Webサイトのサイズについて
Webサイトにおいては幅やサイズには色々な意味が含まれています。
一見、似たような意味を持ちますが、まったく別のものであることが多いです。まずは、Webサイトで使用されている幅について明確に理解しておく必要があります。
デバイスサイズ
デバイス幅とは、デバイスごとにおける横幅のことです。たとえば「1920px × 1080px」のディスプレイの場合、デバイス幅は「1920px、375px × 667px 」、スマートフォンの場合は「375px」がデバイス幅となります。
ブラウザ幅
ブラウザ幅とは、ブラウザにおける表示エリアの大きさのことです。ブラウザ幅は自由に幅を調整できるため、必ずしもデバイス幅と同じサイズであるとは限りません。
アートボードサイズ

アートボード幅とは、デザインカンプなどを作る際に使用される用語です。アートボードの幅は、シェアされているデバイスサイズを基準に設定されることが多いです。
コンテンツ幅
コンテンツ幅は、Webサイトの中身を入れるための枠のようなものです。デバイスによって必要以上に横幅が間延びしないように設定します。
横幅は自動的に横に伸び続けるため、コンテンツ幅を設定しないと必要以上に文字が間延びしたり、横スクロールが発生したりします。適切な幅を設定することで、綺麗なデザインを表示させることができます。
コンテンツ幅とアートボード幅はよく間違われやすいですが、別なので注意が必要です。
デバイスサイズのシェア率紹介

デバイスによってサイズが異なっているため、どのサイズで作ればいいのかわかりませんよね。まずは、今現在、最も多くシェアされているデバイスサイズについて調べる必要があります。

