
目次
プラグインのインストール方法
まずはプラグインのインストール方法を説明します。
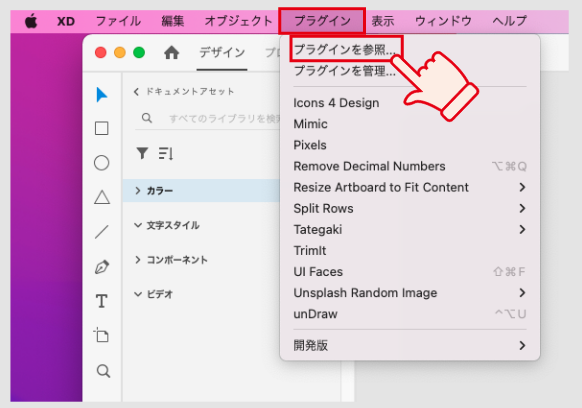
![XDを開き、メニューのプラグインから[プラグイン参照...]をクリック](https://design-baum.jp/files/2022/07/image10-1.png)
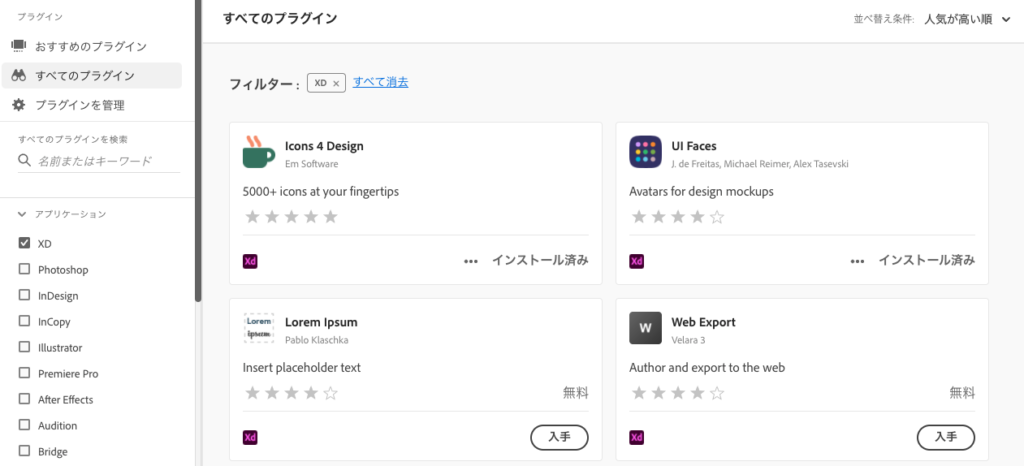
最初のページでも人気のプラグインが並んでいます。
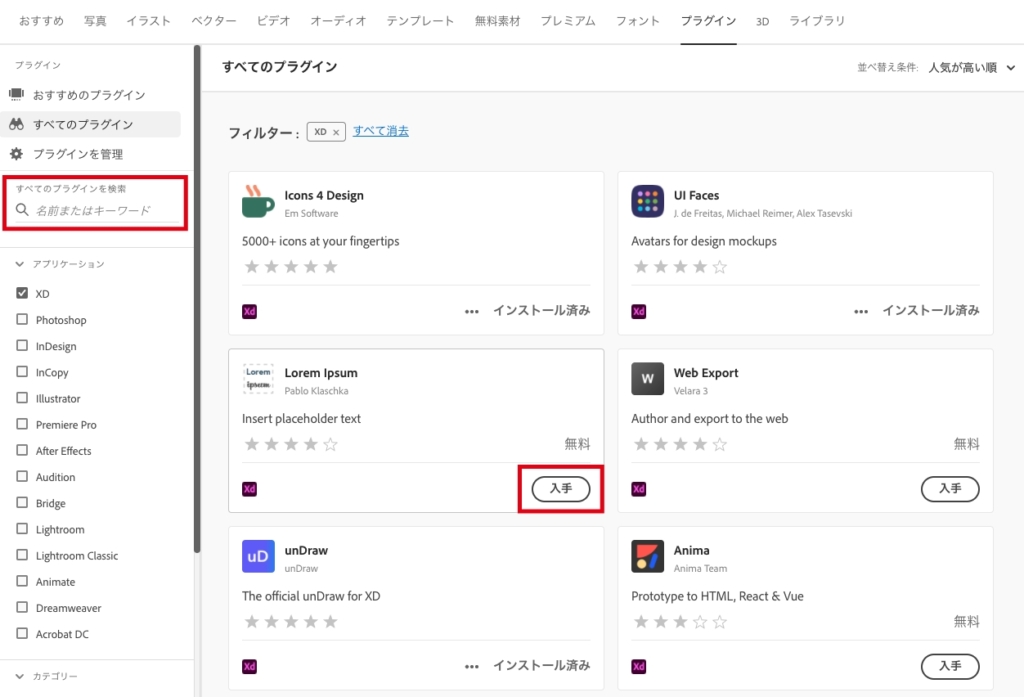
検索するときは、左のすべてのプラグインを検索から入力してください。
インストールは入手ボタンを押すだけです。

