素材について
今回はこちらの写真を使用します。

なお、こちらの写真は以下からダウンロード可能です。

Photoshopで編集
それでは、Photoshopで編集していきましょう!
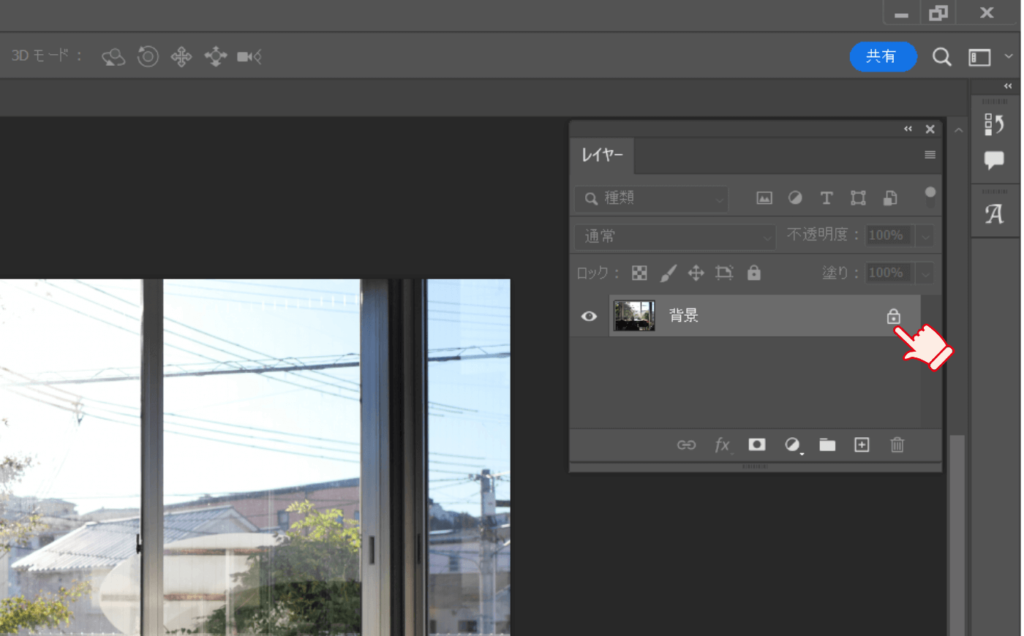
まず、写真のレイヤーの鍵マークをクリックして編集ができる状態にします。

