パターンの作成
ストライプのパターンを作っていきます。
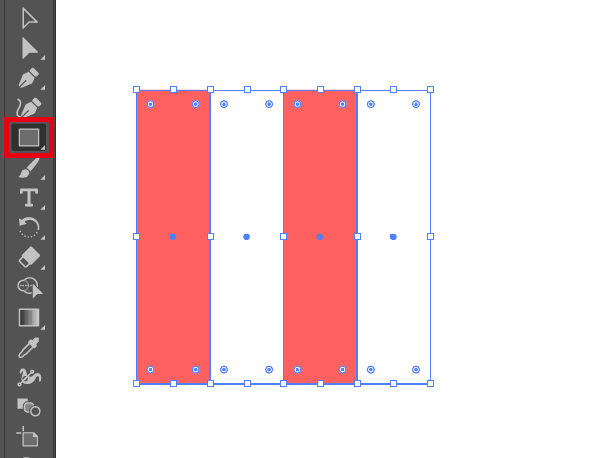
幅25px / 高さ100pxの長方形を4つ作り、色が交互になるようにします。
このとき、長方形同士がぴったりとくっつくようにしましょう。

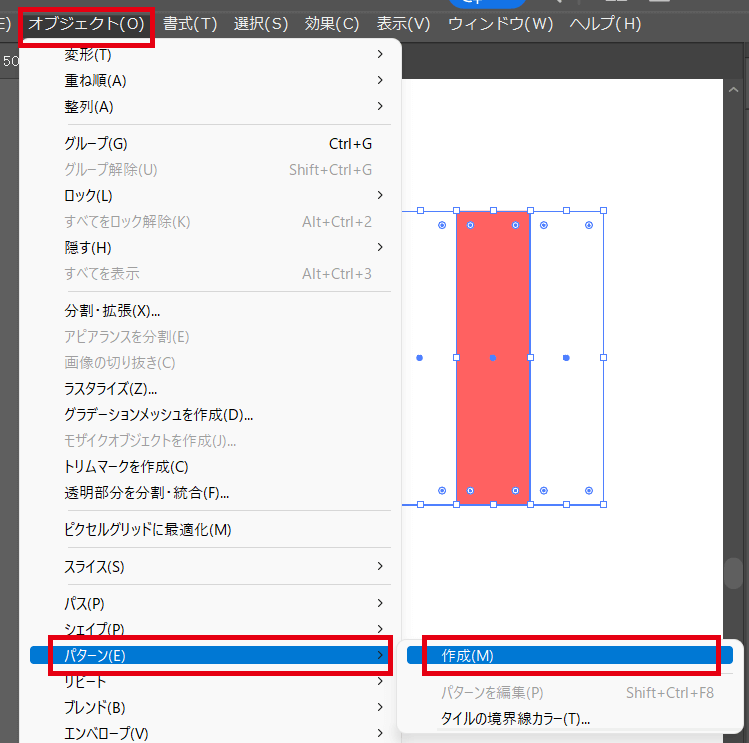
全体を選択した状態で「オブジェクト」→「パターン」→「作成」を押します。

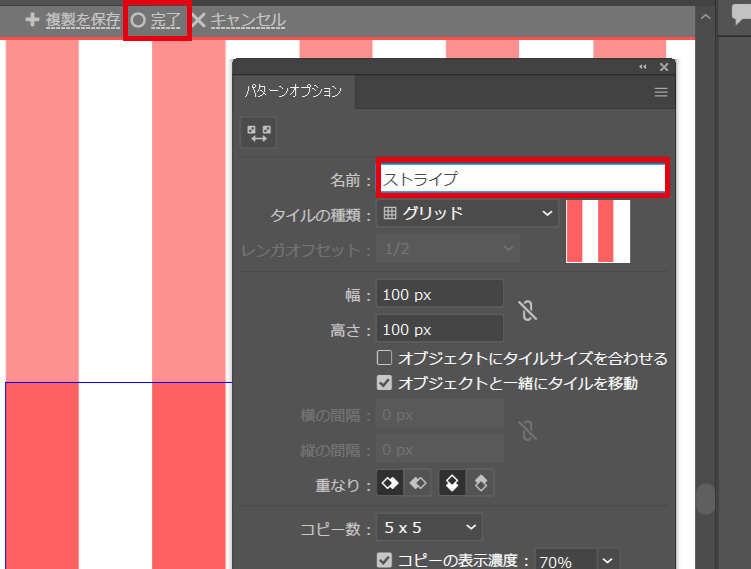
パターンオプションで任意の名前に変更し、画面左上の完了を押せばパターンの出来上がりです。

このあとパターンを使っていくので、一旦先ほどの長方形は削除しておきましょう。
パターンを使ってみる
それでは、パターンを早速使ってみましょう!
