今回はこの画像を使って説明します。

クリッピングマスクとは?
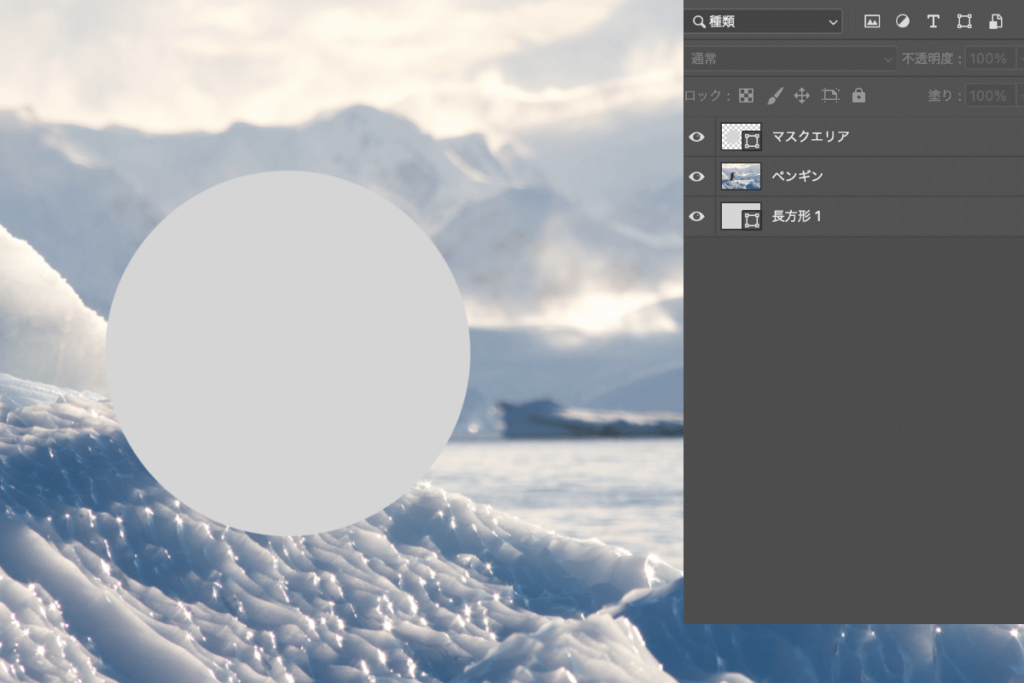
下記の画像をご覧ください。このようにするにはどうしたら良いでしょうか?
直接丸く切り抜いてしまうと、後で表示したい部分を変更したり、サイズを調整したりするときに困ります。そういうときに使うのがクリッピングマスクです。

クリッピングマスクを使用する
まず表示させたい範囲(マスクエリア)を決めます。

レイヤー名をマスクエリアとします。
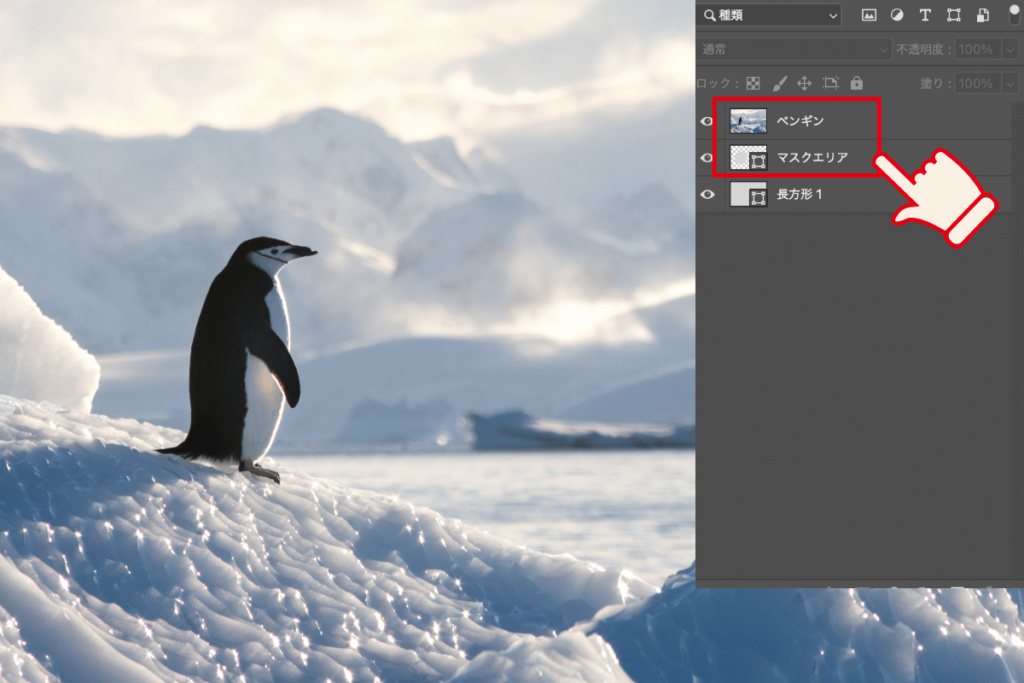
このままだとクリッピングマスクができません。クリッピングマスクをするときは、マスクエリアを下にします。

