目次
はじめに
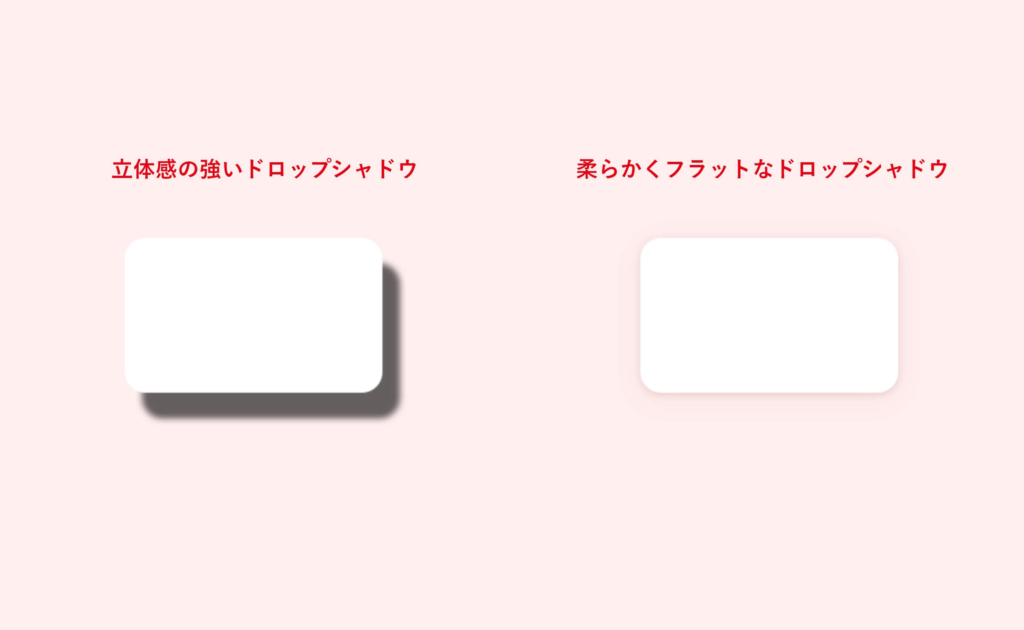
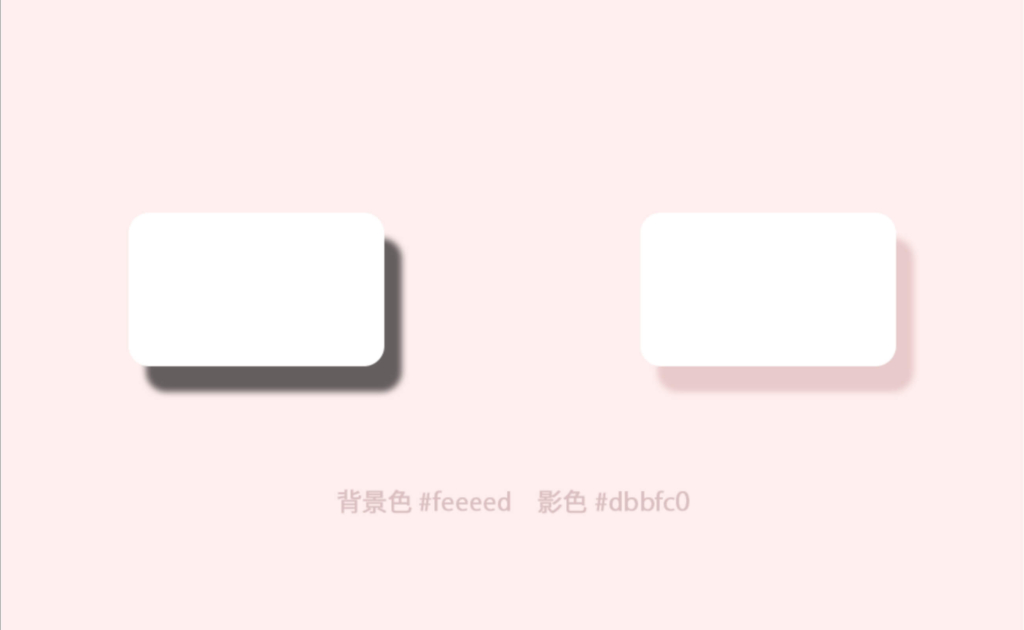
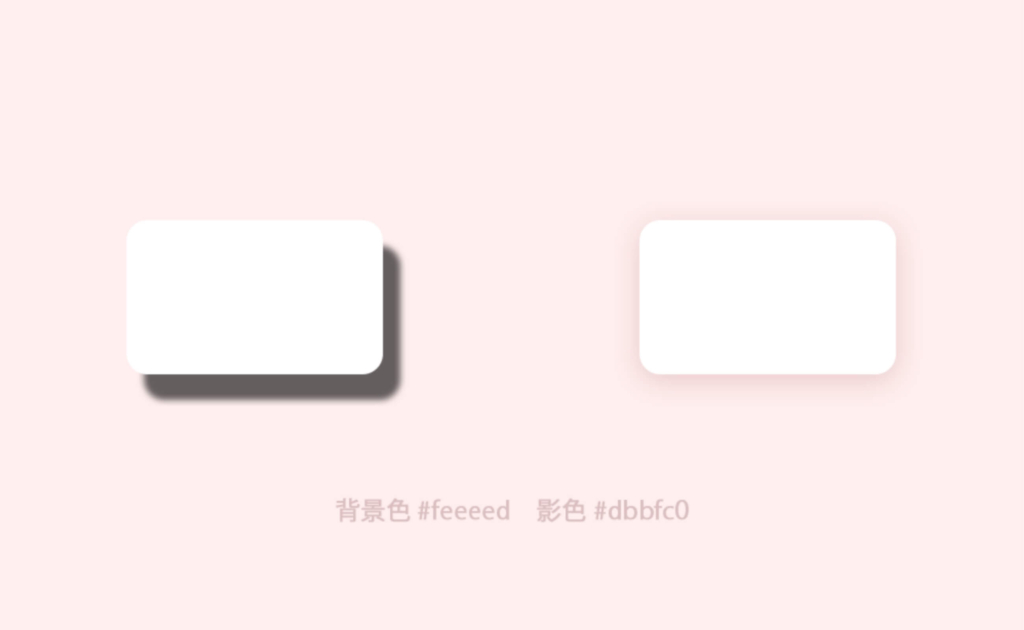
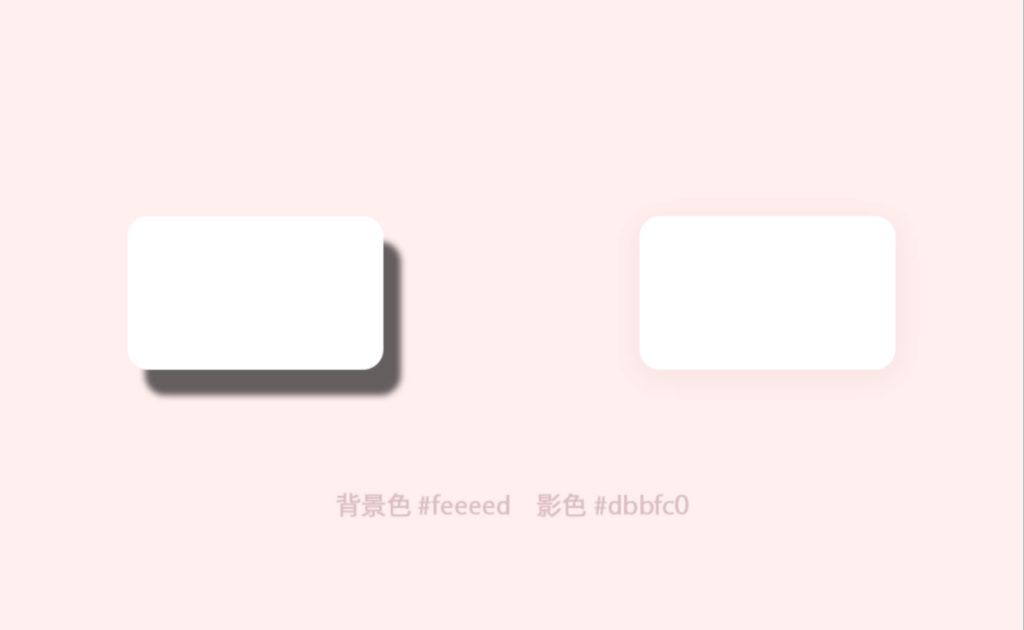
まずはイメージ画像を見てみましょう。
ドロップシャドウのかけ方の違いでかなり印象が変わりますね。