テキストを揃えるtext-alignプロパティ
text-alignは、テキストの水平方向の揃え方を指定するプロパティです。以下の値で配置を指定することができ、テキストだけでなく画像にも適用することができます。
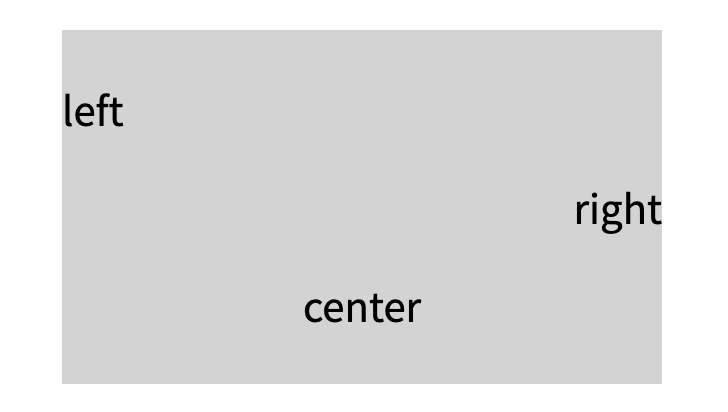
- left : 左揃え
- right : 右揃え
- center : 中央揃え
- justify : 均等割り付け

テキストの両端の揃え方
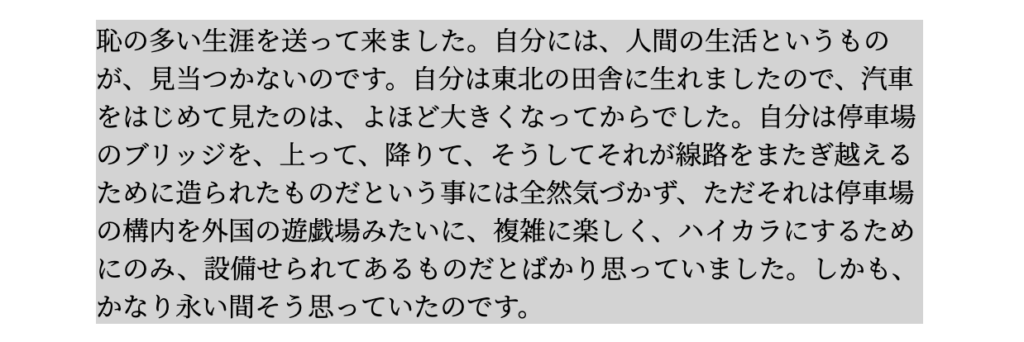
通常、文章を入力すると、個々の文字の間隔が異なる為右端が揃っておらず、あまり見栄えが良くありません。

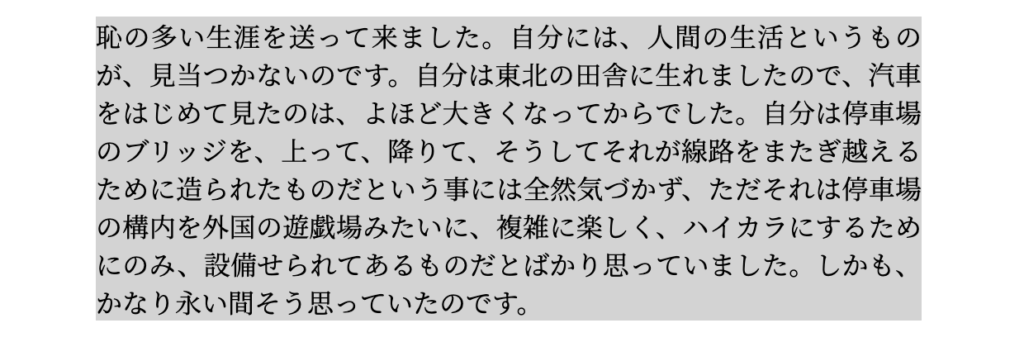
そんな時は、text-alignプロパティでjustifyを指定することで、簡単に両端を揃えることができます。
text-align: justify;
おわりに
いかがでしたか?text-alignプロパティを使えば簡単に文章の両端を揃えることができます。是非マスターして、見栄えのいい文章を作りましょう。