jQueryが動かない時の原因と解消法
jQuery本体が読み込まれていない
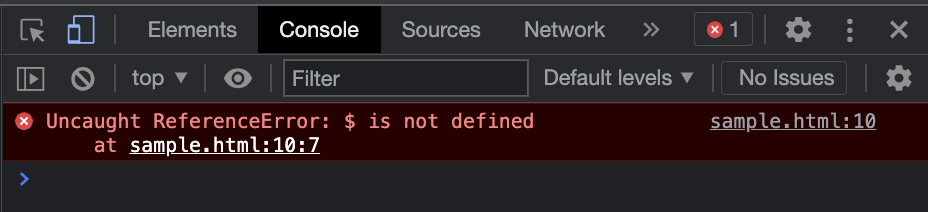
まず最初に考えられる原因は、 jQuery本体が読み込まれていないことです。 jQueryが正しく読み込まれていない時、ディベロッパーツールのConsoleで確認すると、下記のようなエラーが表示されます。「$ is not defined 」、つまり「jQueryが定義されていない」ということです。

対処法としては、jQueryのファイルを読み込む、またはCDNを読み込む方法があります。前者はダウンロードする手間がかかりますが、後者はインターネット経由でファイルを使用することができ、リンクひとつで簡単に読み込むことができる為便利です。
jQueryの公式サイト:https://releases.jquery.com/から、最新版を入手することができます。
読み込む場所ですが、HTMLのbody閉じタグ</body>の直前に記述します。
<html lang="ja">
<head>
<title>jQueryが動かない時の解消法</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.2.min.js"
integrity="sha256-2krYZKh//PcchRtd+H+VyyQoZ/e3EcrkxhM8ycwASPA="
crossorigin="anonymous"></script> //jQueryはここ! (CDN)
<script src="sample.js"></script> //JavaScript
</body>
</html>読み込まれる順番によって動作しない可能性があるため、jQueryは必ず</body>の直前、JavaScriptファイルよりも先に記述しましょう。
複数のJavaScriptライブラリが読み込まれている
次に最も多い原因と言っても過言ではないのが、複数のJavaScriptファイルのコンフリクトです。特にWordPressでは、バージョンが異なるプラグイン同士が衝突し、コードは正しいのにjQueryが動かないということがよくあります。
ただ、何と何がコンフリクトしているのかを探すのには知識と労力がいるので、今回は最も簡単に解消できる方法を紹介します。
即時関数
noConflictというメソッドで、動かなくなったjQueryコードを囲みます。
jQuery.noConflict();
(function($){
//jQueryの記述
})(jQuery)これによって、他のライブラリとjQueryがコンフリクトすることを避けることができます。
おわりに
いかがでしたか?とても簡単で便利なjQueryですが、相性の悪い関数はどうしても存在する為、エラーで動かないということはよくあります。この機会に解消方法を覚えておきましょう。