目次
EFOの意味

EFO(Entry Form Optimisation)とは、Webサイト内にある入力フォームをいかにユーザーに使いやすい形に最適化するかの施策を指します。日本語では、入力フォーム最適化ともいいます。
Webサイトには入力フォームが設置されているケースが多いですが、会員登録や資料請求、お問い合わせなどその形式はさまざまです。
入力項目や質問内容、項目の配置やデザインなど、Webサイトや入力フォームの形式によってUIにも違いがあります。これらがいかにユーザビリティの高いUIとなるかは、EFOの実施度合いで変わってきます。
EFOの重要性と効果

入力フォームは、ユーザーが自社の製品やサービスなどに関心を示した場合に訪問される割合が高いです。しかし、ユーザーが入力フォームまで辿り着いても、必ず入力完了まで進むとは限りません。
せっかく関心を持ってもらえても、入力フォームの問題で離脱されてしまうのは企業の機会損失にもつながります。また、ユーザーの目的も達成できないため、双方にとってデメリットしかありません。
そうならないためにもEFOを意識して、ユーザーがストレスを感じずに途中離脱しない入力フォームの作成が重要になります。
入力フォームで離脱されてしまう要因

入力フォームで離脱されてしまう要因として、以下の点が挙げられます。
無駄な入力項目がある
フォーム内に無駄な入力項目があると項目数が冗長になり、途中離脱してしまうユーザーが増えます。無駄な入力項目は除外して、可能な限り項目数を減らしましょう。
デザインがわかりづらい
入力フォームにおけるデザインは、色使いに限ったことではありません。ユーザーがスムーズに入力作業を進めるためにも、配置や項目の順番が適切であるかもデザインとして考慮しなければなりません。
入力しづらい
入力時の文字サイズが小さかったり、文字色が背景と同化していたりすると、入力は当然しづらくなります。また、ラジオボタンやリストボックスなどは小さすぎると押しづらく、ユーザーにとってストレスになりかねません。
特にスマートフォンの場合は、小さいボタンが密集していると、ユーザーが間違った選択肢を押してしまう原因となります。
EFOの具体的な施策6選

ユーザーに入力のストレスを与えない、EFOの具体的な施策を6つご紹介します。入力フォームを作成する際の参考にしてください。
1.必要な入力項目に絞る
入力項目は無駄を省いて、必要な項目のみに絞りましょう。たとえば、氏名のふりがなや住所の建物名などは必ずしも欲しい情報ではない場合が多いため、外しやすい項目といえます。
また、お問い合わせフォーム内にアンケートがついてくる場合、ユーザーはより入力の手間を感じます。アンケートは回答してくれる方のみ任意で別フォームに誘導するなどして、できるだけフォーム内の入力項目は減らしましょう。
2.入力アシスト機能を導入する
ユーザの入力ミス防止や入力時間短縮のために、入力アシスト機能を導入しましょう。入力アシスト機能は、以下のような機能を導入すると効果的です。
住所自動入力
郵便番号を入力するだけで、住所入力欄に住所が自動入力されます。
ふりがな自動入力
氏名を漢字で入力するだけで、ふりがな欄にふりがなが自動入力されます。
半角と全角の自動変換機能
フォーム内の文字を半角か全角に統一したい場合に、入力された文字を自動変換する機能です。
プレースホルダーの設置
入力欄にあらかじめ薄いグレーなどの色で入力例を表示します。何をどういった形式で入力するべきか、プレースホルダーがあることにより一目でわかります。
3.エラーのアラートをわかりやすくする
入力内容に不備がある場合、アラートを出してエラーの通知をわかりやすくしましょう。アラートは項目ごとに入力チェックを行って即座に出すのが好ましいです。
すべての項目を入力して送信ボタンを押した後にアラートが出ると、ユーザーに再入力の手間を与えてしまうからです。
テキストボックスをフォーカスアウトした時に随時入力チェックを行い「エラーがあればテキストボックスの色を変える」「エラー内容をテキストで表示する」などの施策を取りましょう。
4.入力の進捗が分かるデザインにする
入力の進捗度がわかると、ユーザーの入力に対する不安を解消できるため効果的です。
「残りの入力項目数を表示する」「現時点で全体の何パーセント入力作業が完了しているのか表示する」などで終わりを明示すると、最後まで入力しようと前向きになるユーザーが増加します。
5.入力フォームを見やすい位置に配置する
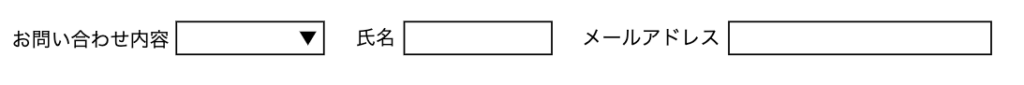
入力フォームを見やすい位置に配置することで、ユーザーの視線移動の手間を軽減させます。たとえば入力フォームが横並びになっていると視線の移動が増えるため、質問を理解する時間が余計にかかります。
特にスマートフォンの場合は、横並びだと小さく表示されたり、横スクロールの手間が発生したりするため、好ましくありません。

