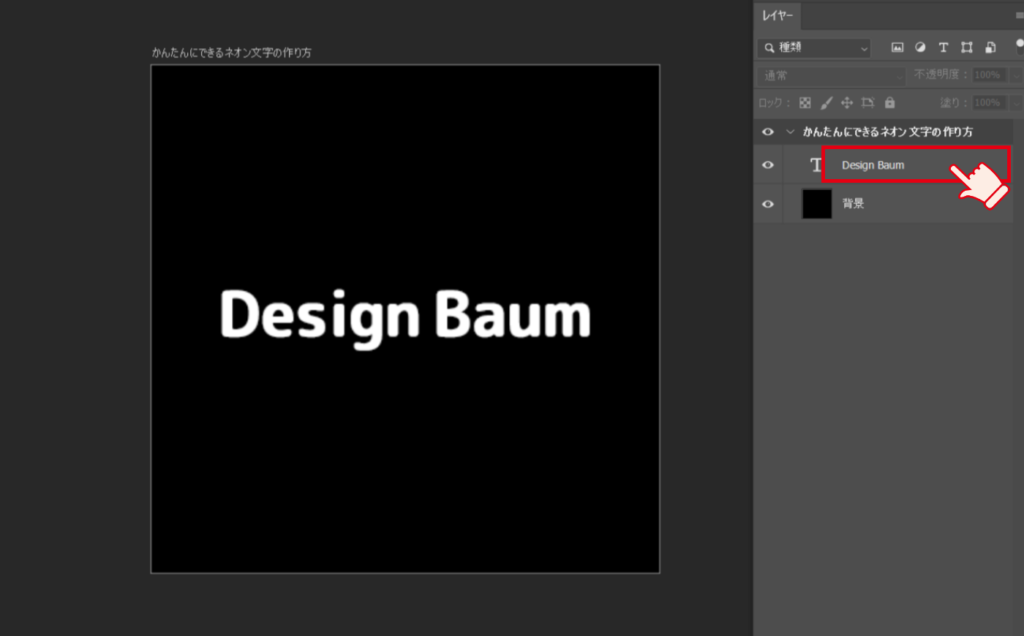
文字を入力する
横書き文字ツールで任意の文字を入力します。このとき、文字の色は白にしておきます。

レイヤースタイルで光彩をつける
次に文字のレイヤーをダブルクリックし、レイヤースタイルを開きます。

文字の上ではなく、右側の空いているスペースをダブルクリックしましょう!
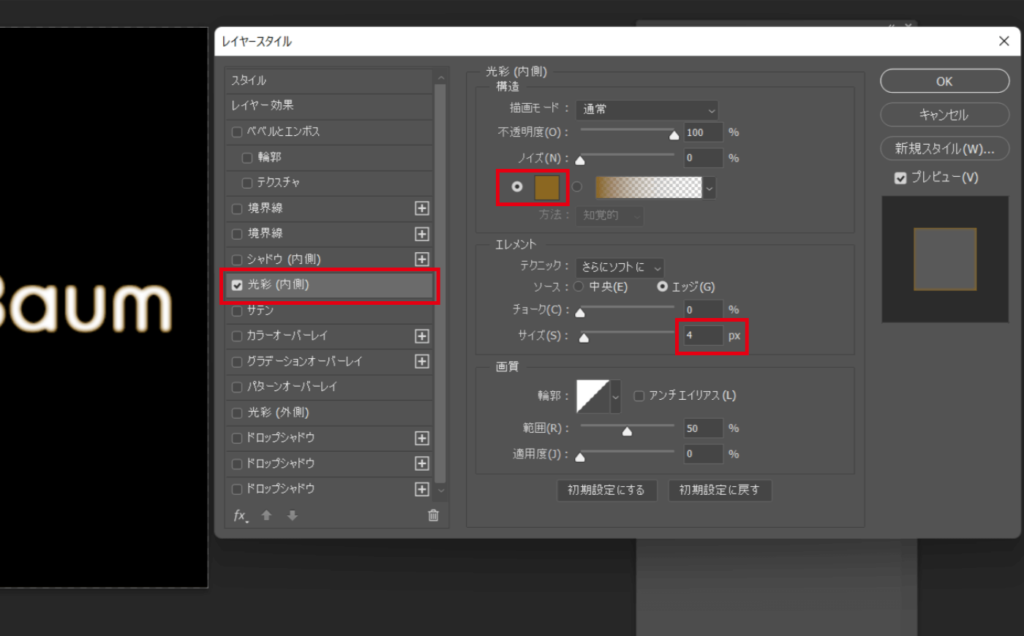
光彩(内側)をクリックし、色やサイズなどを設定します。

