目次
売れるECサイトのデザインにするための5つのコツ

売れるECサイトのデザインにするための5つのコツが以下のものが挙げられます。
①デザインをシンプルにする
②スマートフォンでも見やすいようにする
③ファーストビューを意識する
④購入までの導線を意識する
⑤クリックされるようボタンを工夫する
全体的に利用ユーザーにとってどのようなデザインがいいかを他人目線で考えることで、見やすいデザインになって商品の売り上げにつながりやすい傾向です。それでは5つのコツについて細かくみていきます。
1.デザインをシンプルにする
ECサイトのデザインをシンプルにすることで、ユーザーの知りたい情報を伝えやすく、サイト内の回遊率や滞在時間を増やせます。
例えば、背景と文字が読みやすい色になっているか、カテゴリー分けが上手くできているか、ECサイト内の商品の情報がすべて同じ規則にならって配置になっているかなどの違いでサイトの見やすさが向上します。
2.スマートフォンでも見やすいようにする
ECサイトのデザインはパソコンで作ることがメインになるのでパソコン用の画面に力を入れがちですが、スマートフォンのデザインも見やすい設計にすることが重要です。近年ではスマートフォンが普及したことによって、インターネットの利用デバイスはパソコンよりスマートフォンの方が多くなりました。
パソコン用のサイトのデザインをスマートフォン用にする場合は、レスポンシブデザインを利用すると簡単です。パソコン用のサイトのデザインを自動でスマートフォン用や他のタブレットのサイズに調整するため、サイトが見にくくなる原因を解決できます。
3.ファーストビューを意識する
ECサイトの良し悪しを決めるポイントとして、ファーストビューが大きく関わってきます。その理由として、ユーザーがサイトに訪れて目に入った3秒間の情報で、自分に必要なサイトかどうかを判断すると言われているからです。ファーストビューによってユーザーの直帰率が下がると、商品の購入率も下がります。
ECサイトで伝えたい内容やユーザーの気を引けるキャッチーな情報がある場合は、ファーストビューで目に入るようにしましょう。文字の色や形を変えたりロゴを使用したりすることで、ファーストビューに入りやすくなります。
4.購入までの導線を意識する
ECサイトで商品を売るためには、購入までの導線を意識しなければいけません。
サイトの導線は「サイトTOPページ→商品ページ→カート→支払い・決算→購入」の流れです。この流れの間に、以下のようなことが起こるとサイトの離脱率が増えます。
・サイトの表示が遅い
・訪れたいまたは見たいページにたどり着くことが難しい
・期待した情報が書かれていない
購入率を上げるためにも、導線を最短にして見やすいサイトに設計する必要があります。
5.クリックされるようボタンを工夫する
ユーザーが最後に購入の意思決定を決めるために、クリックされるようにボタンを工夫することが大切です。ユーザーが商品情報のページまでたどり着けたものの、購入ボタンをクリックしなければ購入率は上がりません。
そのため、購入ボタンで購入までの導線を誘導することが必要です。購入するまでたどり着くためには、クリックしやすく見やすいカラーのボタンに仕上げるようにします。また、影をつけて立体的にすることでボタンが目立ち、クリックされやすくなります。
ECサイトにおけるデザインのトレンド

