Flexboxとは
Flexboxとは、正確には「CSS Flexible Box Layout Module」のことで、CSSを使用した柔軟なボックスレイアウト、つまりボックス要素の並び方や、順序、方向を柔軟に指定できるレイアウトモデルのことです。
このFlexboxの最大の特徴と言えるのが、要素を簡単に横並びにできる点です。これが登場する以前は、要素を横並びで配置したい時にはfloatやinline-boxといったプロパティを使用することが多かったと思いますが、仕様が独特でそれぞれの特徴をしっかり把握していないとレイアウトが崩れてしまうことがありました。それに比べて、Flexboxはシンプルな記述で要素の上下左右の並び順や、要素のサイズを指定することができ、より自由度の高いプロパティと言えます。
Flexboxの基本的な使い方
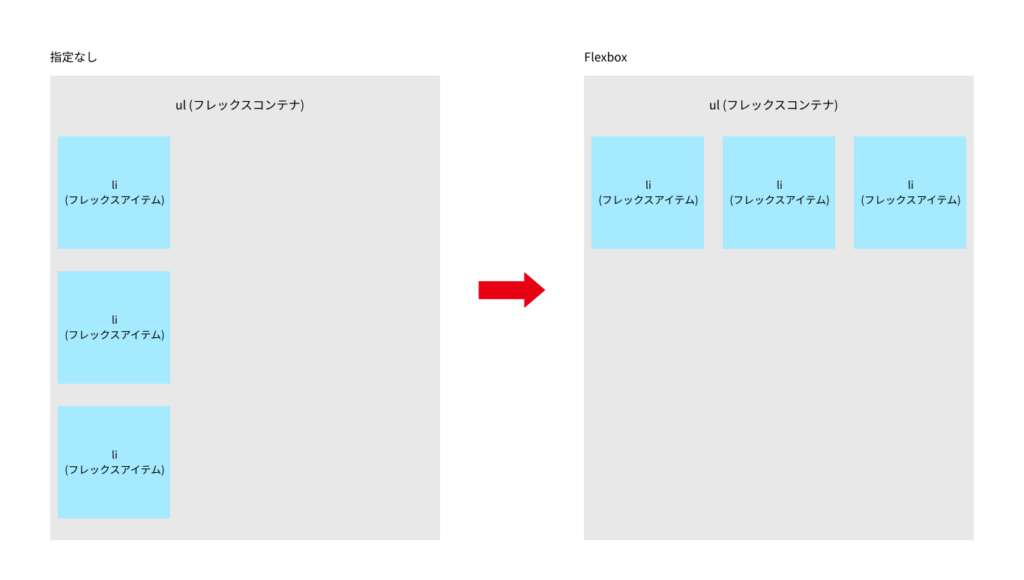
Flexboxを使用したレイアウトは、フレックスコンテナと呼ばれる親要素のなかにフレックスアイテムと呼ばれる子要素が入った、入れ子構造で作成します。
通常、何も指定していない以下のようなHTMLでは、要素は縦に積み上がった状態です。
<ul class="flex-container">
<li class="flex-item_1">flexbox 1</li>
<li class="flex-item_2">flexbox 2</li>
<li class="flex-item_3">flexbox 3</li>
</ul>これを横並びにするには、CSSで以下のように記述します。
.flex-container{
display: flex;
}これだけで、子要素は自動的に横並びになります。

親要素・子要素のプロパティ
