Figmaではプラグインを使用しないと斜めにできない
IllustratorやPhotoshopと異なり、Figmaではプラグインを使用しないと文字やオブジェクトを斜体にすることができません。
そこで、「SkewDat」というプラグインを入れることでFigmaでも簡単にできるようになります。
SkewDatをインストールしよう
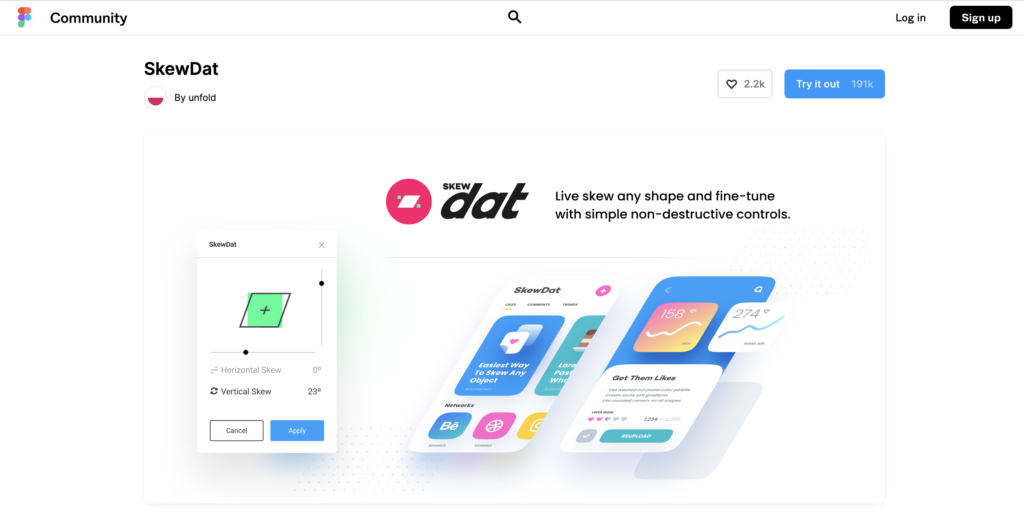
SkewDatはこちらからインストールできます。

https://www.figma.com/community/plugin/741472919529947576
SkewDatの使い方
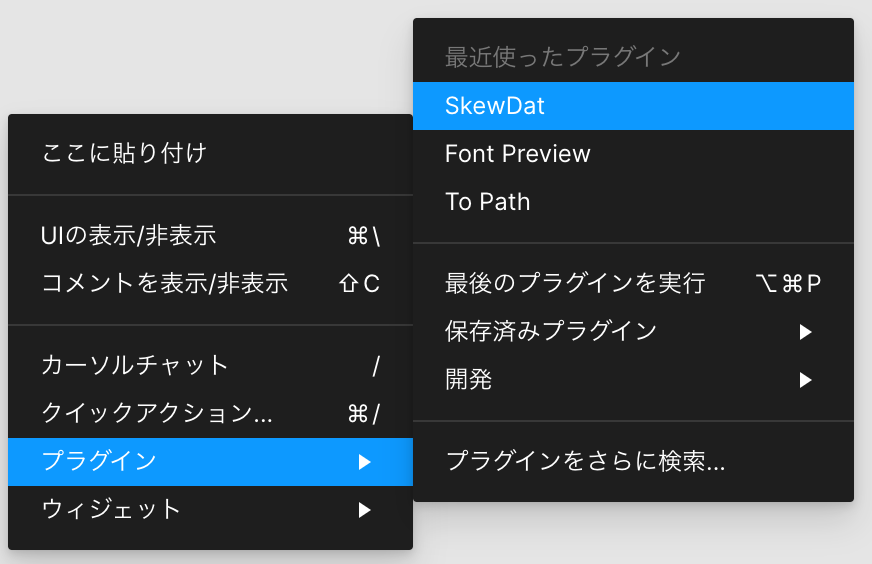
インストールすると、右クリック→プラグイン→SkewDatでプラグインを立ち上げることができます。