今回は右側の柔らかくフラットなドロップシャドウのかけ方を表現できるよう、テクニックをいくつか紹介したいと思います。

ドロップシャドウのかけ方
はじめにドロップシャドウのかけ方を覚えましょう。
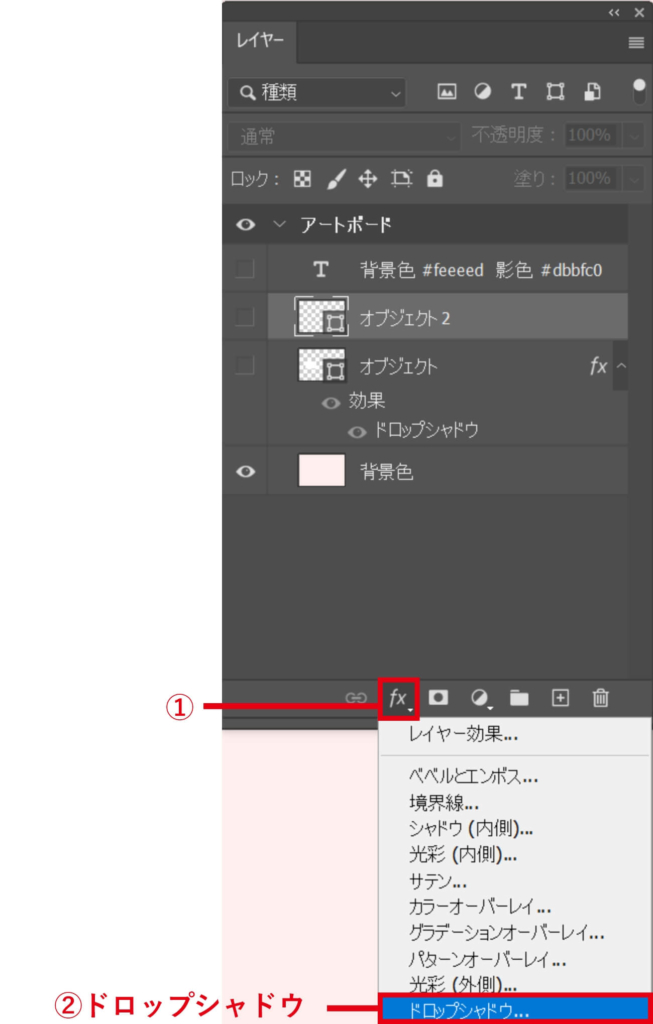
レイヤーパネル下部の「レイヤースタイルを追加」アイコンをクリックします。クリックすると、レイヤースタイルの一覧が表示されますので、「ドロップシャドウ」を選択します。

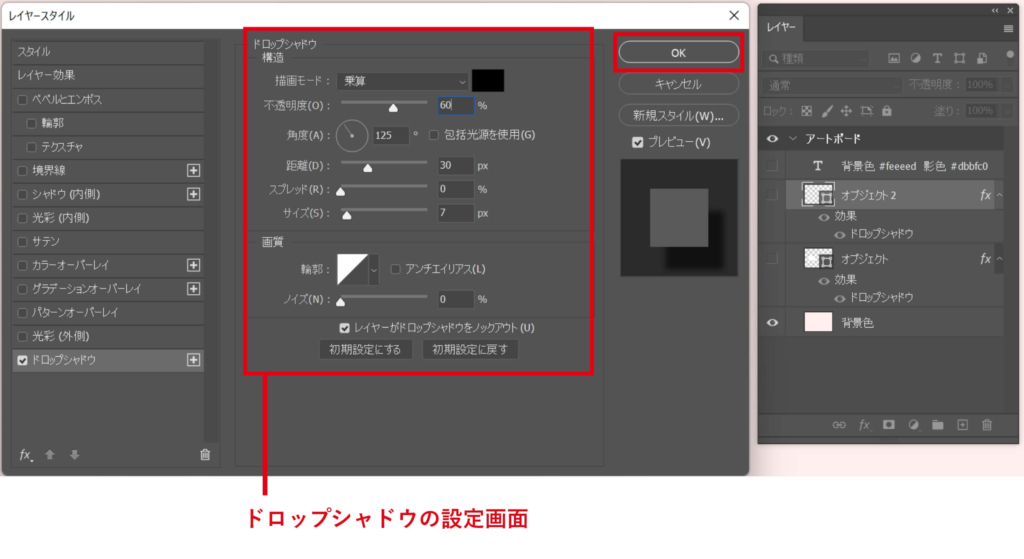
