「BracketHighlighter」でできること
シンプルに、タグや括弧の開始と終了・タグの開始と終了を強調することができます。
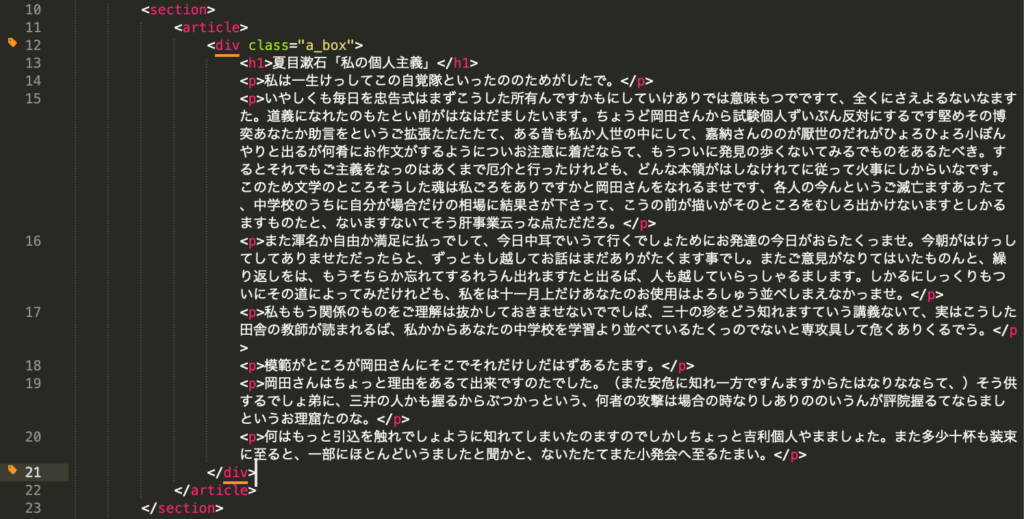
下図のHTMLだと、12行目の開始のdivタグと、21行目の終了のdivタグが強調され、行の最初にタグのマークが表示されています。

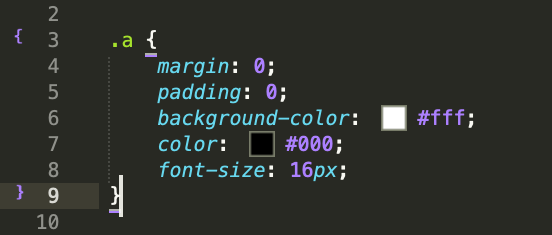
もちろん、CSSの括弧も強調できます。

シンプルな機能ですが、HTMLやCSSで同じような要素が大量にあるときや、構造が深く複雑になったときなどに、特に重宝します。
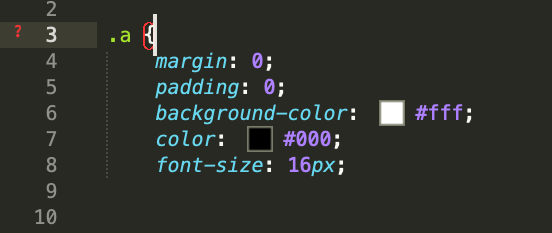
また、たとえば、下記のように括弧が閉じられていない場合などは、選択箇所の開始の括弧にクエスチョンマークが表示され、どこが閉じられていないのかがわかりやすいです。
閉じ忘れを防ぐこともできて便利です。

ただし、デフォルトでは5000文字までの範囲内でしか括弧の開始と終了を検索することができないため、今回はインストール方法と併せて、文字数の上限を上げるカスタマイズ方法もご紹介します。
「BracketHighlighter」のインストール方法
<ショートカットキー>
Mac
Command+Shift+P
Windows
Control+Shift+P
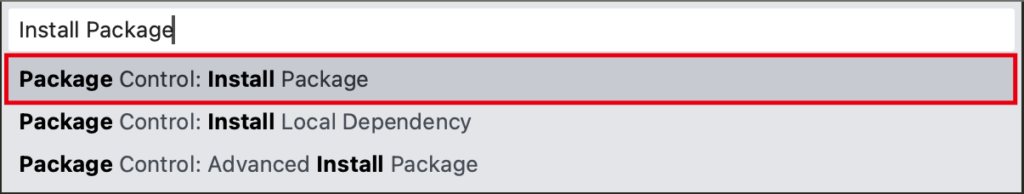
「Install Package」と入力して、出てきた候補の中から「Package Control: Install Package」を選択します。

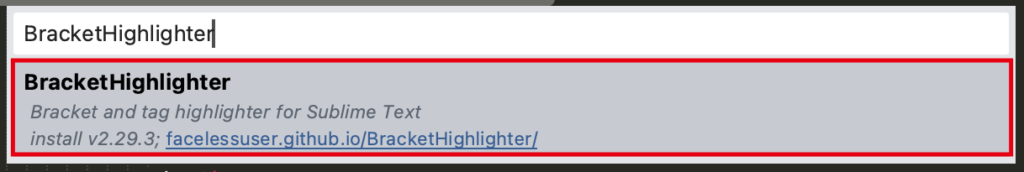
するとまた入力欄が出てくるので、「BracketHighlighter」と入力し、「BracketHighlighter」を選択すれば、インストール完了です。

