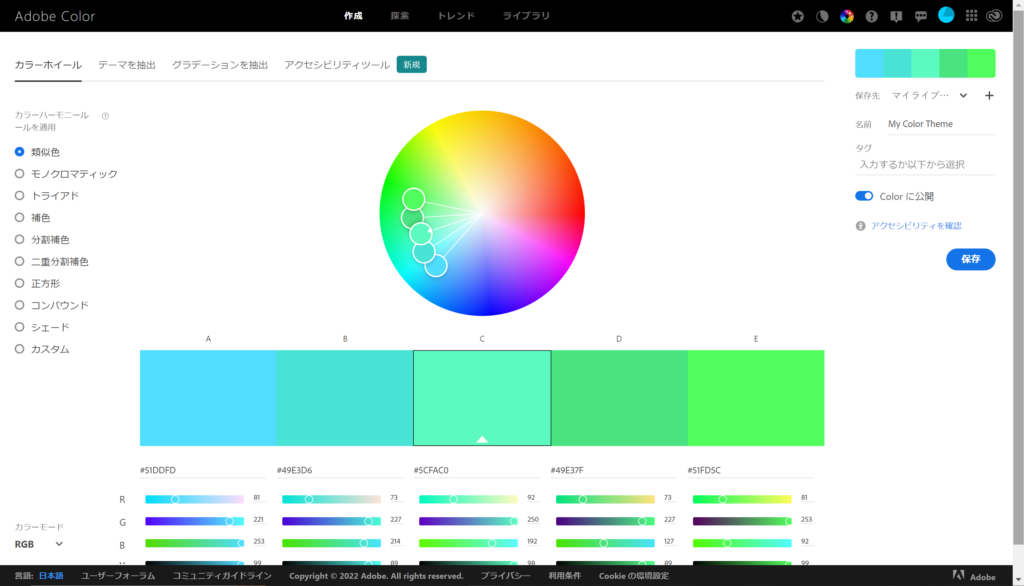
Adobe color
お馴染みのAdobe Colorです。
カラーハーモニールールを選択して、ホイールを動かすとメインカラーを基準に5色の配色を提案してくれます。
また、画像からカラーパレットやグラデーションを抽出することもできる上に、アクセシビリティにも対応しているなど機能面が充実しています。
Adobeアプリケーションと連携できる点も便利です!
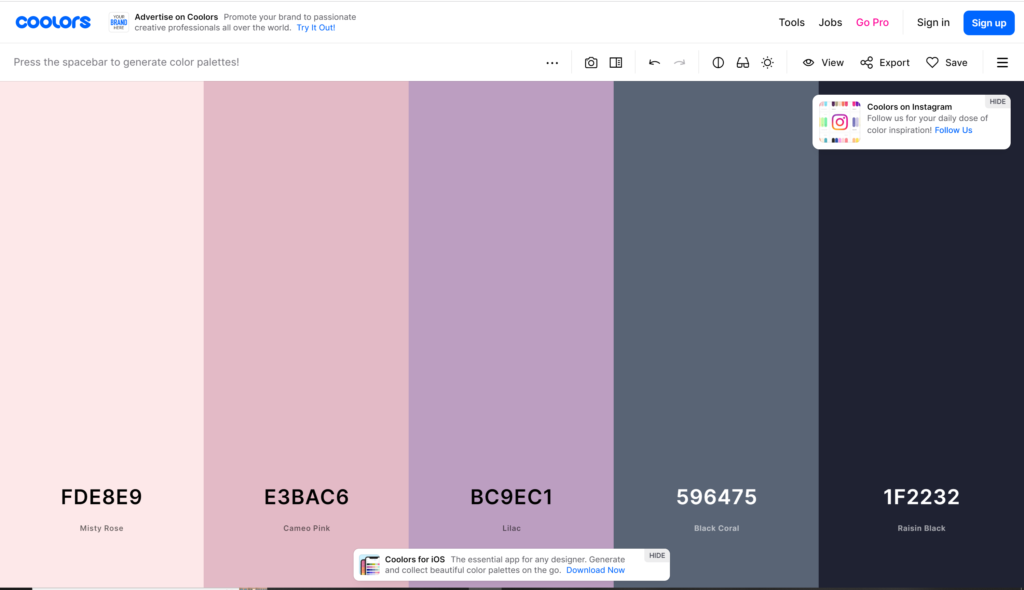
coolors

