目次
Webデザイン・配色の基本

Webデザインにおいて、配色はサイトの印象を決める重要な要素の一つです。
デザインをしていると配色に悩むことがあるかと思いますが、基本ルールを押さえることでスムーズに進められます。まずは、Webサイトにおける重要な役割を持つ、3つの色について見ていきましょう。
3つのカラーについて
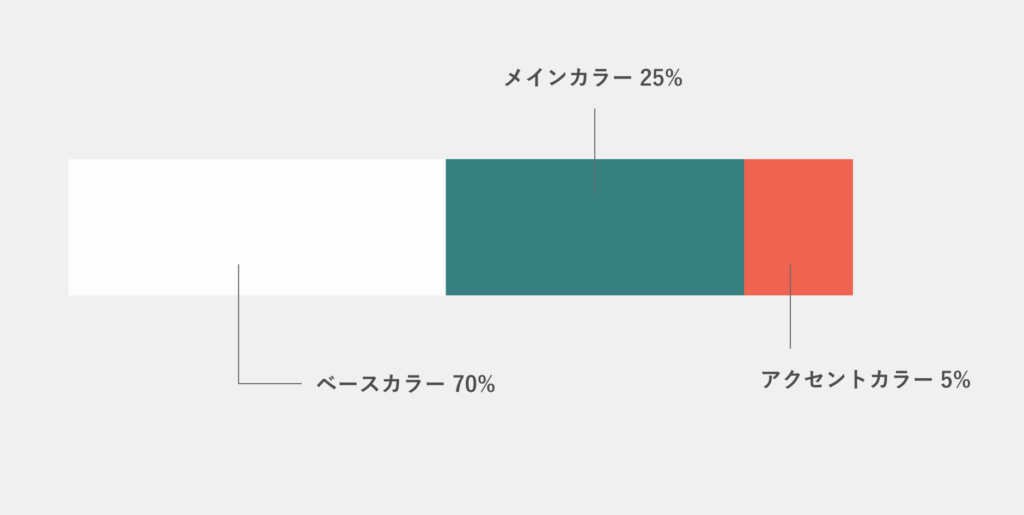
Webデザインにおける配色は、「メインカラー」「ベースカラー」「アクセントカラー」の3つに分類されます。それぞれの比率を次の割合にすると、まとまりのある美しい配色になります。
- メインカラー 25%
- ベースカラー 70%
- アクセントカラー 5%

メインカラー
メインカラーは全体の「25%」を占めます。サイトのテーマとなる部分で、サイトの印象を決定づける主役的な色です。
ベースカラー
サイト全体の「75%」を占める色で、余白や背景色になることが多いです。
メインカラーとアクセントカラーを引き立たせる重要なカラーでもあり、一般的には多くのサイトで、白やグレーなどの無彩色が使われています。
アクセントカラー
アクセントカラーは「5%」と少ない割合ですが、Webデザインにおいて非常に重要な役割を持ちます。最も目立つ色であるため、ユーザーの目を引く効果があります。
メインカラーの決め方
メインカラーはサイトのイメージを決定する色なので、最初に決めましょう。
決定にあたっては、企業のロゴやコーポレートカラー、ターゲットユーザーのイメージなどを参考にします。ただし、メインカラーは明度が高すぎるとテキストの可読性が落ちるため、注意が必要です。
ベースカラーの決め方
メインカラーを決定した後は、サイト全体の「70%」を占めるベースカラーを決めましょう。この色は背景色や余白に用いるため、明度の高い色や淡い色を取り入れると綺麗なデザインになります。
ベースカラーの背景を濃くすると文字が読みづらくなり、可読性に問題が生じます。特別な意図がない限りは、ベースカラーに濃色を使うのは避けましょう。
アクセントカラーの決め方
アクセントカラーはサイト全体の「5%」と割合は少ないですが、重要な役割を持っています。
アクセントカラーは、目立たせたい部分やメリハリをつけたい部分に使用しましょう。たとえば「見てほしいコンテンツ」や「お問い合わせボタン」に使用することで、誘導効果が期待できます。
配色はメインカラーの反対色にするのが、鮮やかさが引き立つポイントです。また、アクセントカラーを1色ではなく多色使いすることで「楽しさ」や「賑やかさ」を演出する方法もあります。
ただし、色を使いすぎると扱いが難しくなるので、バランスを見ながら調整していきましょう。
Webデザインにおける配色選びの注意点