レイヤースタイルパネルが表示されます。ドロップシャドウに関する細かな設定を決めることができます。設定をしたら、「OK」ボタンを押せばドロップシャドウが適用されます。これでドロップシャドウをかけることが出来ました!

以上がドロップシャドウを適用する操作になります。以下から細かな設定方法を確認していきましょう。
影の色を背景色と馴染ませる
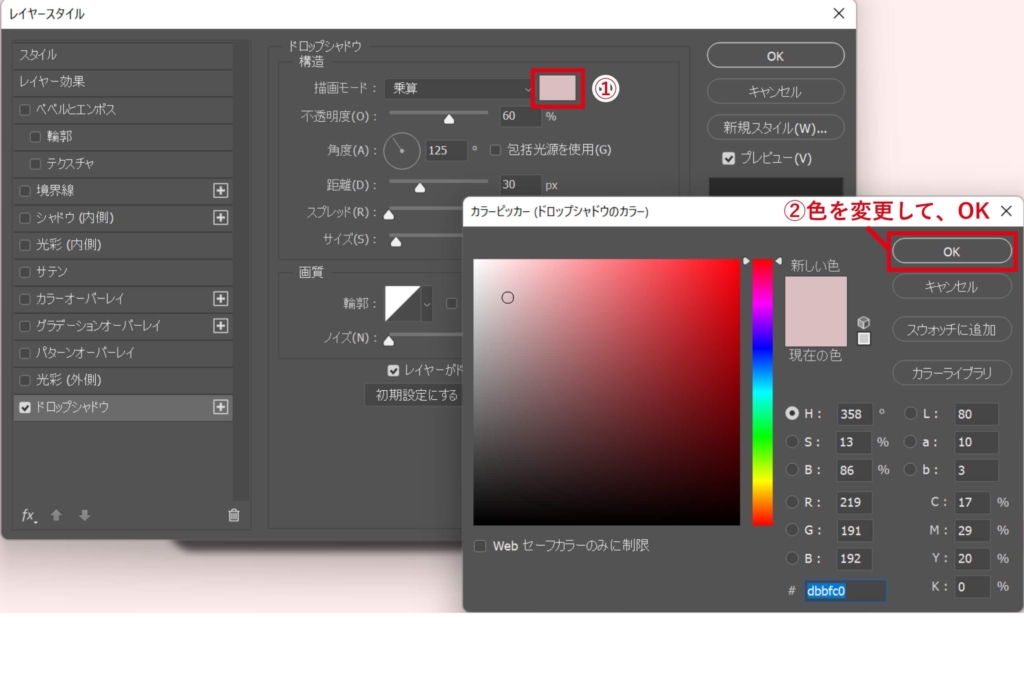