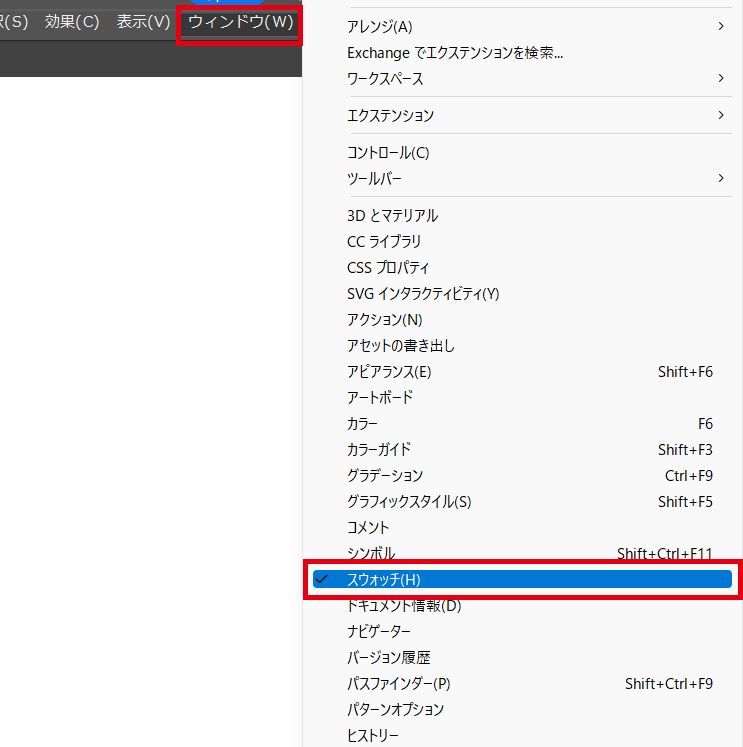
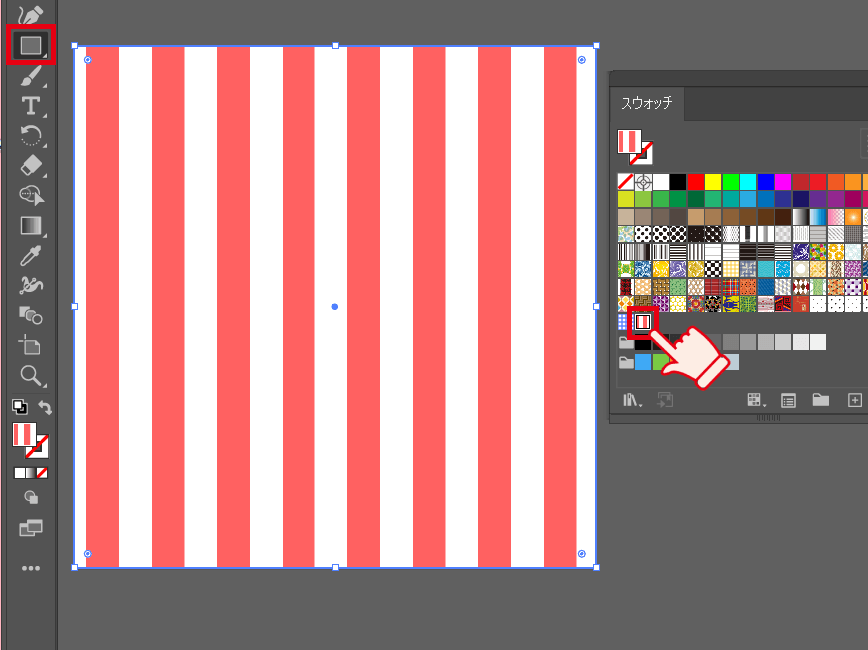
作ったパターンは「ウィンドウ」→「スウォッチ」から使うことができます。

スウォッチから先ほど作ったストライプを選び、長方形ツールで四角形を描きます。

