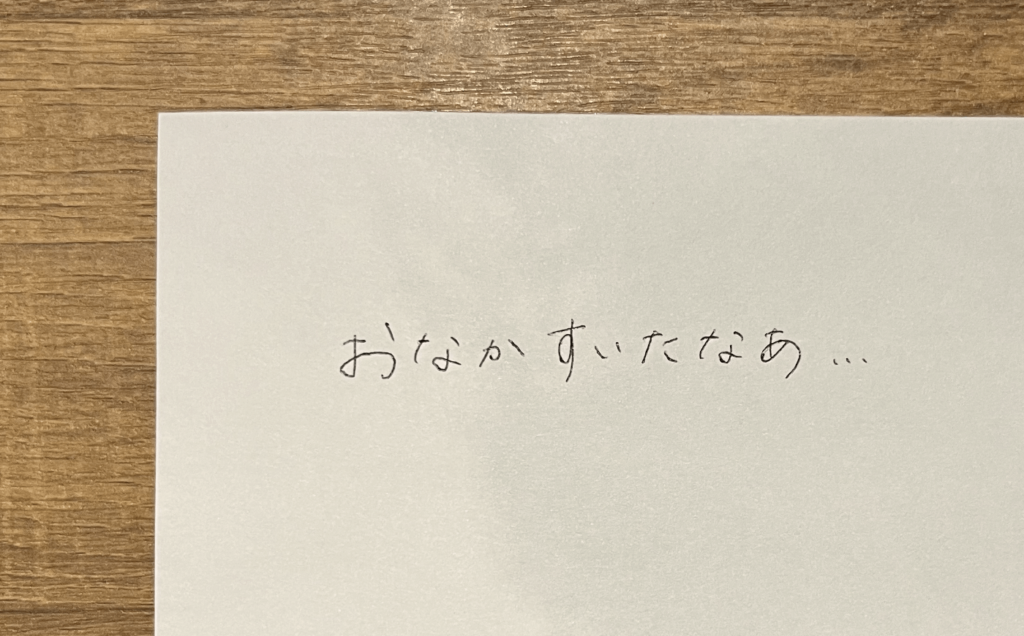
紙に書いた文字をパソコンに取り込む


IllustratorでSVG化する
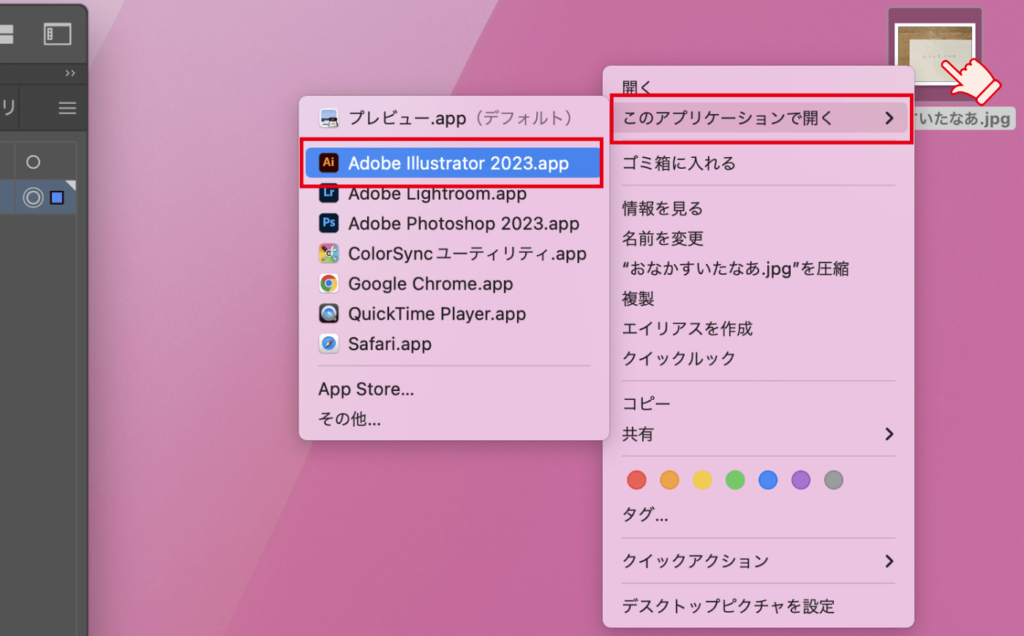
写真を右クリックし、Illustratorで開きます。