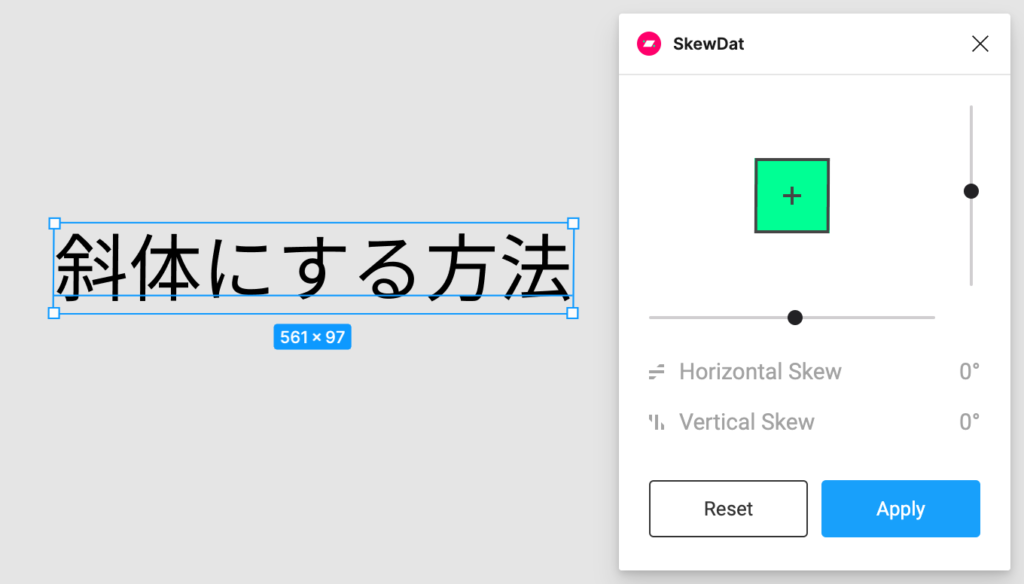
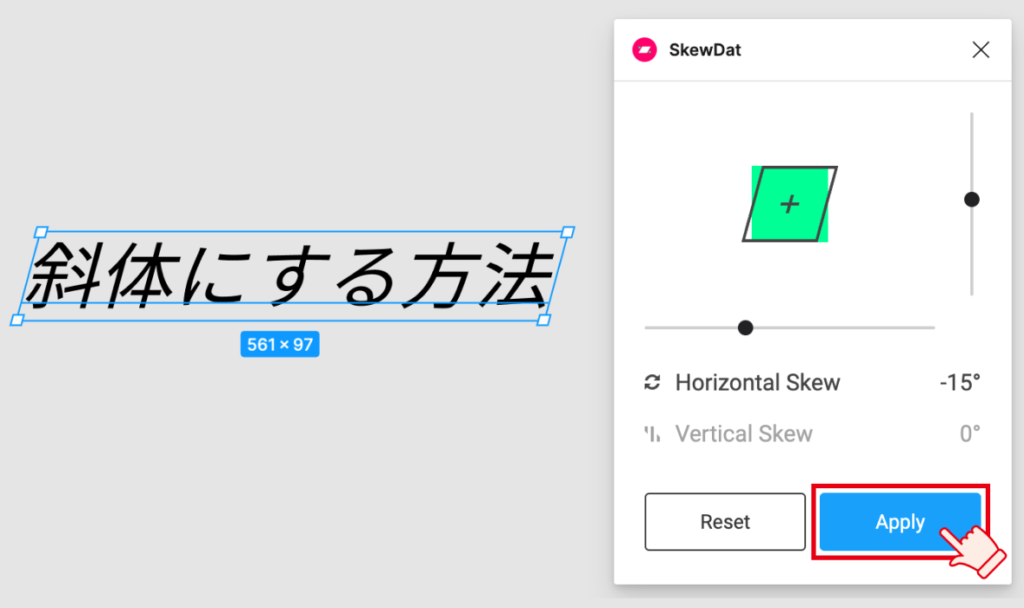
斜体にしたいテキストを用意後、SkewDatを立ち上げるとこのような画面が現れます。