パターンの色を変える
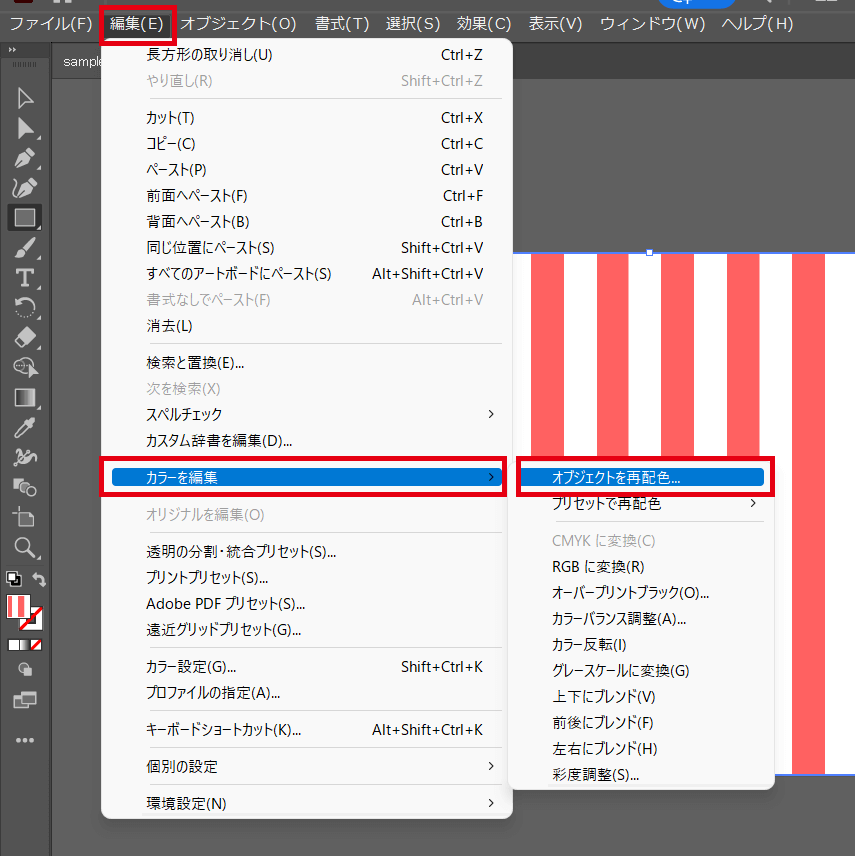
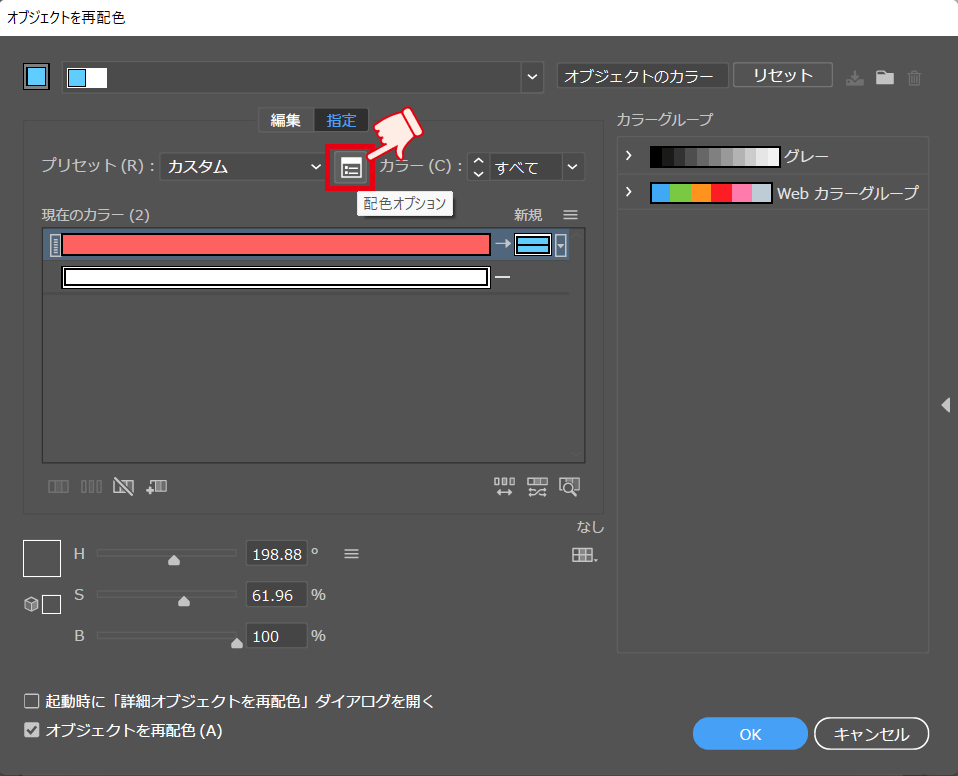
続いて、作ったパターンの色を変えていきましょう。