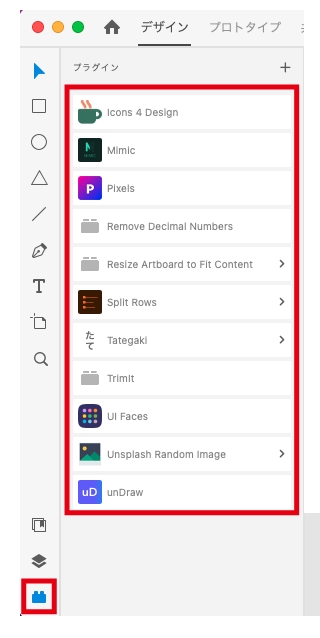
インストールプラグインは2箇所で確認ができます。
1箇所目は上のメニューのプラグインをクリックするとインストールしたプラグインが並んでいます。
2箇所目は左下のアイコンをクリックで出てきます。どちらか使いやすい方で使用してください。


おすすめプラグイン
Resize Artboard to Fit Content

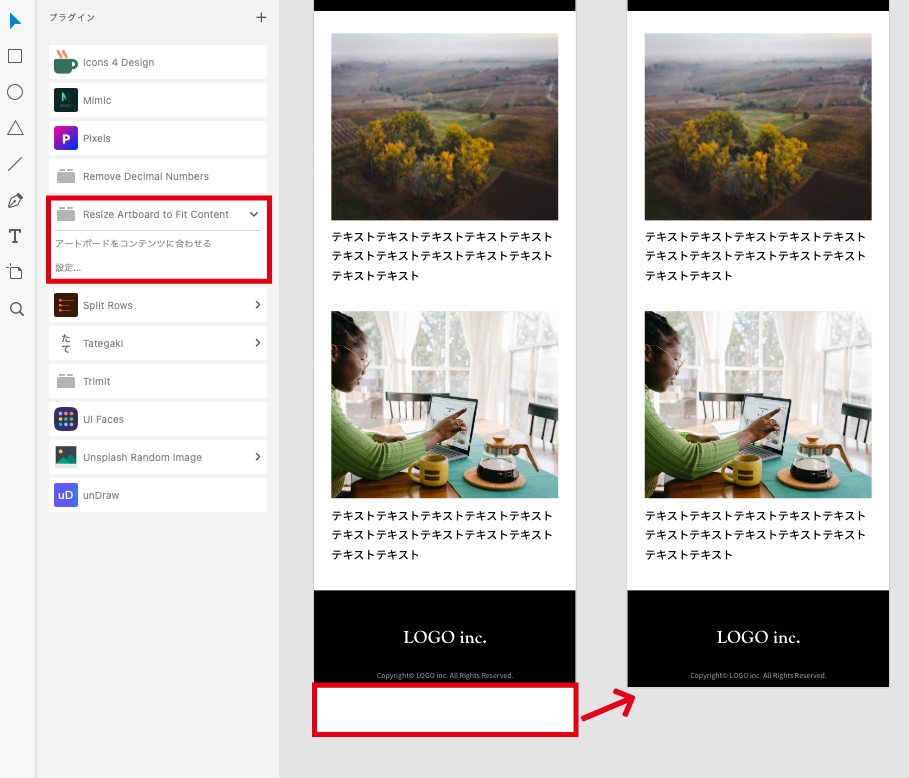
アートボードのサイズをコンテンツに合わせてくれるプラグインです。手動で合わせると1pxズレたりすることがありますが、そのようなミスがこのプラグインでなくなります。
ウェブサイトデザインをすると使わない時がないくらい使用頻度の高い、とても便利な機能です。ショートカットもありcontrol + Fでプラグインメニューを開くことなく一瞬でリサイズしてくれるのでおすすめです。


