準備
まずは、カーニング、トラッキングする文章を用意します。

カーニング
カーニングから行ってみましょう。
カーニングとは文字と文字の隙間をひとつずつ調整することです。文字の隙間を細かく調整出来ます。
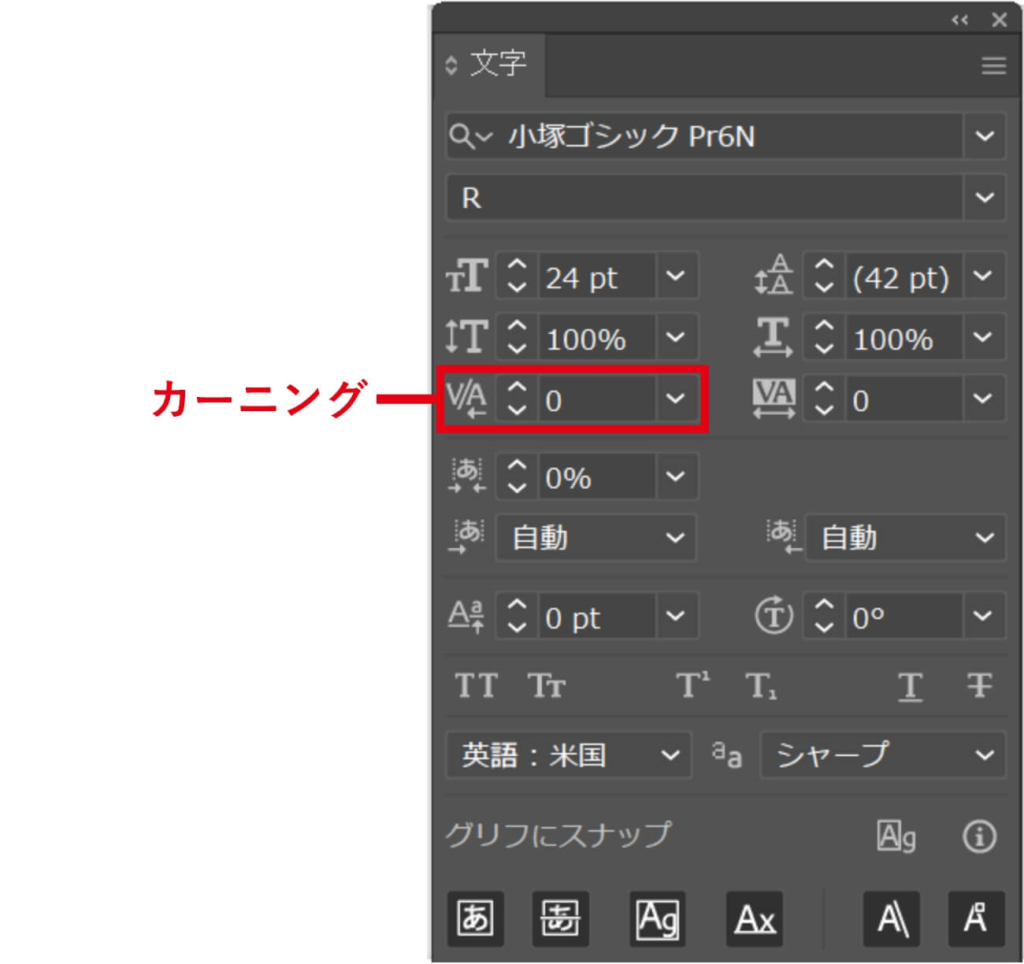
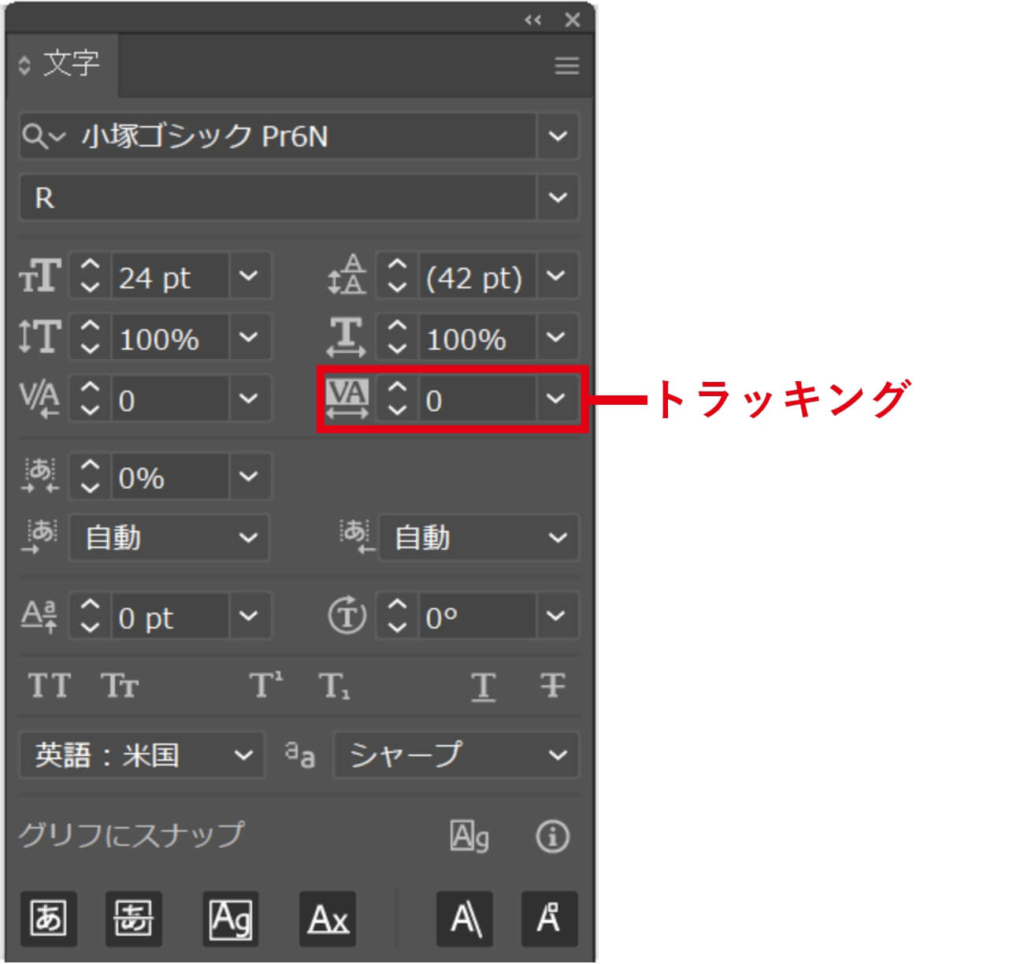
はじめに、「文字パネル」を開きます。
文字と文字の間隔部分をクリックして、「文字パネル」のカーニング欄に数値を入れます。
ショートカットでもカーニングを行うことが出来ます。
Mac Option + ← →
Win Alt + ← →