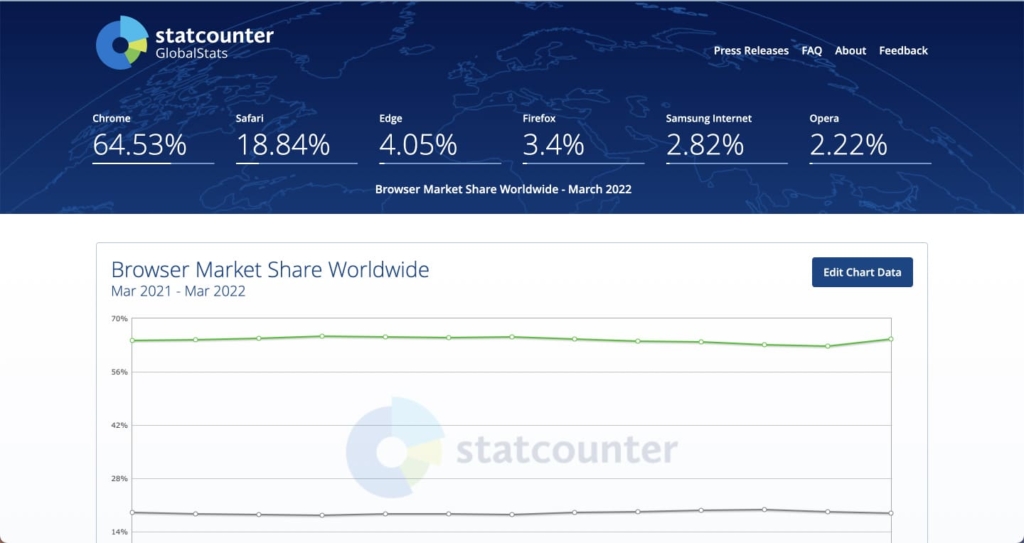
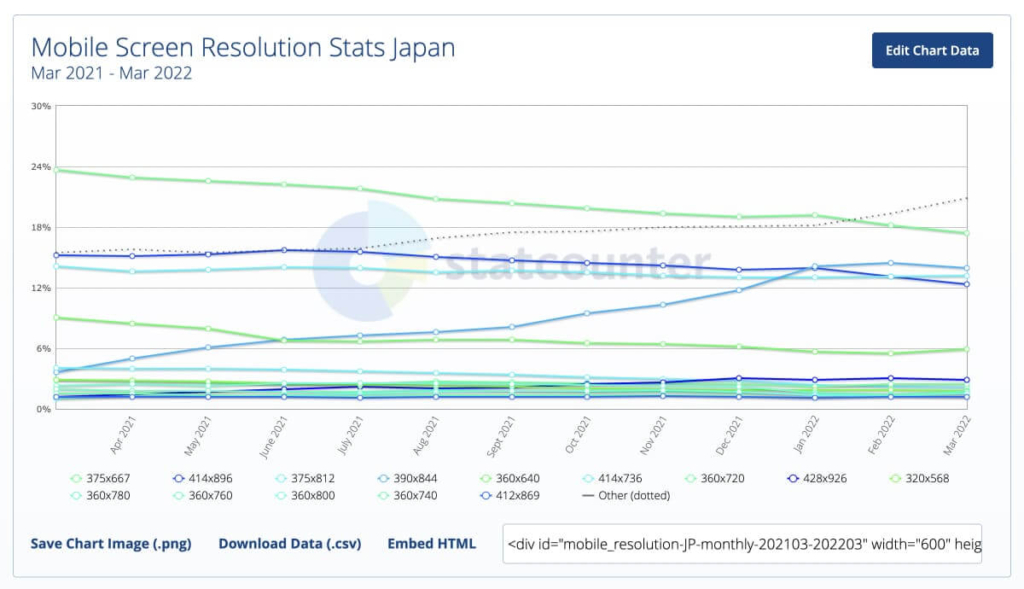
デバイスサイズは「statcounter」というサイトを使用することで、どの画面サイズが最も使用されているかを調べることが可能です。
デバイスサイズだけではなく、世界でシェアされているブラウザやSNSについても検索できるので、ぜひ試してみてください。
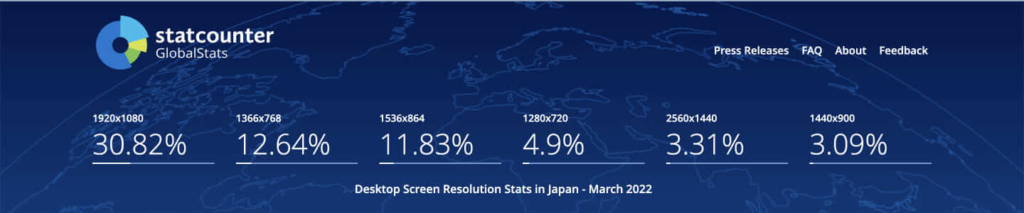
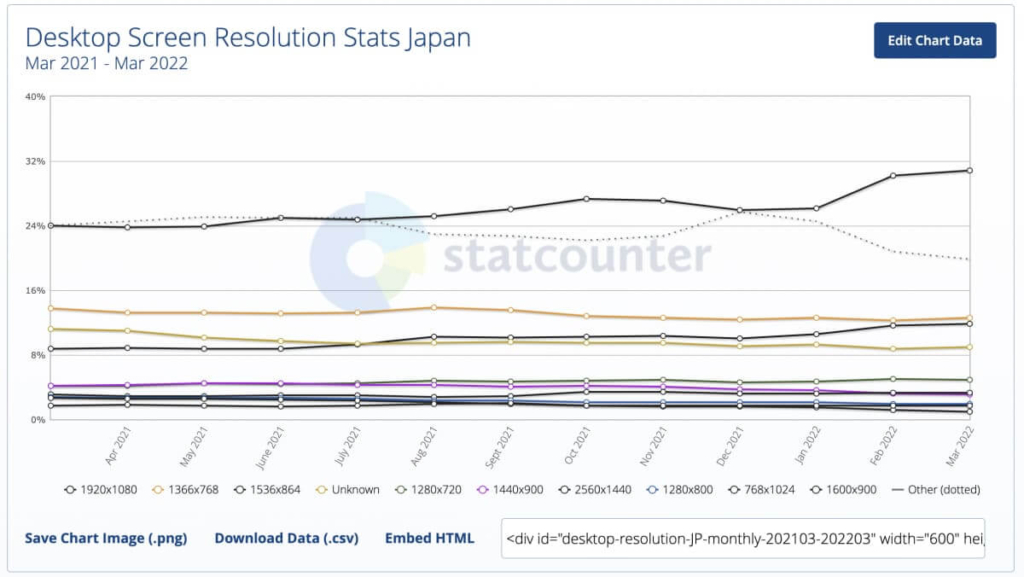
デスクトップの画面サイズ


