目次
Adobe Fontsってなに?
Adobe Fontsとは、Adobeが提供するwebフォントサービスです。
Adobe Creative Cloudの全てのプランに含まれているので、Adobe Creative Cloudを契約している方は追加料金なしで使用することができます。
モリサワやフォントワークスといった日本を代表するフォントメーカーを含む世界中のフォントが20,000以上収録されていて、日本語対応フォントも500以上収録されています。
また、随時アップデートもしているので新たにフォントが収録されることもあります。
webサイトでフォントを表示するためのソースコードも用意されており、webデザインで使用することもできます。
Adobe Fontsからフォントをインストールする
フォントをPCにインストールする手順は、Adobe Fontsのサイトからインストールする方法とIllustratorから直接インストールする方法があります。
Adobe Fontsのサイトからインストールする
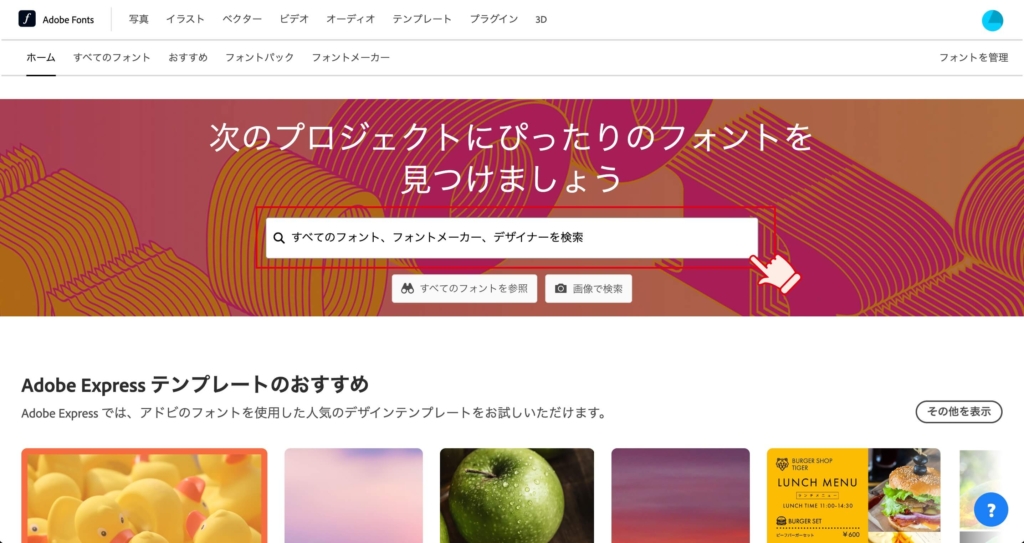
トップページでは画面中央の検索窓からフォント名やフォントメーカーを入力して検索します。

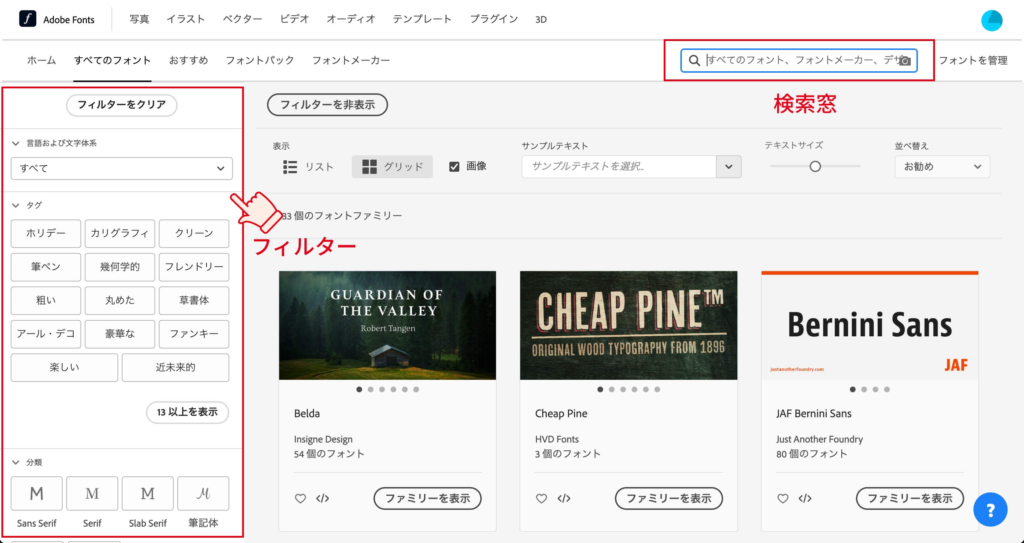
フォントの検索画面もあり、この場合だと右上の検索窓にフォント名などを入れて検索することももちろんできますが、左側のフィルターを使って新しいフォントを見つけるのもお勧めです。