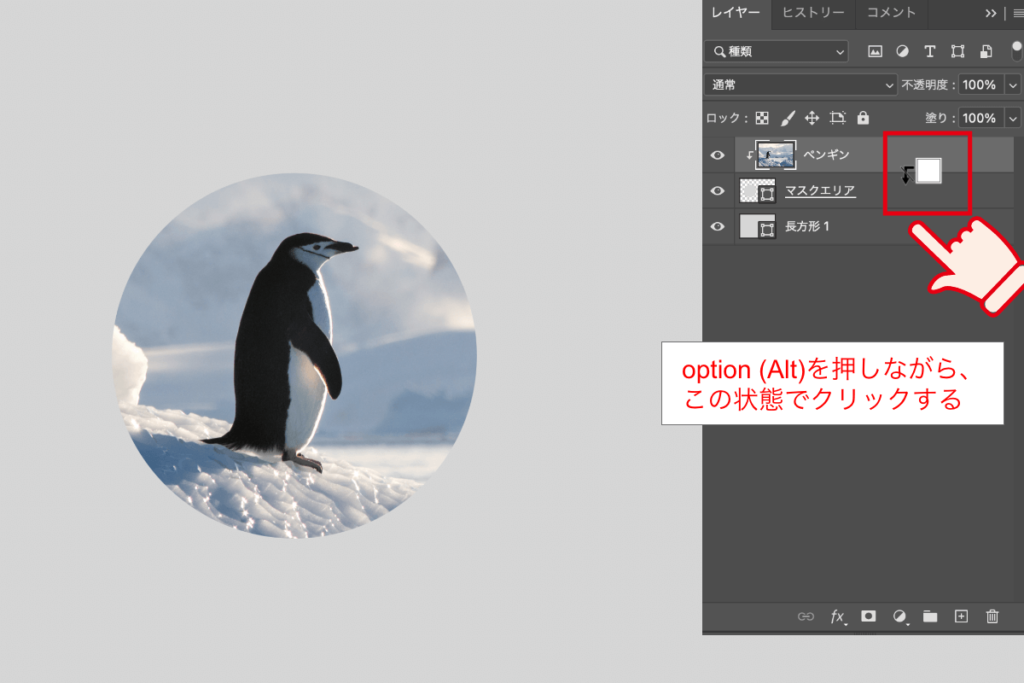
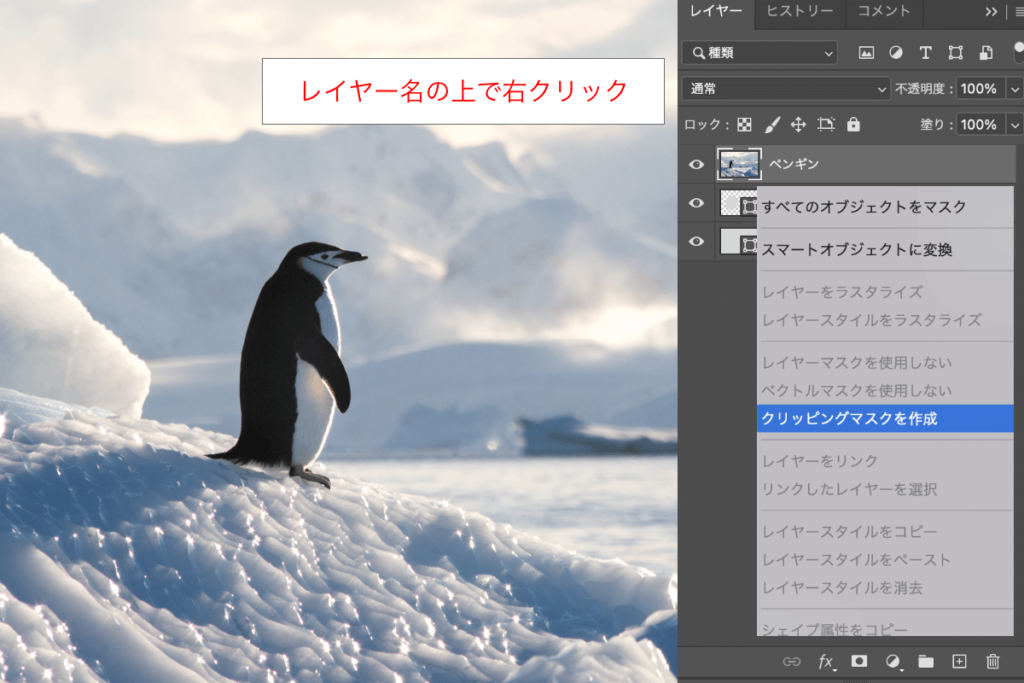
クリッピングマスクを使用するときは、レイヤー名の上で右クリック。もしくはレイヤーとレイヤーの間でoption (Alt)を押しながらクリックします。(アイコンのマークが変わります)

