するツールは、PhotoshopやIllustratorなどのデザインツールが有名です。機能が豊富で自由にデザインができる反面、非デザイナーの方にとっては難しいツールだと考える方も多いのではないでしょうか。
そこで最近では、PhotoshopやIllustrator以外にも、簡単にバナーデザインを作成できるツールが数多く登場しています。今回は、多々あるツールの中でも、特におすすめのデザインツールを2つ紹介します。
Canva

「デザインが苦手」「簡単におしゃれなものが作りたい」といった悩みがある非デザイナーの方には「Canva」がおすすめです。
登録することで8,000点以上の無料テンプレートが使用できます(※一部有料素材あり)。オンライン上でも利用できますが、アプリをダウンロードすればスマホでもバナーデザインを作成できます。
Figma

「Figma」とは、ブラウザ上で使用することができる無料のデザインツールです。
カスタマイズなしの状態ではPhotoshopやIllustratorほど画像を作り込むことはできませんが、アプリケーションを拡張するプラグインを使用することで、遜色ないバナーデザインが作成可能です。
ただし、日本語に対応していない点は注意が必要です。英語表記に抵抗がなければおすすめだといえるでしょう。
まとめ
バナーとは、ホームページを紹介する役割を持つ、主に広告用に作られる画像のことです。
バナーを用いることで、自社の商品やサービスを表現できます。メール広告や検索エンジン広告と比べるとたくさんのユーザーの目に留まる可能性が高いため、広告の効果がより期待できます。
バナーは制作会社やフリーのデザイナーなどに制作を依頼するのが一般的ですが、現在は無料のデザインツールが多く存在するため、高クオリティなバナーデザインを自身で作ることも可能です。
ぜひ、この機会に一度挑戦してみてはいかがでしょうか。