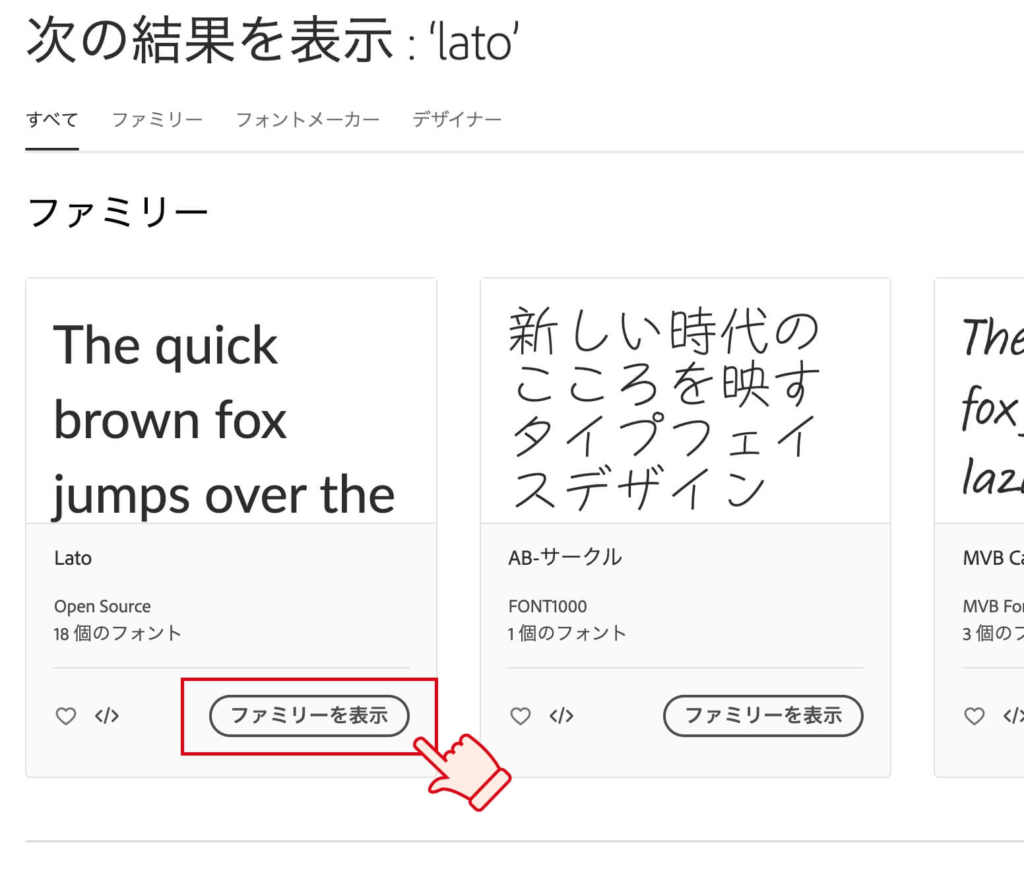
フォントが見つかったら「ファミリーを表示」をクリックします。

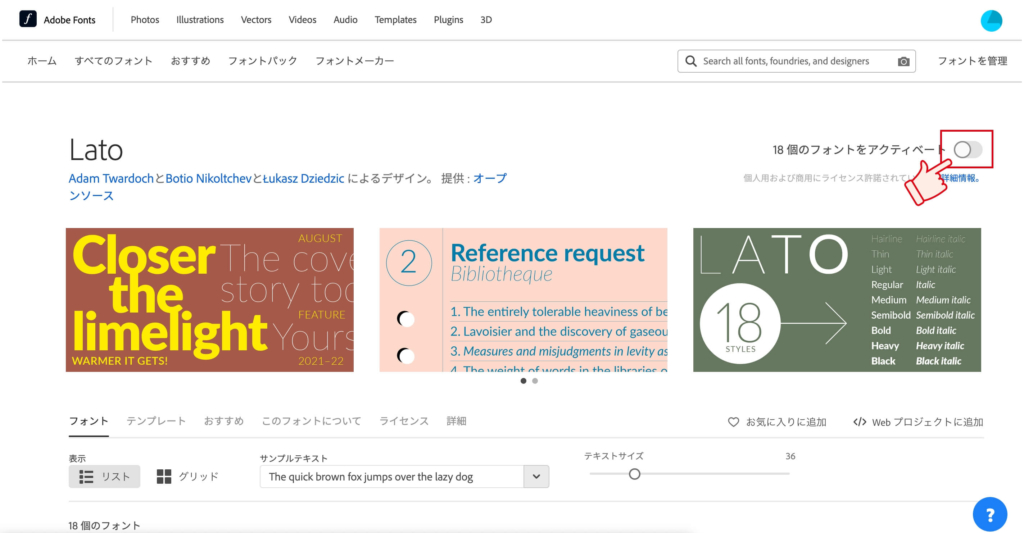
ファミリーを表示すると、下画像のような画面になります。右上の「〇〇個のフォントをアクティベート」横のスイッチをONにします(ON状態は青になります)。

