XDとPhotoshopを連携すると便利
XDとPhotoshopは、XDならWebサイトやアプリのデザイン、Photoshopなら画像のレタッチや複雑なエフェクトなど、それぞれに得意なことがあり、どちらか一つではデザインを完結できないことも多いです。
たとえば、Photoshopで編集した画像を書き出してXDに配置することもできますが、配置してみてイメージが違った場合、書き出しと配置を繰り返すのは大変です。
幸い、XDとPhotoshopは下記の方法で連携することが可能で、 下記のいずれかの方法で連携すると、書き出しと再配置の手間が省けます。
- XD上の画像をPhotoshopで編集する
- Photoshopで作成した画像を、CCライブラリを使ってXDに配置する
今回は、簡単な補正や切り抜きなどをしたい際に便利な、XD上の画像をPhotoshopで編集する方法を紹介します。
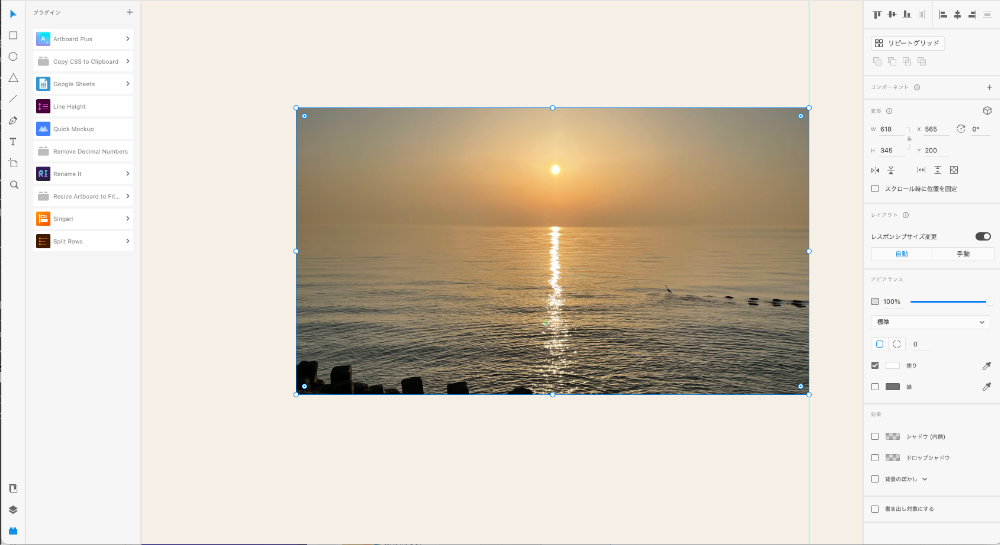
まずはXD上で、編集したい画像を選択します。
今回は、XD上に配置した下記の画像を、Photoshopで色調補正していきます。

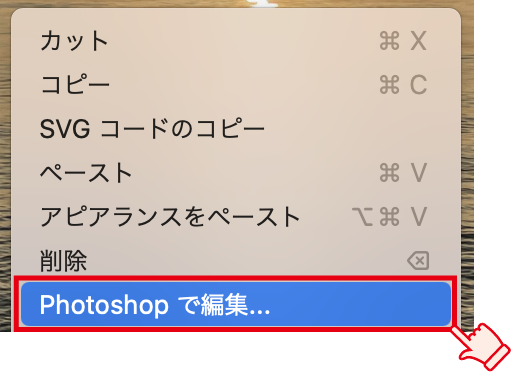
選択した画像を右クリックし、出てきたメニューの中から「Photoshopで編集する」をクリックします。