Webデザインにおける配色は、Webサイトの印象やユーザーにとっての見やすさ・使いやすさに大きく影響を与えます。ターゲットに沿った魅力的なデザインを制作するために気をつけてほしい、3つのポイントをご紹介します。
3つのカラーをベースにする
色の印象はとても強いものです。使いすぎると情報量が溢れてしまい、デザインにまとまりのないイメージを与えてしまいます。
そのため、Webデザインで使用するカラーは基本的に3色か4色に抑えることで、統一感が生まれます。もし5色以上を使用する場合は、メインカラーやアクセントカラーに近い色を使用しましょう。
背景色とのコントラストを意識する
Webデザインにおいて、背景色と文字色のコントラストはとても大事です。背景色と文字色の明度に差がないと文字が読みづらく、ユーザーにストレスを与えます。
Webサイトの文字が読みづらいだけでユーザーがサイトから離脱する可能性もあるため、特に注意が必要です。離脱を防ぐためにも、背景色と文字色のコントラストをつけ、より読みやすい配色を意識しましょう。
薄色の多用には注意する
Webデザインは、ユーザーが使用するデバイス環境によって色調が異なります。そのため、ベースカラーやメインカラーには薄すぎる色を使わないようにしましょう。
彩度や明度を下げた薄い色は、視覚的な負担を減らす効果があります。ただし、色の判別が難しくなると正しい情報がユーザーに伝わらず、離脱の原因にもなりかねません。
制作したデザインは自身のモニターだけでなく、複数のモニターで確認しましょう。
アクセシビリティを意識する
全人口の約4%以上の人が色覚異常を持っていることはあまり知られていません。
色覚異常を持つ方はコントラスト比が低いと色の判別が難しいため、欲しい情報にたどり着けなかったり、意図したデザインが伝わりにくくなったりしてしまいます。
そのため、制作する側はユーザーに常に正しい情報を伝えられるように、アクセシビリティに配慮したデザインにする必要があります。色におけるアクセシビリティを改善するには、アクセシビリティチェックツールを活用するといいでしょう。