下画像のような表示が出たら、アクティベート完了です。PCにフォントがインストールされました。

Illustratorから直接インストールする
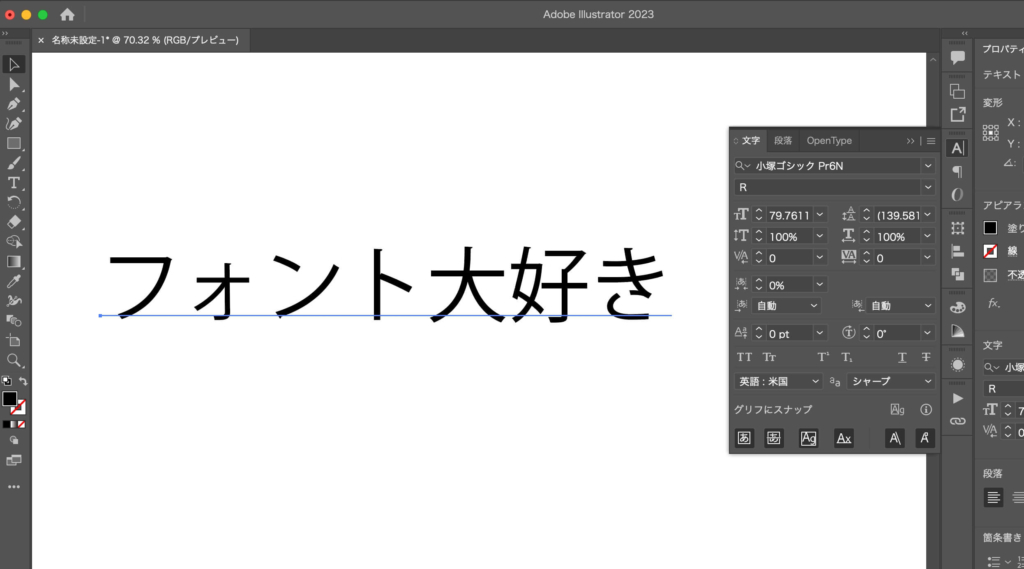
今回はIllustratorを使って解説します。テキストを入力するところまで進めてください。
※テキスト入力までの手順は割愛します。