前項で説明したように、1行記述するだけで簡単に要素を横並びに配置できますが、Flexboxの親要素と子要素には、それぞれ数多くのプロパティが存在し、それらを使用することで、アイテムの並び順を変更したり、それぞれのサイズを個別に変更したり、フレキシブルにレイアウトを組むことができます。以下では、代表的なものを紹介します。
親要素のプロパティ
flex-direction
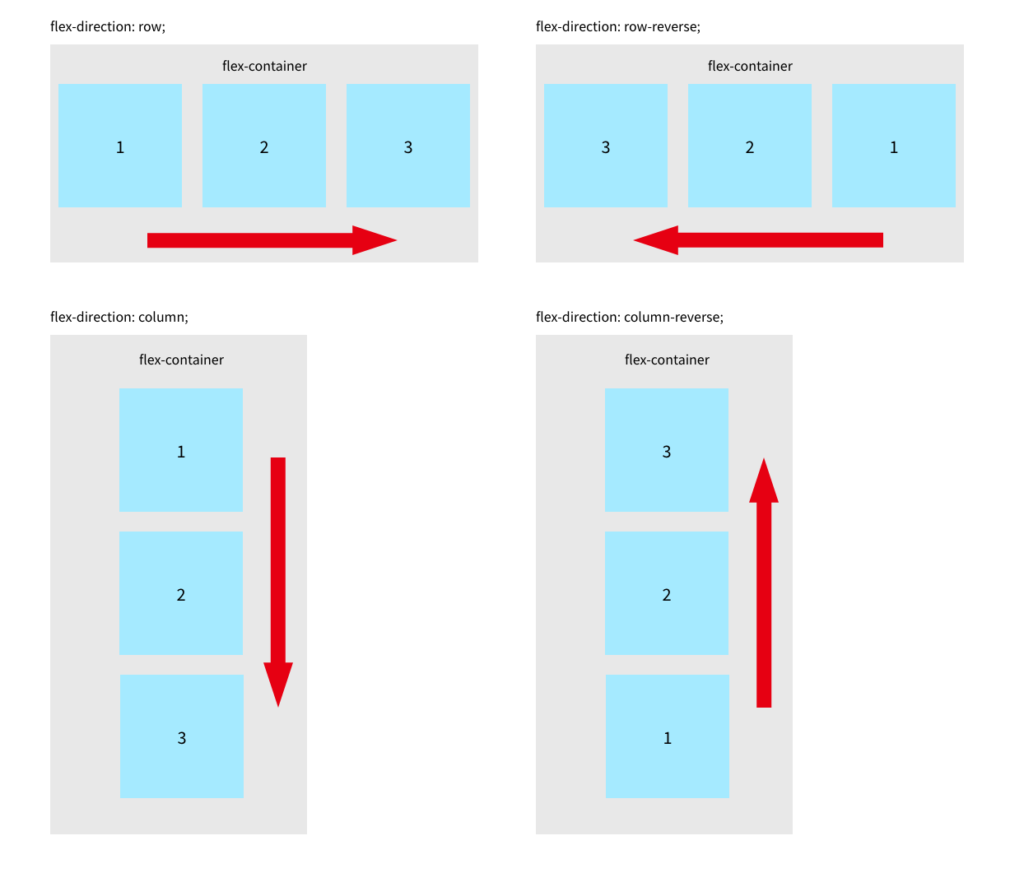
flex-directionは、子要素であるフレックスアイテムの並ぶ方向を指定するプロパティです。以下の値で、アイテムの並ぶ順番を変えたり、縦方向に並べたりすることができます。
.flex-container{
display: flex;
flex-direction: row; /*初期値*/
}- row (初期値); 水平方向に左から右へ
- row-reverse; 水平方向に右から左へ
- column; 垂直方向に上から下へ
- column-reverse; 垂直方向に下から上へ

flex-wrap
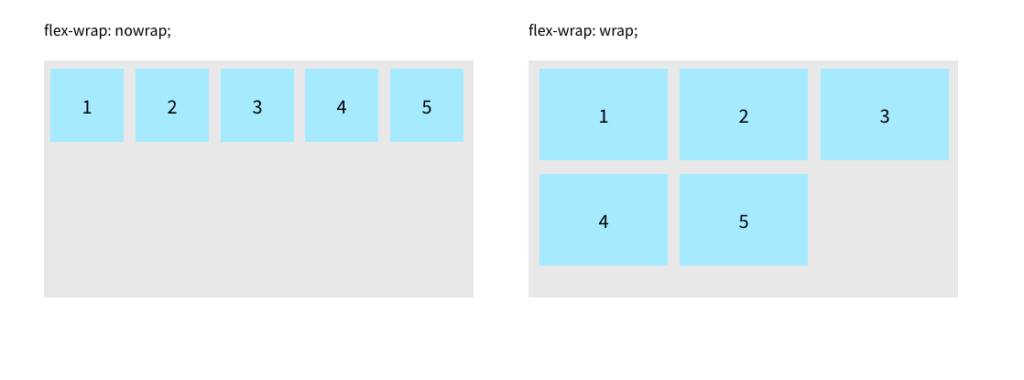
flex-wrapは、フレックスアイテムの折り返しを指定するプロパティです。
.flex-container{
display: flex;
flex-wrap: nowrap; /*初期値*/
}- nowrap(初期値); 親要素の幅に収まるように子要素を配置
- wrap; 子要素を折り返して配置

justify-content
justify-contentは、フレックスアイテムの水平方向の配置を指定するプロパティです。アイテムを右揃え、左揃え、中央揃え等にすることができます。