こちらのサイトはスペースキーを押すと5色の配色がランダムで生成されます。+ボタン、×ボタンで配色数を変更することができます。錠前のアイコンをクリックすると変えたくない色をロックして、その色に合った配色を生成してくれます。操作がシンプルなので、使いやすくて便利です。私は配色のアイデアが全く思い浮かばない時や息抜きついでに参考になりそうな配色を見たりしていました。
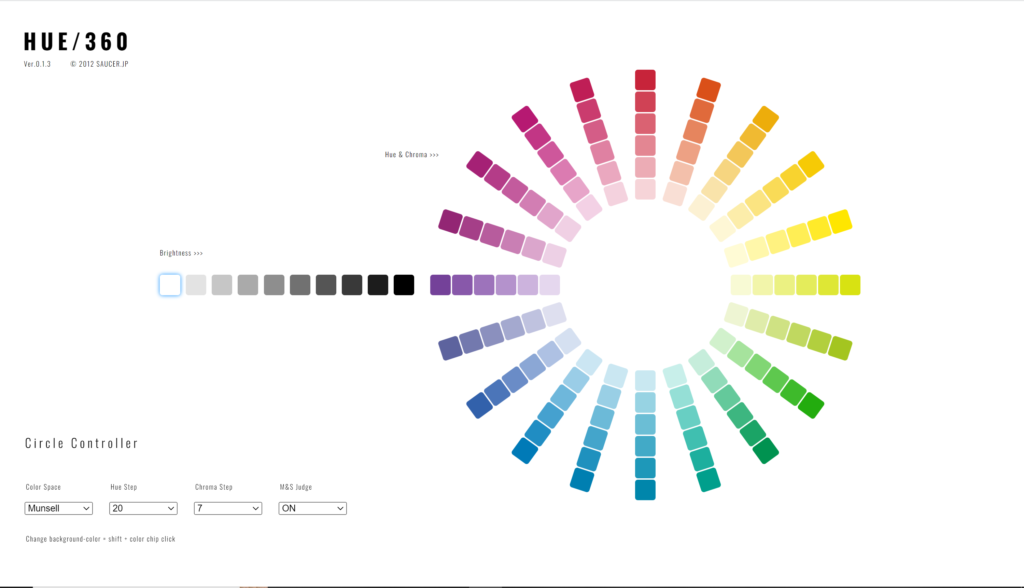
HUE360

「Brightness」で明度を選択し、色相環の中から色を1つ選択するとその色に合う配色だけが表示されます。「Circle Controller」で色相環の設定を変更できます。Shiftキーを押しながら色を選択すると選択された色が背景色として表示されます。私は、メインカラーは決まっているけど他の配色に悩むということが多かったので、このサイトには結構お世話になりました・・・
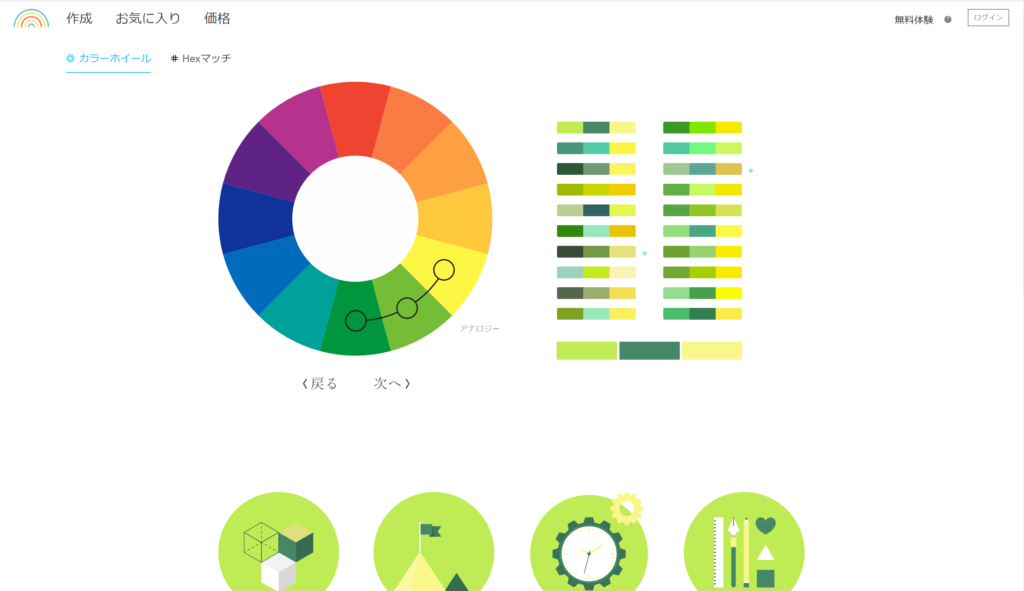
Color Supply