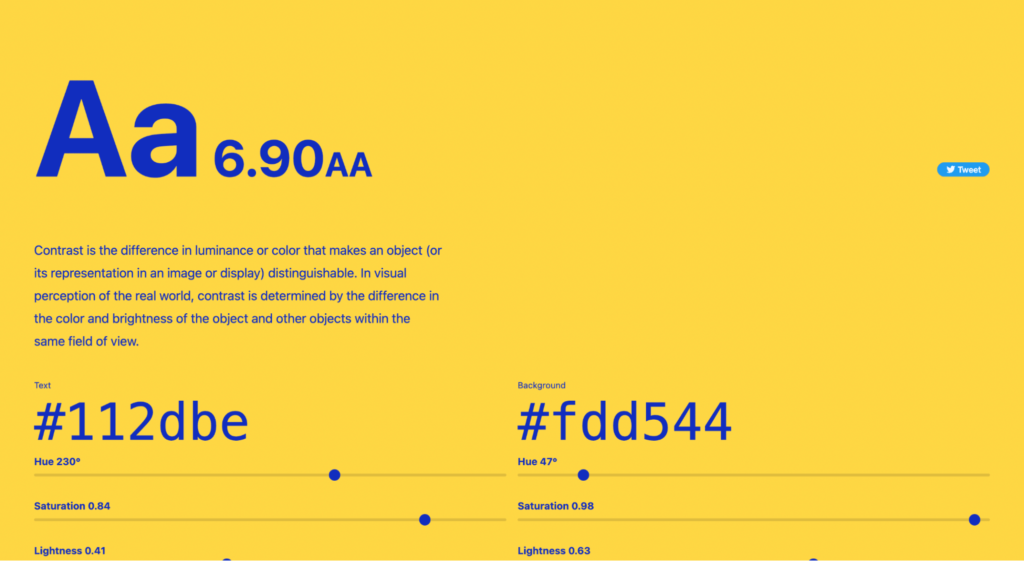
Colorableは、次の輝度の違いをバーを調整しながらコントラスト比をチェックできるツールです。
- 色相(Hue)
- 彩度(Saturation)
- 明度(Lightness)
文字の可読性の基準を満たしながら、色合いを変更できます。
配色を表す表現
Webにおける配色は、HTMLとCSSを使用することで指定できます。配色の指定方法は、カラーコードとRGBの2つの方法があります。
カラーコード(16進数)
16進数カラーコードとは、光の三原色であるRGBの値をそれぞれ16進数で表した数値です。赤(左側2つの英数字)・青(中央2つの英数字)・緑(右側2つの英数字)の数値を組み合わせて計6桁の英数字で表します。
たとえば、赤・青・緑すべての値が0の場合、カラーコードは「#000000」となり黒を表します。また、赤・青・緑が最大値の255の場合、カラーコードは「#FFFFFF」となり白を表します。
カラーコードは1色につき256通りの濃さが設定されており、3色あるので256の3乗の16,777,216通りの色を表現できます。
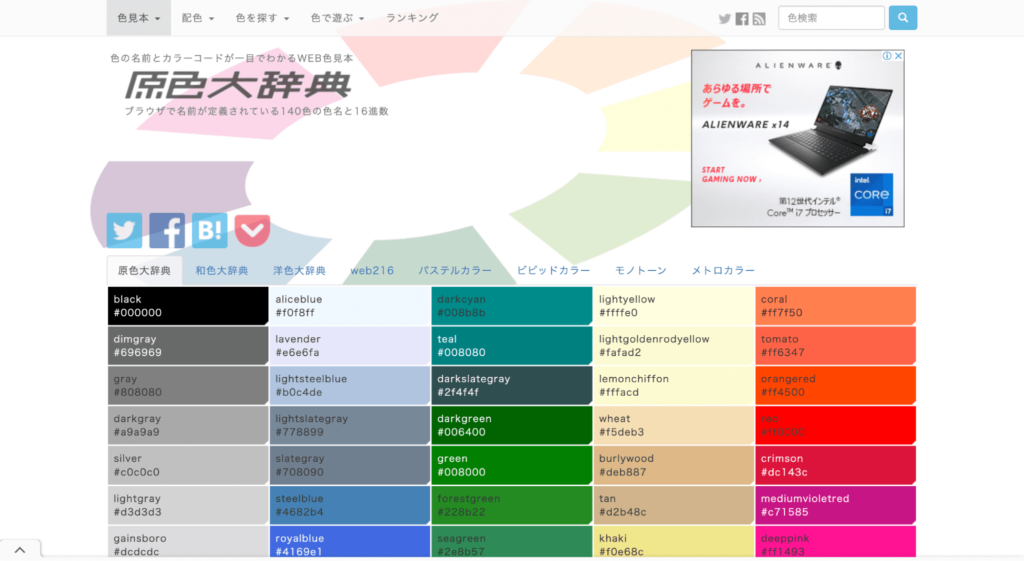
Webにおいてカラーを指定するには、CSSにカラーコードを記述すると好きな色に変更ができます。ただし、カラーコードの数は膨大です。カラーコードを探す場合は次のサイトが役立ちます。

RGB
RGBとは「Red=赤」「Green=緑」「Blue=青」のそれぞれの頭文字から取ったもので、この3色は「光の三原色」と呼ばれます。
光は色を混ぜると明るくなり、すべてを混ぜ合わせると白になります。Webにおける色の表現はこのRGBが使用されているのです。
RGBで色を表現する場合は、0〜255の10進数でCSSに指定すると色を変更できます。たとえば赤の場合は(R,G,B)を10進数に置き換えて(255,0,0)の値で色を表現します。
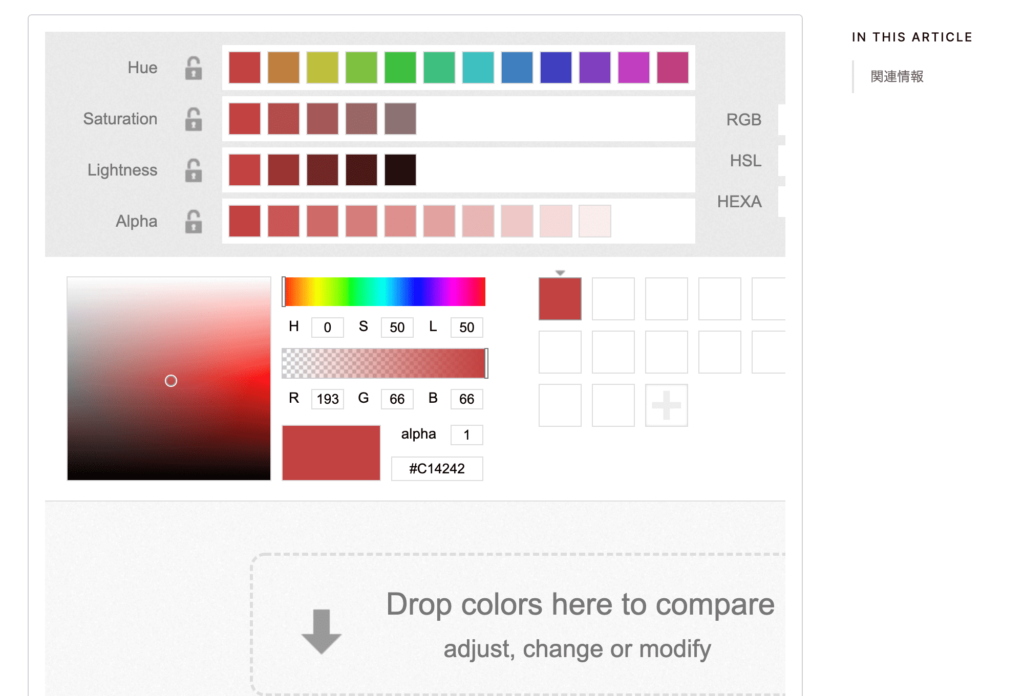
RGBは色選択ツールを使用することでCSSの色を確認できます。