Split Rows

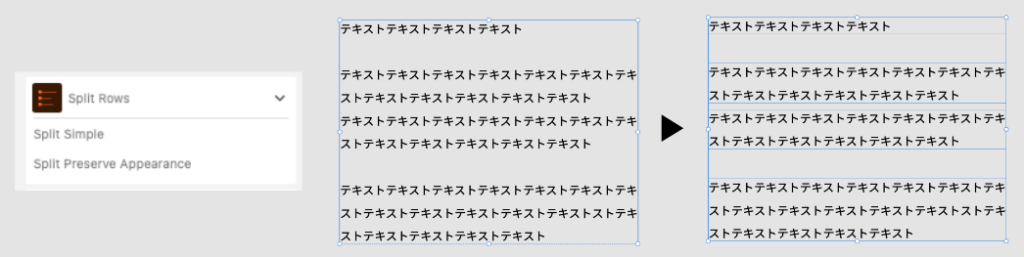
改行されたテキストレイヤーを1行ごとに分割してくれるプラグインです。
コピペでテキストを持ってきたときや、複数のタイトルを打ち込まないといけない時に改行だけしておけばワンクリックで分割してくれるので、とても便利な機能です。
ワイヤーフレームからコピペしてきた文章に使える拡張機能です。


Remove Decimal Numbers

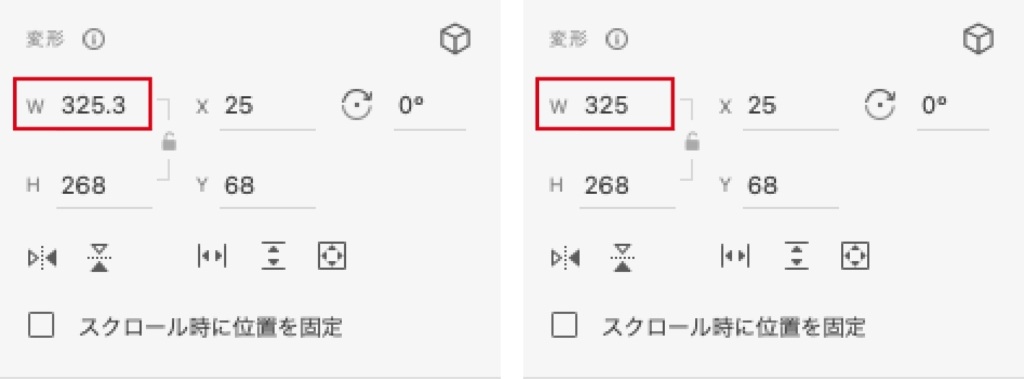
作成したオブジェクトの小数点を切り捨ててくれるプラグインです。
デザインをしていると気づかないうちに小数点になっていることがあります。
最後に一括して小数点を切り捨てて整数にしてくれるので、とても便利な機能です。