画像の結果から日本のデスクトップで最もシェアされているサイズは、以下のサイズです。
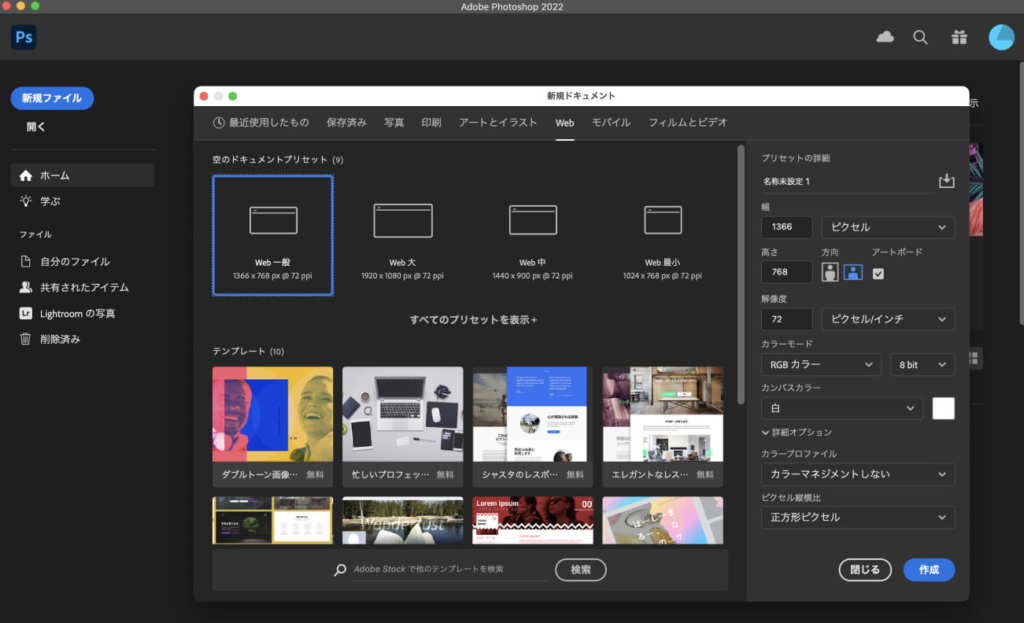
- 1位:1920px × 1080px
- 2位:1366px × 768px
- 3位:1536px × 864px
Webサイトをデザインするときは、シェア率の高い「1920px × 1080px」または「1366px × 768px」で制作するのがおすすめです。WebサイトやLP(ランディングページ)を制作するときは、横幅のサイズを意識して制作することが大切です。
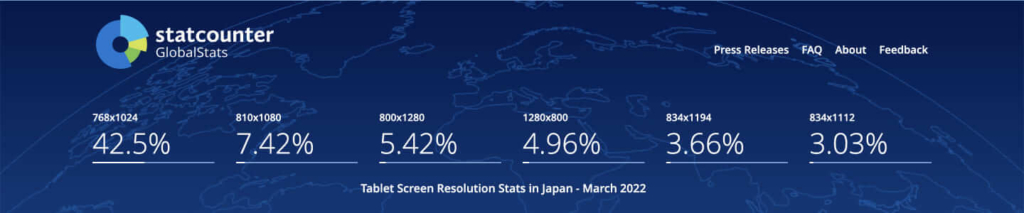
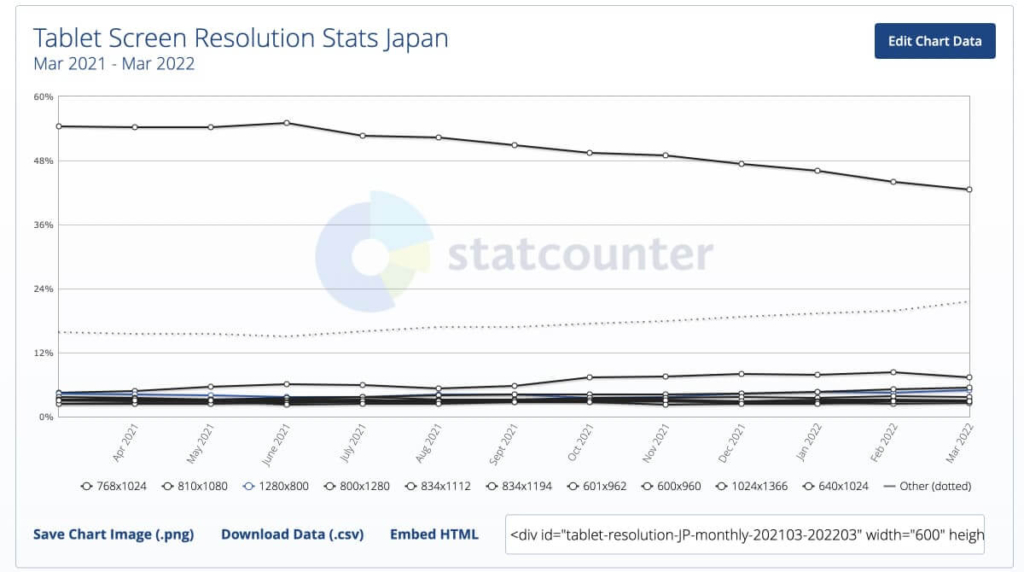
タブレットの画面サイズ
次はタブレットのサイズを見てみましょう。