ECサイトにおけるデザインのトレンドは技術の進歩によって大きく発展しており、以下のようなトレンドがあります。
・3D(グラフィック・アニメーション)
・巨大タイポグラフィ
・パララックス・アニメーション
・流体シェイプ・幾何学図形
・レトロモダン
現代では、動いたり立体的なデザインであったりと印象に残るものが多いデザインです。これらがどのようなデザインで印象を与えられるのかを詳しくみていきます。
3D(グラフィック・アニメーション)
Webサイトでは平面的なデザインが多かったですが、近年では2Dに奥行きを増やすことで、より立体的で表現の幅を大きくしているデザイン手法が3Dを使ったグラフィックとアニメーションです。
以前までは3Dを画面上に表示するためには特殊なプラグが必要でしたが、現在ではスマートフォンとPCともに簡単に表示できるようになりました。
3Dは個性を活かしたりリアリティを増やしたりすることができるので、印象に残りやすくなります。そのため、近年のWebデザインに3Dが用いられることが多くなっています。
巨大タイポグラフィ
タイポグラフィは活字印刷の時代から使われており、適切なフォントで見た目の整った文字の配置をするデザイン方法です。ECサイトでは巨大タイポグラフィによる文字をデザインの一部として使用しています。
巨大タイポグラフィはタイトルや見出しに使われることで、インパクトが生まれて目を引いたり印象に残ったりするサイトに仕上がります。アルファベットを使った巨大タイポグラフィが多くありますが、日本語で使用するとユニークになるためオススメです。
パララックス・アニメーション
パララックスとは英語で「視差」を意味し、近くに見えているものが遠くのものより速く動いて見えることで遠近差をだし、立体感やスピード感を出すことです。パララックスをECサイトで使ってアニメーションを取り入れたデザインであることからパララックス・アニメーションと呼ばれています。
例えば、画面をスクロールしたときに、スクロールに対応して画像が動く場合とスクロールとずれて画像が動く場合、スクロールすると紙芝居のように画像が切り替わる場合があります。ストーリー性のある商品にオススメのデザインです。
流体シェイプ・幾何学図形
流体シェイプ・幾何学図形のデザインは2019年ころから見かけるようになったデザインで、水滴の波紋を思い浮かべるような滑らかな曲線のデザイン手法です。流体シェイプに幾何学図形を組み合わせることで、抽象的かつ幻想的なデザインに仕上がります。
Webサイトでは 流体シェイプ・幾何学図形がメインのデザインや背景の一部として使われています。やわらかさや優しい雰囲気を出したいサイトに仕上げたい人にオススメです。
レトロモダン
最新のモデルを使ったデザインだけでなく、1980年〜1999年ごろに使われていた古いデザインを使うことでレトロや懐かしい雰囲気を出すデザインがレトロモダンです。当時の配色や配置、装飾を取り入れた懐かしいデザインを最新のデザインと組み合わせることで懐かしさとスタイリッシュ感が生まれます。
レトロモダンには太いボーダーやメリハリのついた色、懐かしいフォントが使われている中でも、サイトのバランスを整えるためにも文字のフォント選びが重要です。昔から親しまれている商品にオススメのデザインです。
ECサイトのデザインで参考にしたいギャラリーサイト5選

ギャラリーサイトとはサイトのデザインを1つのサイトにまとめたWebサイトのことで、参考にしたいデザインを探す際にオススメです。ECサイトのデザインで参考にしたいギャラリーサイト6選は以下の通りです。
・MUUUUU.ORG
・Responsive Web Design JP
・ちょうどいいWebデザインギャラリー
・SANKOU!
・EC幹事
・1guu
それぞれのギャラリーサイトの特徴についてみていきます。
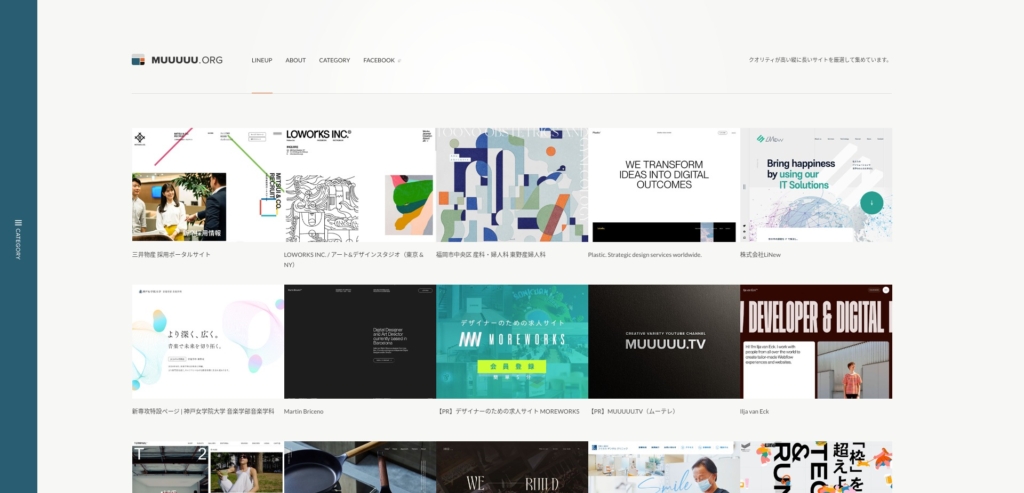
1.MUUUUU.ORG