数値を200でカーニングを行ってみました。文字と文字の隙間が変化しています。

トラッキング
次にトラッキングを行いましょう。
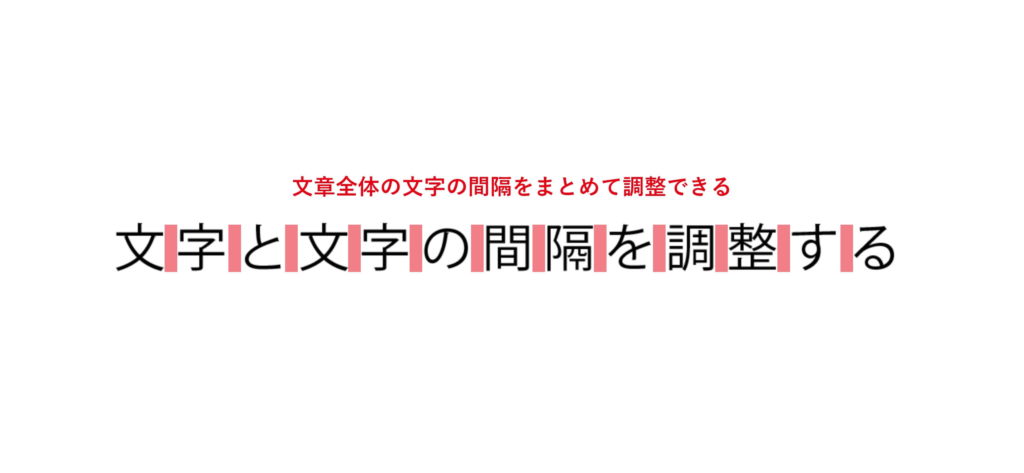
トラッキングとは文章全体の文字の間隔を調整することです。全体をまとめて調整することが出来ます。
はじめに、「文字パネル」を開きます。
文章を全て選択して、「文字パネル」のトラッキング欄に数値を入れます。
ショートカットはカーニングと同様です。
Mac Option + ← →
Win Alt + ← →

数値を200でトラッキングしました。文章全体の文字の隙間が広くなったのがわかるでしょうか?