四角形を選択した状態で「編集」→「カラーを編集」→「オブジェクトを再配色」を開きます。

ここから、二通りの方法を紹介していきます。
・色同士のバランスを保ったまま変える(カラーホイール)
・一から任意の色に変える(詳細オプション)
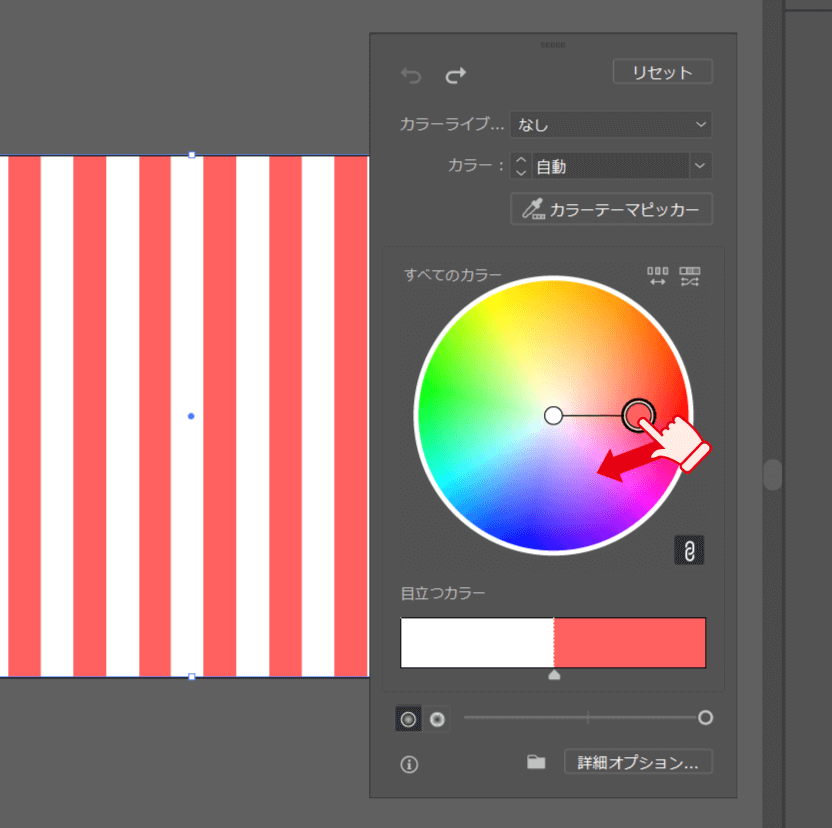