ボックスに色をドラッグして複数の色を重ねることで、色との重なり具合を確認できたり、さまざまな色形式に変更できたりします。
Webデザインの配色シミュレーションツール10選
ここからは、配色が苦手な方でも簡単におしゃれな配色ができる、配色シミュレーションツールをご紹介します。
画像から色を抽出できるツールや、人気色がわかるカラーツールなど、用途やジャンル別にまとめているので、ぜひ参考にしてください。
メインカラーが決まっていないなら
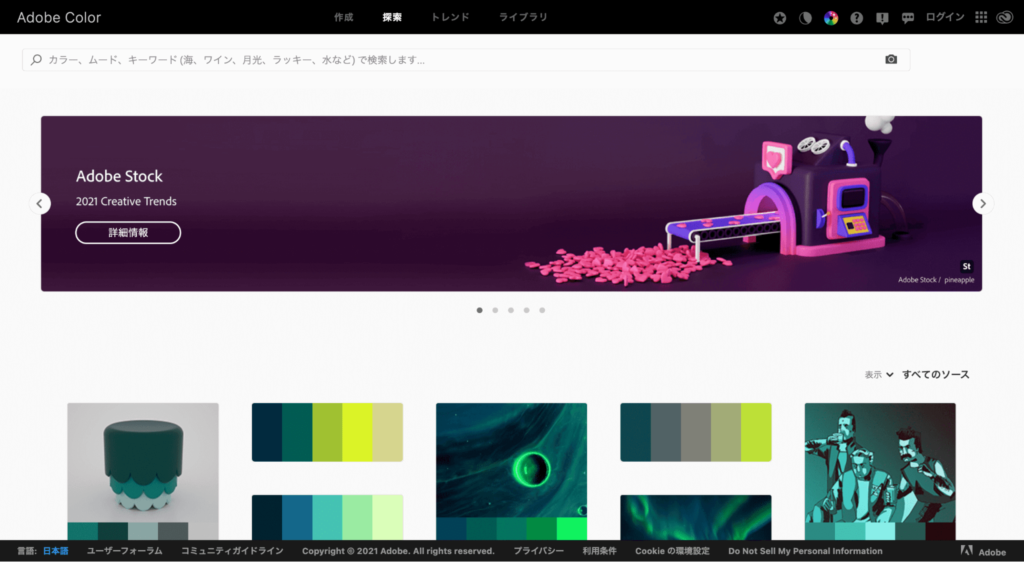
Adobe Color CC