チェックボックスではなく、文字の部分をクリックしましょう!
サイズはフォントや文字サイズのバランスをみて調整しましょう。ここでは文字サイズを60px、光彩(内側)のサイズを4pxにしています。目安としては、白文字の境界に光彩の色がほんのりと見えているくらいがよいです。このあとも何度か同じような手順がありますが、最後に調整できるためざっくりとで大丈夫です。
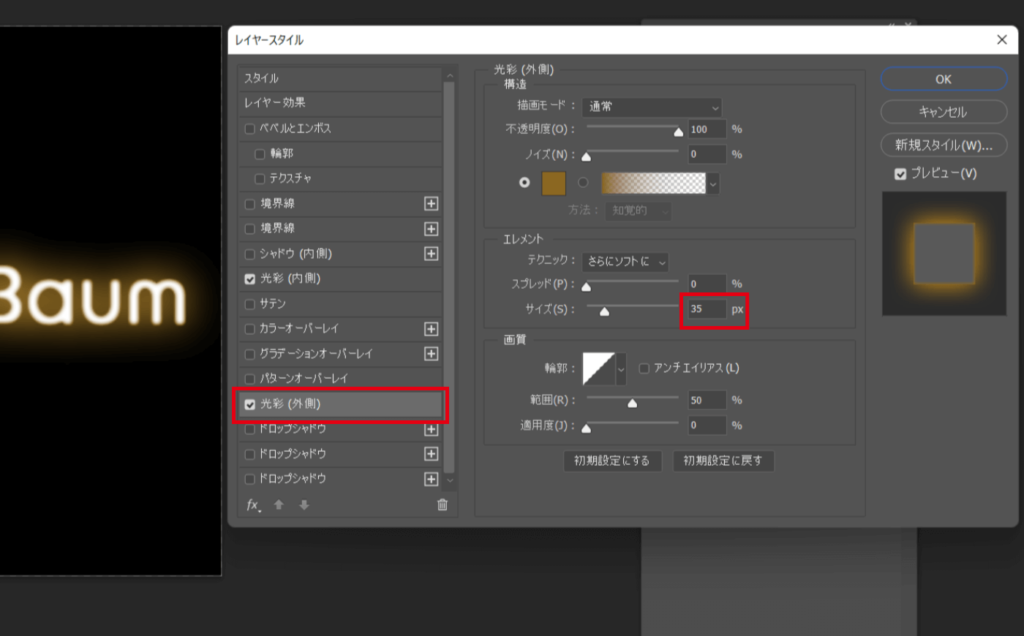
光彩(外側)をクリックし、色やサイズなどを設定します。

ここでは光彩(外側)のサイズを35pxにしています。サイズが小さくなるとはっきりした光、大きくなるとほわっとした光になります。こちらも、バランスをみて調整しましょう。
レイヤースタイルでドロップシャドウをつける
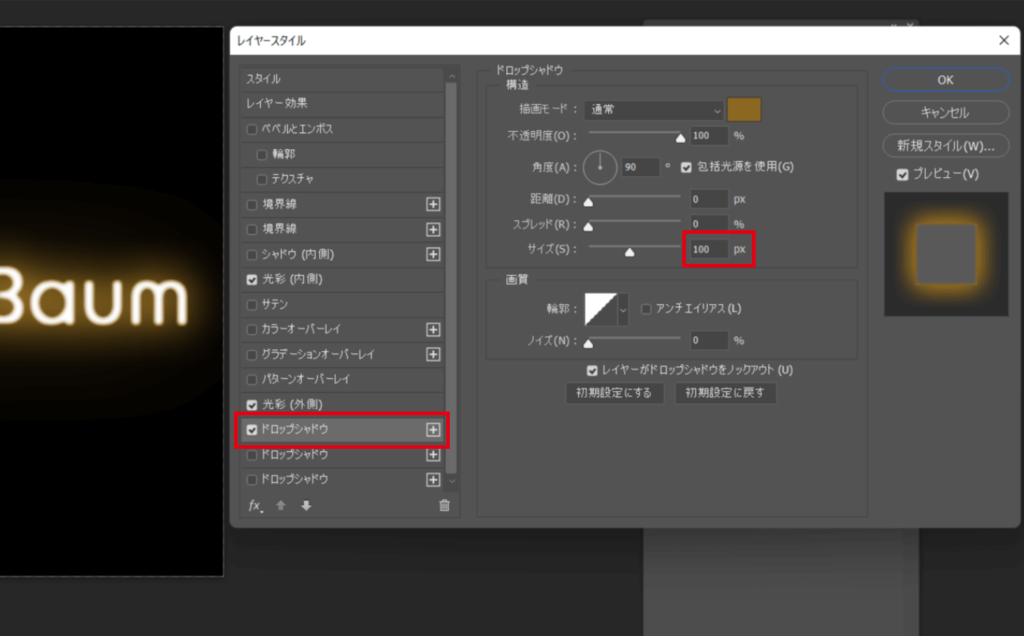
ドロップシャドウをクリックし、色やサイズなどを設定します。

