「ColorHelper」でできること
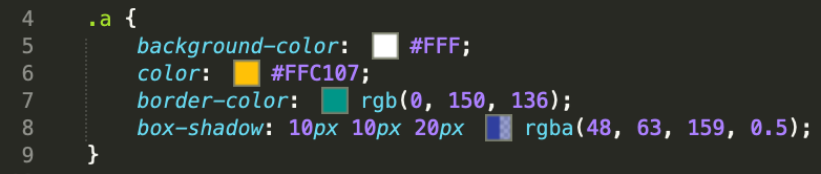
Sublime Textは、デフォルトではカラーコードに応じた色が表示されることはないため、ぱっと見た時に、どのコードがどの色なのかがわかりづらいです。
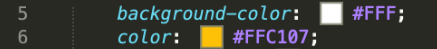
「ColorHelper」をインストールすることで、CSS、SCSS、SASS、HTMLなどのコーディングをする際に、カラーコードの隣に色を表示するボックスが表示され、ひと目で色がわかるようになります。
たとえば「さっき使った色をまた使いたい」というような時に、探すのが楽になります。

その他にも、16進数のカラーコードをRGB形式など他の形式に変更したり、カラーピッカーで色を調節することもできます。
「ColorHelper」のインストール方法
Sublime Textを起動し、メニューバーのツール>コマンドパレットで「コマンドパレット」を開きます。
<ショートカットキー>
Mac
Command+Shift+P
Windows
Control+Shift+P
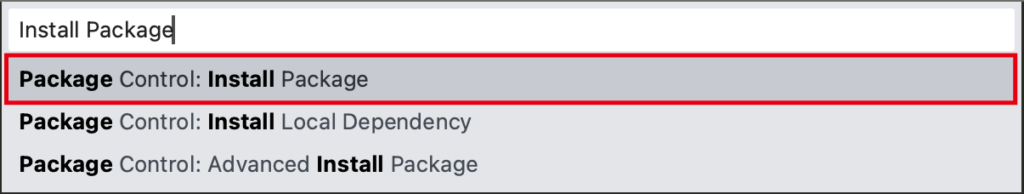
「Install Package」と入力して、出てきた候補の中から「Package Control: Install Package」を選択します。

するとまた入力欄が出てくるので、「ColorHelper」と入力し、「ColorHelper」を選択すれば、インストール完了です。

カラーコードの横に、色のボックスが表示されるようになりました。

カラーコードの形式を変更する
「色のボックスが表示される」というだけでも、カラーコードの再利用や修正などがしやすくなり、便利です。しかしそれ以外にも、「ColorHelper」には、カラーコードに関するさまざまな機能がついています。
今回はその中から、カラーコードの形式を変更する機能の使い方をご紹介します。
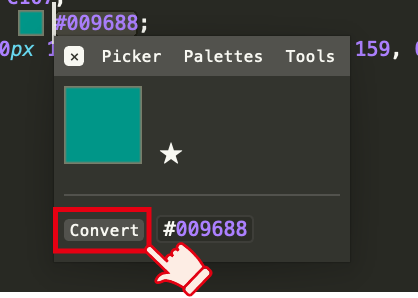
形式を変更したいカラーコードのボックスをクリックし、表示されたポップアップから、左下の「Convert」をクリックします。

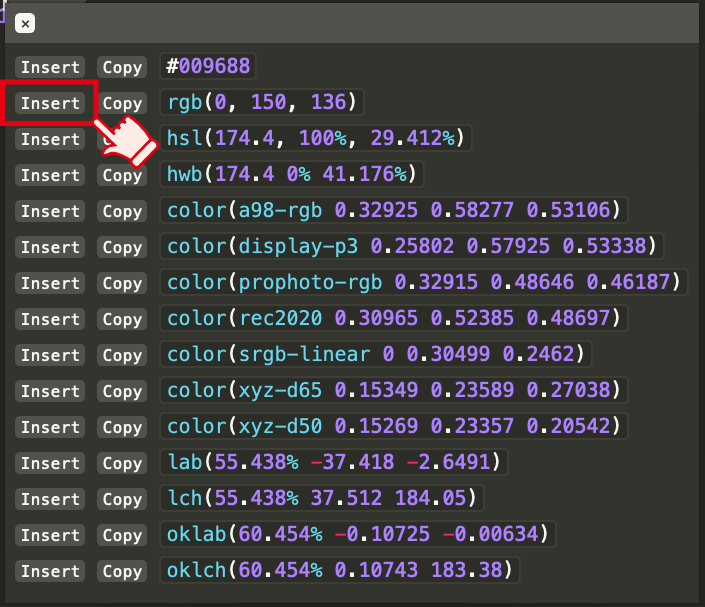
すると、さまざまな形式のカラーコードが表示されるので、自分が変更したい形式を選んで、左側の「Insert」をクリックします。
今回は、上から2番目の「RGB形式」のコードを選んでみます。

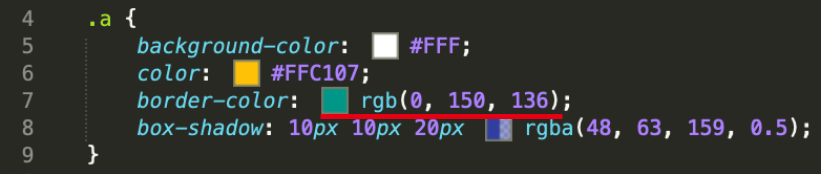
カラーコードがRGB形式になりました。

たとえば、box-shadowを使う際は透明度が100%以外の場合も多いはずなので、この方法でカラーコードをRGB形式にし、それをさらにRGBA形式にして透明度を書き足す、という使い方もできます。
デザインツールを開いて、デザインデータのカラーコードの形式を変更し、確認してコードに反映することもできますが、結局、他の色を確認するために、またデザインツール上で16進数に戻したり…という作業が発生してしまいます。
しかも、RGB形式となると、デザインツールによっては、3つの数値を一つ一つコピーする必要が出てきます。
「ColorHelper」を使ってカラーコードの形式の変更を行えば、デザインツール側での作業が減り、16進数のカラーコード1つをコピー&ペーストすれば済むため、とても便利です。
まとめ
このように、Sublime Textの「ColorHelper」を使うことで、カラーコードが見やすくなるほか、使い方次第で、コーディング作業の効率化も可能です。
今回ご紹介した機能のほかにも、カラーピッカーの表示や、カラーコードの保存などもできるので、ぜひインストールしていろいろな機能を試してみてください。















![Rubyとは?初心者こそ学ぶべき?プログラミング言語[Ruby]について](https://design-baum.jp/files/2022/11/12-300x169.jpg)