目次
Webフレームワークとは?
Webフレームワークとは、Webアプリ(Webアプリケーション)の開発において使用頻度の高い共通の機能の動作や処理をセットにしたものです。
Webアプリの開発に必要な機能がまとめて提供されており、あらかじめ機能が搭載されているので、ゼロから開発を行う必要がありません。
コードを記述しなくても機能を呼び出すだけで開発できるので、開発効率が上がります。品質面や保守性にも優れており、どのエンジニアが触ってもメンテナンスがしやすいのも特徴です。
言語やフレームワークのトレンドが調べられるサイト
言語やフレームワークのトレンドを調べられるサイトを紹介します。
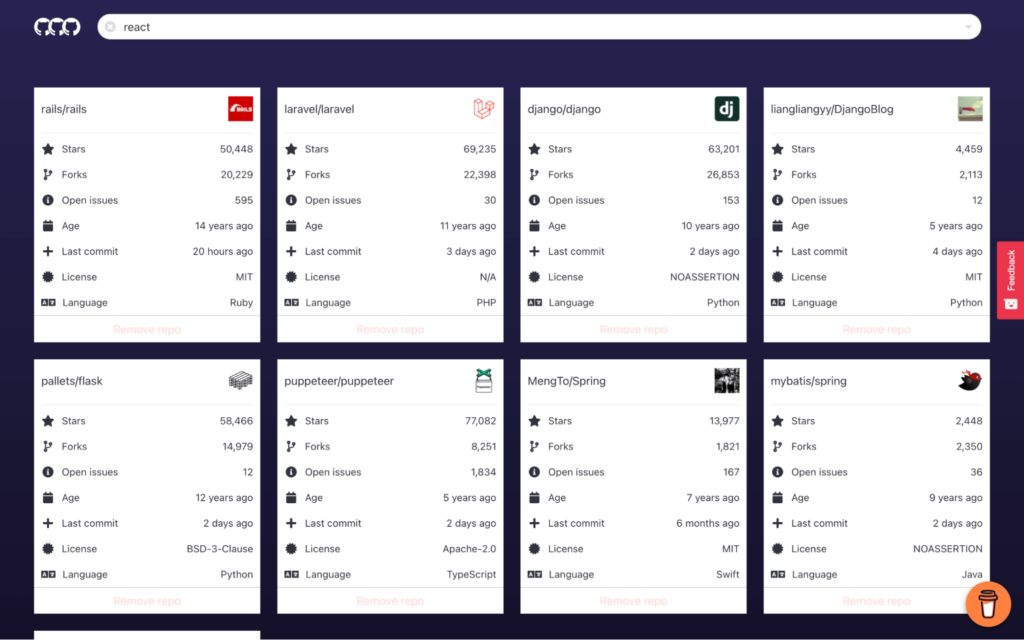
Github Compare

「Github Compare」は、Githubのリポジトリを比較できます。他のユーザーがどんなフレームワークを使っているかや、どんな工程で作業を進めているのかを見ることが可能です。
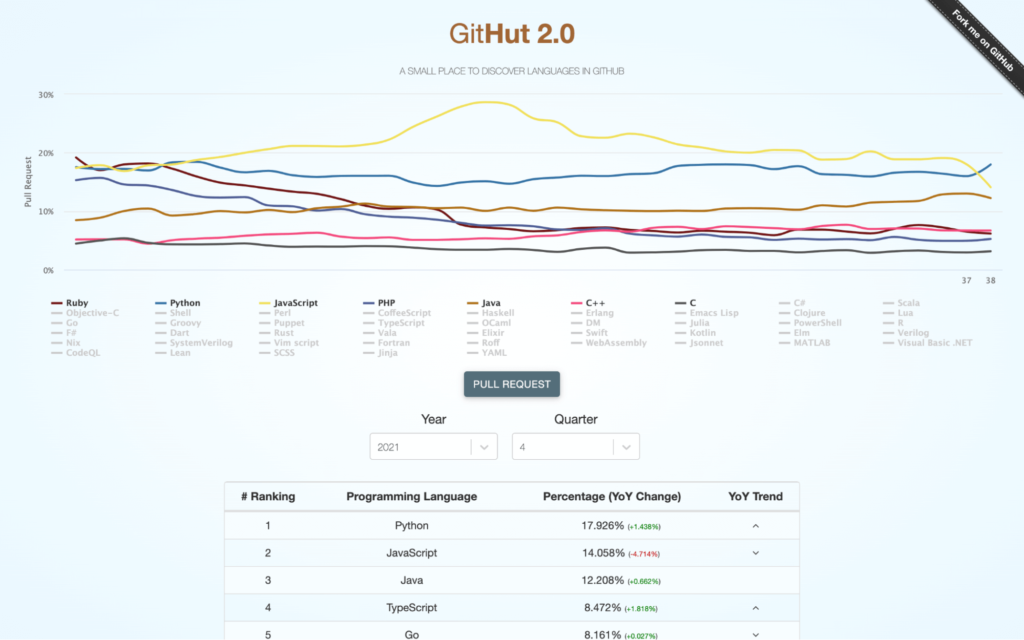
GitHut