「Adobe Color CC」は、Adobeユーザーが投稿しているパレットの閲覧や、トレンドカラーやキーワードで配色の一覧表示ができる、Adobe製品のデザインツールです。
ほかにも「画像から色を抽出する」「配色が難しいグラデーションを生成する」「アクセシビリティをチェックする」といった、充実した機能が揃っています。
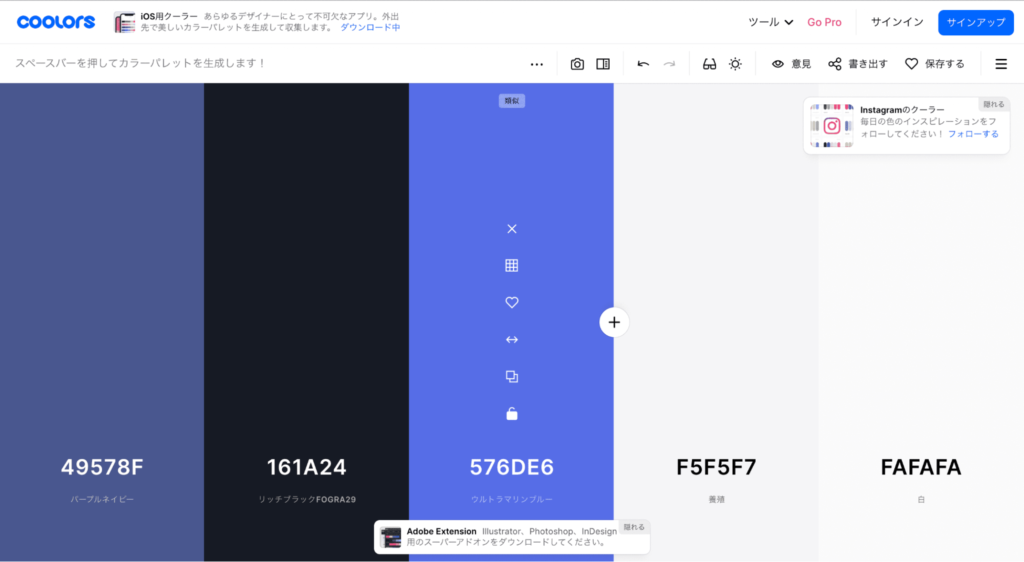
Coolors

「Coolors」は、スペースキーを押すとランダムで5色のカラーパレットを生成してくれるサービスです。
「画像から色を抽出する」「色をロックしその色に合わせた色をランダム生成する」「人気のある配色の確認や編集をする」など、配色に必要なさまざま機能が備わっています。
数千を超えるおしゃれな配色が用意されているので、さまざまな配色パターンを見たい方におすすめです。
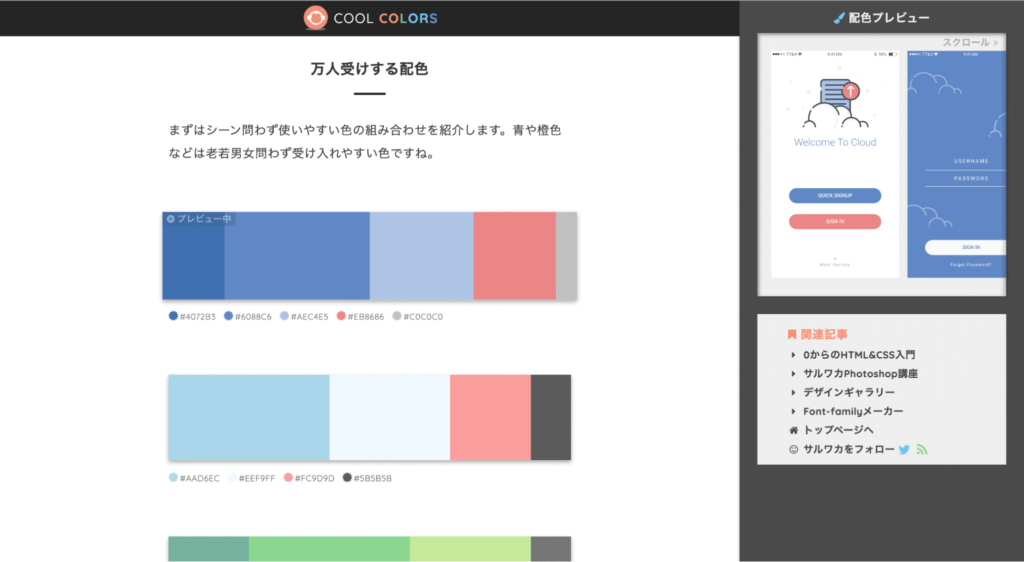
配色パターン見本40選