タブレットで最もシェアされているサイズは、以下のサイズです。
- 1位:768px × 1024px
- 2位:810px × 1080px
- 3位:800px × 1280px
タブレットサイズは「768px × 1024px」が圧倒的にシェア率が高いです。よって「768px × 1024px」でデザインを進めると間違いはないでしょう。
スマホのサイズ
最後にスマートフォンのサイズを見てみましょう。


スマートフォンで最もシェアされているサイズは、以下のサイズです。
- 1位:375px × 667px
- 2位:390px × 844px
- 3位:375px × 812px
スマートフォンサイズは、横幅「375px」のものが最もシェアされています。その理由は、Apple社のiPhoneが日本で多くシェアされており、iPhoneのデバイスサイズが「375px」のサイズが多いことが考えられます。よって、デザインする際は、横幅「375px」で制作することをおすすめします。
後述しますが、iPhoneにはRetinaディスプレイという高解像度に表示するディスプレイが搭載されています。そのためRetinaディスプレイを考慮し、2倍サイズの「750px」で制作を進めましょう。
おすすめのWebデザインコンテンツ幅

アートボード幅はシェアされているデバイス幅によって決めていきますが、コンテンツ幅は見せたいデザインによって指定します。ただし、コンテンツ幅は特に決まっておらず、採用されているサイトの平均から決められるケースが多いです。
デスクトップのコンテンツ幅:950px〜1100px
デスクトップの場合、適切なコンテンツ幅を設定する必要があります。コンテンツ幅を設定しないと、横幅が自動的に伸び続けることになり、文章が間延びしたり横スクロールが発生するからです。
デスクトップのコンテンツ幅については、日本の大企業サイトのサイズを参考にするとよいでしょう。
多くの企業サイトは横幅「950px〜1100px」程度の大きさで作られていることが多く「1920px × 1080px」や「1366px × 768px」といったサイズはあまり見られません。
以上から、デスクトップの横幅は、ほとんどのモニターサイズで問題なく表示ができる1000px前後が適切といえます。
タブレットのコンテンツ幅:768px
タブレットのコンテンツ幅は、デバイスサイズのシェア率でも紹介した通り、横幅「768px」のサイズのシェア率が高いため、「768px」で制作を進めていけば問題ないでしょう。
スマホのコンテンツ幅:360px〜450px
スマートフォンのコンテンツ幅は、横幅「375px」で制作を進めましょう。ただし、iPhoneも近年はさまざまなサイズが開発されているため「375px」〜「450px」まで考慮してデザインを進めていくと、より綺麗なデザインを制作できます。
また、世界でみるとiPhoneよりもAndoroidの方がシェア率が高く、デバイスサイズは「360px」とiPhoneよりも小さいです。世界的なWebサイトを作る場合は「360px」も考慮する必要があります。
コンテンツ幅の調べ方
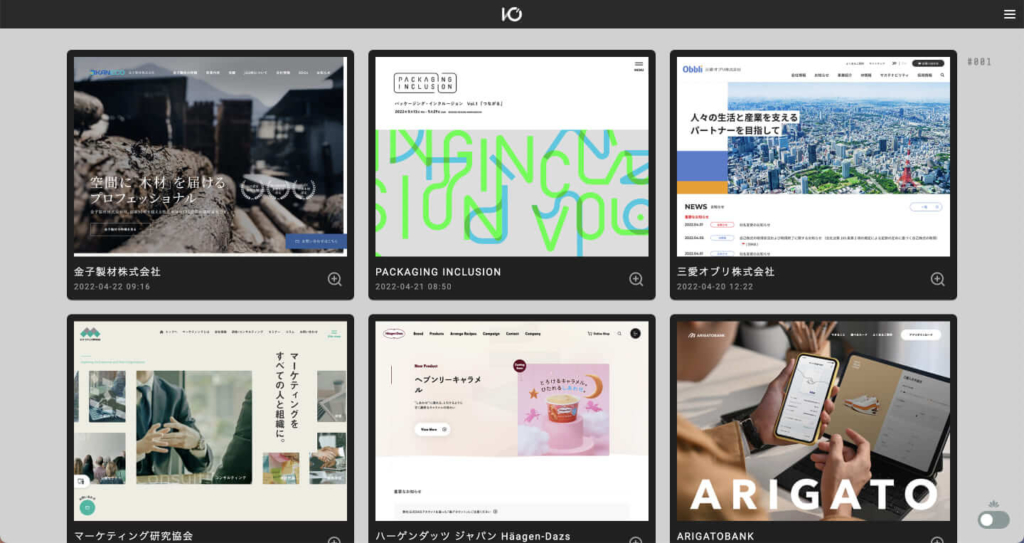
有名サイトやギャラリーサイトを参考にする
有名なサイトやギャラリーサイトを参考にして観察する方法です。流行りのデザインや同じテイストのデザインから探すことができます。