「GitHut」では、Github での言語のトレンドを比較できます。
真ん中の 「PULL REQUEST」 と書かれているボタンを押すと「STARS」「ISSUES」「 PULL REUEST」「 PUSHES」 のそれぞれを比較項目を表示できます。
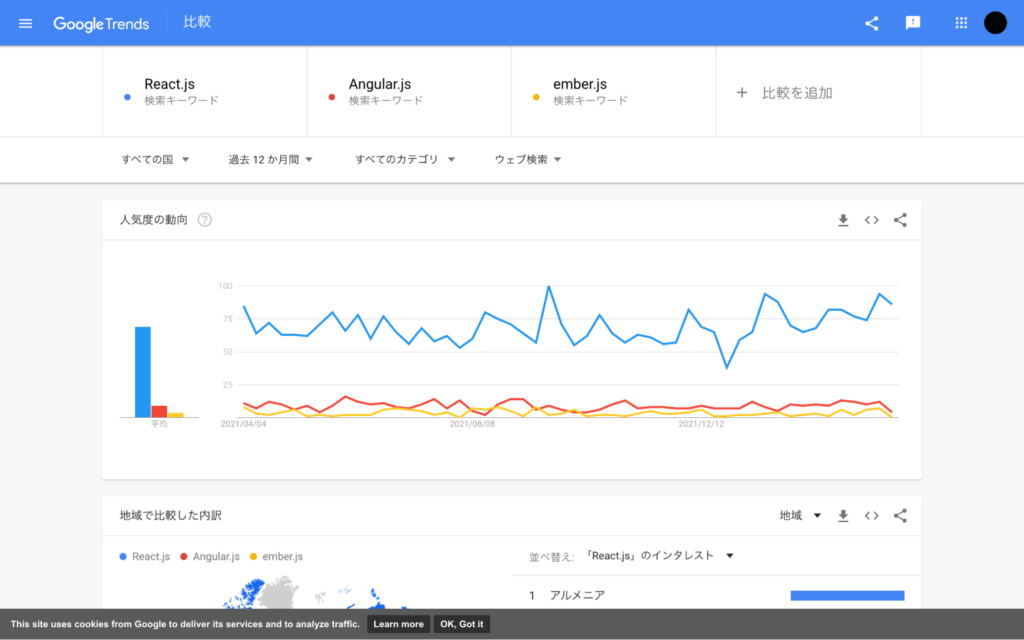
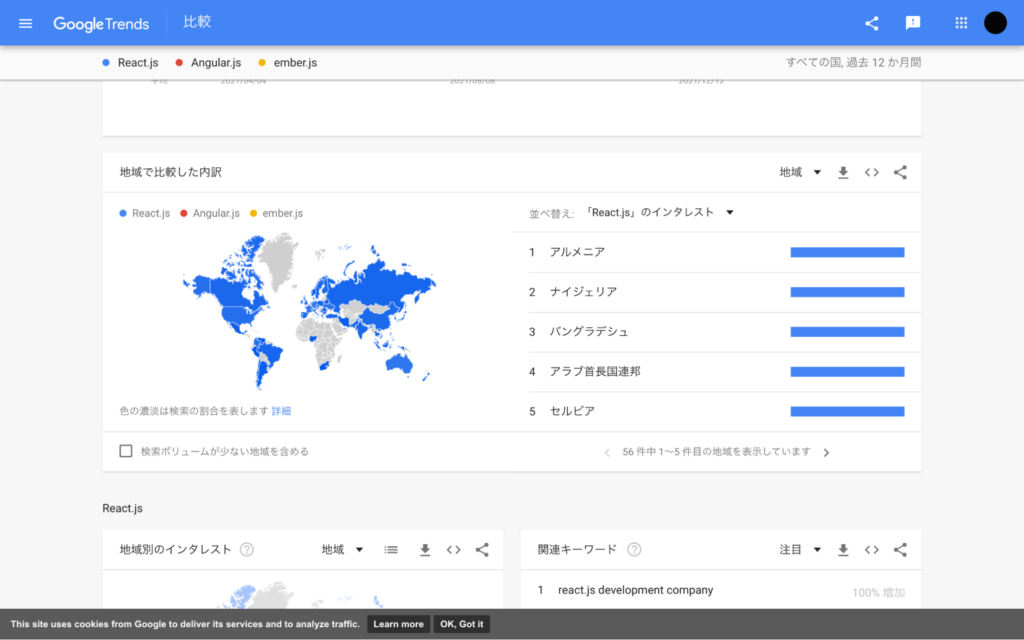
Google Trends