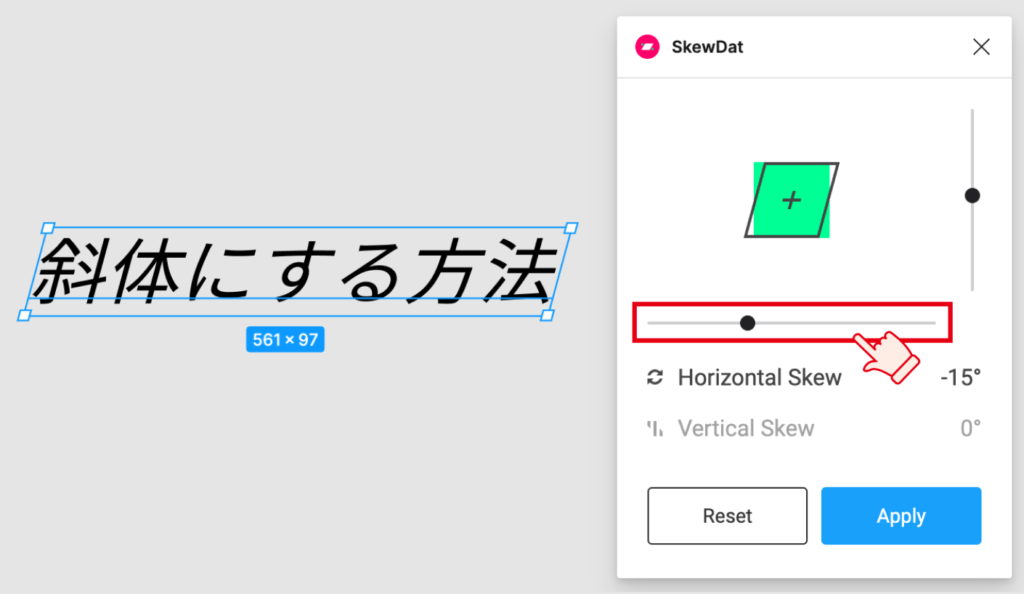
あとはHorizontal Skewのつまみを好みの角度になるまで動かせば斜体にできます。

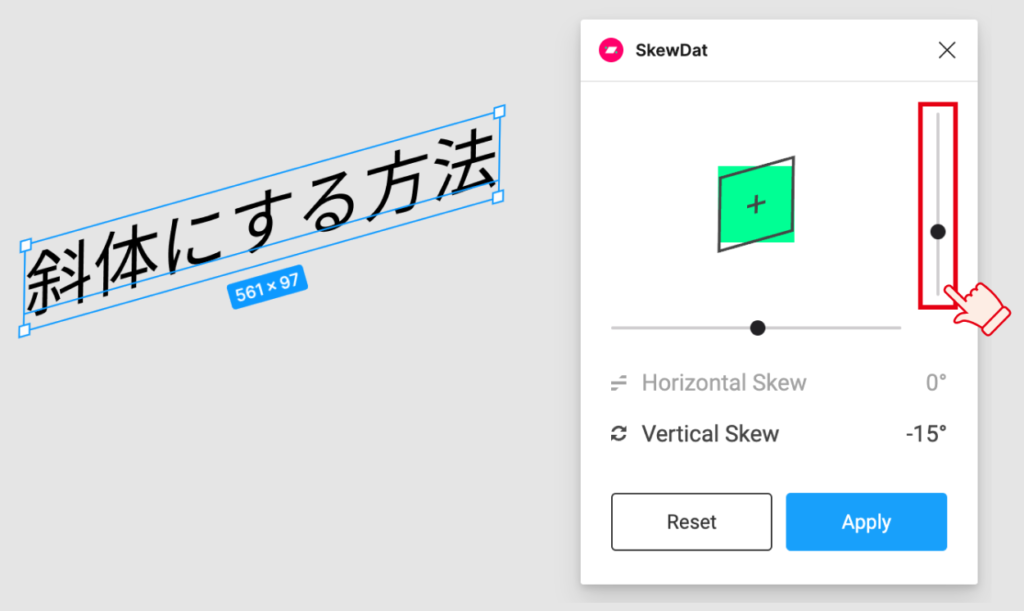
Vertical Skewのつまみは、縦方向に動かすことができます。

角度が決まったら下のApplyを押すと完了です。

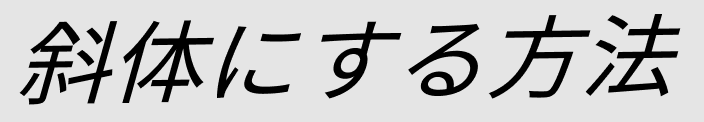
簡単に斜体にすることができました!

まとめ
SkewDatで斜体にする方法を解説しました。直感で操作できるほど簡単なのでぜひ使ってみてください!