positionとは?
positionはいつ使う?
表示している要素の表示位置を指定したい時に使います。何も指定しなければ、要素は互いに重ならずに縦に並んでいきます。これを重ねたり、画面に対して固定表示したい時にpositionを使います。
位置を指定するために「top」「right」「bottom」「left」「z-index」プロパティを併せて使用します。
positionプロパティは何がある?
positionプロパティは全部で5つあります。
| プロパティ名 | 使い方 |
| static | 初期状態。「top」「right」「bottom」「left」「z-index」プロパティは効果がありません。 |
| relative | 通常の位置を基準にして、上記のプロパティで位置を変更できます。 |
| absolute | 親要素を基準に絶対位置を指定できます。 |
| fixed | ウィンドウを基準に絶対位置を指定できます。 |
| sticky | 初期位置は通常通りで、指定位置に来ると親要素の中でのみ固定されます。 |
これだけでは全くイメージがわからないと思います。ここでは5つプロパティがあるんだと理解いただければ大丈夫です。
次から各プロパティを詳しく解説します。
各プロパティの使い方について
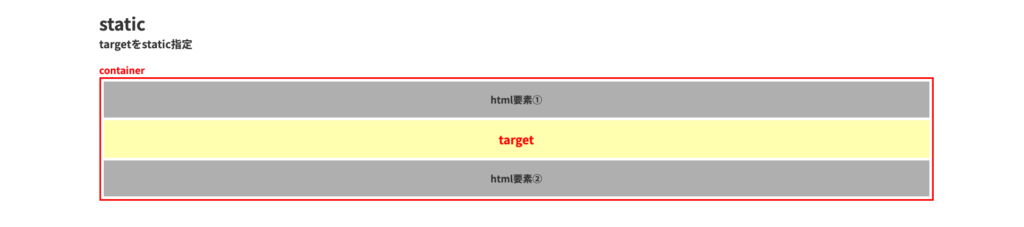
static

positionの初期値なので、positionを指定しなければすべて「static」になります。「top」「right」などの位置指定をしても適用されません。
「じゃあ、一体いつ使うんだ?」と思う方がいらっしゃると思います。使いどころとしては、PC版は「relative」や「absolute」を使って、スマホ版は通常に戻したい時に「position:static」を使うことで元に戻すことができます。
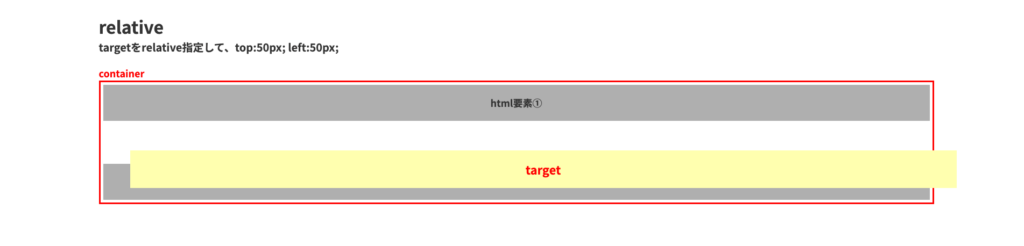
relative

初期位置(topやleftなどの位置指定をしていない状態)では先ほどの「static」と同じですが、その位置を基準としてtopやleftなどで絶対位置を指定することができます。
relativeが指定された要素は、通常のフローからは除外されないので、元々あった場所のスペースは空いた状態が保たれます。
あまり単体で使う場面は見かけないように感じます。次に紹介するabsoluteとセットで覚えましょう!
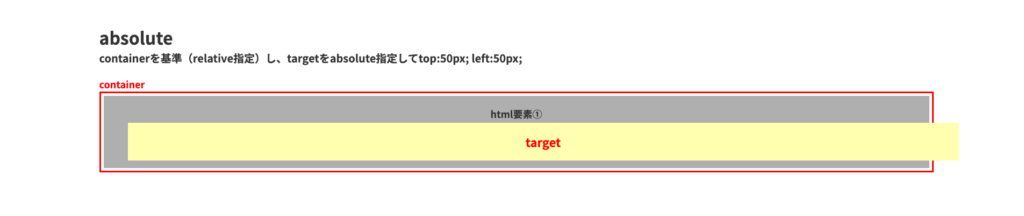
absolute

基本的に親要素に「relative」を指定して基準を決めた上で、子要素に「absolute」を指定して位置を指定する使い方をします。absoluteを単体で使用することもできますが、基準の要素がわかりづらくなるので、relativeとabsoluteは基本的にはセットで使うことをおすすめします。
上の画像では、targetに「absolute」を指定しています。
targetの親要素にあたるcontainerに「relative」を指定しているので、containerの左上が基準になります。
そこからtop:50px; left:50px;を指定して、位置をずらしています。
absoluteを指定された要素は、通常のフローから除外されるので、targetの上下にあるhtml要素(グレーのボックス)の間にスペースは空きません。(targetが無かったことになります)
relativeとabsoluteを覚えると、CSSでの表現の幅がグーンと広がるので、是非覚えましょう!
(擬似要素も合わせるとさらに自由自在に表現ができるようになります)
fixed
fixedはウィンドウに対して要素を固定することができます。特に位置の指定がなければ、ウィンドウ左上が基準位置になります。
上の動画では、right: 0; bottom: 0;を指定しているので、右下に要素が固定されています。
これをよく使う例としては、画面に常に表示されて追従している広告やお問い合わせボタン、スマホ版でよく使うハンバーガーメニューから開くメニュー画面などが挙げられます。
ウィンドウに対して固定ということはスクロールと関係がなくなるので、基本的にはfixedを指定した要素が画面外にはみ出してもスクロールが効かないので注意が必要です。
(詳しく解説はしませんが、top: 0; bottom: 0; overflow-y: auto;を指定すると、fixed指定された要素の中もスクロールできるようになります)
sticky
言葉で解説すると余計混乱しそうな挙動をするstickyですが、上の動画のとおり、初めは通常通りに置かれ、指定した位置(動画の場合はtop: 200px;)に来ると、要素が固定されてfixedと似た動きをします。
ただ、ただ、stickyを囲んでいる要素(動画では赤枠の「container」)の終わりに引っ張られてスクロールされていくような挙動になります。
使い所としては、ファーストビューの下にあったメニューバーをスクロールに合わせて画面上部に固定させたり、左側は文章をずっとスクロールさせて、右側に文章に合わせた写真をスクロールに合わせて重ねていくなど、最近流行っているような表現には必要なプロパティだと思います。(一部JSが必要だったりしますが…)
ただし、このstickyですがsafariなどで対応していない場合があるので、stickyを指定したい場合には合わせて「position: -webkit-sticky;」を記述しておくといいと思います。
おわりに
positionプロパティについて解説しましたが、各プロパティで使い方や注意点などまだまだ書ききれないことがたくさんあります。それぞれのプロパティだけについて解説してくれているサイトやブログなども多数存在していますので、興味があったり、いざ使う際には是非調べてみてください!