「配色パターン見本40選」は、デザインや制作についてのWebメディア「サルワカ」が運営する、配色パターンが40個並べられているサイトです。
カラーパターンをクリックするとプレビュー画面の色が変わる仕組みで、配色をイメージしやすいのが特徴です。
また「万人受けする配色」や「親近感を感じさせる配色」といったネームカテゴリーで分かれており、どんな配色がどの層に適しているのかを知ることができます。
使用カラーが1色でも決まっているなら
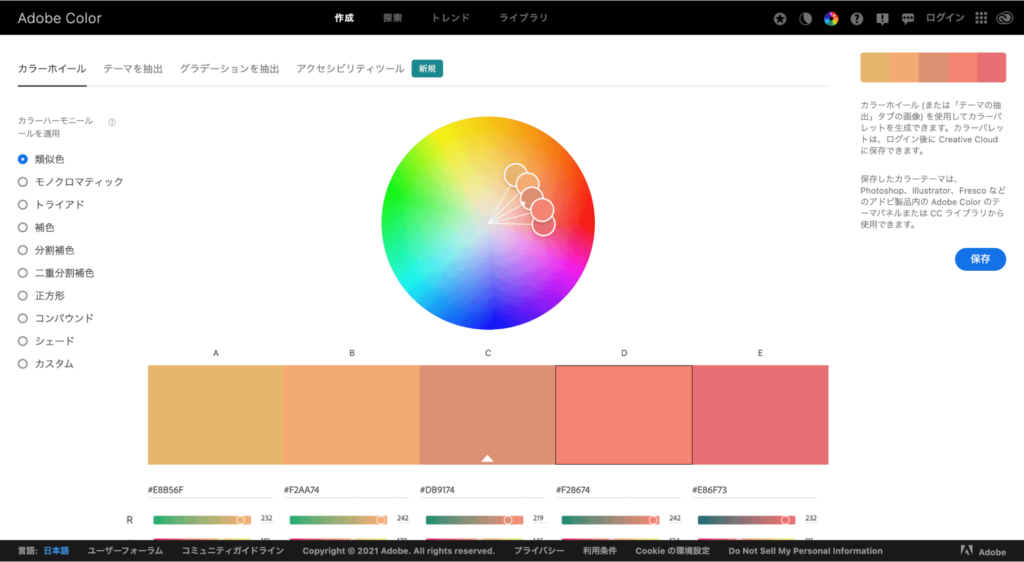
Adobe Color

使用したい色が1色でも決まっているのなら「Adobe Color」がおすすめです。ホイールに1色を設定すると、その色を基点に自動的にほかの4色を選んでくれます。
また、色同士の関係性を示すカラーハーモニーを使用することで、類似色や反対色といった複数バリエーションの配色が選べます。
Color Supply