ここではドロップシャドウのサイズを100pxにしています。
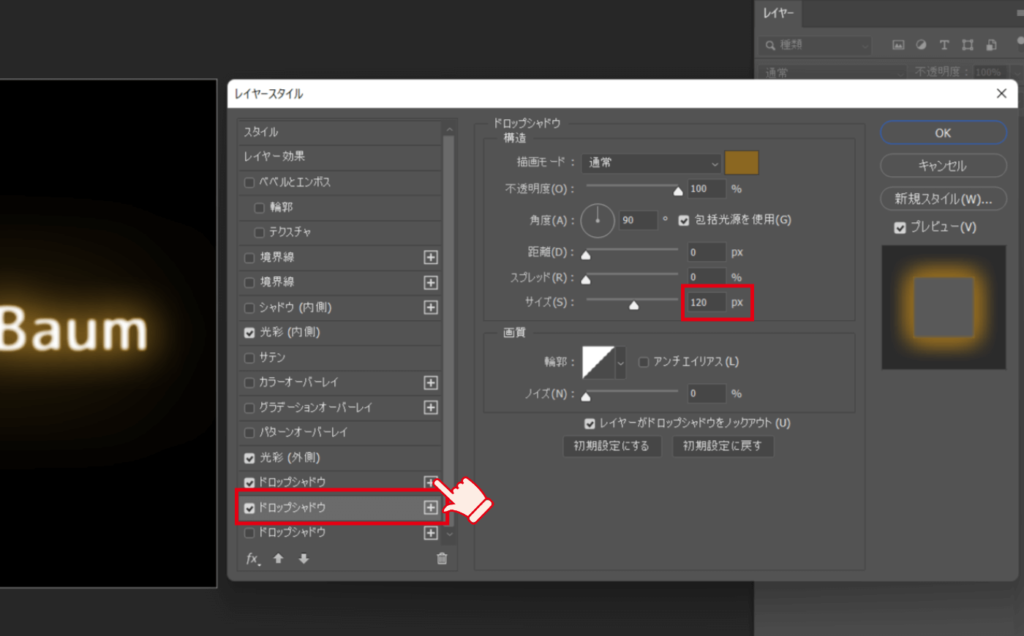
スタイル名の右の+ボタンでスタイルの追加をします。

ここではドロップシャドウのサイズを120pxにしています。先ほどよりも大きなサイズにします。

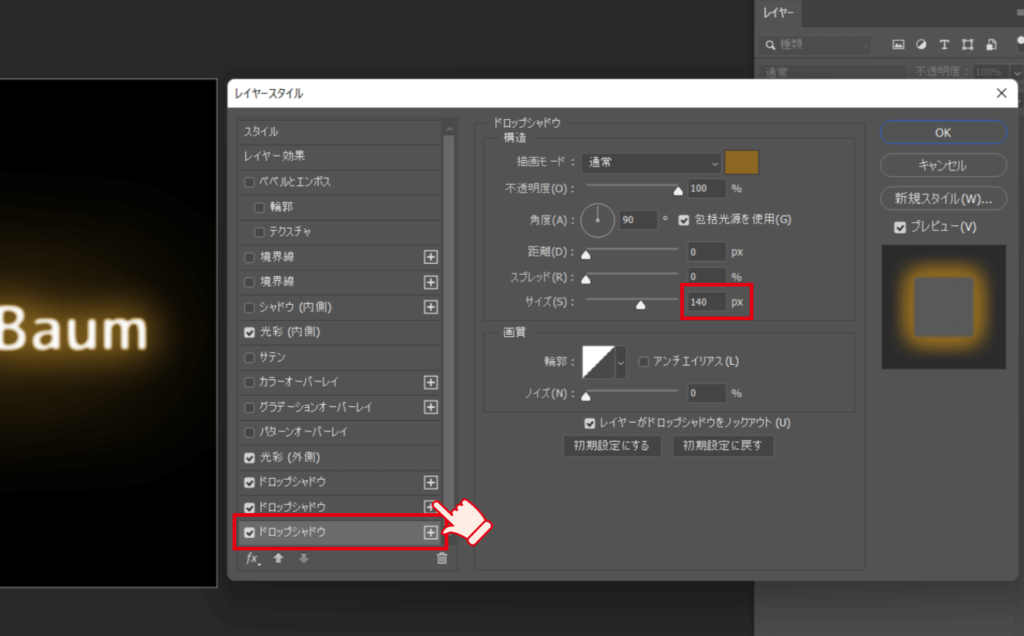
ここではドロップシャドウのサイズを140pxにしています。今までの2つより大きなサイズにします。
内側が3層の中で一番濃く、外側になるにつれてほわっと広がっていくイメージです。
完成
それぞれのスタイルのサイズを自分好みになるよう調整すれば完成です!

おわりに
今回はPhotoshopのレイヤースタイルを用いた、簡単なネオン文字の作り方を解説しました。イベント等のデザインに使うと一気に雰囲気が出るので、ぜひ活用してみてください!