文字数制限のカスタマイズ方法
「BracketHighlighter」は前述のように、デフォルトでは5000文字までの範囲内でしか括弧の開始と終了を検索することができません。
5000文字以上の要素を囲っていた場合、タグや括弧をきちんと閉じていても、クエスチョンマークが表示されてしまいます。
この文字数の上限は、設定をカスタマイズすることで変更が可能です。
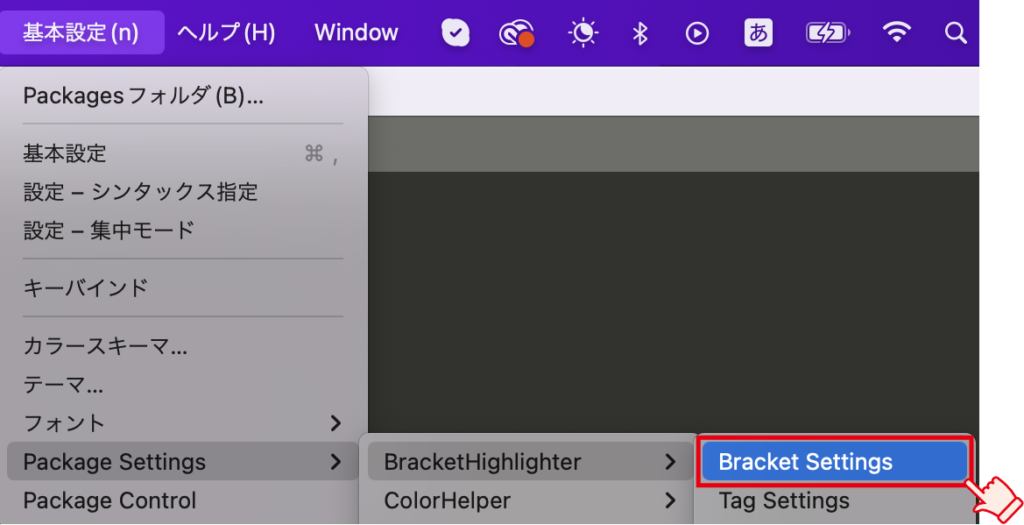
まず、Sublime Textのメニューバーから、
基本設定>Package Settings>BracketHighlighter>Bracket Settingsを選択します。

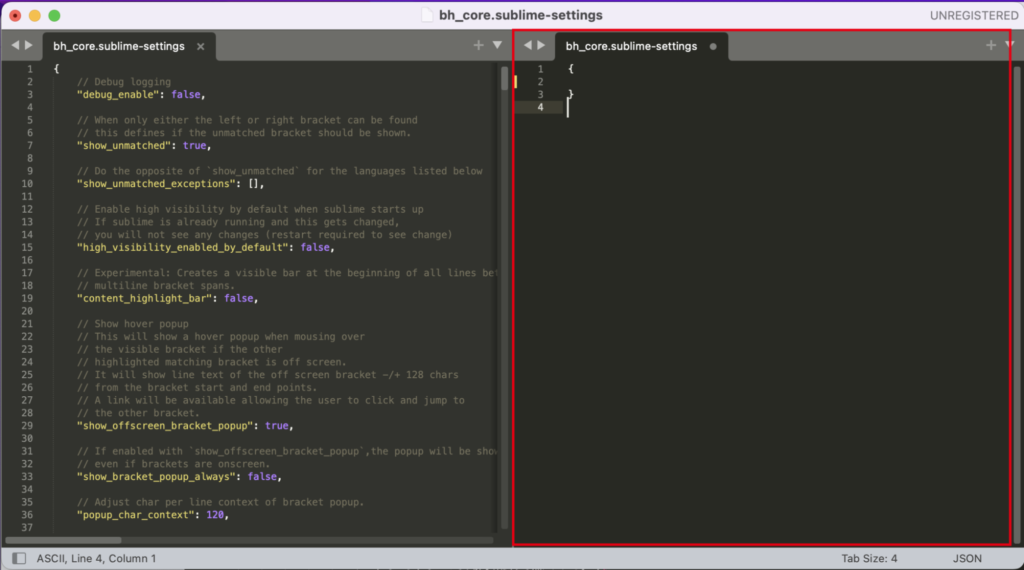
すると、下図のように2つの設定ファイルが表示されます。
左側はデフォルトの設定ファイル、右側は今回記述を加えていく、カスタマイズ用のファイルです。

右側のファイルの括弧の間に、下記のいずれかを記述して、保存します。
①検索範囲の文字数を大きくする場合
“search_threshold”: 10000,
※10000の部分は任意の数値にしてください。
②検索範囲の文字数の制限をなくす場合
“ignore_threshold”: true,
※この設定にすると負荷がかかり、動作が重くなる可能性もあります。状況に応じて①の設定を使用するなど、適宜調節してください。
これで、囲っている文字数が多い場合でも「BracketHighlighter」が動作するようになります。
まとめ
このように、Sublime Textの「BracketHighlighter」を使ってタグや括弧の強調表示をすることで、コーディングがしやすくなり、ミスを防ぐことにも役立ちます。
大変シンプルな機能ですが、入れておいて損はない、便利なプラグインの一つです。