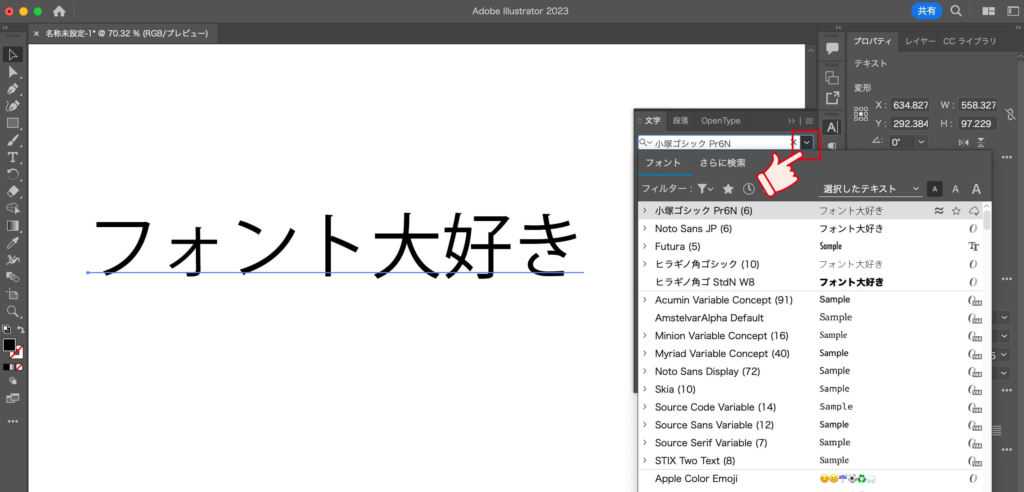
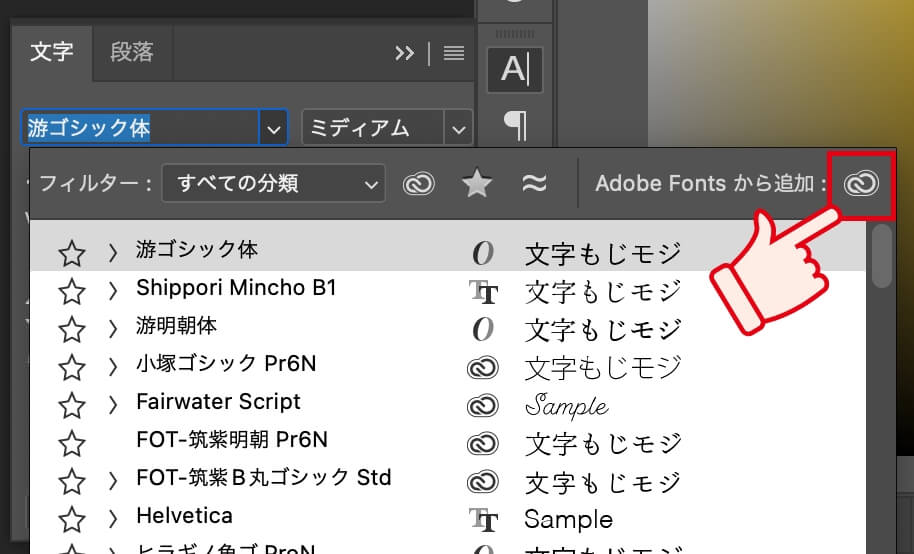
フォント名が記載されているプルダウンメニューを開きます。ここにはPCにインストールされているフォントが一覧で表示されます。

クリックすると一時的に「初期化しています」というメッセージが表示されますが、少し待つとフォント一覧が表示されます。
この一覧には、PC内にインストールされているかどうかに関わらず、Adobe Fontsで提供されているすべてのフォントが表示されます。

フォントの属性(セリフ・サンセリフなど、細字・太字など)でフィルターをかけたり、お気に入り機能を使ってフォントをマーキングしておくこともできます。
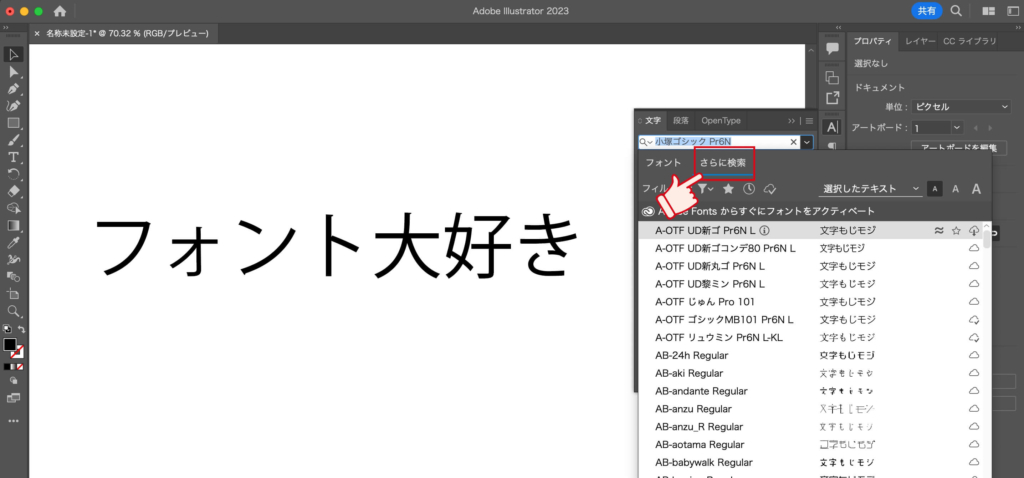
使ったことのあるフォントであれば、履歴やインストール済みでフィルターをかけることもできます。
ただし、フォント名で検索することができないので、名前順で並んでいるフォントの中から探す必要があります。
フォント名の右側にある雲マークをクリックするとアクティベートされます。

