インデントとは
行の頭にタブキーやスペースキーで空白を置き、字下げを行うことです。
コーディングの際にインデントをつけることで、htmlなどのコードの入れ子構造が把握しやすくなります。
逆に、インデントがされていなかったり崩れていたりすると、構造を把握しづらくなり、目的のコードも見つけづらくなるなど、コーディングのスピードにも関わってきます。

Sublime Textでインデントを自動整形する
「インデントは大事」とはいえ、インデントがされていないコードを触る必要があったり、コーディング中にインデントがずれてしまうこともありえます。
Sublime Textでは、そんな時に使える、インデントを自動整形する機能があります。
全体を整形したい場合は全体を、一部であればインデントが崩れている部分を選択しましょう。
ただし、途中にコメントアウトされた要素などがあると、精度が落ちて新たなインデントのずれが発生することも時々あるため、崩れている範囲がわかっているなら、その部分だけを選択した方がよいです。
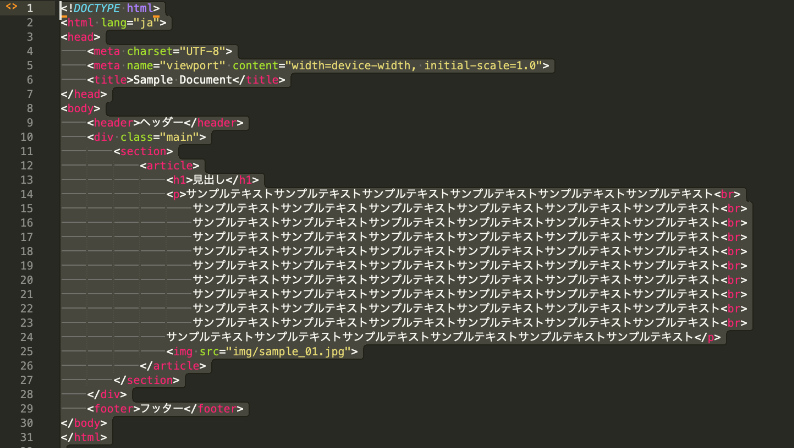
今回は、下記の全くインデントされていないコードを全選択しました。

