z-indexとは
z-indexとは、ブロックの重なり順を指定するプロパティです。要素が重なっている場合に使用します。z-indexで指定した数値が大きければ大きいほど、重なり順の上に配置することができます。

z-indexの使用例
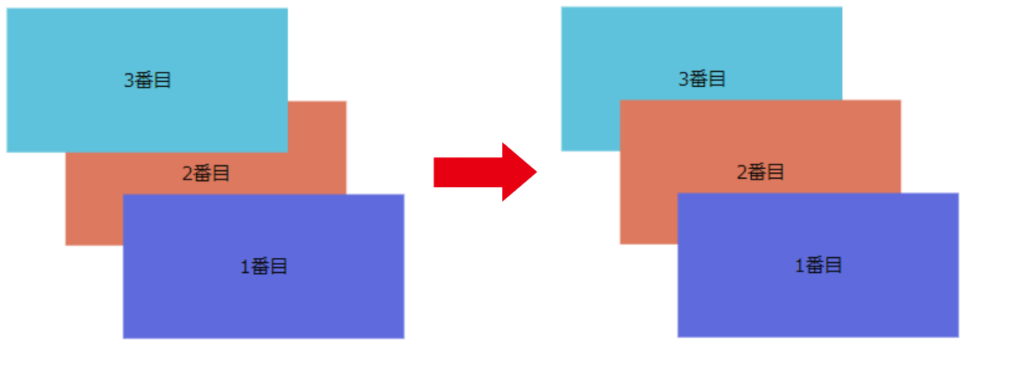
左の状態から、右の状態のように上から順に1番目、2番目、3番目となるように修正していきましょう。

今の段階(左の状態)のコードが以下になります。
<div class="all">
<div class="no2">2番目</div>
<div class="no1">1番目</div>
<div class="no3">3番目</div>
</div> .all {
position: relative;
}
.no1 {
position: absolute;
left: 100px;
top: 160px;
padding: 50px 100px;
background-color: #5F6BDC;
}
.no2 {
position: absolute;
left: 50px;
top: 80px;
padding: 50px 100px;
background-color: #DC795F;
}
.no3 {
position: absolute;
padding: 50px 100px;
background-color: #5FC2DC;
}「z-index」を指定していないと、HTMLで書かれた順番に表示されてしまいます。そこで、各classに「z-index」を追加して重なり順を修正していきます。z-indexの設定は、1番目が1000、2番目が100、3番目が10と設定します。
.all {
position: relative;
}
.no1 {
position: absolute;
left: 100px;
top: 160px;
padding: 50px 100px;
background-color: #5F6BDC;
z-index: 1000;
}
.no2 {
position: absolute;
left: 50px;
top: 80px;
padding: 50px 100px;
background-color: #DC795F;
z-index: 100;
}
.no3 {
position: absolute;
padding: 50px 100px;
background-color: #5FC2DC;
z-index: 10;
}
上記のようにz-indexを設定することで、重なり順を意図した順番に並べることができます!ブラウザで確認してみましょう!
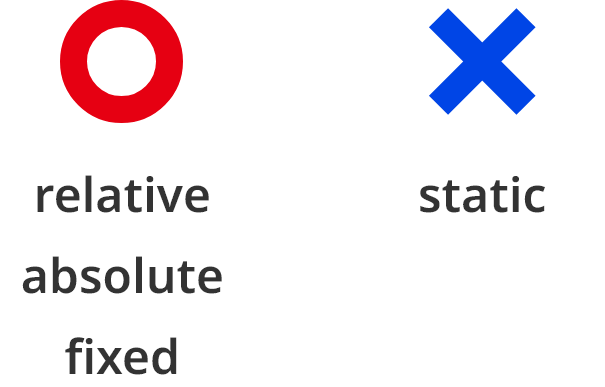
注意点
z-indexを使用する場合は、z-indexを指定したい要素に、「position: relative;」「position: absolute;」「position: fixed;」のいずれかを指定しておかないと、z-indexが反映されません。「position」を設定していなかったり、「position: static;」になっている場合はz-indexが反映されないので気をつけましょう。

まとめ
今回は、CSSの「z-index」の使い方を解説しました。要素の重なり順を設定する機会は多いので、是非覚えておきましょう!











![Rubyとは?初心者こそ学ぶべき?プログラミング言語[Ruby]について](https://design-baum.jp/files/2022/11/12-300x169.jpg)