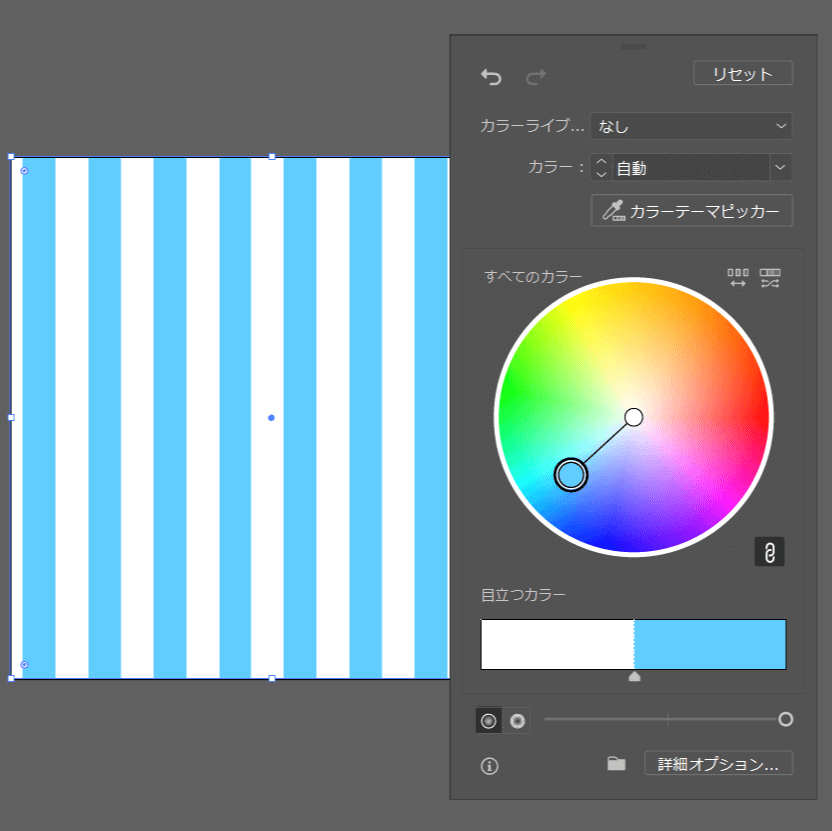
まず、カラーホイールで変える方法です。カラーホイールの中にあるハンドル(丸い部分)をつかんで動かします。


色同士のバランスを保ったまま色相を変えることができました!