雲マークにチェックが付いたらアクティベート完了です。(少し時間がかかります)
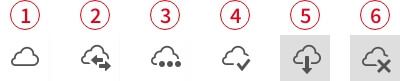
アイコンについて
フォント隣の雲マークによってフォントがPCにインストールされているかなどの状態がわかるようになっています。

- 未アクティベートのフォント
- アクティベート進行中
- フォントファミリーの一部がアクティベートされているフォント
- アクティベート済みのフォント
- アクティベートを開始する
- ディアクティベートする(アクティベート済みのフォントを削除する)
PhotoshopやXDの場合
- Photoshopの場合
-
文字プロパティの右端にCreative CloudアイコンからAdobe Fontsのサイトへショートカットできるので、サイトからフォントをアクティベートします。

- XDの場合
-
XDからフォントをアクティベートすることはできません。Adobe Fontsのサイトからアクティベートする必要があります。
ただし、共有されたアイテムにPCにインストールされていないフォントがある場合、それがAdobe Fontsに収録されているフォントであれば自動的にアクティベートされます。
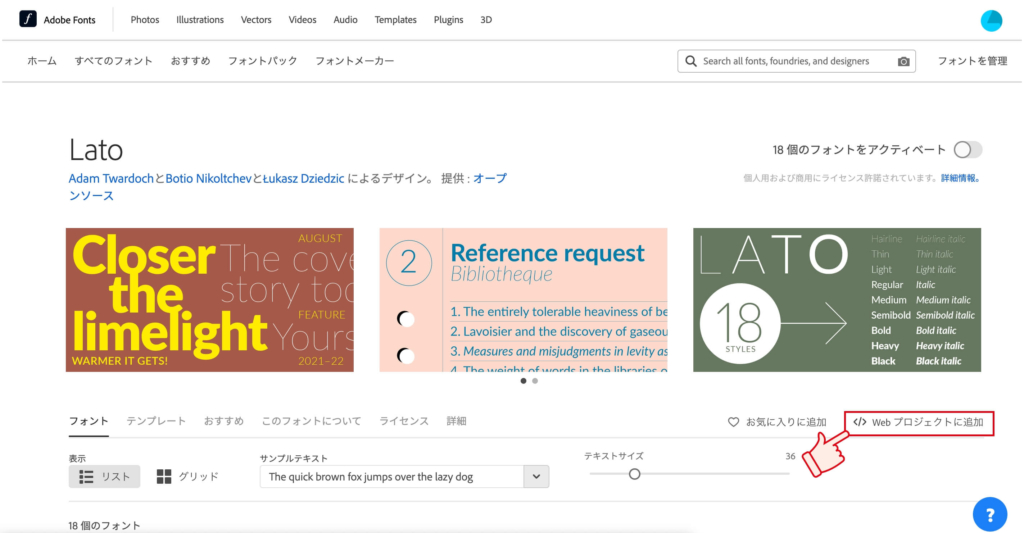
webでAdobe Fontsを使用する
Adobe FontsはHTMLにタグを貼るだけで、任意のフォントをwebサイトで表示させることができます。
また、そのタグをAdobe Fonts内で自動生成することができます。
ここは先述しているので割愛します。