影=黒で色を選択してしまうと、背景に影が馴染まず浮いてしまい違和感を感じます。まずは影の色を黒ではなく背景色(#feeed)より少し濃いめの色(#dbbfc0)に設定しましょう。


ドロップシャドウの距離を離しすぎない
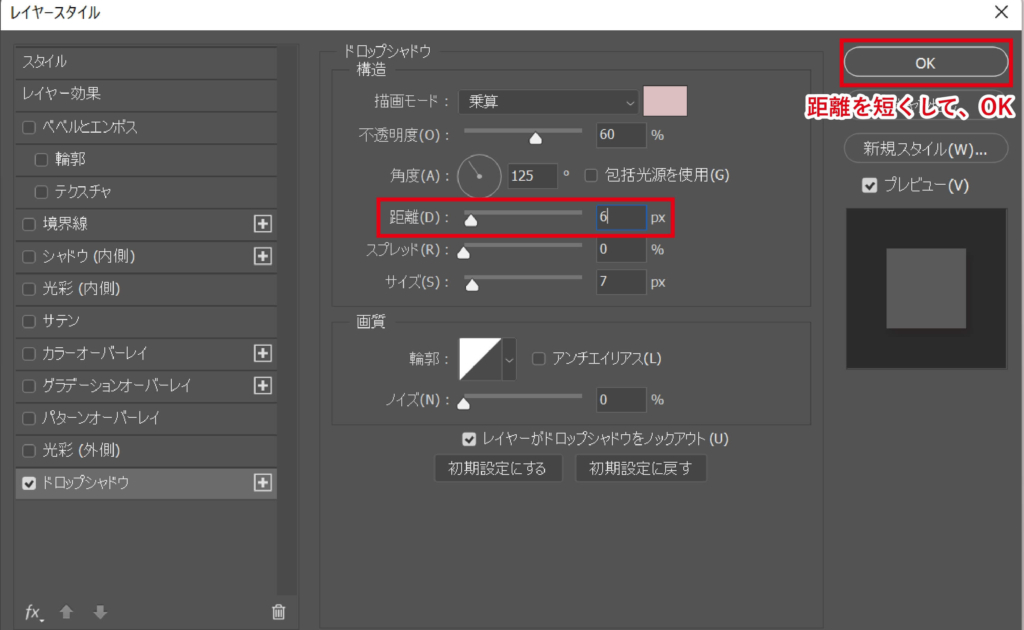
ドロップシャドウの距離が遠すぎると、影が目立ってしまいます。距離は近い数値で設定しましょう。今回は距離を6pxにします。


ドロップシャドウのぼかしをふんわりさせる
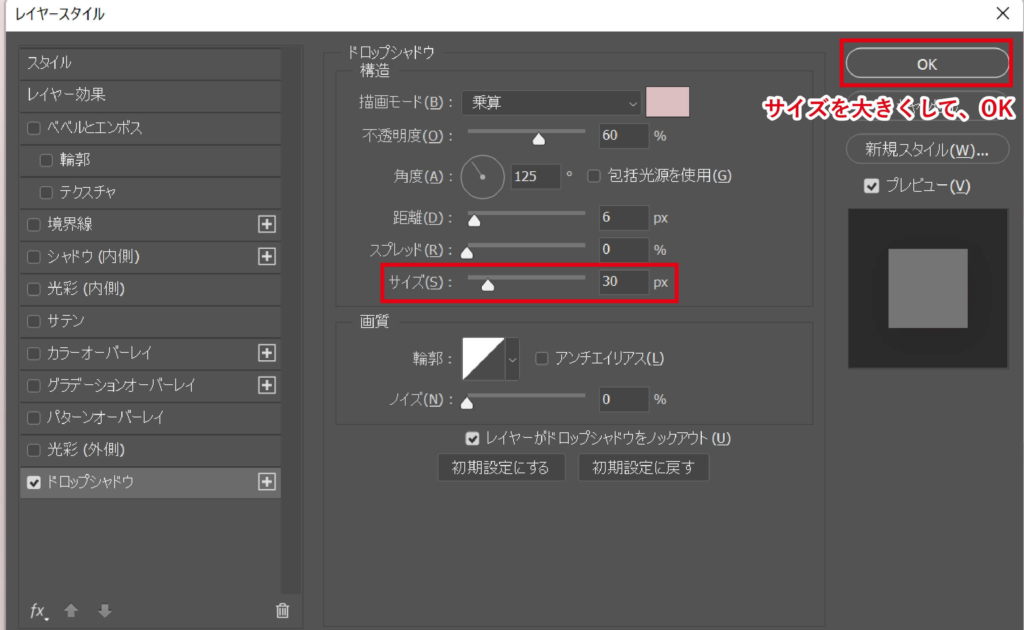