色同士のバランス自体を変えたい場合は次に紹介する方法でやってみましょう。
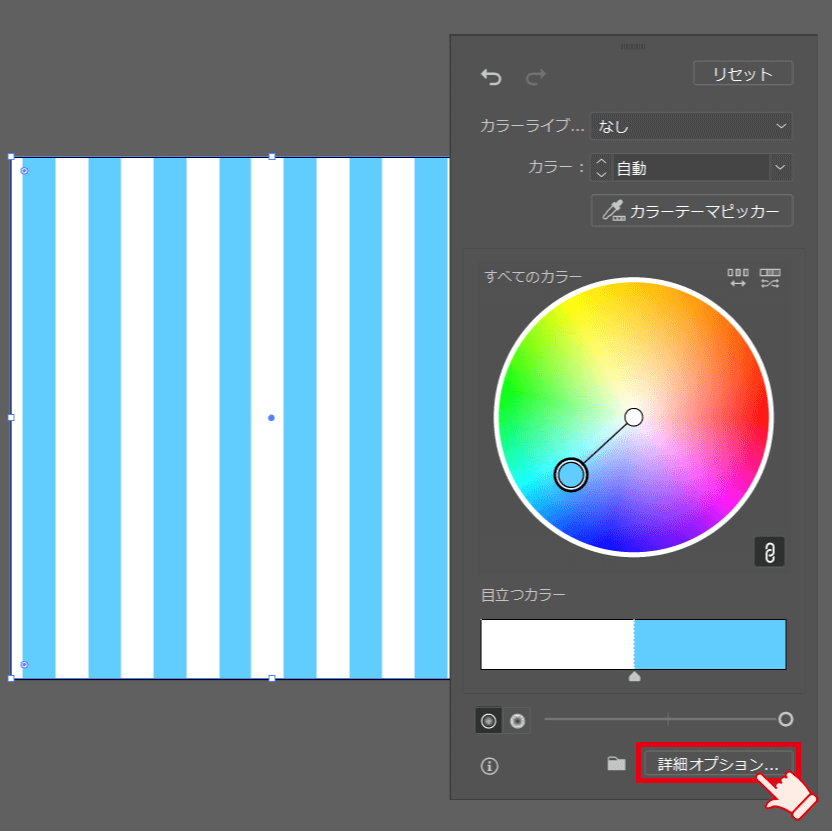
「詳細オプション」をクリックします。

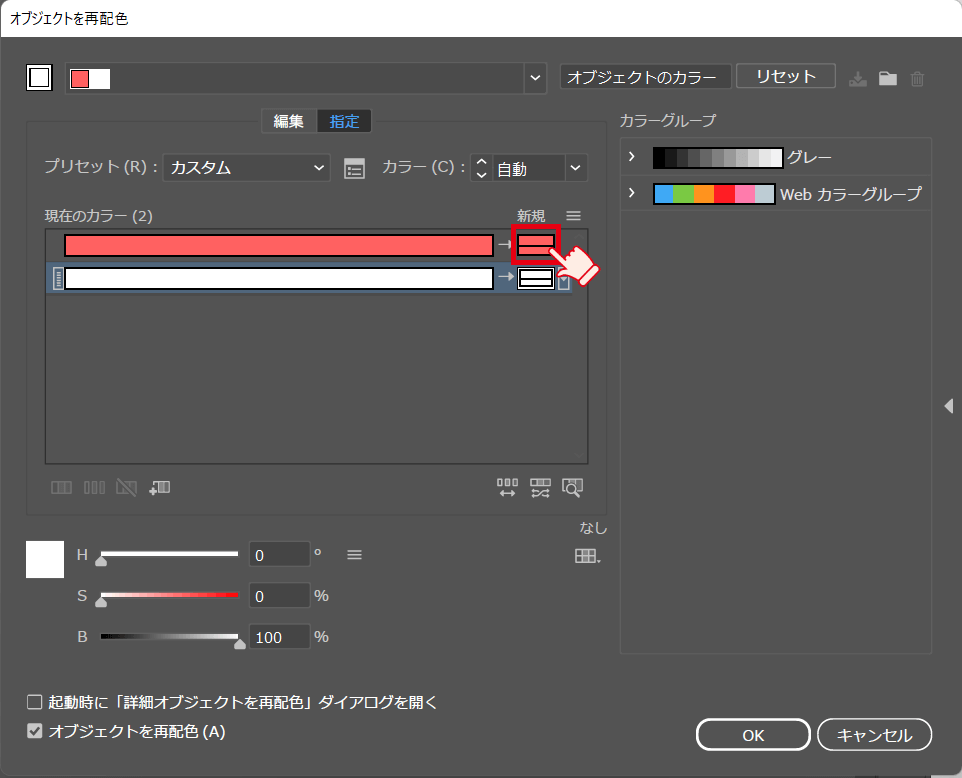
すると、現在のカラーが表示されます。
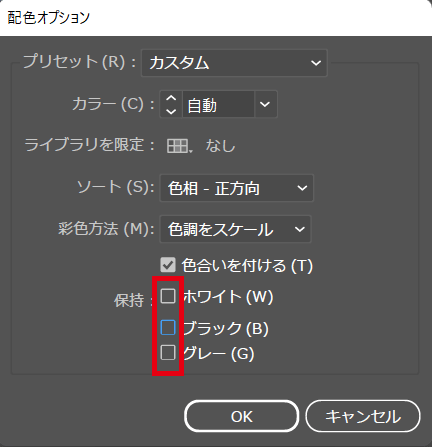