引用:MUUUUU.ORG
MUUUUU.ORGはクオリティが高いものから厳選された中でも、縦長のデザインを集めたデザインギャラリーです。掲載数も300種類以上と豊富なデザインがそろっています。
業種やデザイン、タイプ、カラーの4種類に分けられたカゴテリーからデザインを探すことができ、Webサイトのトップページのデザインに悩んでいる人に参考にしやすくオススメです。
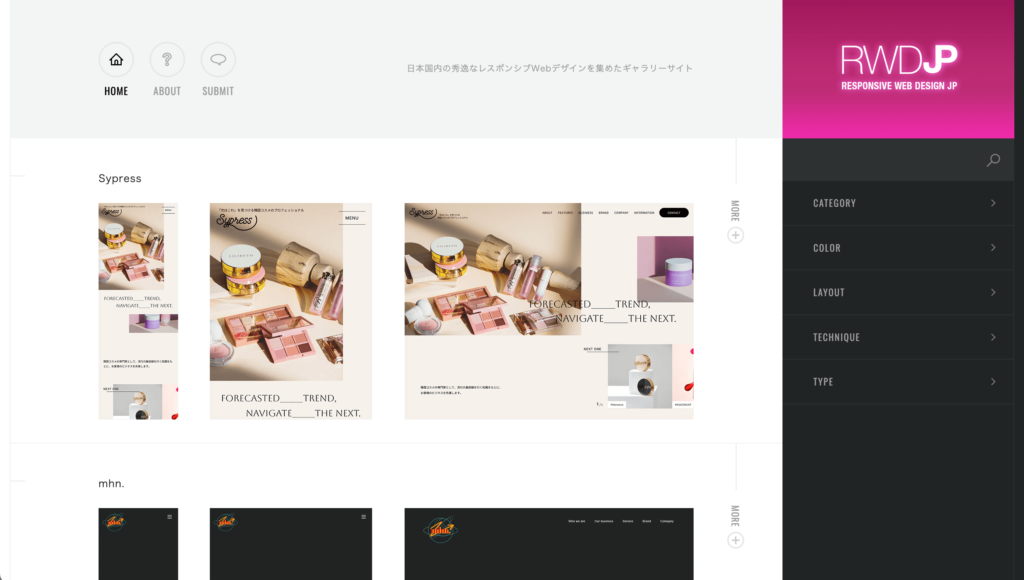
2.Responsive Web Design JP

Responsive Web Design JPは日本国内で優れたレスポンシブデザインを集めたデザインギャラリーです。スマホとタブレット、PCのTOPページが同時に一覧できるので、書くタブレットのデザインを見比べることが特徴的です。
業種や色、テクニックやタイプからデザインを簡単に絞れます。デザインのレスポンシブを比べてデザインを考案したい人にはオススメです。
3.ちょうどいいWebデザインギャラリー