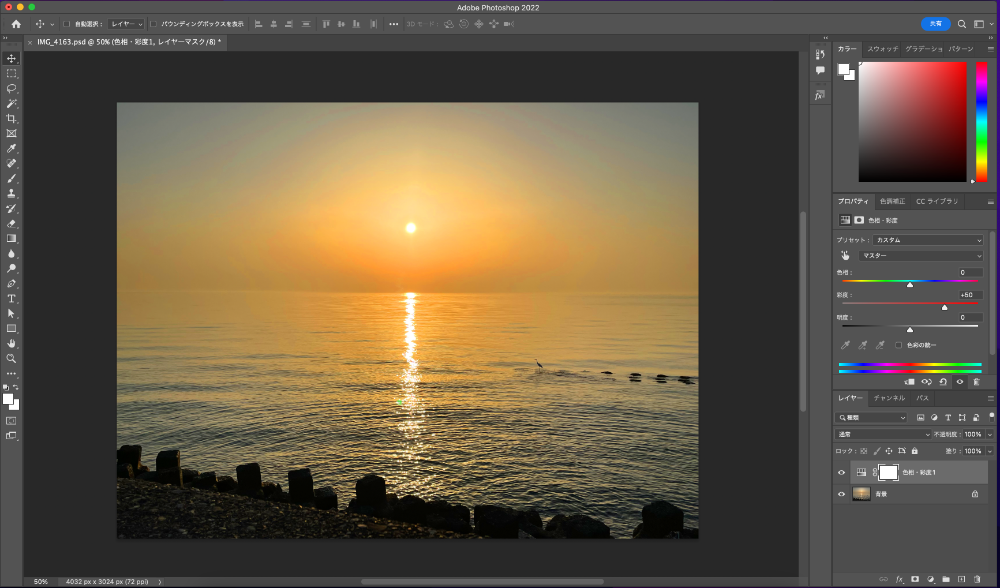
するとPhotoshopが起動し、先ほど選択した画像の元データ(リサイズなどをしていた場合、リサイズ前のデータ)が開かれるので、補正や切り抜きなど、編集を行います。
今回は、違いがわかりやすいように、彩度を強めに編集してみました。

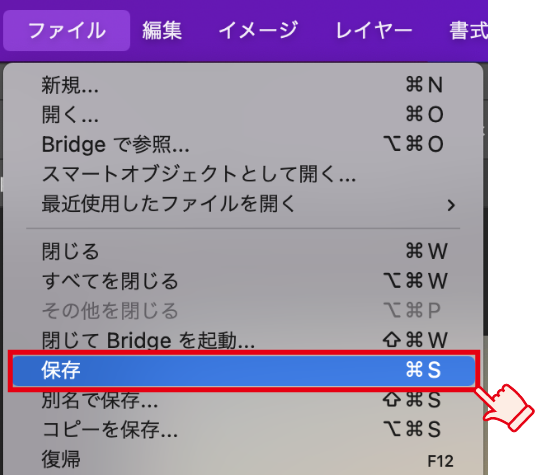
Photoshop上で、メニューバーのファイル>保存をクリックし、データを保存します。

<「保存」のショートカット>
Mac
Command+S
Windows
Control+S
XDに戻って一呼吸ほど待つと、Photoshop上での編集が、XD上の画像に反映されました。

補正が気に入らなければ、またPhotoshop上で編集して保存し直すことで、その都度XDにも反映されます。
「やっぱり元の方がよかった」という場合は、XD上で、メニューバーの編集>Photoshopで編集の取り消しをクリックし、作業の取り消しを行えば、画像を元の状態に戻すことも可能です。
<「作業の取り消し」のショートカット>
Mac
Command+Z
Windows
Control+Z
<注意点>
この方法で連携してPhotoshopで編集を行った場合、該当のxdデータを閉じると、編集に使用していたpsdデータは削除されます。(XD上に編集後の画像だけが残ります)
後からまた編集が必要そうな場合は、念のためpsdデータを別名で保存しておいたり、CCライブラリを使った連携をするなど、適宜使い分けてください。
まとめ
この方法でXDとPhotoshopを連携すると、XD上のデザインとの調和を確認しながら、レタッチなどを効率的に行うことができます。ぜひ試してみてください。
また、手軽に編集したい場合は今回の方法がおすすめですが、パーツの元となる画像がない場合や、何日にも渡ってパーツの調整が必要そうな場合などは、CCライブラリを使った連携がおすすめです。




