.flex-container{
display: flex;
justify-content: flex-start; /*初期値*/
}- flex-start(初期値); 親要素の開始位置に揃える
- flex-end; 親要素の終了位置に揃える
- center; 親要素の中央に揃える
- space-between; 各要素を均等に配置し、最初と最後の子要素をそれぞれ開始位置と終了位置に配置
- space-around; 全ての子要素を均等に配置

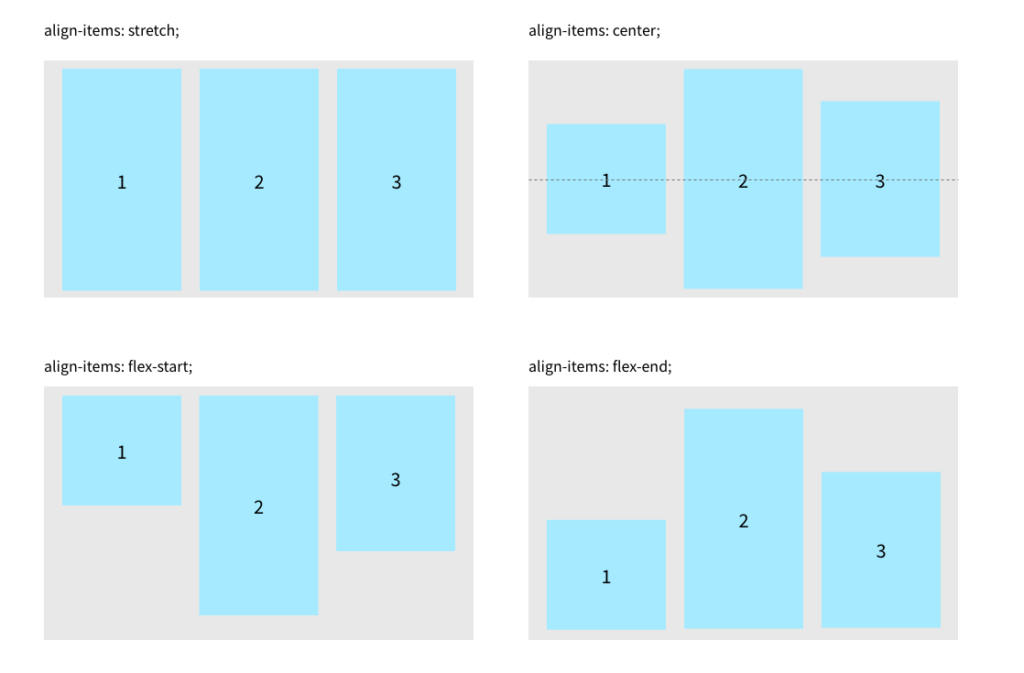
align-items
align-itemsは、フレックスアイテムの垂直方向の配置を指定するプロパティです。
.flex-container{
display: flex;
align-items: stretch; /*初期値*/
}- stretch(初期値); 親要素の高さいっぱいに配置
- center; 親要素の縦中央に配置
- flex-start; 親要素の開始位置に揃える
- flex-end; 親要素の終了位置に揃える

子要素のプロパティ
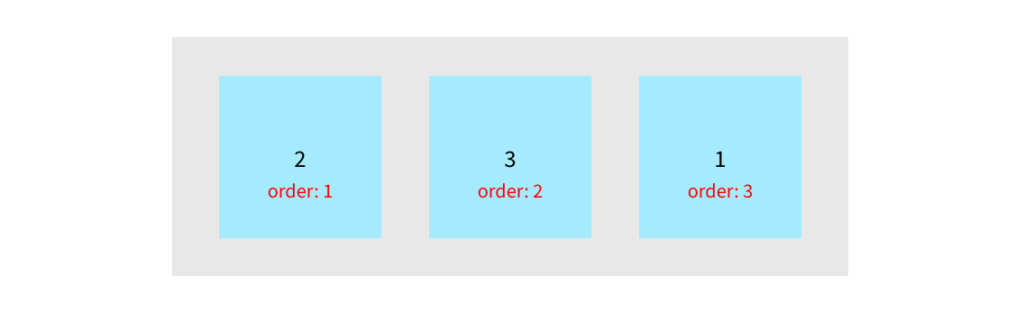
order
orderは、フレックスアイテムの並び順を指定するプロパティです。0(初期値)を含む整数で指定し、数字の小さい順から配置します。
.flex-item_1{
order: 3;
}
.flex-item_2{
order: 1;
}
.flex-item_3{
order: 2;
}
flex-basis
flex-basisは、フレックスアイテムの幅を指定するプロパティです。widthプロパティと同様に、pxや%(親要素の幅に対する割合)で指定することができます。autoを指定すると親要素の中で自動で幅が設定されます。