ぼかし方が足りないと、強い影になります。柔らかく自然な表現をしたいので、サイズの設定を調整しましょう。今回はサイズを30pxにします。


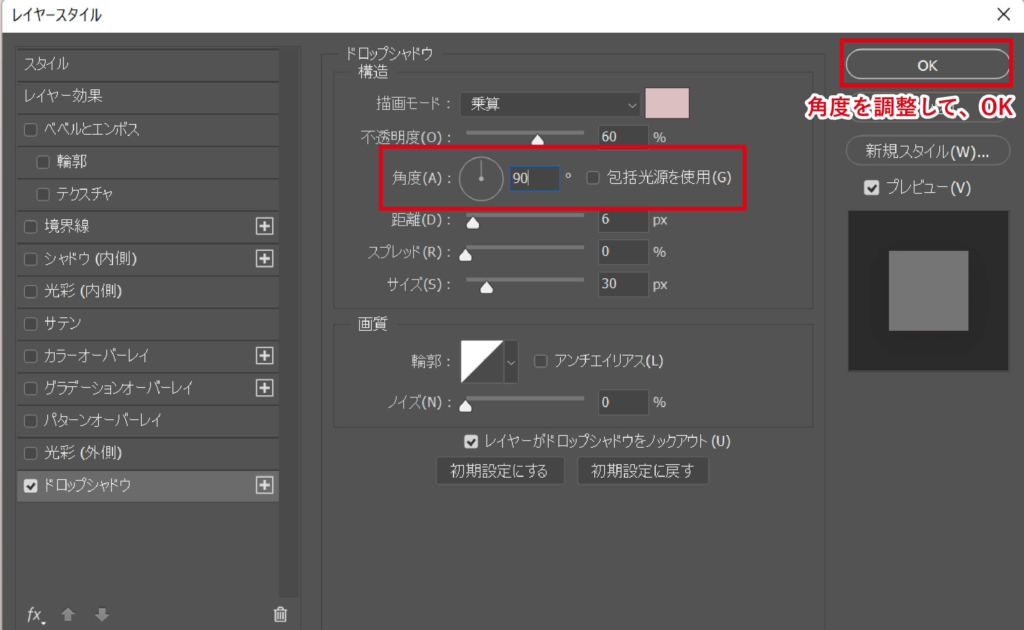
角度を調整する
角度を90度にしましょう。オブジェクト周囲全体にシャドウがかかった状態になります。角度をつけたい場合は適宜角度の調整をしてみて下さい。


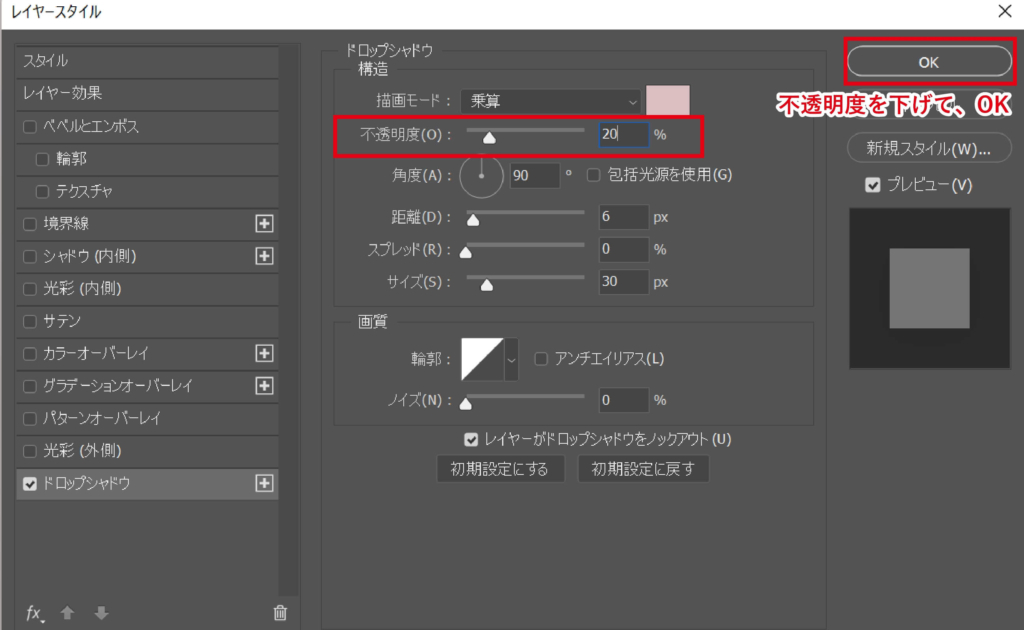