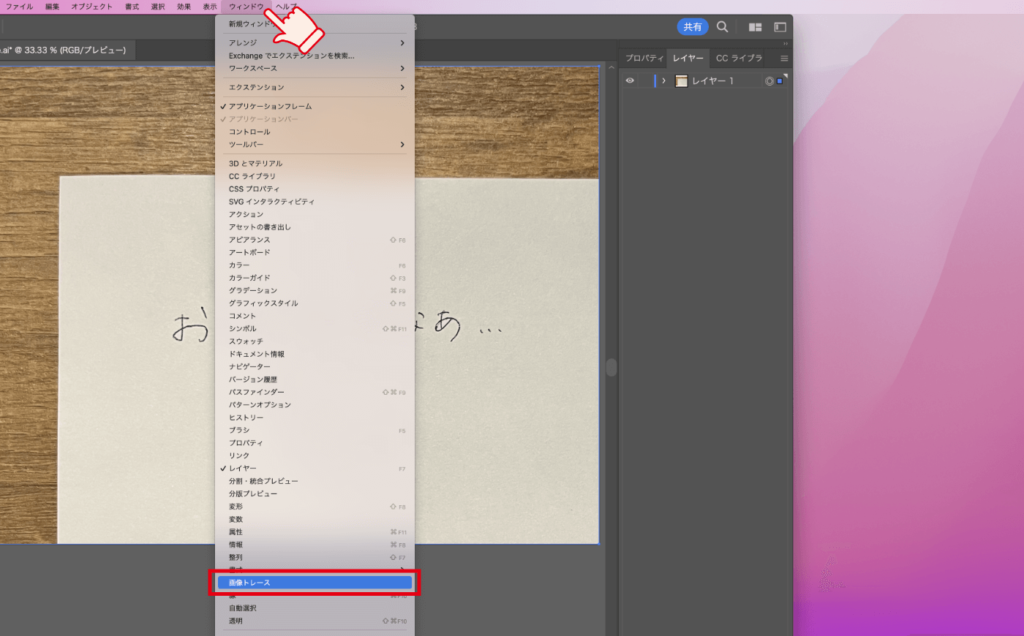
レイヤーを選択した状態でメニューバーの「ウィンドウ」→「画像トレース」を選択します。

