XDとPhotoshopを連携すると便利
XDとPhotoshopは、XDならWebサイトやアプリのデザイン、Photoshopなら画像のレタッチや複雑なエフェクトなど、それぞれに得意なことがあり、どちらか一つではデザインを完結できないことも多いです。
例えば、Photoshopで編集した画像を書き出してXDに配置することもできますが、配置してみてイメージが違った場合、書き出しと配置を繰り返すのは大変です。
幸い、XDとPhotoshopは下記の方法で連携することが可能で、 下記のいずれかの方法で連携すると、書き出しと再配置の手間が省けます。
- Photoshopで作成した画像を、CCライブラリを使ってXDに配置する
- XD上の画像をPhotoshopで編集する
今回は、何度もパーツを調整したかったり、複数人でパーツを共有したい時に便利な、Photoshopで作成した画像を、CCライブラリを使ってXDに配置する方法を紹介します。
Photoshop上の画像をCCライブラリでXDと連携する方法
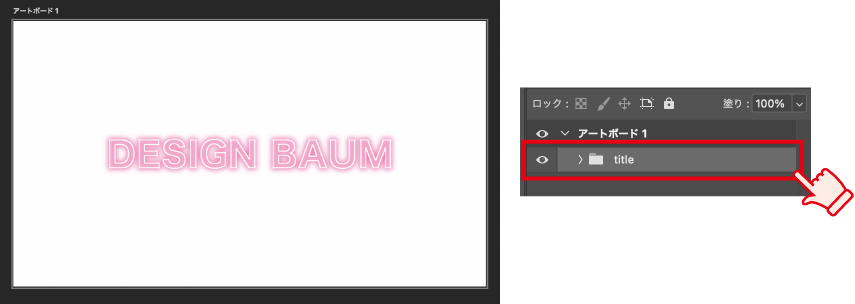
Photoshop上で、XDに連携したいレイヤーを選択します。
この時、複数レイヤーやグループレイヤーを選択することも可能です。
今回は、こちらのパーツを使って連携を進めます。

上部のメニューバーの「ウィンドウ」>CCライブラリで、CCライブラリを開きます。

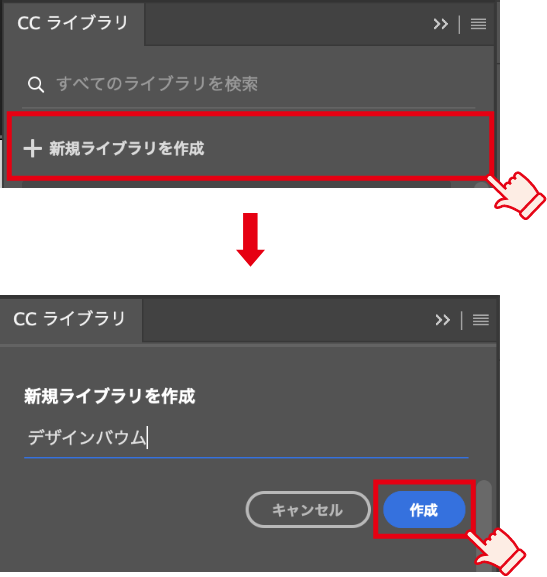
次に、画像を保存するためのライブラリ(フォルダのようなもの)を作成します。CCライブラリの「新規ライブラリを作成」をクリックし、任意のライブラリ名を入力して、右下の「作成」ボタンをクリックします。