ちょうどいいWebデザインギャラリーは目の前にある条件の中で、求められる最大限のパフォーマンスの結果を「ちょうどいい」と定義し、いいところをたくさん言語化したデザインギャラリーです。
「こんな方法があったのか!」「この工夫の仕方が応用できそう。」
ただただ真似るだけではなく一目ではわからない工夫やさまざまな人の考え方や着眼点に触れることで、新しい視点を得ることができるようなサイトになっています。
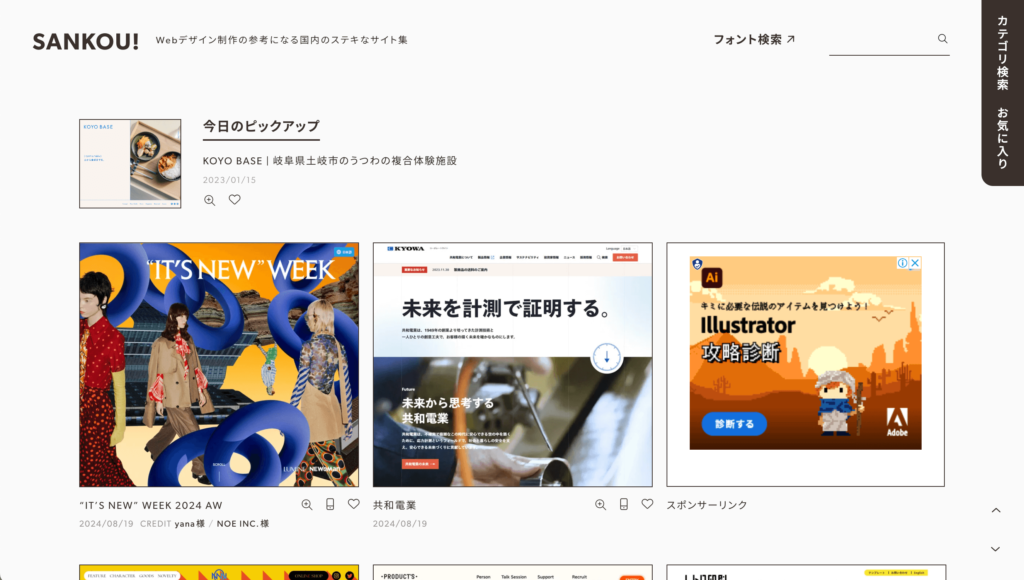
4.SANKOU!

引用:SANKOU!
「SANKOU!」は、Webデザイン制作の参考になる国内のサイトを集めたギャラリー・リンク集です。
実用的なものから遊び心のあるものまで3,588件(2024年8月時点)のサイトを掲載中しており、多数のカテゴリで分類されているため、目的に合うサイトを探しやすくなっています。
新しく公開・リニューアルされたサイトを中心に更新されているため、最新のデザイン手法や技術のトレンドの参考を探すときにぴったりです。
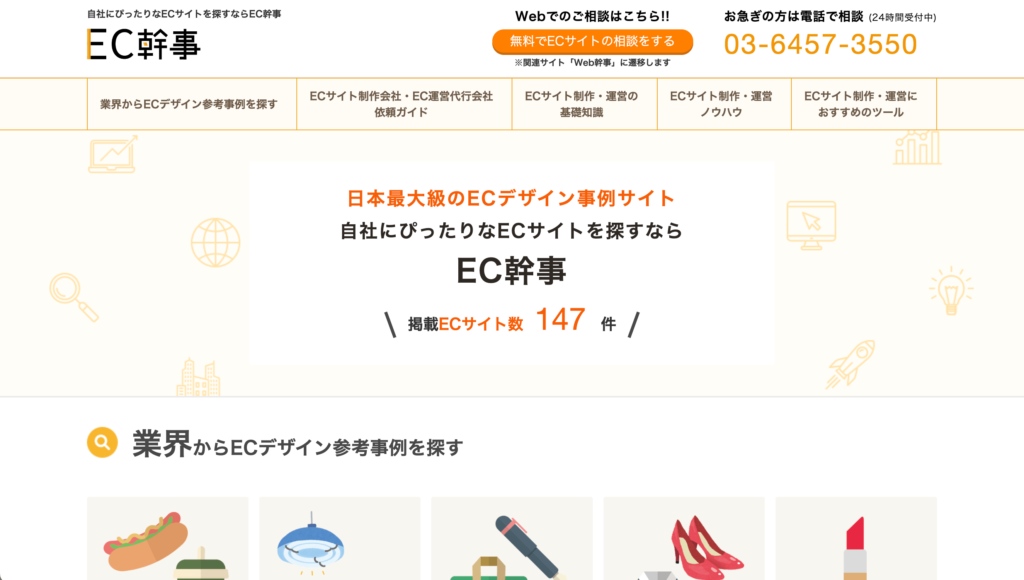
5.EC幹事