このとき「白・黒・グレー」は色の変更ができないことがあります。その場合は配色オプションを開き、保持:ホワイト・ブラック・グレーのチェックを外しましょう。


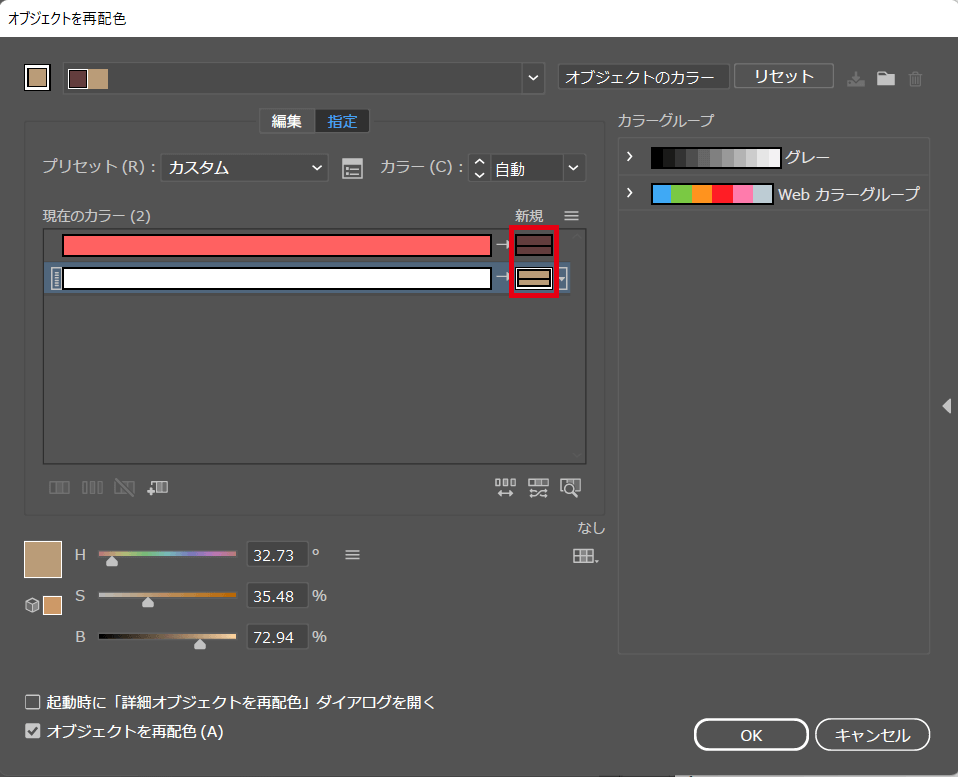
白も変更ができるようになったら、2色とも右側の「新規」をダブルクリックしてそれぞれ任意の色を選びましょう。


色を置き換えることができました!

おわりに
今回は、パターンの作成方法と色の変え方を解説しました。
色を変えることでパターンの使い道が広がります。ぜひ活用してみてください!