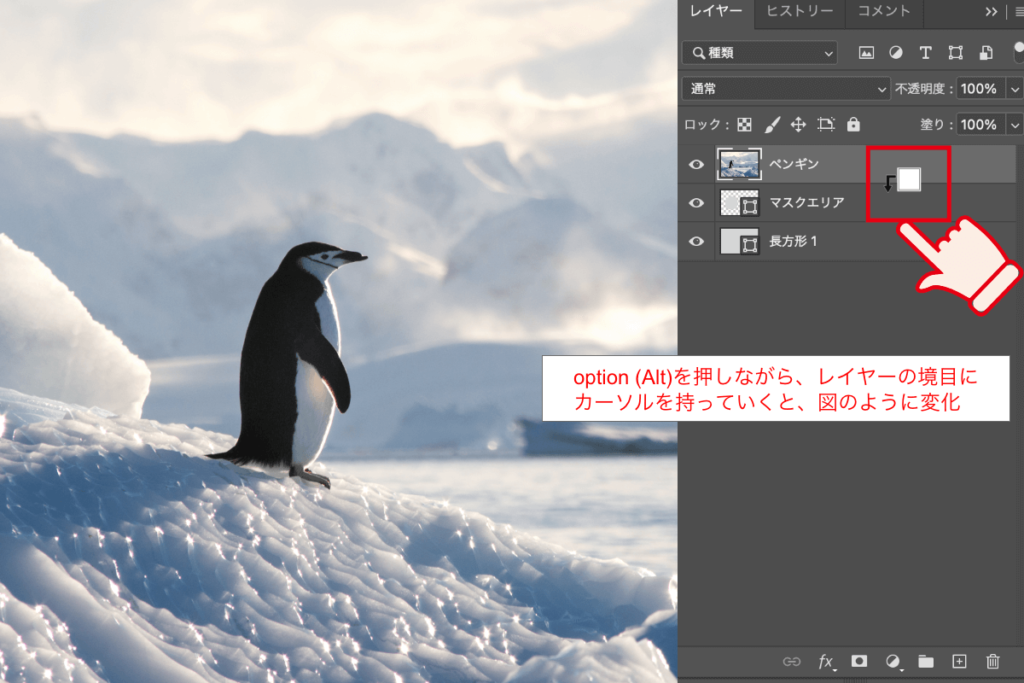
option (Alt)でクリッピングマスクをする場合

カーソルが画像のように変化したら、クリックします

位置を調整する
クリッピングマスクをした後でも、位置を調整できるのがこの機能の良いところです。
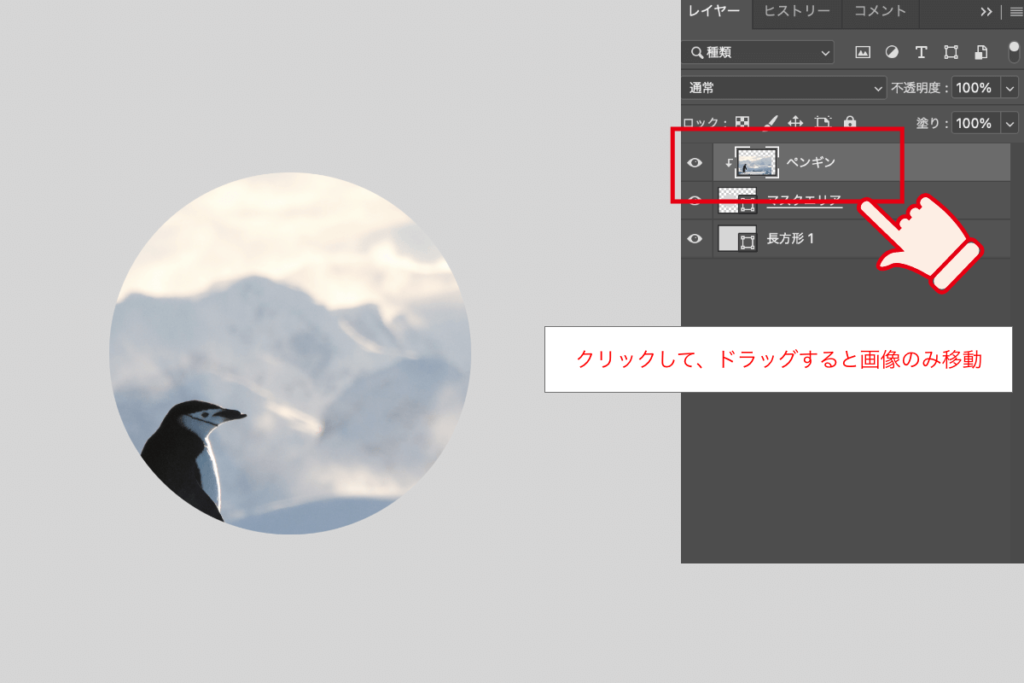
画像のみ移動
画像のみ移動する場合は、画像のレイヤーを選択して、ドラッグします。