引用:EC幹事
デザインギャラリーはWebサイトに特化したものが多い中、EC幹事はECサイトのデザインを探せるギャラリーです。
ECサイトのTOPページの紹介だけでなく、商品一覧や商品情報などの下層ページまで掲載しており、ECサイトの全体の雰囲気やデザインのバランスを確認できます。ECサイトを探す際は業界とカラー、イメージの3種類から同時検索が可能です、
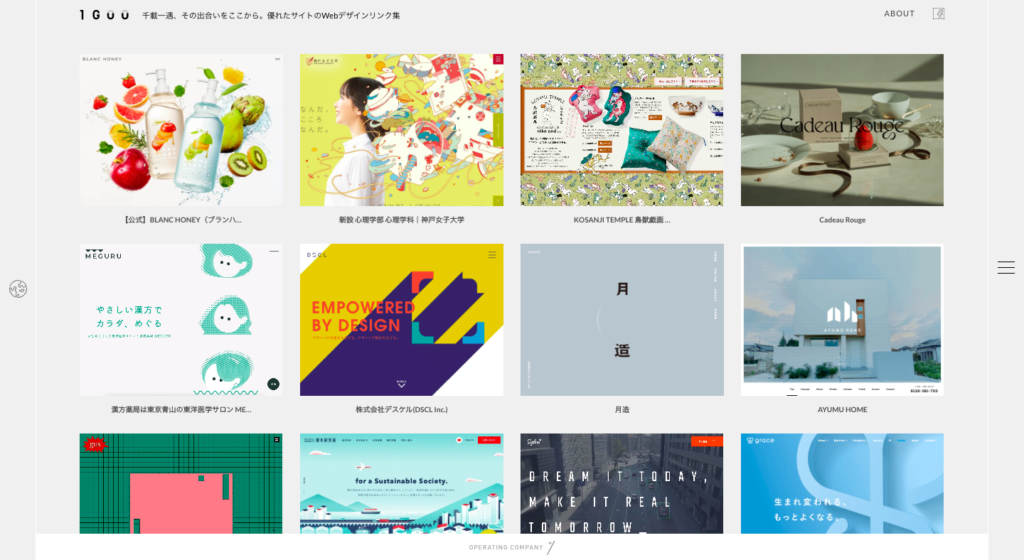
6.1guu

引用:1guu
1guuは国内外のシンプルなサイトからインタラクティブなサイトまで幅広く集めたデザインギャラリーです。
1guuの特徴として、掲載されているデザインの中でも動きに特徴のあるサイトはサムネイルの部分のみアニメーションを設置することで、実際のサイトとのイメージに誤差が生まれないようにしています。国と業種別にデザインを絞れるので、国内外のECサイトデザイン制作に向いています。
まとめ

ECサイトを開設するにあたって、どのようなデザインのECサイトが商品を売りやすいのかを紹介しました。ECサイトを作るにあたって、ユーザー目線でどのように感じるのか、印象の残るような最新トレンドを利用したデザインに仕上がっているかなどのポイントを押さえることが大事です。
売れるECサイトのデザインにするためのコツとデザインギャラリーサイトを見比べてみて、ECサイトのデザインを手がけてみてください。