色相環と配色法に基づいて、配色を提供してくれます。アイコンの配色例、パターン、グラデーションをプレビューしてくれるので、アイデア作りの参考になります。
Khroma

自分の好きな色を50色選択するとAIが好きな傾向を判断して、自動で配色を生成してくれるサイトです。少し時間がかかりますが、かなりの多くの配色パターンを出してくれるので、勉強になります。似たような色を選択しすぎると結果が偏るので注意です!
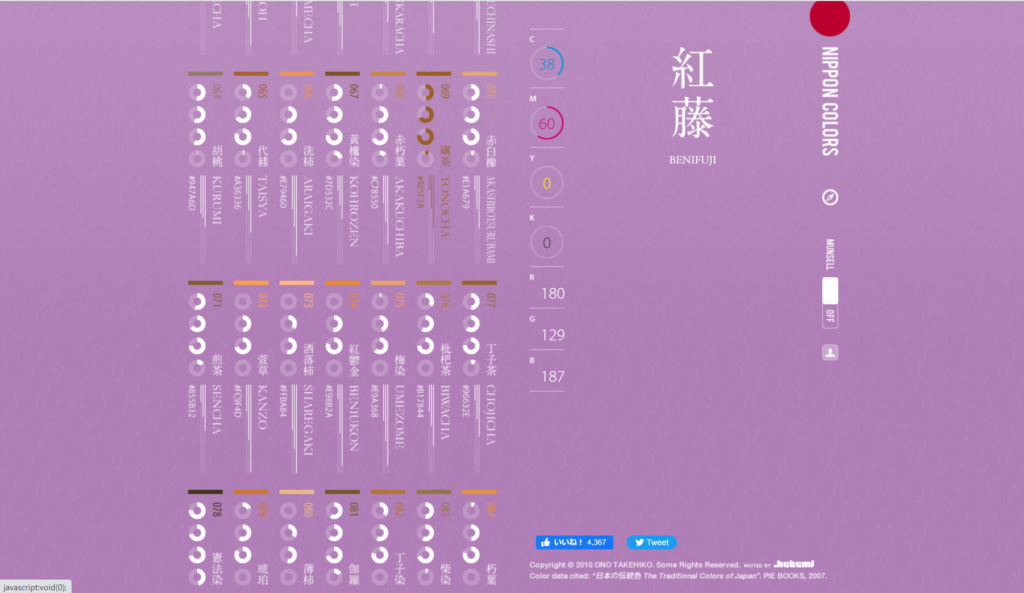
NIPPON COLORS

和風のデザインをする時に役に立つのがこのサイト。選んだ色が背景としてプレビューされます。濃い色を選ぶとカラーパレットが少し見づらくなりますが、カラーコードをコピーできるので、使い勝手が良いです。色の和名も勉強になりますし、サイト自体も動きがあって、見ていて楽しいです。
まとめ
おすすめの配色サイトを紹介しましたがいかがだったでしょうか。
今回紹介したものは全て無料で利用できるサイトとなっておりますので、皆さん利用しやすいと思います。
ぜひ、今後の制作に役立ててください!