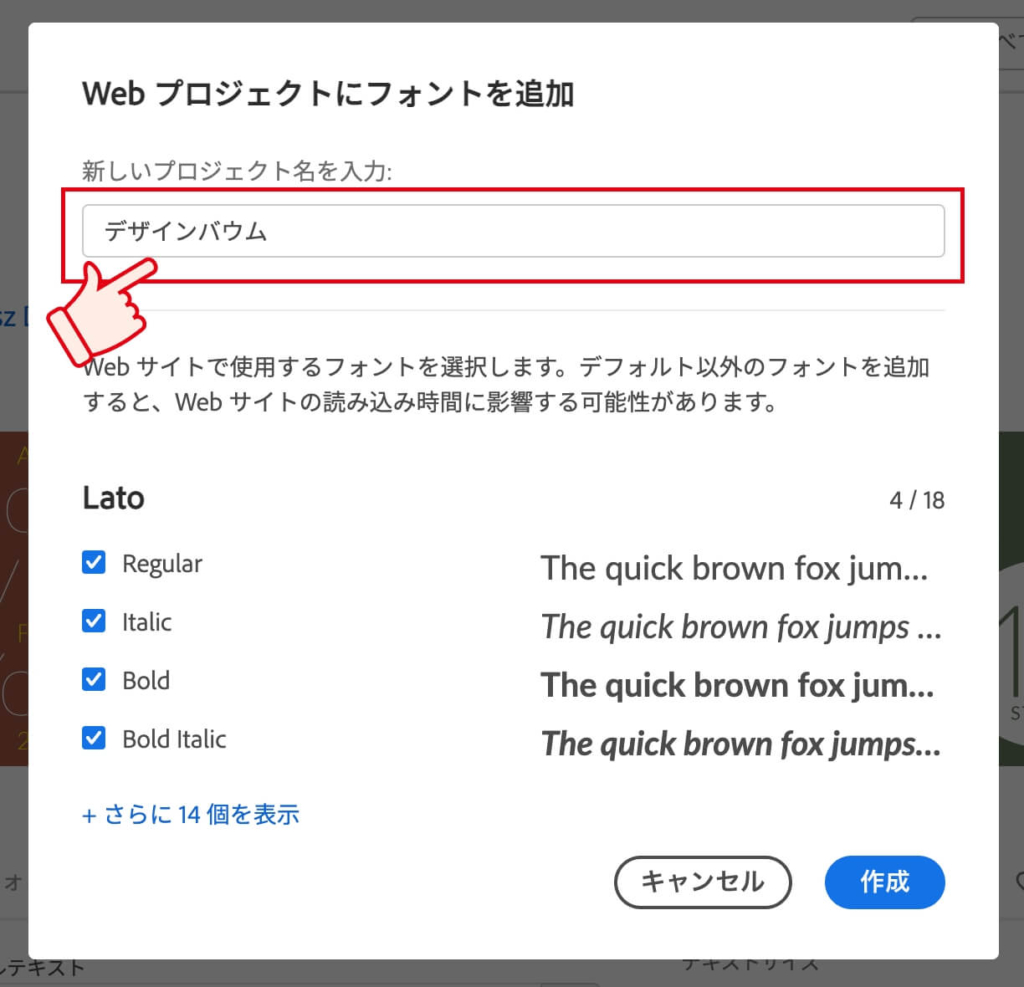
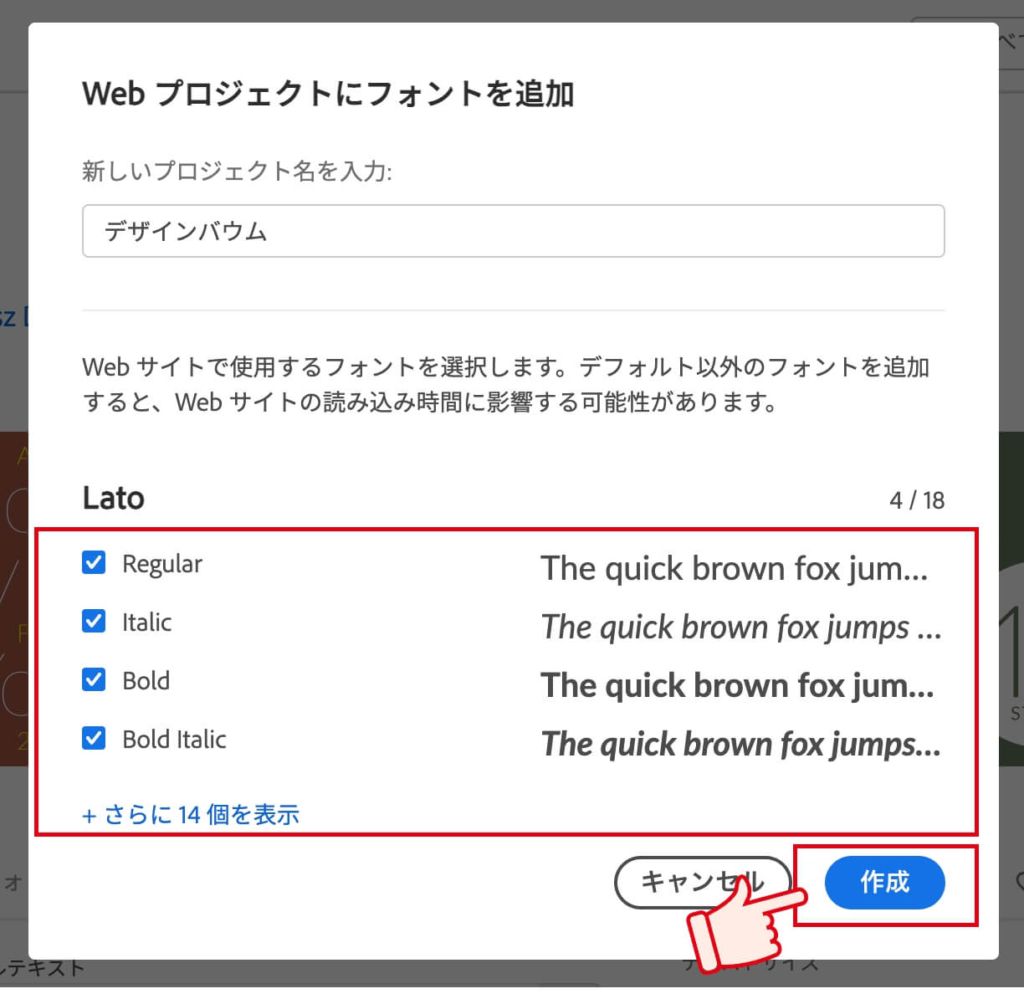
複数のフォントをwebサイトに追加すためのフォルダ名と思って名前をつけてください。
すでに別のプロジェクトがある場合は、プルダウンメニューから選択します。