ライブラリを作成できたら、
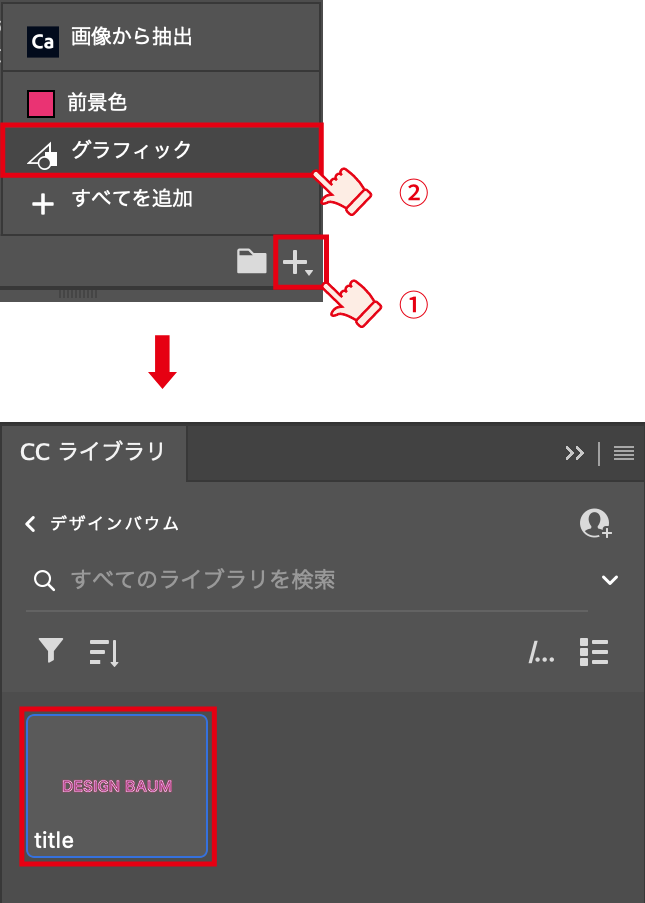
①CCライブラリの右下の「+」をクリックします。
②出てきたメニューから「グラフィック」を選択します。
すると、CCライブラリに「アセット」として、先ほどの画像が追加されます。

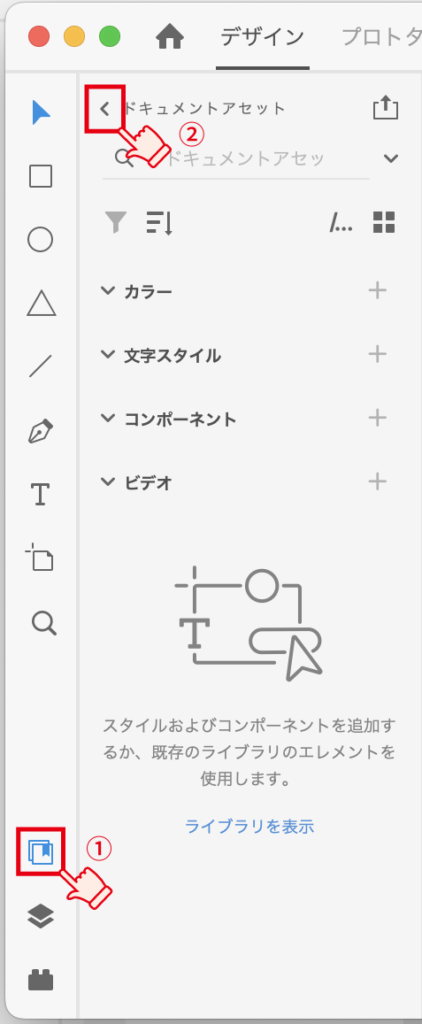
①XD上で、左のツールバーから「ライブラリ」を開きます。
②もし、ドキュメントアセット(よく使うカラー・文字スタイル・コンポーネントなどをファイルごとに保存しておける機能)が表示された場合は、左上の「ドキュメントアセット」の左隣の矢印をクリックします。

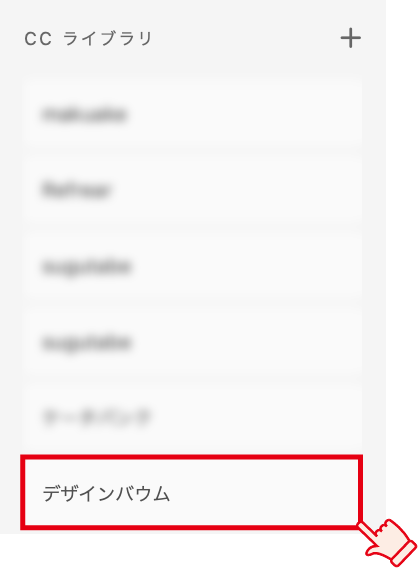
するとCCライブラリの「ライブラリ」の一覧が表示されるので、先ほど作成したライブラリを選択します。