コンテンツ幅やウィンドウ幅を広めたり狭めたりしたときに、どういった動きをするかを確認すると勉強にもなりますよ。
ブラウザの拡張機能を使う

Webサイトのコンテンツ幅を調べる方法はいくつかありますが、手軽なのがGoggle Chromeの拡張機能「Designer Tools」を使用する方法です。
Designer Toolsとは、Webサイトで使用されているボタンや余白などをピクセル単位で計測できるツールで、参考サイトのコンテンツ幅などを定規のように手軽に測れます。
※サイズ測定機能は「Page ruler redux」という拡張機能が有名でしたが、現在Chromeのウェブストアから確認できなくなっています。
ダウンロードとインストール

Designer Toolsは、Chromeでしか利用できない機能のため、ほかのブラウザでは使用できません。
Chromeをまだお持ちではない方は先にダウンロードしていただき、その後、Chromeのウェブストアからインストールしてください。
使い方
Designer Toolsの使い方は簡単です。

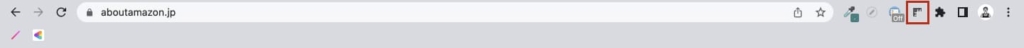
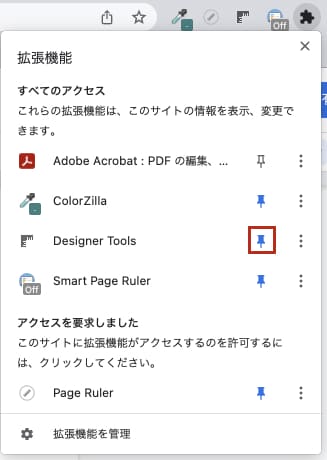
機能を追加すると、右上の拡張機能の部分にアイコンが追加されます。

アイコンを常に表示させるには、ジグソーパズルのようなアイコンをクリック→その中に拡張機能がありますので、ピンマークをクリックします。そうするとピンマークが青くなり常にブラウザバーにアイコンが表示され、いつでもすぐに使用できるようになります。
使い方はとても簡単で、Design Toolsをクリックするだけです。試しに今回はAmazonを参考にして利用します。
※初めて使用するときは有料会員になるか聞かれますが、無料でも使用が可能です。