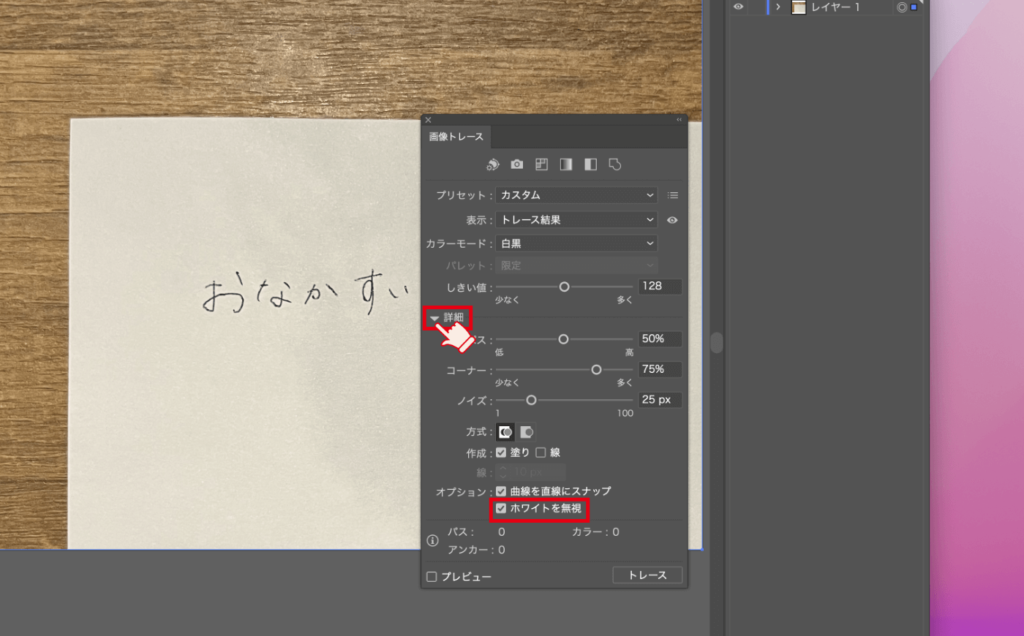
詳細をクリックし「ホワイトを無視」にチェックを入れます。

プレビューを押すとトレース結果が反映されます。文字が薄くなってしまった場合は「しきい値」を上げてください。
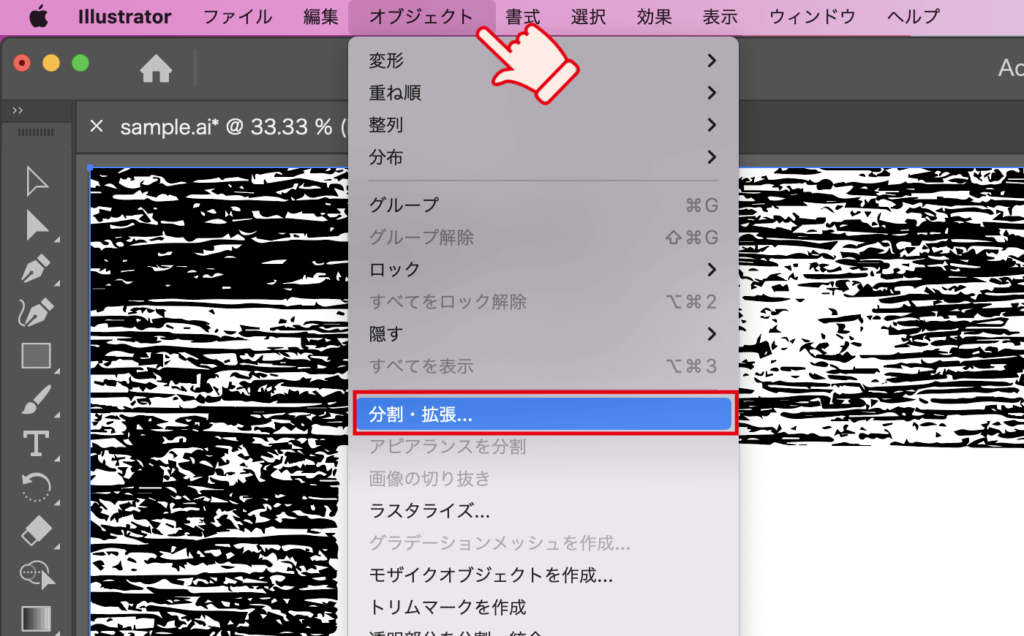
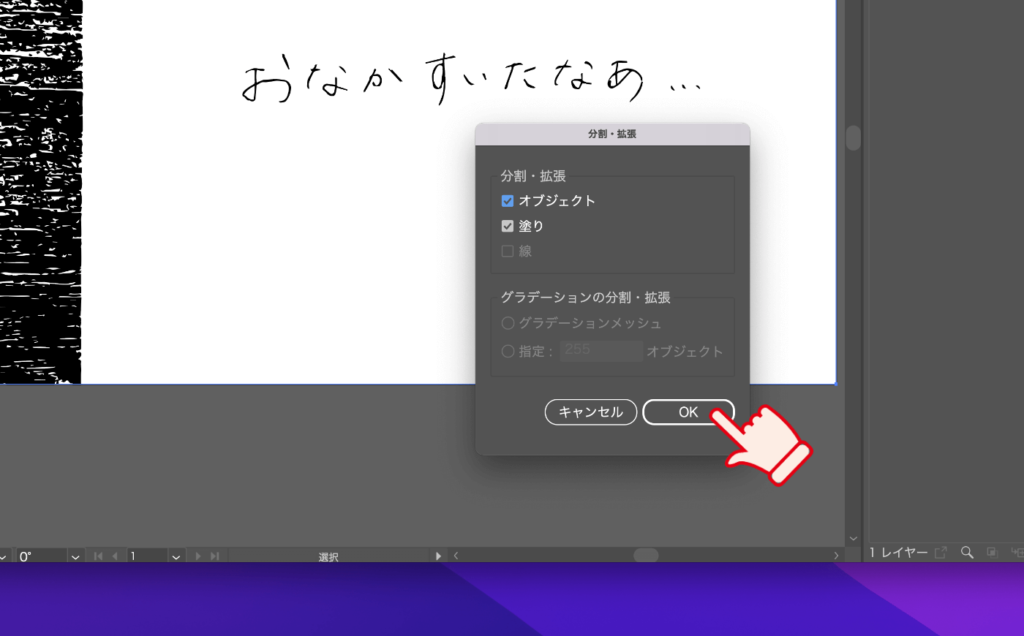
レイヤーを選択した状態でメニューバーの「オブジェクト」→「分割・拡張」を選択し、OKをクリックします。