Google での検索トレンドを、グラフで比較できます。

指定すれば、各地域のトレンドと比較することも可能です。
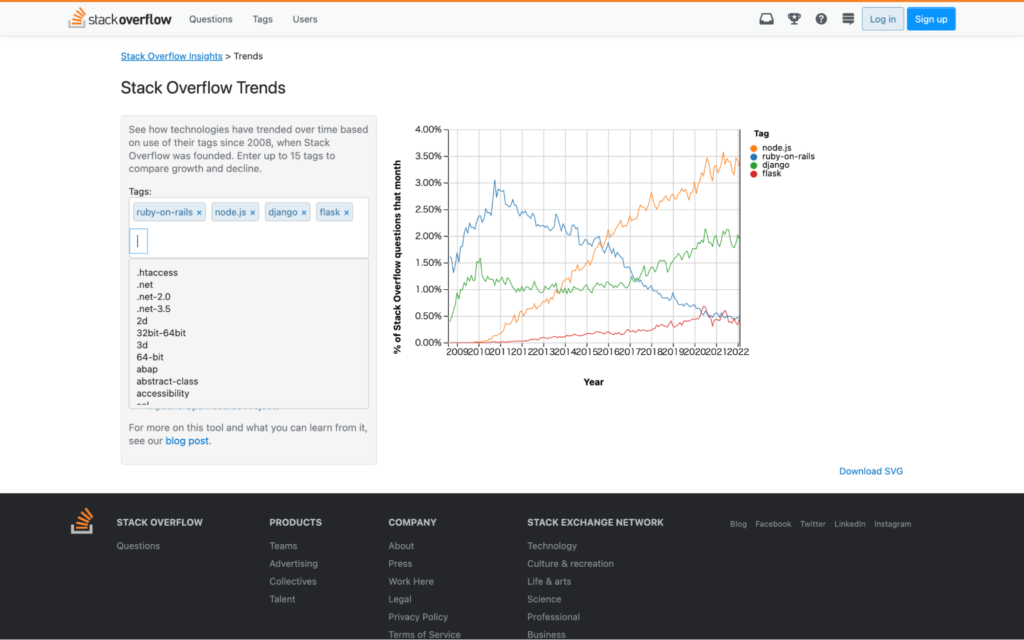
Stack Overflow Trends