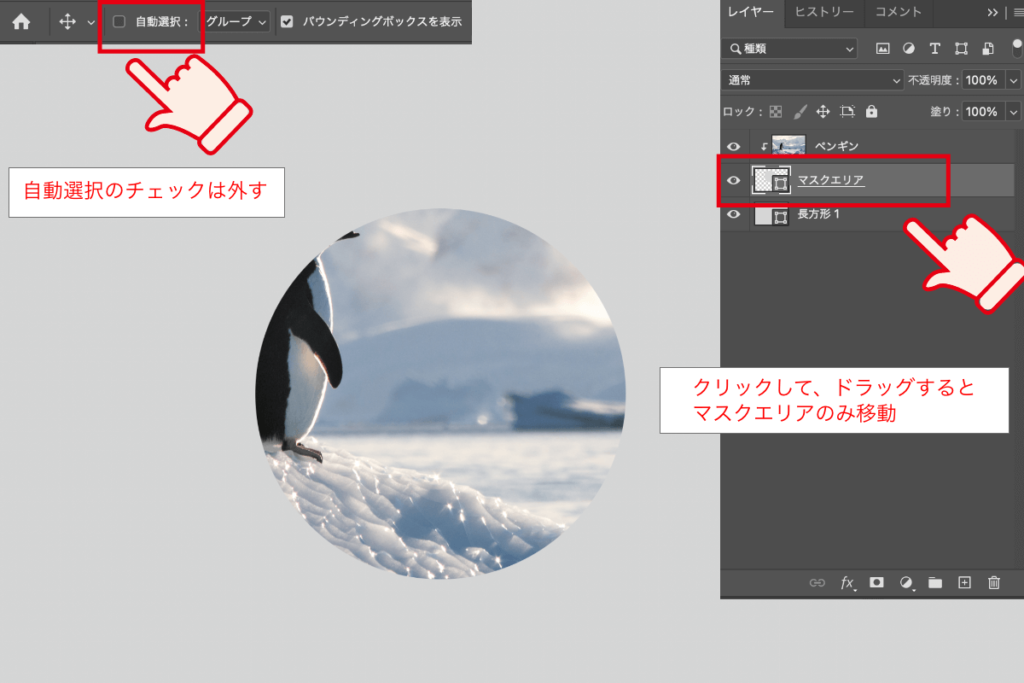
マスクエリアのみ移動

これで画像は動かすことなく、マスクエリアのみ移動できます。
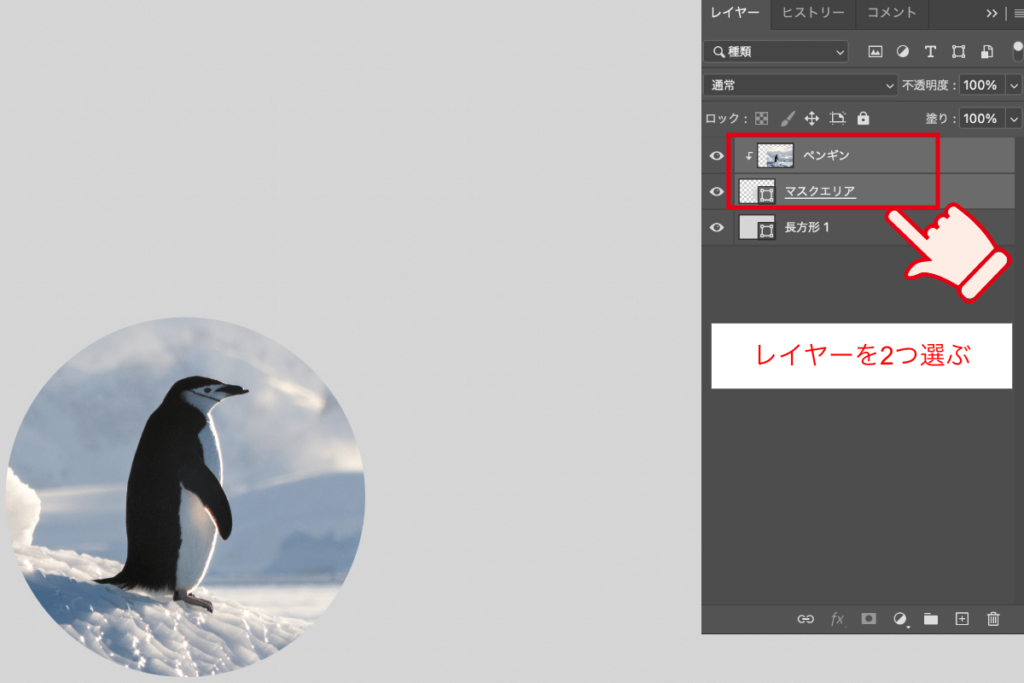
どちらも移動させる

レイヤーを2つ選んでドラッグすると、両方移動します。
