Googleマップを埋め込む
まずは通常通り地点を検索します。(今回は私の地元の象徴「熊本城」を例として検索します。)

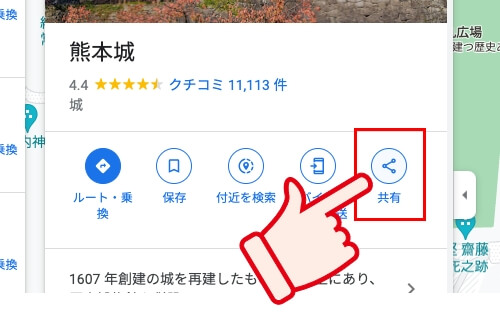
観光地や大きめの商業施設を検索した場合、複数地点がヒットする場合があります。そのときはヒットした地点の中から表示させたい地点を選択します。

地点を選択して表示されたウィンドウの中にある「共有」ボタンをクリックします。

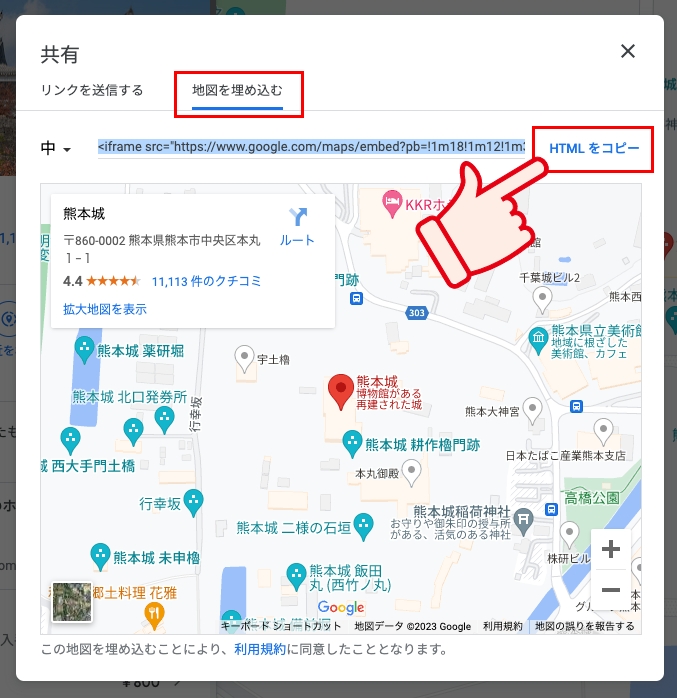
表示されたウィンドウの上部にある地図を「地図を埋め込む」を選択し、「HTMLをコピー」をクリックします。
クリックした後、「クリップボードにコピーしました」というメッセージが表示されたらOKです。

サイズをあらかじめ選択することもできますが、あとからCSSでサイズ調整できるので無視しても構いません。
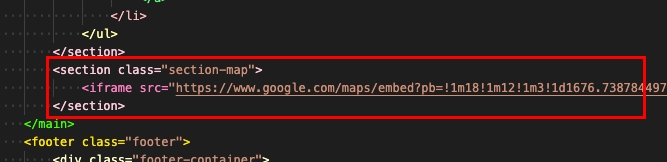
マップを埋め込みたい位置に先ほどコピーしたiframeタグをペーストします。

ペーストしたらWebサイトの表示はこのようになります。(適当なサイトに埋め込んでいるので前後は気にしないでください)

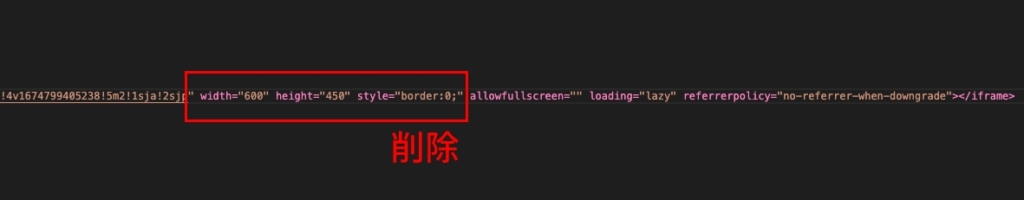
CSSでサイズ調整するためにiframeの一部を削除します。
iframeタグ内の最後の方にある、width・height・styleの3項目を削除します。

iframeタグの一部を削除するとサイズが変化します。

ただ埋め込んでも見た目が悪いので、CSSで好きな形に調整します。
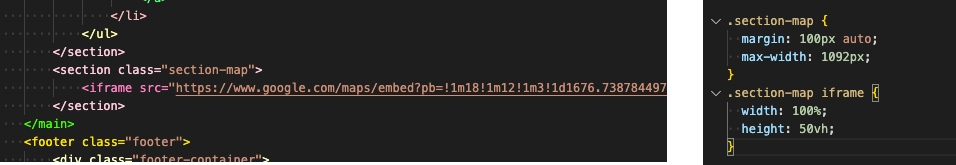
今回は上下に余白を持たせて、幅を他のコンテンツと同じ幅にします。HTMLもCSSで指定しやすいように調整します。(今回はペーストしたiframeタグをsectionで囲んでclass=”section-map”としています。)

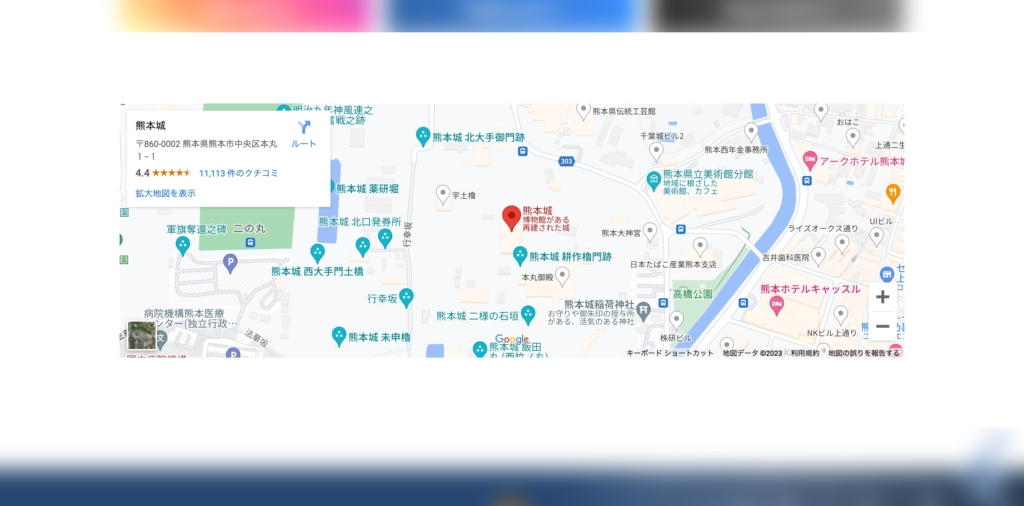
表示はこのようになりました。

これでマップが埋め込めました。
おわりに
サイト上にマップを表示させる機会はかなり多いと思います。スマートフォンで閲覧した場合、Googleマップを埋め込んでおけば、経路案内することもできて便利です!
最近では、フッターと繋げてGoogleマップもフッターの一部のように見せるWebサイトもよく見かけます。
非常に出番の多い手法だと思いますので、ぜひ覚えて使えるようになりましょう!