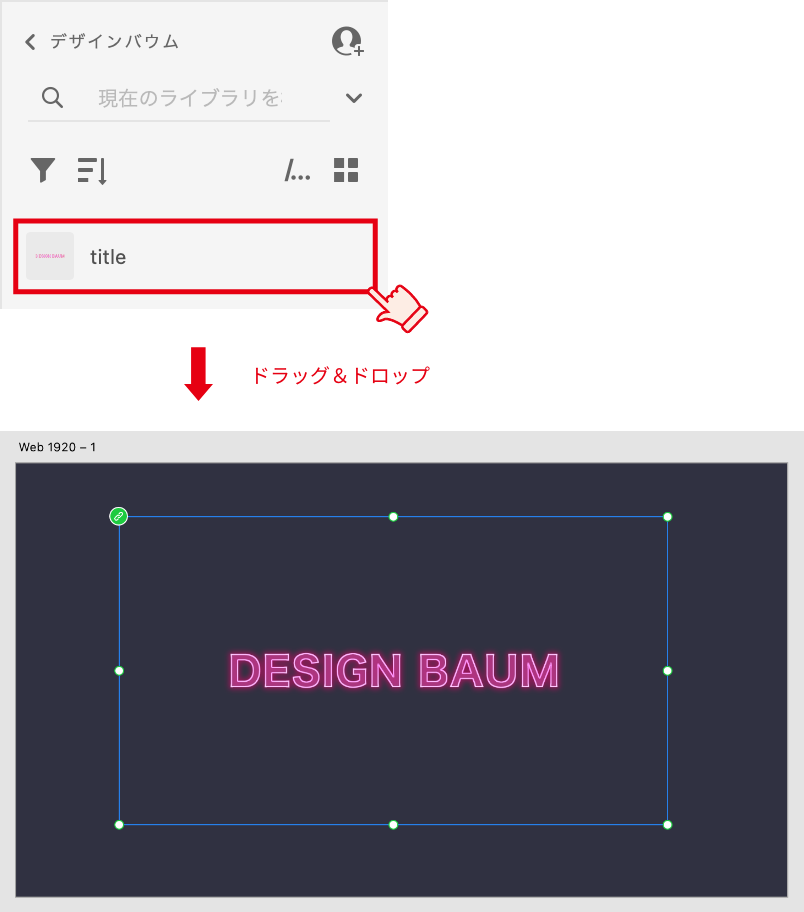
ライブラリを開くと、登録しているアセットが表示されます。
該当のアセットを選択して、任意の場所にドラッグ&ドロップして、配置完了です。

CCライブラリのアセットを編集する
XD上にアセットを配置してみて、元のデータに調整を加えたくなった場合は、Photoshop上で、アセットの再編集が可能です。
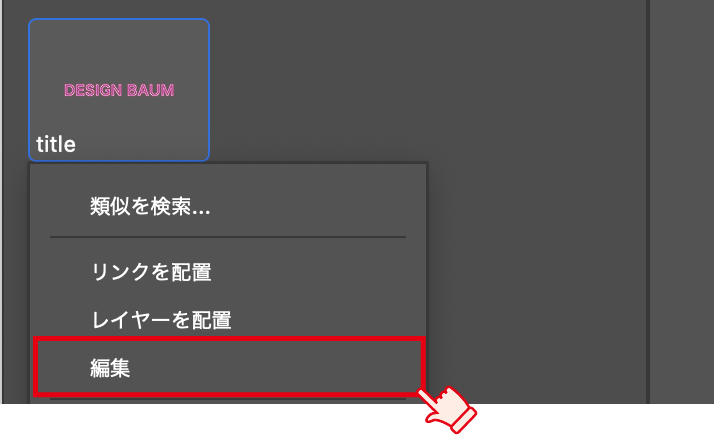
Photoshop上のCCライブラリで、該当のアセットを右クリックし、「編集」を選択します。

<注意点>
CCライブラリに登録すると、アセットの元になったpsdファイルとは別に、新たにアセット用のpsdファイルが作成されます。アセットを編集するには、元のpsdではなく、上記の手順で編集する必要があります。
該当のアセットのpsdファイルが開くので、そのファイル上で編集を加えます。
今回は色をガラッと変えてみました。

Photoshop上で、メニューバーのファイル>保存をクリックし、データを保存します。
<「保存」のショートカット>
Mac
Command+S
Windows
Control+S

XDに戻って一呼吸ほど待つと、Photoshop上での編集が、XD上のアセットにも自動で反映されました。

まとめ
この方法で画像を連携すると、Photohopでグラフィックの細かい調整などを行いつつも、サイト全体のデザインはXD上で作成することができ、PhotoshopとXDのそれぞれの得意分野を活かして効率的にデザイン作業を進めることができます。
ぜひ試してみてください。
また、もしすでにXD上に配置している画像に、ほんのちょっとだけ編集を加えたい時などは、XDの「Photoshopで編集する」機能の方が手順が少なく、向いている場合もあります。
目的や状況に併せて、適宜使い分けてください。



