「Stack Overflow Trends」では、Stack Overflow のタグ数での比較ができます。言語、フレームワーク共に検索可能です。
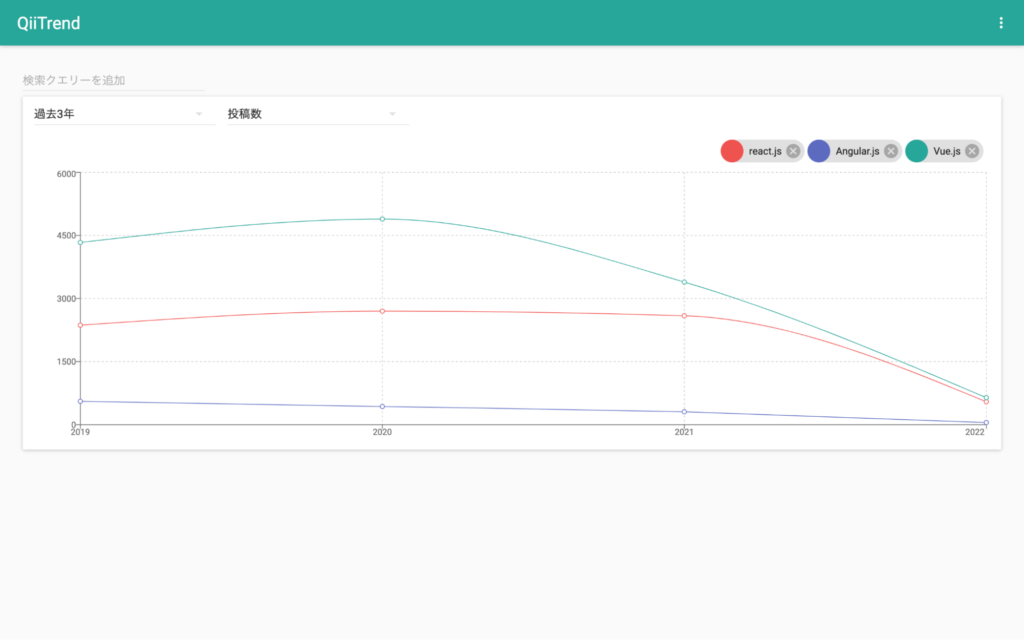
QiiTrend

「QiiTrend」では、Qiitaでの投稿数の比較ができます。フレームワークの名前を入れて検索することで、どれだけ調べられているかが把握できます。
Webフレームワークを使うメリット
Webフレームワークを使うメリットは、いくつかあります。
フレームワークを使うことでWebアプリ開発のベース部分の開発時間を削減でき、工数や人件費などの開発コストを削減できます。
また、フレームワークで準備されているテンプレートやライブラリ、APIなどを有効に活用することができれば、生産効率も向上します。プロジェクトの規模が大きいほど生産効率の良し悪しがプロジェクトに影響を与えるので、重要な要素だといえるでしょう。
さらに、セキュリティ面の高さも特徴です。過去のエンジニアが使ってきた中で見つかった脆弱性に対応するため、その都度セキュリティ対策が施されているからです。
フレームワークに従ってコードを書けば、ゼロからWebアプリを作るよりも十分なセキュリティが敷けます。
フロントエンドとバックエンドについて
Webアプリケーションは「サーバー側のバックエンド」と「クライアント側のフロントエンド」で構成されます。フロントエンドとバックエンドのWeb開発フレームワークは、それぞれ別個にあります。
フロントエンドのWebフレームワークでは、ユーザーインターフェース、つまりエンドユーザーが触れる「Webアプリの見える部分」の作成が可能です。
UX / UIやデザイン、SEO最適化などを担当する部分です。 HTMLやCSS、JavaScriptなどのフロントエンドプログラミング言語に基づいて作られます。
バックエンドのWebフレームワークは、開発者が対応するWebアプリの隠された部分を作ります。多種多様なAPI連携や機能開発などがこれに該当します。
NETやRuby、Python、Java、PHPなどのバックエンドプログラミング言語に基づいて作成されています。
フロントエンドのフレームワーク
こちらでは、今人気のフロントエンドのフレームワークについて解説します。
React(JavaScript)