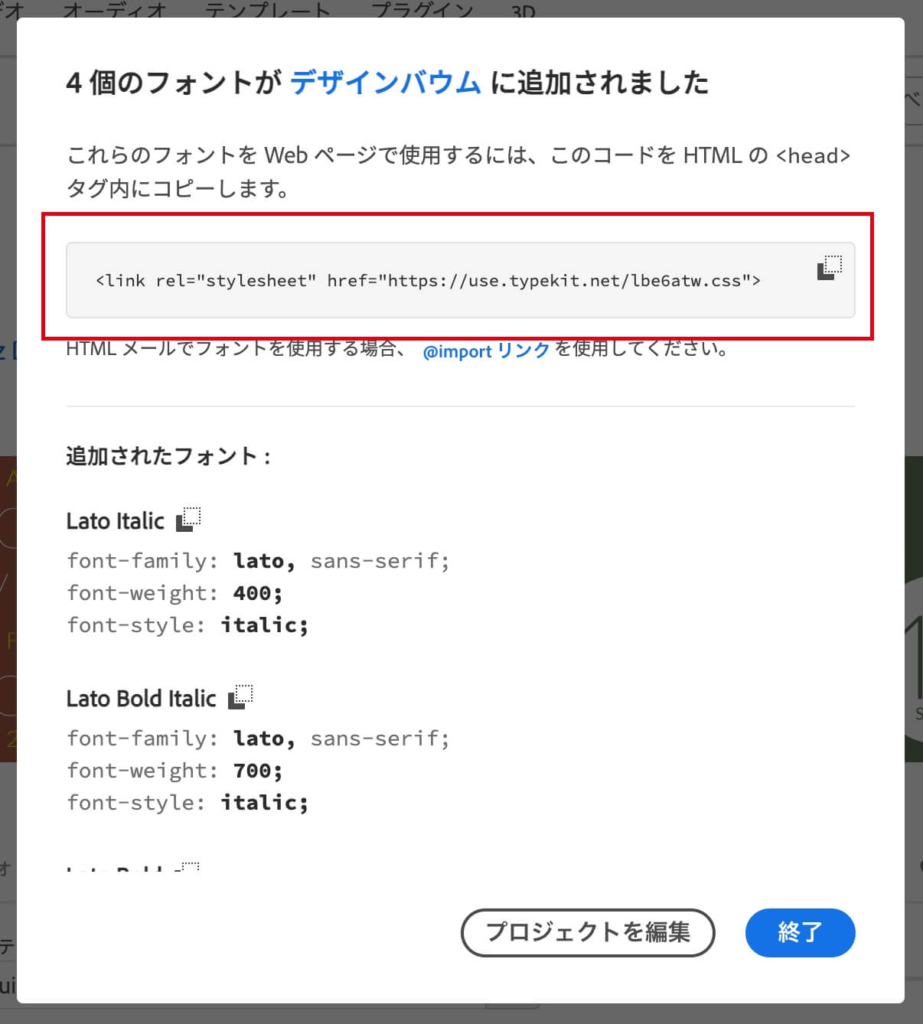
HTMLファイル内のCSSを読み込ませるタグがあるあたりに生成された<link>タグをコピペします。