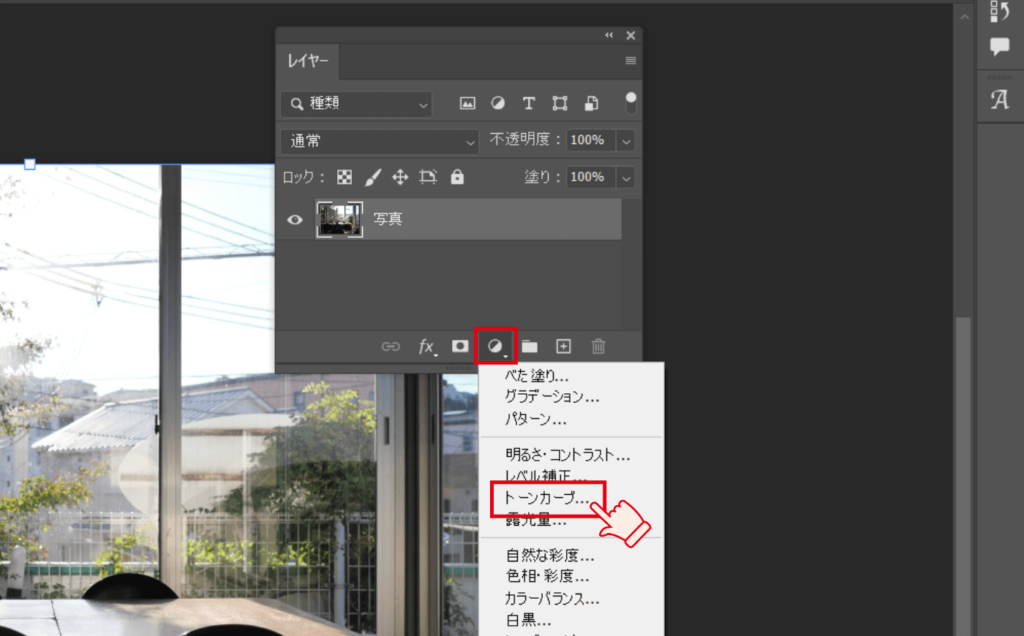
続いて、調整レイヤーからトーンカーブを選びます。

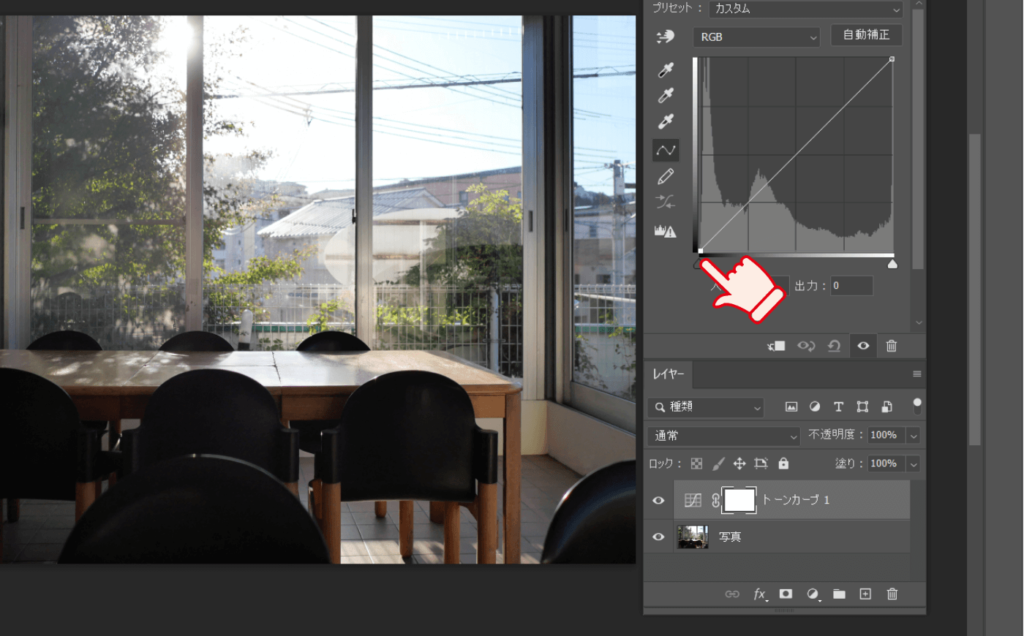
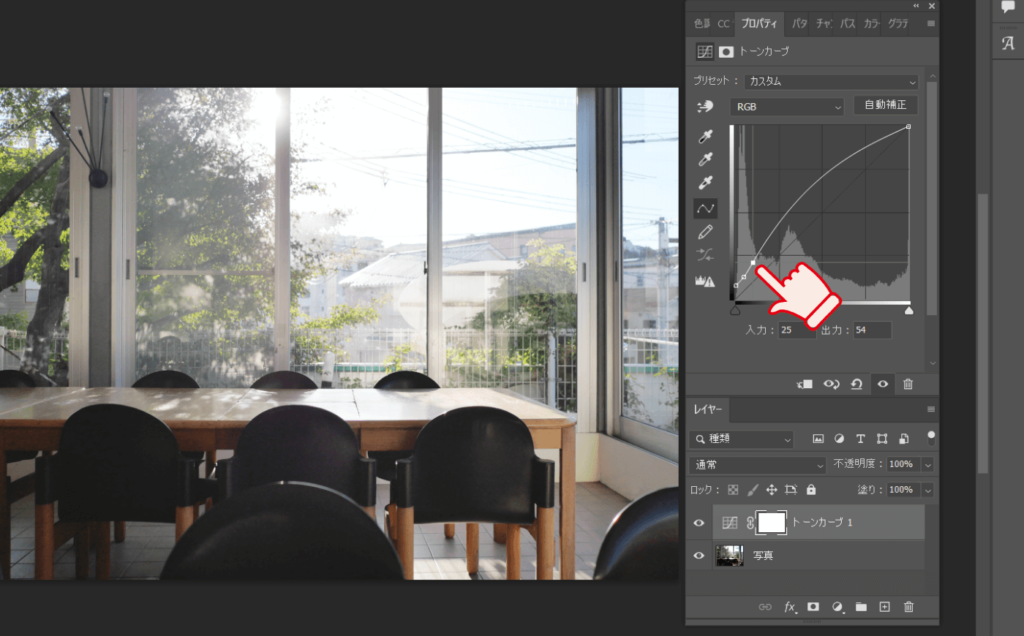
逆光で見えなくなってしまっている、暗い部分を調整していきます。
まずは一番暗い部分である左下のポイントを上げます。