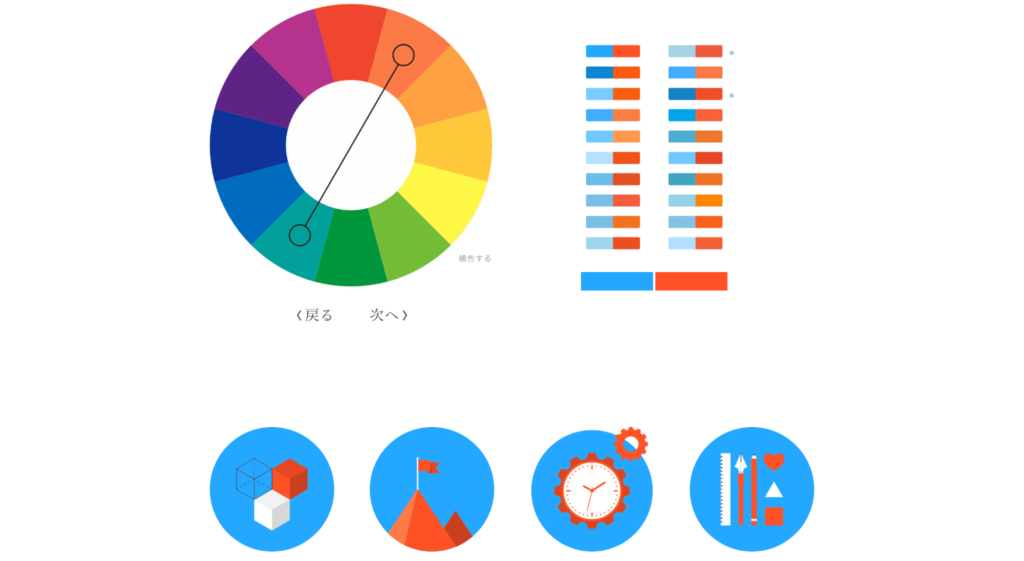
「Color Supply」は、色相環とカラールールをもとに作られた配色が見られるサイトです。
色を選択すると、アイコンやグラデーションなどに自動で反映され、配色パターンがすべて一覧できます。色の組み合わせは2色〜4色から選択でき、配色の勉強にもなるサイトです。
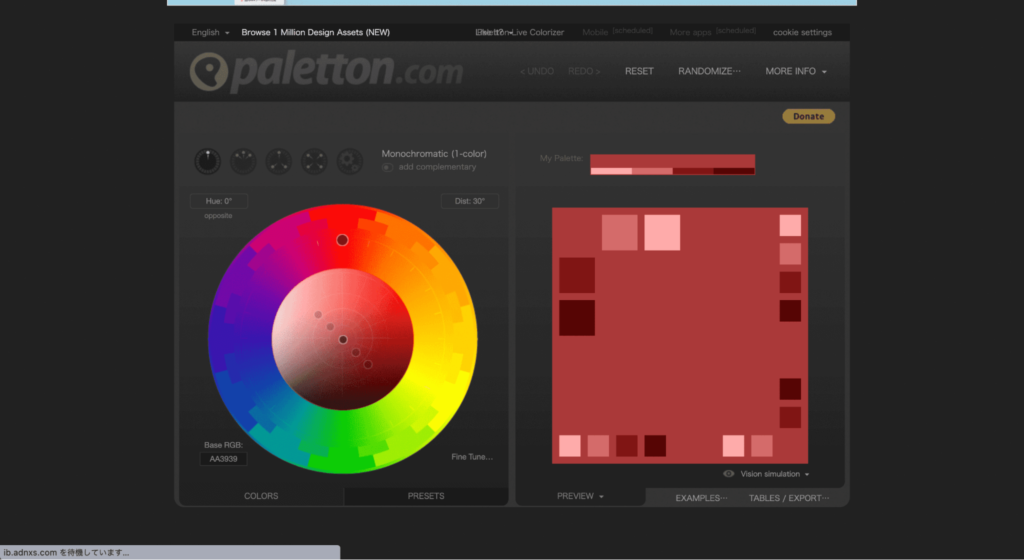
Paletton

「Paletton」は、カラーコードを入力したり、左側の円の中にあるポイントをメインカラーで使いたい場所に動かしてカラールールを設定したりすることで、その色に基づいたカラーパターンを生成してくれるツールです。
4つのカラーパターンを利用すると、メインカラーの類似色や反対色などが簡単に確認できます。
使う色数から探したいなら
【3色】Random Material Palette Generator

「Random Material Palette Generator」は、ページをクリックするとマテリアルデザインのカラーから配色を自動生成してくれるサービスです。
ビビッドな配色パターンが多いですが、クリックするだけでたくさんの配色を見ることができるので、迷ったときの参考になります。また生成履歴が残るので、もう一度同じ配色を見たい場合に便利です。
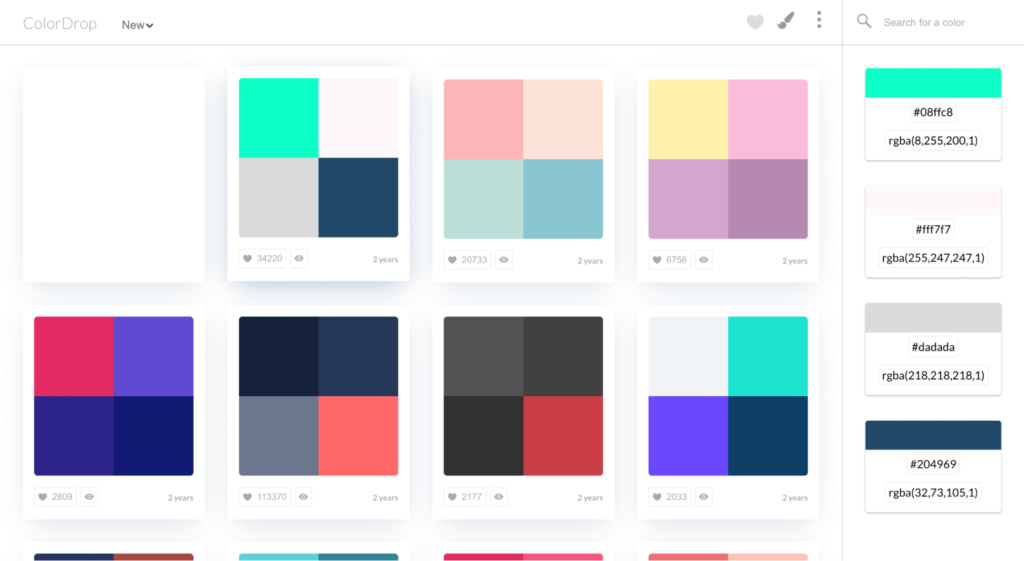
【4色】ColorDrop

