slickとは?
slick(スリック)とは、スライダーを実装する為のjQueryプラグインです。レスポンシブ対応で、カスタマイズ次第で様々な表現ができるので全世界で人気のプラグインです。
slick公式サイト:http://kenwheeler.github.io/slick/より簡単に導入できますので、早速使い方を見ていきましょう。
slickの使い方
jQueryプラグインであるslickの読み込みには、以下の2通りの方法があります。
- CDNを使って読み込む方法
- ファイルをDLして読み込む方法
どちらもまずは、以下slickの公式サイトにアクセスすることで入手できます。
slick: https://kenwheeler.github.io/slick/
CDNは、オンライン環境でないと使えないというデメリットもある為注意が必要です。
CDNを使って読み込む方法
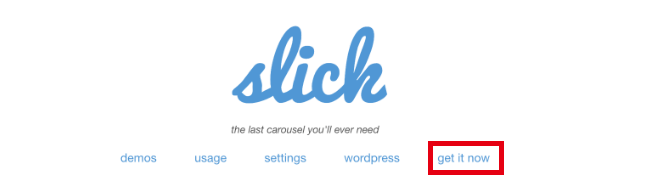
まずはslickのサイトにアクセスし、ページ上部メニューの右にある「get it now」をクリックします。

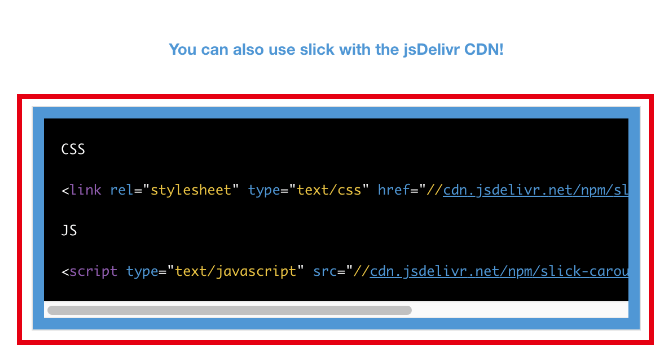
「You can also use slick with the jsDelivr CDN!」と書かれた欄に表示されているソースコードを、HTMLにコピペするだけ!

競合を防ぐ為、CSSはheadタグ内、JSはbodyの閉じタグ直前に入れましょう。
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<!-- JS -->
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>ファイルをDLして読み込む方法
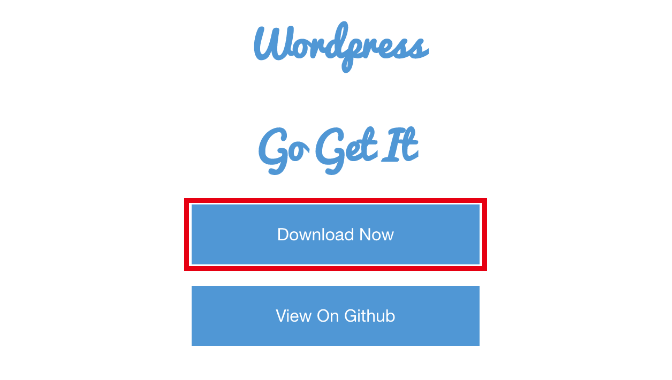
CDNと同じく公式サイト内の「get it now」の先にある、「Download Now」をクリックします。

ダウンロードされたZipファイルを解凍し、以下の必要なファイルを任意のフォルダに保存します。
- CSS
- slick.css
- slick-theme.css
- JS
- slick.min.js
保存したファイルを、HTMLに読み込みます。
<head>
<meta charset="UTF-8">
<title>slick</title>
<link rel="stylesheet" href="CSS/slick.css">
<link rel="stylesheet" href="CSS/slick-theme.css">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="JS/slick.min.js"></script>
</body>jQueryファイルも忘れずに、読み込みましょう!
上記でslickの読み込みができたら、実際にスライダーを実装してみましょう。
HTMLに以下のようにスライダーの画像を挿入し、JavaScriptシートに以下を記載します。
<div id="slick-slide" class="slider">
<div><img src="images/cat_1.jpg" alt="cat_1"></div>
<div><img src="images/cat_2.jpg" alt="cat_2"></div>
<div><img src="images/cat_3.jpg" alt="cat_3"></div>
<div><img src="images/cat_4.jpg" alt="cat_4"></div>
</div> $('#slick-slide').slick({
});左右に矢印が表示され、スライダーが作成されました。(矢印が見えるように背景を暗めでスタイル指定しています。)
slickの応用
前項ではシンプルなスライダーを作成しましたが、JavaScriptにオプションを記述することで、スライダーを自動再生にしたり、スライドの動き方(フェードイン・アウト等)をカスタマイズすることができます。
書き方は、オプション名:値で記述します。2つ以上追記する場合は,(カンマ)で区切ります。
$('#slick-slide').slick({
オプション名:値,
オプション名:値
});オプションはかなりの数がありますが、ベーシックなものを紹介します。
| オプション名 | 初期値 | 詳細 |
| speed | 300 | スライダーの切り替えスピード、1000=1秒 |
| autoplay | false | 自動再生 |
| autoplaySpeed | 3000 | 自動再生のスピード |
| arrows | true | 前・次の矢印表示 |
| dots | false | インジゲーター(何枚目かを表すドット)の表示 |
| infinite | true | スライダーのループ |
| fade | false | フェードイン・アウトで表示 ※verticalとのバッティング不可 |
| vertical | false | 縦方向(下から上)に表示 ※fadeとのバッティング不可 |
| slidesToshow | 1 | 表示するスライドの数 |
上記のオプションを使って、自動再生のフェードスライダーを作ってみます。
$('#slick-slide').slick({
autoplay:true, //自動再生
autoplaySpeed:2500, //スライドの表示速度2.5秒
arrows:false, //矢印非表示
dots:true, //インジゲーター表示
fade:true,
});さらに、以下のように2枚表示のスライダーも作成できます。
$('#slick-slide').slick({
autoplay:true, //自動再生
autoplaySpeed:3000, //スライドの表示速度3秒
arrows:false, //矢印非表示
dots:true, //インジゲーター表示
slidesToShow:2, //1度に2つのスライド表示
});おわりに
いかがでしたか?slickにはまだまだ様々なオプションがあります。是非試行錯誤しながら、魅力的なスライダーを作成してみましょう!