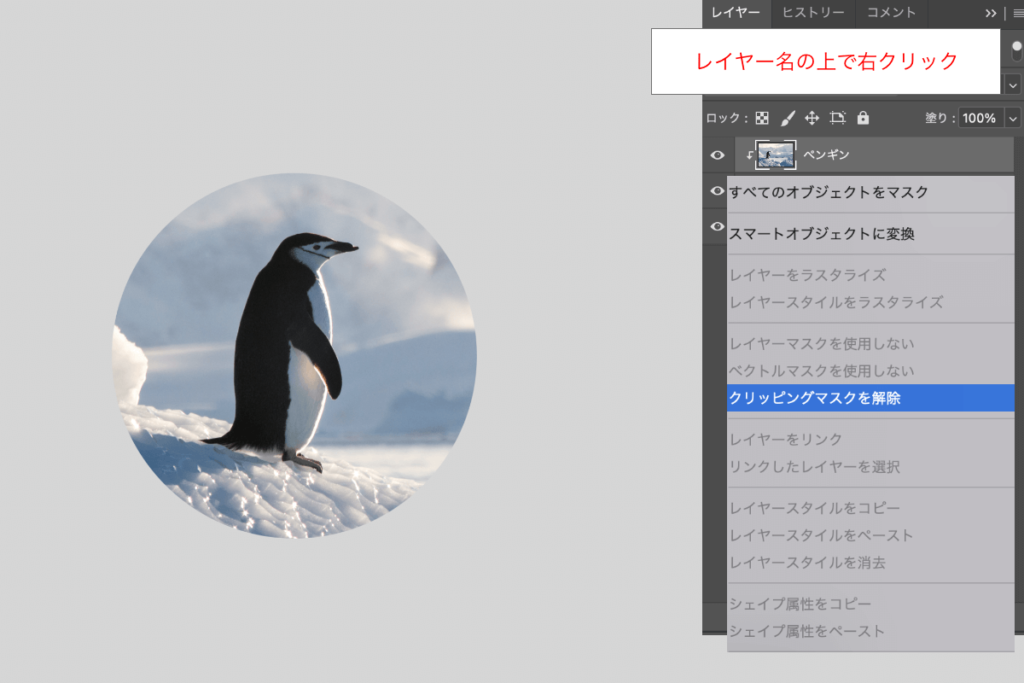
クリッピングマスクの解除
解除するときは、レイヤー名の上で右クリック、もしくはレイヤーの境目でoption(Alt)を押しながらクリックします。

option (Alt)でクリッピングマスクを解除する場合