「ColorDrop」は、美しい4色の配色が並んだ配色見本サービスです。ソートやフィルタリングといった機能があり、人気や最新の配色がすぐに見つかります。
また、最近のWebサイトやSNSはダークモードを用意しているサイトが増えています。ColorDropではダークモード機能が備わっており、明るいときとは違った色の見え方が確認できます。
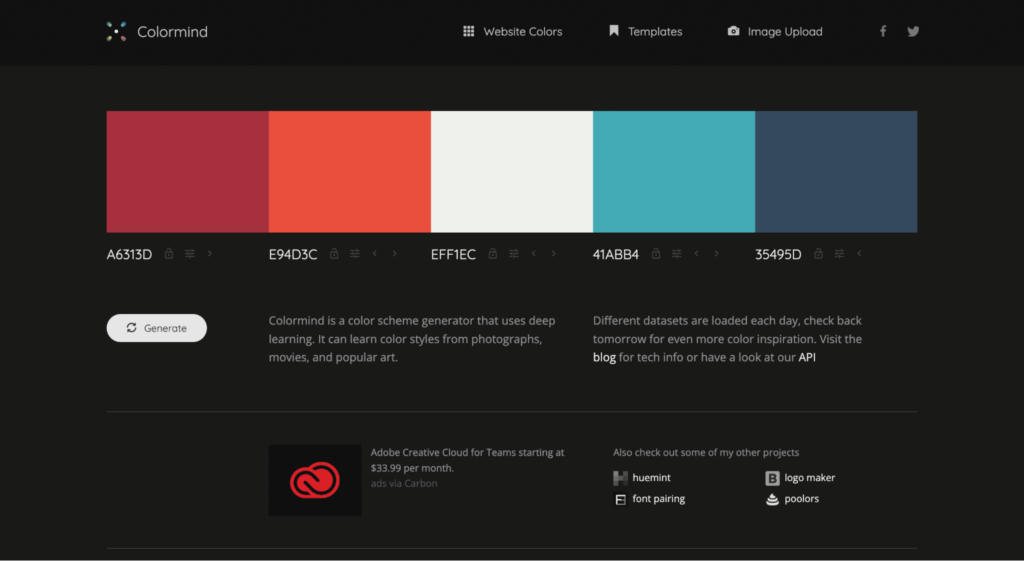
【5色】Colormind

「Colormind」は、ボタンをクリックするだけで人工知能が自動的にカラーパレットを生成してくれるサイトです。
ロックされた色に合わせた配色パターンの提案や、アップロードした画像を元にカラーパレットを生成する機能もあります。
また「WebSite Colors」という機能を使用することで、Webサイトに適した配色を人工知能が提案してくれます。サイトの仕上がりをイメージできるので、配色に迷ったときにおすすめの機能です。
【6色】SchemeColor

「SchemeColor」は、種類が豊富なカラーパレットです。数にして1万種以上あり、それぞれのカラーパレットには名前がつけられているので、キーワードでも検索できます。
配色の編集やダウンロードができ、自分好みに配色をカスタマイズできるのも特徴です。とにかく多くの配色パターンを見たい方におすすめです。
まとめ
今回はWebの配色の基本から、配色の参考になるツールまでご紹介しました。Webデザインにおける配色にはルールがあり、色のイメージによって与える印象が大きく変わってしまうケースもあります。
Webデザイン初心者の方にとって、配色を決めるのは難しいかもしれません。しかし、配色の基本を押さえれば、美しいデザインに近づけることができます。
ぜひ今回の記事を参考にして、あなたにしか表現できないデザインを制作してください。