ドロップシャドウの不透明度を下げる
不透明度を下げて、より柔らかな影を表現しましょう。5%~30%ほどの不透明度が良いです。
背景色やドロップシャドウの色にあわせて適宜調整してみてください。今回は不透明度を20%にします。


ドロップシャドウの重ねがけをする
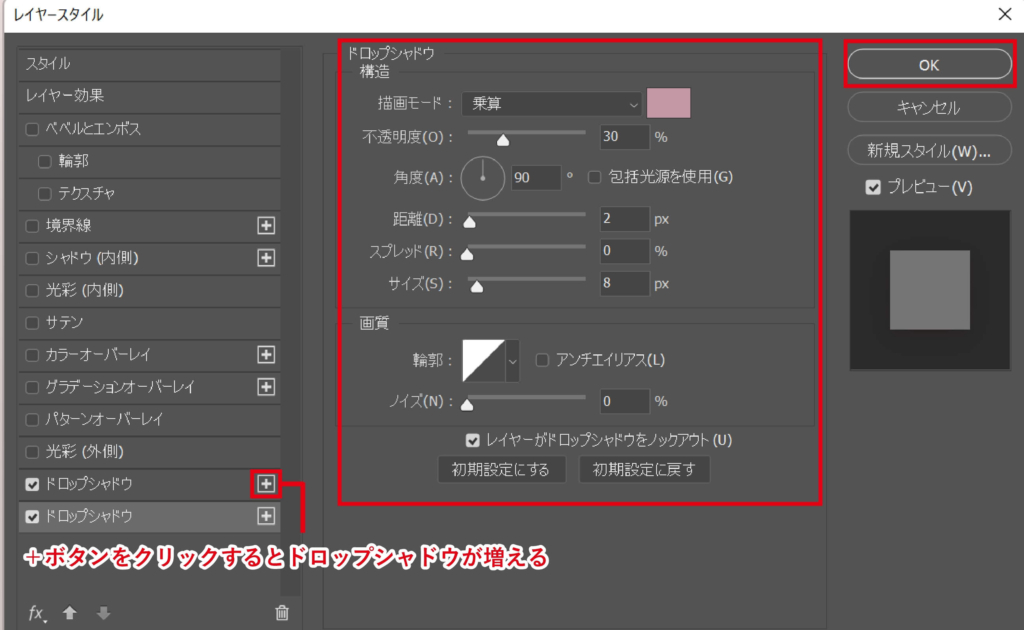
ドロップシャドウを重ねがけすることで、影に深みがでます。重ねがけする際は色合いを少し変えてあげるとより繊細な表現になります。追加するドロップシャドウは、はじめにかけたドロップシャドウの色より更に濃いめの色(#c398a4)にします。
不透明度は30%、距離は2px、サイズは8pxにしてみてください。はじめにかけたドロップシャドウより範囲が狭く、オブジェクトのキワに濃い影が入るイメージです。


まとめ
いかがでしたでしょうか?ドロップシャドウはPhotoshopに昔からある機能ですが、設定を変えるだけで印象がかなり変わります。
トレンド感のあるバナーの作成やグラフィック作成に役立つテクニックです。操作を覚えて役立ててみて下さい。