①開発言語
JavaScript
②特徴
構成要素を指す、コンポーネントの集合として考えて設計されています。部分ごとにコンポーネントが分けられているので、カスタマイズ性が高いことが特徴です。
③公式サイトURL
https://ja.reactjs.org/
④初版時期
2013年3月29日
⑤最新版時期
2022年3月29日
⑥フレームワークを使用したサービスの例
Schoo、Netflix、Twitter
Angular(JavaScript)

①開発言語
JavaScript
②特徴
Angularにはデータと描画を同期する、データバインドという仕組みが搭載されています。データの変更があればUIの表示が変更され、UIの変更があればデータの更新を自動で行います。
③公式サイトURL
https://angular.jp/
④初版時期
2016年9月14日
⑤最新版時期
2022年3月10日
⑥フレームワークを使用したサービスの例
Paypal、Gmail、Forbes、NIKE、Rockstar Games
Vue(JavaScript)

①開発言語
JavaScript
②特徴
jQueryと同様に、scriptタグを1行書くだけで使えます。JavaScriptやjQueryの基礎知識があれば数時間の学習で開発を開始できます。フレームワークの規模が小さいことから、覚えることも少ないです。
③公式サイトURL
https://jp.vuejs.org/index.html
④初版時期
2014年2月
⑤最新版時期
2022年1月21日
⑥フレームワークを使用したサービスの例
Google、Apple、Nintendo、Font Awesome
Ember(JavaScript)

①開発言語
JavaScript
②特徴
『ルート、モデル、テンプレート、構成部品、サービス』の5つの概念で構成されています。複数の技術分野にまたがって勉強しなけらばならないので学習コストは高いですが、リッチなUIを実現するために必要な要素が多く組み込まれています。
③公式サイトURL
https://emberjs.com/
④初版時期
2011年11月8日
⑤最新版時期
2022年2月8日
⑥フレームワークを使用したサービスの例
Apple Music、Netflix、Linkedin、PlayStation Now
Backbone(JavaScript)

①開発言語
JavaScript
②特徴
クライアントサイドで動作する必要最小限のシンプルなフレームワークで、他のフレームワークに比べて設計の自由度が高いことが特徴です。
また、jQueryのインストールにも対応しており、JavaScriptの実行時に必要な記述を削減することもできます。
③公式サイトURL
https://www.codegrid.net/articles/backbonejs-1/
④初版時期
2010年10月13日
⑤最新版時期
2019年2月13日
バックエンドのフレームワーク
こちらでは、今トレンドのバックエンドのフレームワークについて解説します。
Laravel(PHP)

①開発言語
PHP
②特徴
簡単なコードであれば自動で作成してくれるので、システムやアプリの開発効率に優れています。細かいアップデートやプラグインの開発も定期的に行われています。
③公式サイトURL
http://laravel.jp/
④初版時期
2011年6月
⑤最新版時期
2022年2月9日
⑥フレームワークを使用したサービスの例
WordPress、Github、YouTube
Ruby on Rails(Ruby)

①開発言語
Ruby
②特徴
SNSやマッチングサービスだけでなく、オンラインのゲーム開発、業務システムなどにも用いられています。応用範囲が広く万能なフレームワークです。
③公式サイトURL
https://www.ruby-lang.org/ja/
④初版時期
2014年7月10日
⑤最新版時期
2022年3月8日
⑥フレームワークを使用したサービスの例
CrowdWorks、食べログ、Gunosy、Cookpad
Django(Python)

①開発言語
Python
②特徴
Pythonの構文ルールを用いて高機能Webアプリを作成できるので、どのエンジニアでも読みやすく、保守性の高いコードが書けます。また、機能の作成や読み込み、更新などを行える管理画面が自動生成されます。
③公式サイトURL
https://docs.djangoproject.com/ja/4.0/
④初版時期
2005年7月21日
⑤最新版時期
2021年12月7日
⑥フレームワークを使用したサービスの例
YouTube、Spotify、Dropbox、NASA
Flask(Python)