まとめ
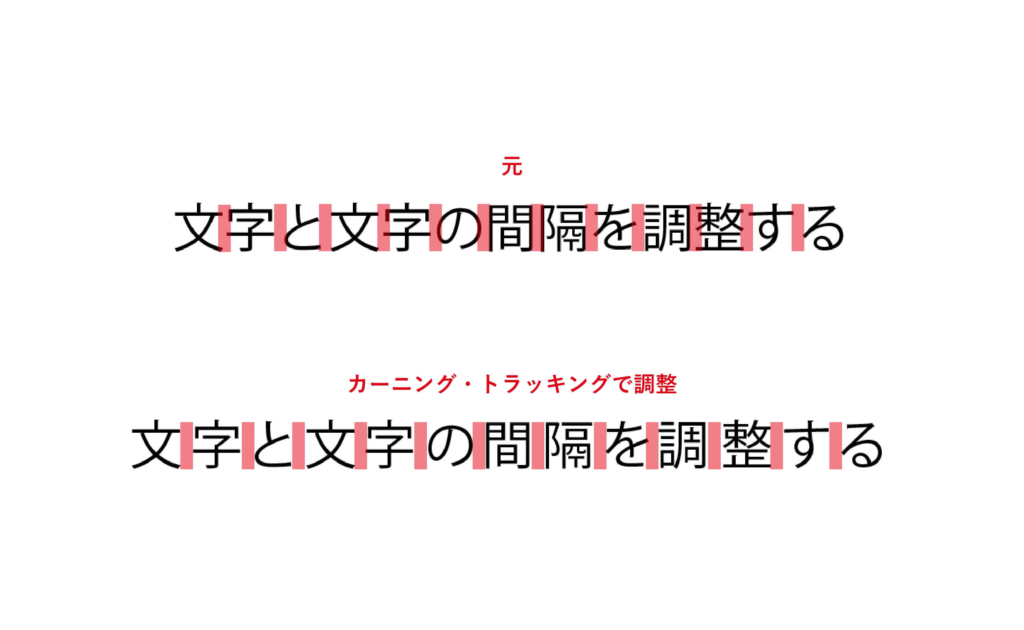
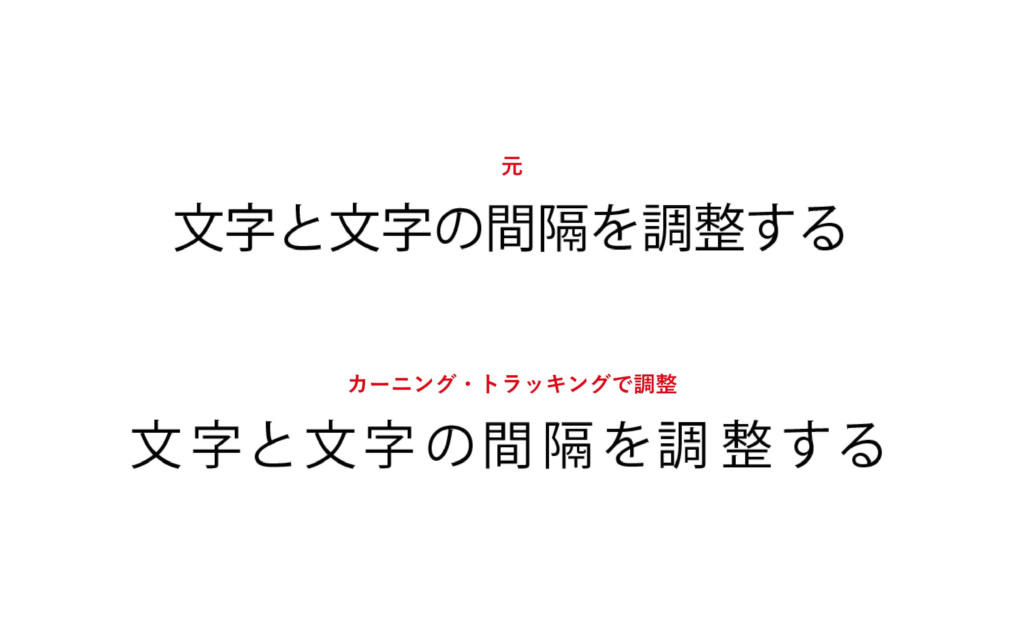
上記のテクニックを使い、文字の隙間を均等に調整しました。修正前と修正後を比較してみましょう。


いかがでしたでしょうか?
カーニング、トラッキングで文章の見た目にひと手間加えることで、より美しいデザインを仕上げることが出来ます。
バナー作成やグラフィック作成に役立つテクニックです。是非活用してみて下さい。