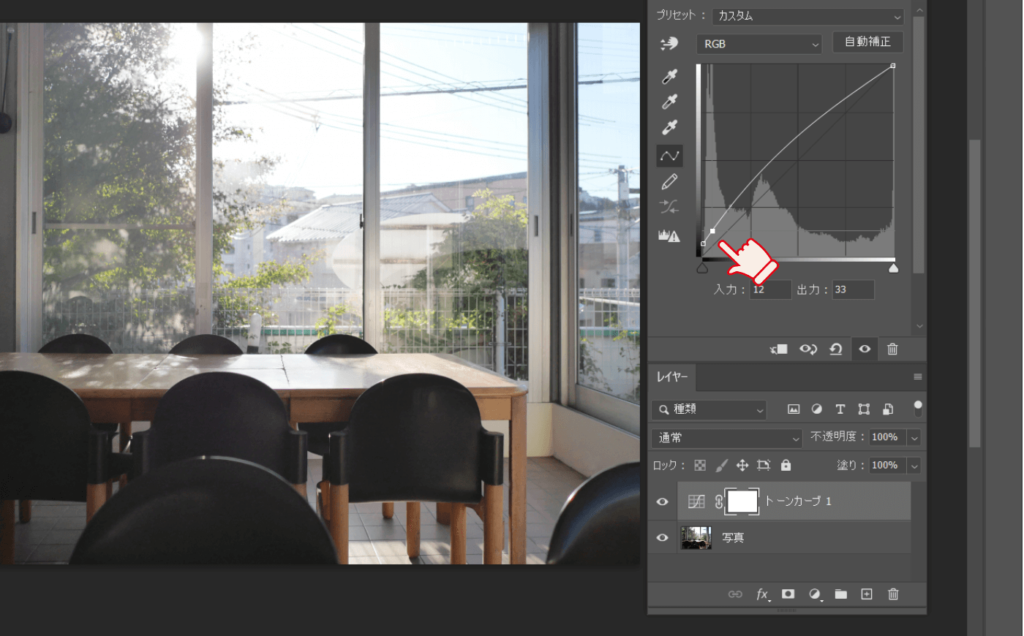
先ほどより少し明るい部分も調整します。

同じように、さらに明るい部分を調整します。

このように、段階的に調整していくことでメリハリのある写真になります。
完成です。もとの画像と比較すると、椅子の部分が見やすくなったのではないでしょうか。


おまけ
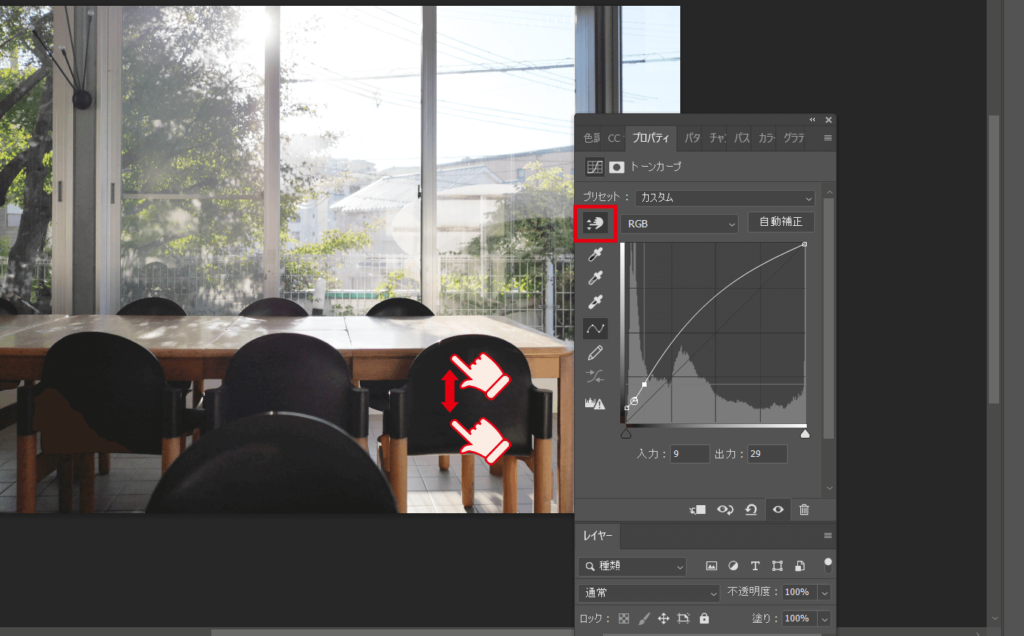
トーンカーブは画像の中の明るくしたい部分を直接クリックして調整することも可能です。トーンカーブの左上にある指のマークを選択し、画像の上でクリックしたまま上下に動かします。

感覚的にできるので、こちらもぜひ試してみてください!
おわりに
今回はPhotoshopでの逆光の補正方法を解説しました。暗くなってしまった写真にぜひ使ってみてください!
