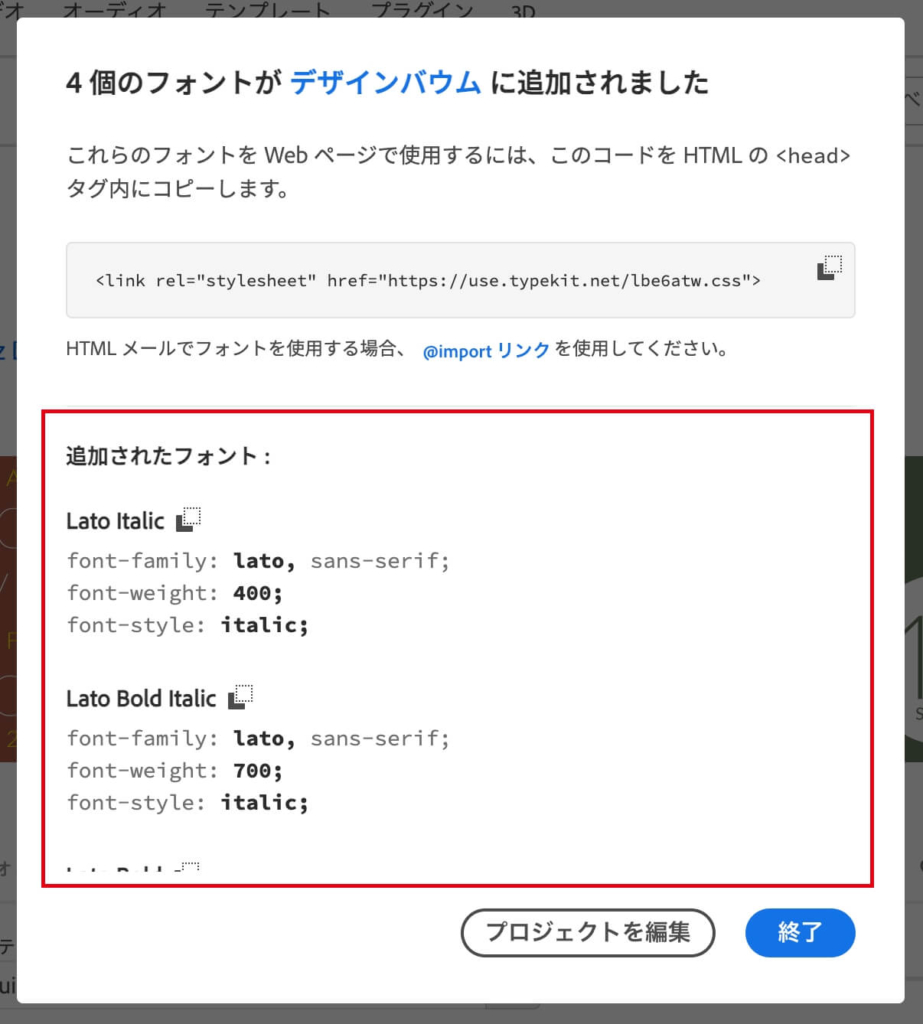
追加されたフォント以降に各ウェイト毎にCSSが用意されているので、CSSファイルにコピペします。

注意点
Adobe Fontsをwebで使用する場合には、自分だけでなく納品先のクライアントもAdobe IDを持っている必要があります。
無料でAdobe IDは作れますが、使えるフォントに制限があります。そのため使用するフォントによってはクライアントも有料プランに加入している必要があります。
Adobe Fontsを利用してwebサイトを制作する場合は、Adobe IDやプランの加入状況を事前に確認しておくことをお勧めします。
webフォント以外の商用利用はクライアントがAdobe IDを持っていなくても問題ないので、どうしてもAdobe Fontsのフォントを使用したい場合は、画像として書き出して使用することをお勧めします。
おわりに
今回Adobe Fontsを紹介しました。
フォントメーカーが出しているフォントはカッコいいけど高額で手が出せなかったり、webで使えるフォントを探していた方には一つの選択肢になるのではないでしょうか。
webフォントとして使用する場合には、少し注意が必要ですが、使ったことがない方は是非一度Adobe Fontsをのぞいてみてください!




