クリックすると、左端と上端に定規のようにメモリが表示されます。

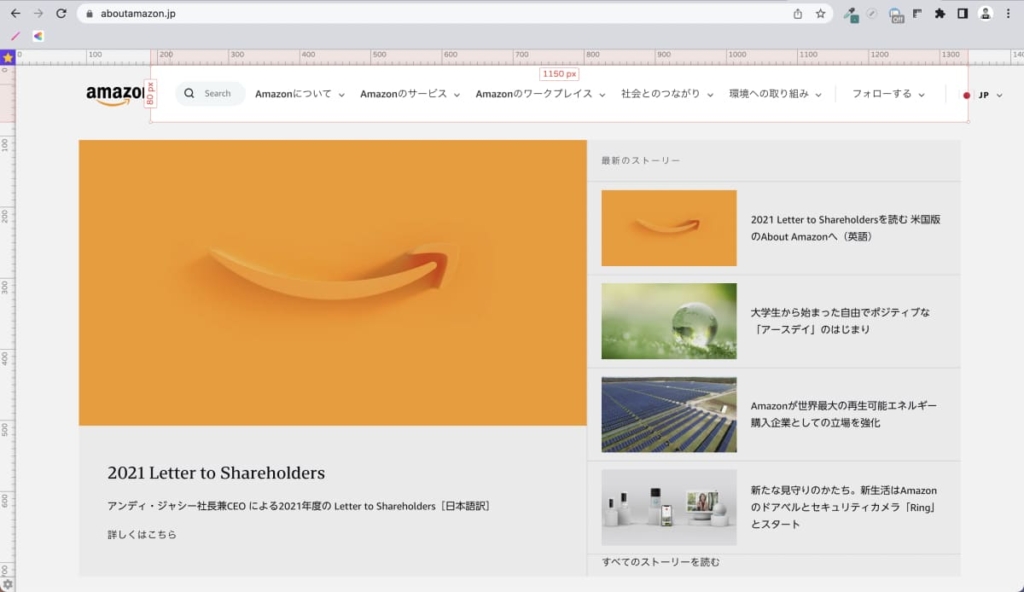
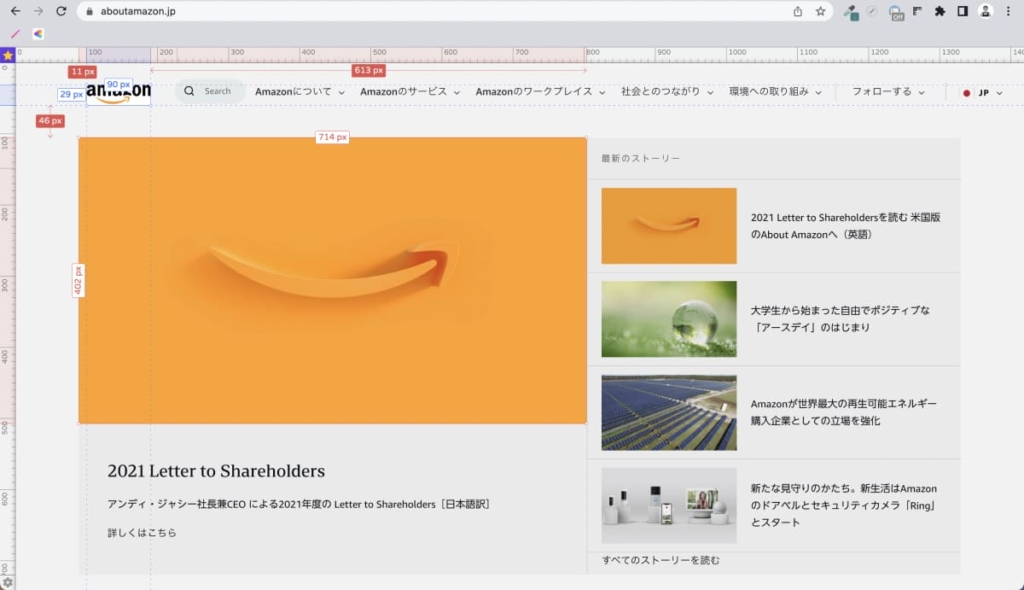
あとは調べたい対象にカーソルを乗せると、px単位でコンテンツやボタンなどのパーツを調べることができます。

またクリックすることで1箇所だけ固定ができ、そのパーツからの距離も測ることができます。以上のように簡単に使用することができますので、サイトの幅などを調べたい際にはぜひ利用してみてください。
Webサイトのレイアウトについて