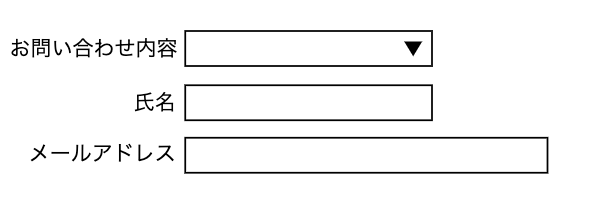
入力項目を縦並びに配置すると、ユーザーも視認しやすくなります。

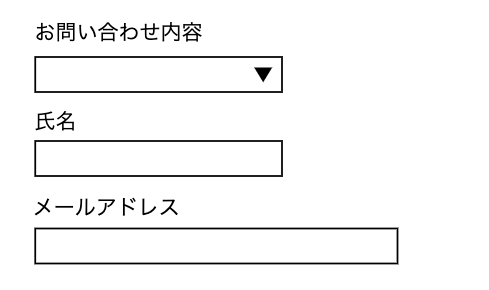
さらに、スマートフォンでの利用を想定して項目名を入力欄の上に配置すると、より視認性が上がります。

6.フォームボタンにマイクロコピーを添える
フォームの送信ボタンは「送信する」「入力内容を確認して送信する」など、ただ送信を促すだけのボタンになっているものが多いです。これでは、送信ボタンを押すとどうなるのか明確ではありません。
たとえば「資料を請求する」「上記内容で見積もりを依頼する」など、行動喚起のための文言であるマイクロコピーを入れると、入力内容を送信する目的が明示されます。この施策でコンバージョン率が向上した例もあります。
冗長すぎず、簡潔に目的が伝わるマイクロコピーを添えましょう。
EFOのおすすめツール4選

EFOを意識した入力フォーム作りはさまざまな観点で必要となり、実現にはある程度の技術力が求められます。そこで、技術的にEFOをサポートするためのツールが数多く公開されています。
また、ツールによってはフォームの訪問数やCVR率など、データを取得してサイトの分析ができるものもあります。サイト分析ができれば入力フォームの状況も客観的に分析できるため、積極的な導入の検討をおすすめします。
ゴリラEFO

1アカウント月額9,800円で5つのフォームを作成できるサービスは業界でも最安値クラスです。
20種類の入力サポート機能、スマートフォン向けの入力サポート機能も多数搭載しており、十分な費用対効果が見込めます。フォームは専用のタグを設置するだけで容易に導入できます。
| サービスURL | https://gorilla-efo.com/ |
| 運営会社 | ブルースクレイ・ジャパン株式会社 |
| 料金プラン | 初期費用:30,000円 月額利用料:9,800円/1アカウント5フォームまで ※2022年10月時点 |
EFO CUBE

入力サポート機能は26種類と業界でも最高水準です。Yahoo!IDやFacebookなどの外部IDとの連携機能もあり、アカウントの登録情報が入力フォームへ反映される機能は、ユーザーの負担を減らすのに効果的です。
自動レポート作成機能や月別統計分析、ページ別分析などのユーザー行動分析にも強く、改善すべきポイントを明確化してくれます。
| サービスURL | https://www.efo-cube.info/ |
| 運営会社 | 株式会社GeeeN |
| 料金プラン | 初期費用:0円 月額利用料:50,000円/1アカウント5フォームまで ※2022年10月時点 |
EFOcats

スマートフォンでの入力を想定した1画面1質問の入力フォームが、タグを設置するだけで導入できます。ユーザーの離脱ポイントを発見する分析機能で、フォームの改善が随時実施できます。
| サービスURL | https://www.fcafe.com/efocats/ |
| 運営会社 | 株式会社エフカフェ |
| 料金プラン | 初期費用:300,000円 月額利用料(スマホのみ):30,000円 月額利用料(スマホ+PC):50,000円 ※2022年10月時点 |
BOTCHAN EFO

ユーザーが離脱しにくい、チャットボット形式の入力フォームが提供されています。
ユーザーへの質問項目などのシナリオをチャットボットが自動で生成してくれるため、シナリオ作成の時間が大幅に削減されます。目的や内容に合わせたテンプレートも複数用意されており、タグを埋め込むだけで簡単に導入できます。
| サービスURL | https://botchan.chat/product/efo |
| 運営会社 | 株式会社wevnal |
| 料金プラン | Minimum 月額利用料:10,000円 Standard 月額利用料:20,000円 Pro 月額利用料:30,000円 Premium 初期費用:300,000円 月額はCV数による従量課金制 全機能が30日間無料利用可能なトライアルあり ※2022年10月時点 |
まとめ
CVR向上のためにも、Webサイト内の入力フォームは無駄な項目を取り除いたデザインにして、離脱率の少ない作りにすることが重要です。
最近はスマートフォンでWebサイトを閲覧するユーザーも多いため、PC・スマートフォンのいずれにも適したUIであるかどうかも、CVR改善のポイントとなります。自身のサイトの入力フォームを客観的に見直してみて、どこが離脱ポイントとなっているかを分析してみましょう。
また、効率的に入力フォームを改善するためには、EFOツールを導入するのも1つの手段です。入力サポート機能やデータ分析機能など、自身の入力フォームにマッチしたツールを選ぶことで、高い効果が見込めます。
マーケティングの重要施策であるEFOを意識して、ユーザビリティの高い入力フォーム作りを心がけてみてください。