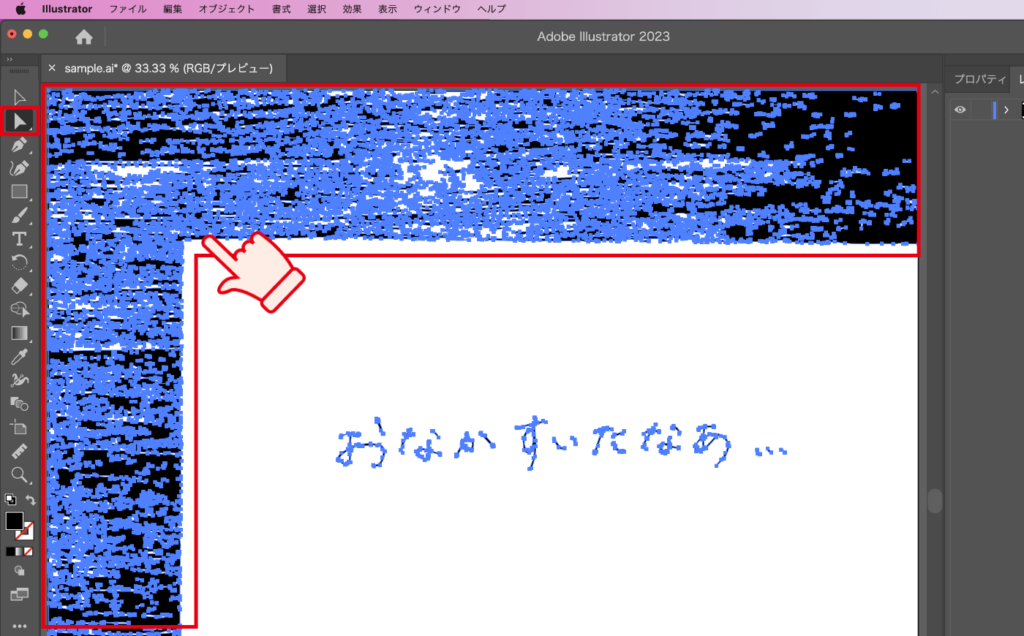
ダイレクト選択ツールに切り替え、残したい文字以外のオブジェクトを選択し削除します。

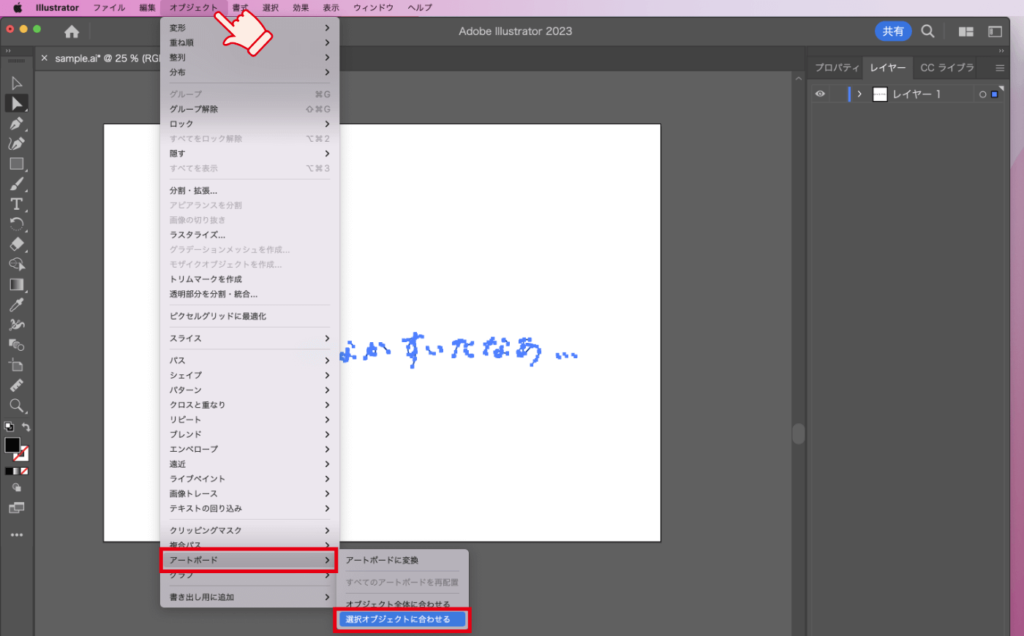
オブジェクトを選択した状態でメニューバーの「オブジェクト」→「アートボード」→「選択オブジェクトに合わせる」をクリックします。

アートボードがオブジェクトのサイズに変わりました。

おまけ
このように作った手書き文字のデータは、パスや図形と同じように色を変えることもできます。ぜひ試してみてください!

おわりに
今回はIllustratorを使って手書き文字をSVG化する方法について解説しました。
「エモい」デザインにぴったりな手書き文字、ぜひ取り入れてみてください!