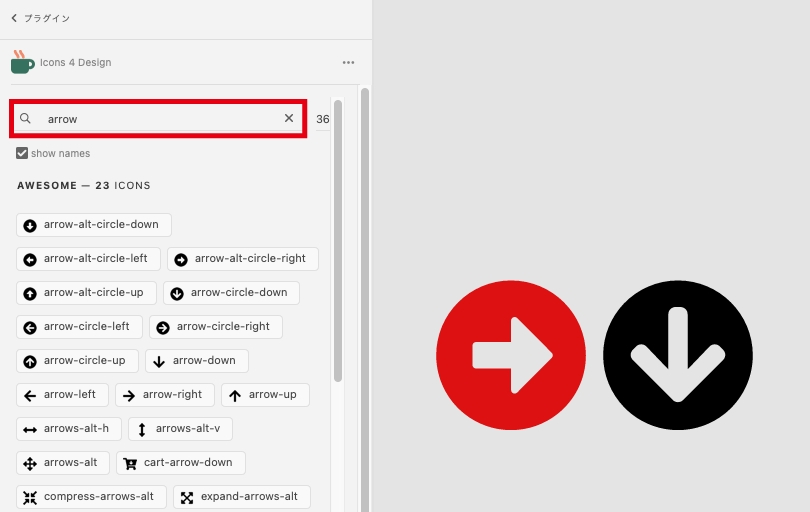
Icons 4 Design

5000以上のアイコンから検索が可能で、簡単に読み込むことができるプラグインです。
検索方法は英単語のみですが、ウェブサイトでよく使用するアイコンは限られているので、すぐに覚えると思います。よく使うのは「ARROW(矢印)」です。
外部サイトからアイコンをダウンロードしてこなくてもいいので、作業の時短になります。
SVGデータで色やサイズの変更も可能です。


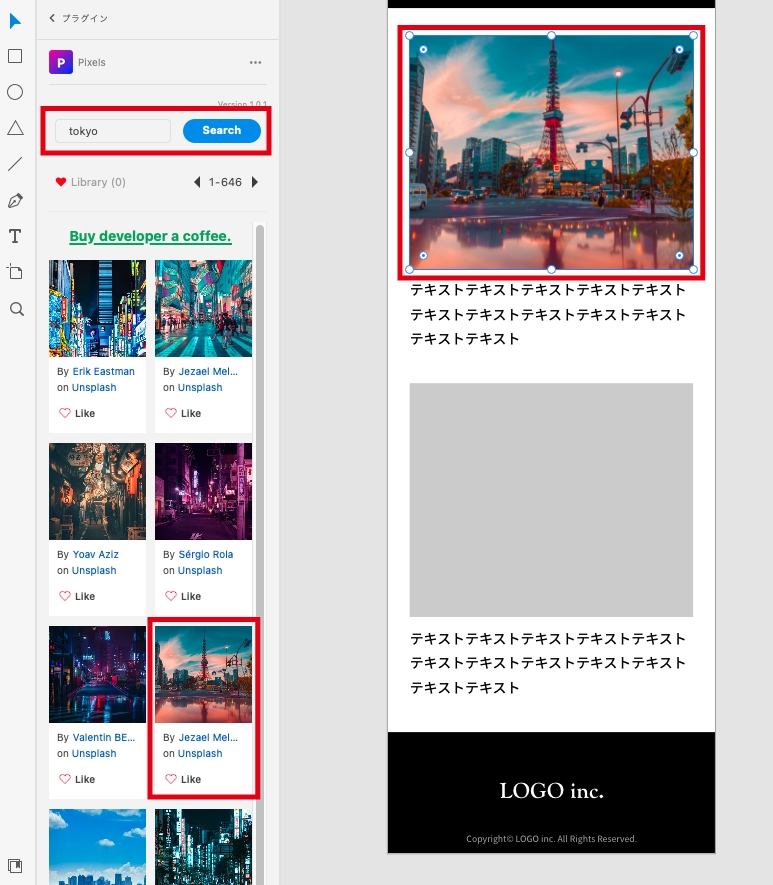
Pixels

写真を選択して挿入できるプラグインです。
ウェブサイトをデザインしているとデザインをスタートしたときは写真素材が揃っておらず、後から提供されることがよくあります。
そんなときに、XD内で画像を検索してすぐに挿入できるので、すごく便利なプラグインです。