ここまでは画面の推奨サイズについて解説してきましたが、サイズだけでなくデバイスごとのレイアウトについても気をつける必要があります。
パソコンはウィンドウを自由に動かせるため、その際のデザインの表示についても考えないといけません。またスマートフォンは様々なサイズがあるため、その幅や高さに対応する必要があります。
レイアウトの手法はいくつも存在しますが、現在は先述したようなデザインに対応するレスポンシブデザインが主流になりつつあります。
その他、さまざまなレイアウトの方法が存在するので、それぞれについて見てみましょう。
レスポンシブデザインとは?
レスポンシブデザインとは、ユーザーが閲覧するデバイスによって見やすいデザインを表示するデザインのことです。
今まではパソコンからサイトを閲覧するユーザーが多かったものの、現在ではスマートフォンやタブレットが普及したことにより、さまざまな画面サイズでWebサイトが閲覧されています。
そこで注目されているのがレスポンシブデザインです。レスポンシブデザインを取り入れることによって、ユーザーが閲覧するデバイスによってデザインを表示できます。
メリット
ファイルを一つで管理することができる
大きなメリットとしては、モバイルサイト用にhtmlファイルを作る必要がありましたが、その必要がなくなり、パソコンサイト用とモバイルサイト用を一つのhtmlファイルで作ることができます。
メンテナンスが楽になる
ファイルを一つで管理するので、修正や更新が簡単になります。たとえばリンクやボタン修正などの修正依頼がきた場合、htmlファイルを一つ修正するだけですべて反映することができます。
URLの管理が簡単
URL1つで管理ができるので、スマートフォン用とパソコン用に分ける必要がありません。
SEOに有利になる
Googleは「スマートフォン最適化」を評価の項目に入れています。レスポンシブデザインはスマートフォンでも見やすいデザインを表示するようにデザインされているので、Google側からすると「良いサイト」として認識されるようになります。
デメリット
デバイスによって表示時間がかかる
一つのhtmlファイルやURLで管理するため、余計なhtmlや画像などを一緒に読み込んでしまいます。記述や画像が増えるほど読み込み時間が長くなってしまうため、ユーザーの離脱率が増加する可能性があります。
細かいデザインの調整ができない
レスポンシブデザインは、一つのhtmlファイルやcssファイルでパソコン用とスマートフォン用を管理しているため、お互いのコンテンツに依存をしてしまいます。
形や大きさはデバイスサイズごとによって調整ができますが、文字や画像は調整ができないため注意が必要です。
ソリッドレイアウトとは?
ソリッドレイアウトとは、ウィンドウの幅に影響することなくコンテンツを固定の幅で表示するレイアウトのことです。固定の幅はピクセル単位で指定するのが主流で、レイアウトが変化しないのが特徴的なレイアウトです。
参考事例:金融庁
メリット
幅を固定してデザインするため、どのディスプレイでも同じレイアウトを表示できます。また、幅の中であれば自由にデザインできます。デバイスが変わっても同じデザインを見せたいサイトに向きます。
デメリット
幅を固定しているため、使用するディスプレイによっては画面に入りきらず、デザインが崩れて見えます。
そのためレイアウトがはみ出てしまい、「横スクロールが出てしまう」や「ウィンドウを広げた時に大きな余白が表示される」などのデメリットがあります。
リキッドレイアウトとは?
リキッドレイアウトとは「%」で幅を設定し、ウィンドウの幅によってコンテンツ全体の表示を変化させるレイアウトです。
参考事例: PORT
メリット
どのディスプレイでも大きさに関係なく画面内に収めることができます。そのため、横スクロールが表示されず、左右の余白が出ることがありません。
また、多くの情報量を掲載でき、インパクトのあるデザインが表現できます。スマートフォン用のサイト制作では、どの規格のサイズにも対応できるため、リキッドレイアウトを取り入れる場合が多いです。
デメリット
ディスプレイによって見え方が異なるため、意図しない表示になる可能性があります。極端に画面幅が狭かったり、広かったりすると、文章の可読性を落としかねません。
あらゆるディスプレイのサイズに対応しないといけないので、コーディングにはある程度の慣れが必要です。
フレキシブルレイアウトとは?
フレキシブルレイアウトは、リキッドレイアウトのデメリット部分をカバーしたレイアウトです。
画面に合わせて要素の幅が変化します。大きなウィンドウでも最小幅と最大幅を設定することで可読性を保てるというメリットがあります。
参考事例:Amazon.co.jp
メリット
極端に画面が大きかったり小さかったりしても、レイアウトを適切に表示できます。
デメリット
リキッドレイアウトのデメリットもカバーしているため、工数がかかることがあります。
Webデザインの基礎知識「ピクセル」について
ディスプレイのピクセルとは?
スマートフォンやタブレット、パソコンなどは、ドットと呼ばれる小さな点が集まってできており、そのドットを点灯させることで表示する仕組みになっています。
画面を構成する一つひとつの点をピクセル(画素)といい、このピクセル数を画像解像度といいます。
ディスプレイのピクセル数