.flex-item_1{
flex-basis: 50%;
}
.flex-item_2{
flex-basis: 100px;
}
.flex-item_3{
flex-basis: auto;
}
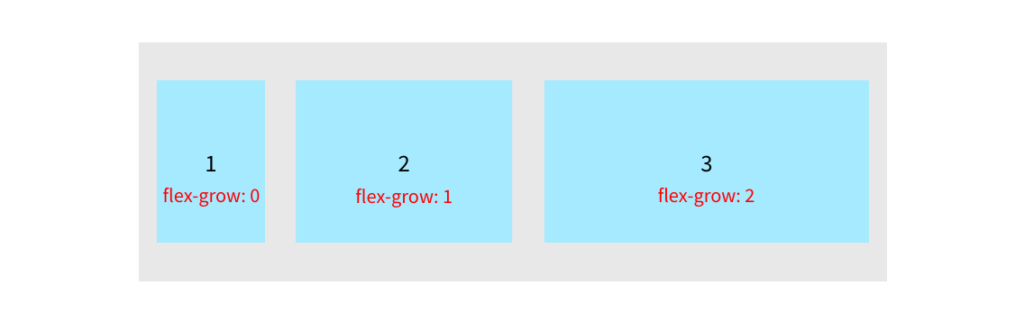
flex-grow
flex-growは、フレックスコンテナの幅に余白がある場合の、フレックスアイテムの伸び率を指定するプロパティです。他のアイテムとの相対値を、0を含む整数で指定します。
.flex-item_1{
flex-grow: 0;
}
.flex-item_2{
flex-grow: 1;
}
.flex-item_3{
flex-grow: 2;
}
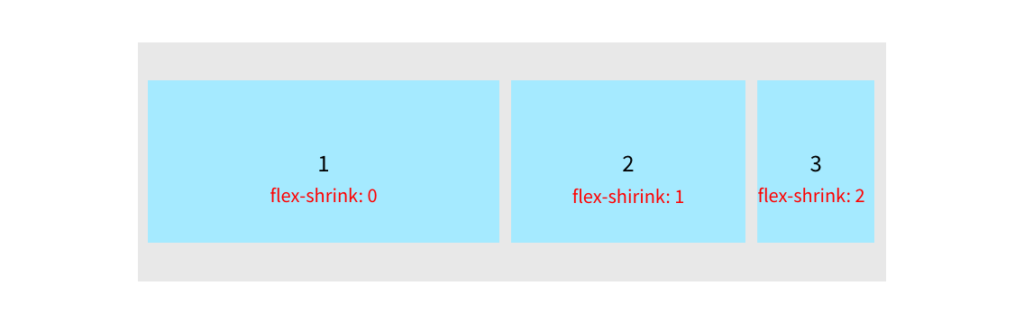
flex-shrink
flex-shrinkは、全てのフレックスアイテムの幅がフレックスコンテナの幅をはみ出る場合の、フレックスアイテムの縮小率を指定するプロパティです。0を含む整数で指定します。
.flex-item_1{
flex-shrink: 0;
}
.flex-item_2{
flex-shrink: 1;
}
.flex-item_3{
flex-shrink: 2;
}
flex-shrinkプロパティは、flex-wrapがnowrapの時のみに適用されます。また、flex-basisの値が0のときには適用されません。
おわりに
いかがでしたか?Flexboxには今回紹介した他にも、様々なプロパティがあります。この機会にマスターして、より柔軟なレイアウトを組んでみましょう!