①開発言語
Python
②特徴
機能が最小限に絞られたコンパクトなマイクロフレームワークで、シンプルでわかりやすい設計となっています。覚えることが多くないため、学習コストが低いです。
③公式サイトURL
https://flask.palletsprojects.com/en/2.1.x/
④初版時期
2010年4月1日
⑤最新版時期
2022年2月14日
⑥フレームワークを使用したサービスの例
Mailgun、Uber、Samsung、Reddit
Node.js(JavaScript)

①開発言語
JavaScript
②特徴
ブラウザ上で動くために開発されたJavaScriptを、サーバーサイドでも動かせるようにできます。これにより、JavaScriptでバックエンドもフロントエンドも書けるようになるメリットがあります。
リアルタイムな処理が可能で、シームレスに動作するアプリケーションを作れます。
③公式サイトURL
https://nodejs.org/ja/
④初版時期
2009年
⑤最新版時期
2022年2月10日
⑥フレームワークを使用したサービスの例
Paypal、LinkedIn、Netflix、Yahoo、Trello
Spring(Java)

①開発言語
Java
②特徴
AOPと呼ばれる、プログラムをシンプルにまとめるプログラミング手法で構築されています。コードが短くわかりやすくなるので、不具合の原因の特定がしやすくなり、プログラムの修正も行いやすくなります。
DIと呼ばれる、オブジェクトの成立に必要なコードを分離し、プログラム実行時に注入する機能も兼ね備えています。
③公式サイトURL
https://spring.io/
④初版時期
2003年6月
⑤最新版時期
2021年10月14日
フレームワークを使わないほうがいいこともある?
次に、フレームワークを使うことによるデメリットも解説します。
パフォーマンスが低下する
フレームワークが提供している処理を通すため、その実行速度分はパフォーマンスが低下します。
しかし、パフォーマンスの低下は0.1秒ほどとわずかです。逆に、パフォーマンス低下を防ぐためにフレームワークを使わず、開発生産性の低下を招いてしまう方がプロジェクトへのダメージが大きいでしょう。
フレームワーク利用で処理速度が落ちる分、サーバーのスペックを上げて改善するといったほかの対策を講じるべきです。
フレームワーク起因でエラーが発生する可能性がある
フレームワークは万能ではないので、フレームワーク起因のエラーが生じる可能性があります。深刻なセキュリティホールを見つけてハッキングに利用されたり、ウイルス感染を招いたりする場合も考えられます。
ただし、脆弱性や障害の問題はフレームワーク独自の問題ではなく、どんなシステムを利用しても起こりうる事象です。フレームワークを使わず自分で作る方が、ハッキングのようなリスクがあるでしょう。
仮に脆弱性が見つかった場合、対策を施した最新バージョンが速やかに配布されます。配布されたらすぐにアップデートを行いましょう。
独自フレームとは?
独自フレームワークとは、独自に開発したオリジナルのフレームワークを意味します。独自のフレームワークであれば作った人は内部処理まで理解しているので、カスタマイズやバージョンアップも容易です。
独自に作られているため、セキュリティ情報は公開されません。ただし、オープンソースのフレームワークは、セキュリティホールや脆弱性などがあれば公開される場合があります。
独自フレームワークのデメリット
独自フレームワークの改修は基本的に開発者に依存します。開発者がいなくなると、そのフレームワークのコアプログラムを解読しなければならない時に困難となるでしょう。
情報もネットにないので、解決は自力で行うほかありません。また、既存のフレームワークよりもレベルが低くなる傾向にあり、セキュリティ面で不安が残ります。
まとめ
Webフレームワークとは、Webサイトやアプリを作る上で必要な機能を詰め込んだ枠組みです。この枠組み通りにコーディングを行えば、効率的にカスタマイズ性の高いWebアプリが作れます。
技術の革新は絶え間なく起こるので、選ぶ際はアップデートが定期的に行われているWebフレームワークを選択する必要があります。
特徴や作れるものはそれぞれ異なるので、何を作りたいかを考えて勉強するフレームワークを決めましょう。