ディスプレイのサイズは、横幅のピクセル数 × 縦幅のピクセル数で表すことができます。
ピクセルの大きさについて
1つ1つのピクセルには「1px = 〇〇mm」や「 1px = 〇〇cm」のように決まった単位はなく、モニターの大きさとピクセル数によってサイズが変わります。
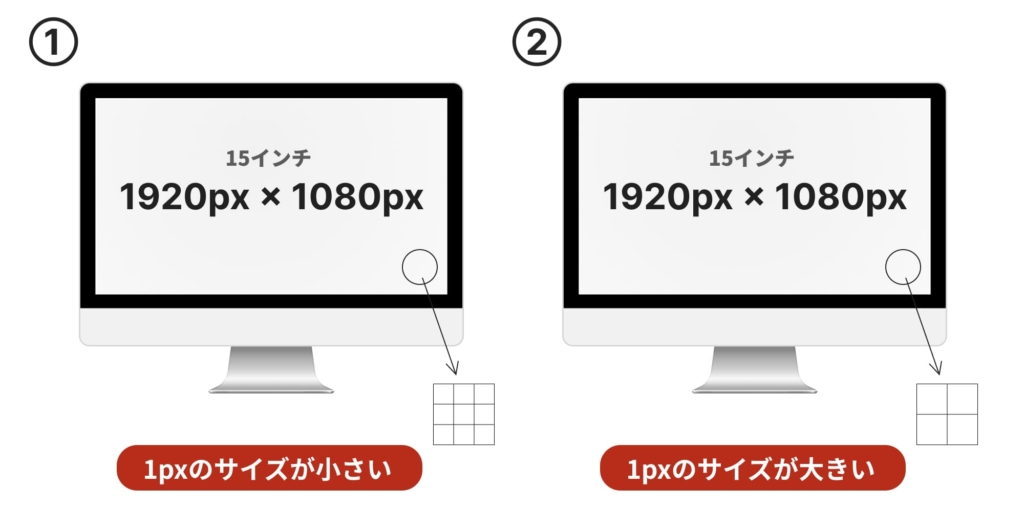
たとえば、以下2つのディスプレイがあるとしましょう。

①と②は同じディスプレイの大きさですが、ピクセル数が違うと1pxの大きさがそれぞれ変わってきます。
①と②を比べると、①の②よりもピクセルが多く画面上に敷き詰まっています。つまり、1pxのピクセルの大きさは、①の方が小さいということになります。
以上のことからディスプレイのピクセルは、ディスプレイの大きさや画面解像度により大きさが決まります。
Retinaディスプレイについて
Retinaディスプレイとは、iPhoneやMacなどAppleの製品に搭載されている高解像度ディスプレイの1種です。
画素数が細かく、解像度は人間の目で認識できる限界を超えています。従来の解像度に比べ、2倍の解像度になるので、画像や映像が鮮明に表示されます。
具体的に比較してみると、「1920px × 1080px」のディスプレイがあるとします。Retinaディスプレイの場合は「2880px × 1800px」となり、約2倍のピクセル数で表示されています。
そのためRetinaディスプレイで画像を綺麗に表示させるには、ピクセル数を2倍にして画像を書き出す必要があります。
スマートフォンサイズのデザインを制作するときは、デバイスサイズに対して2倍でデザインを進めていく必要があることを先述しましたが、サイズを2倍にするのは、iPhoneなどで搭載されているRetinaディスプレイに対応するためです。
まとめ
今回は、Webサイトでシェアされている幅のサイズや、使用されているレイアウトについて解説しました。Webサイトのサイズは、パソコンやスマートフォン、タブレットなど各デバイスに対し適切な横幅を設定する必要があります。
デバイスは時代が進むにつれ対応する範囲が広がってゆき、使用するデバイスや見せたいデザインによってレイアウトを変更する必要があるため、日々勉強が必要です。
ぜひ今回の記事を参考にし、デバイスの変化に合わせてデザインの制作を進めてみてください。