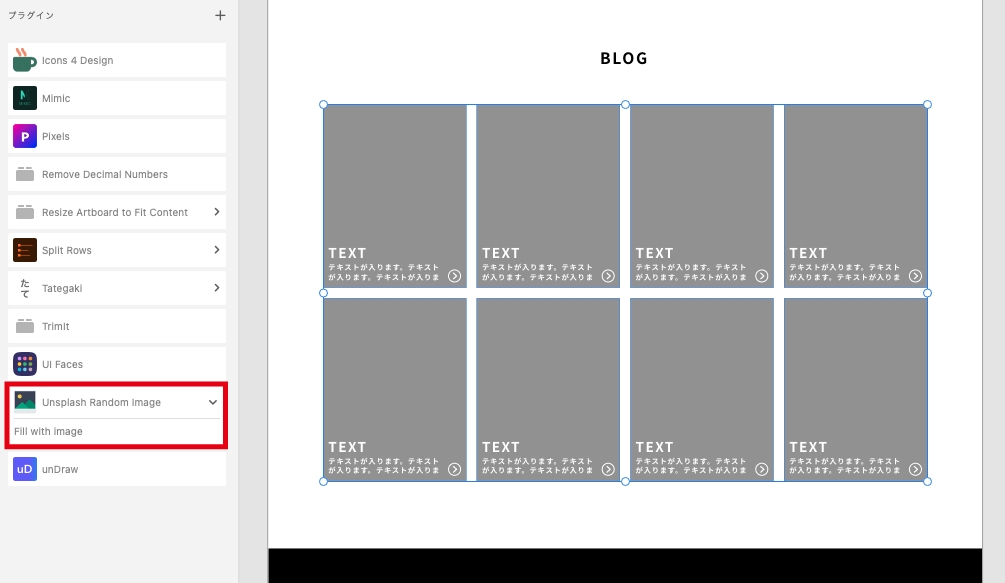
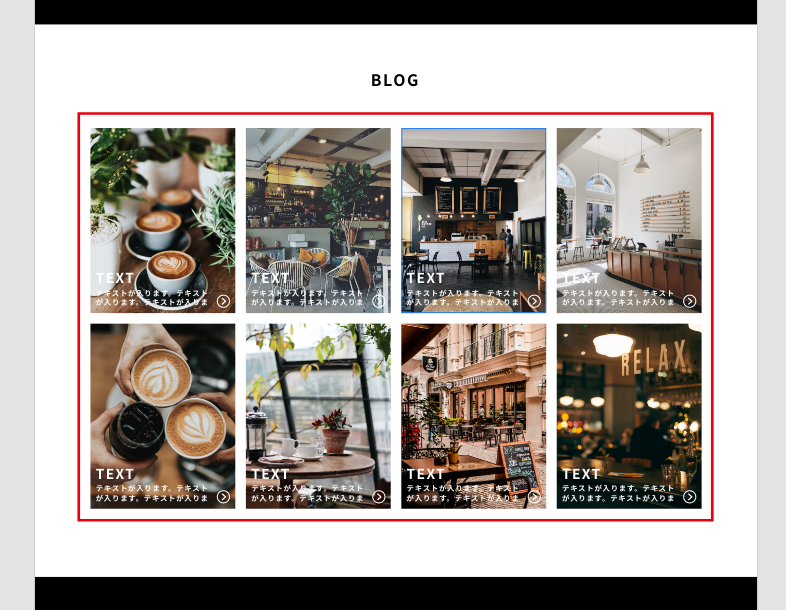
Unsplash Random Image

写真を自動で選択して挿入してくれるプラグインです。
ワンクリックで自動で選んでくれるので、デザインカンプなどで一時的に画像を複数枚用意する時に便利な機能です。



まとめ
今回は実際に使う頻度の高いXDのプラグインを紹介しました。
他にもたくさんのプラグインがあります。いろいろ試しながら自分に合った使いやすいプラグインを探してみてください。
プラグインを入れすぎると使いたい時に見つけにくくなるので、使わないものはアンインストールするのがおすすめです。