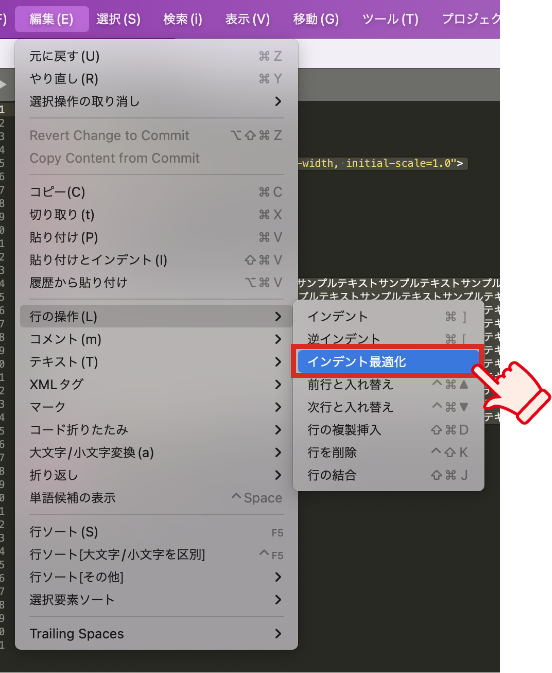
メニューバーの「編集」から、「行の操作」>「インデントを最適化」を選択します。

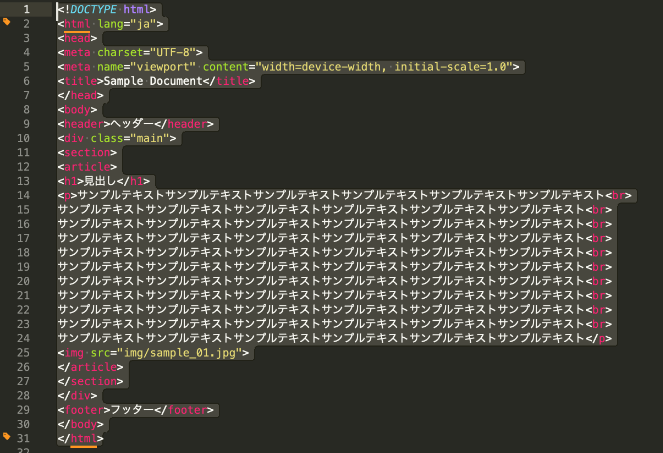
コードのインデントが自動整形され、構造がひと目でわかるようになりました。
ショートカットでインデントを自動整形する
「インデントを最適化」を使うと、手動でインデントを整えるよりは簡単ですが、若干操作が多くて面倒に感じるかもしれません。
その場合は、「インデントを最適化」をショートカットを割り当てて登録してしまいましょう。
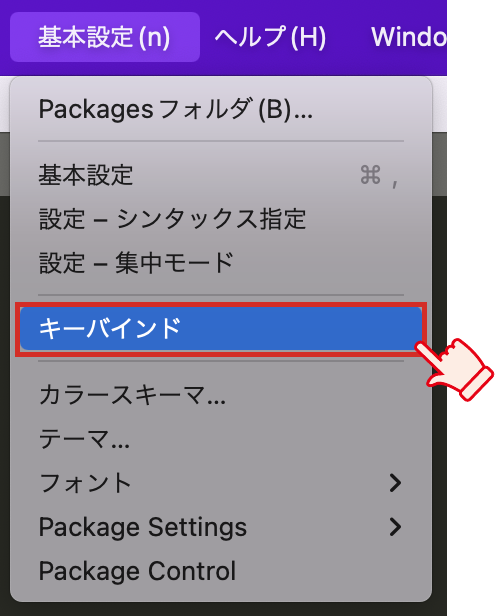
メニューバーの「基本設定」から、「キーバインド」を選択します。

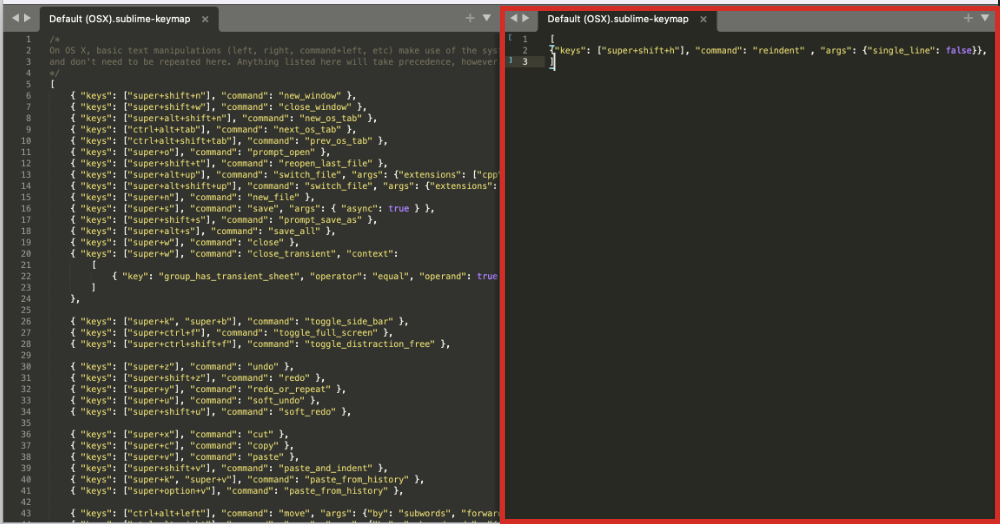
キーバインドを選択すると、2つのファイルが表示されるので、右側のファイルの括弧の間に、下記の記述を追記してください。
{"keys": ["super+shift+(任意のキー)"], "command": "reindent" , "args": {"single_line": false}},"super+shift+(任意のキー)"の部分は、自分の使いやすいようにカスタマイズしてください。
「super」とは、MacではCommand、WindowsではWindowsのことです。
SublimeTextにはデフォルトでも様々なショートカットキーが割り当てられているため、バッティングしないよう、上記のように3種類くらいのキーを組み合わせるのがおすすめです。
使用しているプラグイン等とも照らし合わせながら、カスタマイズしてみてください。
ちなみに筆者の場合は、 ["super+shift+h"]を割り当てています。

2のコードを追記したら、設定ファイルを上書き保存します。
これで設定完了です。
登録したショートカットを押すだけで、いつでもコードの自動整形が使えます。
まとめ
コードに適切なインデントをつけることで、自分も他の人もコーディングがしやすくなります。
また、ショートカットを設定しておけば、毎回「インデントを最適化」を探す必要もなくなり、ちょっとした時間の削減にもなります。
ぜひ活用して、コーディングの効率化に役立ててください。