目次
STUDIOとは何か?

STUDIOは、誰でも簡単にプロフェッショナルなデザインのホームページを作成できるウェブサービスです。プログラミングの知識がなくても、ドラッグ&ドロップの操作だけで、自分だけのオリジナルサイトを作ることが可能です。
また、STUDIOはレスポンシブデザインに対応しているため、作成したホームページはスマートフォンやタブレットなど、さまざまなデバイスで適切に表示されます。
STUDIOの基本的な機能と特徴
STUDIOの最大の特徴は、その使いやすさとデザイン性の高さです。テンプレートを選んでカスタマイズするだけで、美しいデザインのホームページを作成できます。
また、テキストや画像、動画などの要素を自由に配置できるため、自分だけのオリジナルデザインを作り出すことも可能です。
さらに、STUDIOはSEO対策機能も充実しており、タイトルタグやメタディスクリプション、H1タグなどを簡単に設定できます。
STUDIOが選ばれる理由
STUDIOが選ばれる理由は、その効率性とプロフェッショナルな仕上がりです。
一般的なホームページ作成ツールでは、デザインやレイアウトを自由に設定するためには、HTMLやCSSなどのプログラミング知識が必要です。しかし、STUDIOならドラッグ&ドロップの操作だけで、プロフェッショナルなデザインのホームページを作成できます。
また、STUDIOはSEO対策機能も充実しているため、作成したホームページが検索エンジンで上位表示されやすくなります。これらの理由から、時間や技術的な制約がある中小企業の方などに、STUDIOは特におすすめです。
STUDIOを使ったホームページの作り方
STUDIOを使ってホームページを作る方法は非常にシンプルです。
基本的な流れは、【アカウント作成→テンプレート選択→カスタマイズ→ページ追加→レスポンシブデザイン設定→公開】となります。ここでは、それぞれのステップを詳しく解説します。

まずはSTUDIOの公式ウェブサイトにアクセスし、アカウントを作成します。
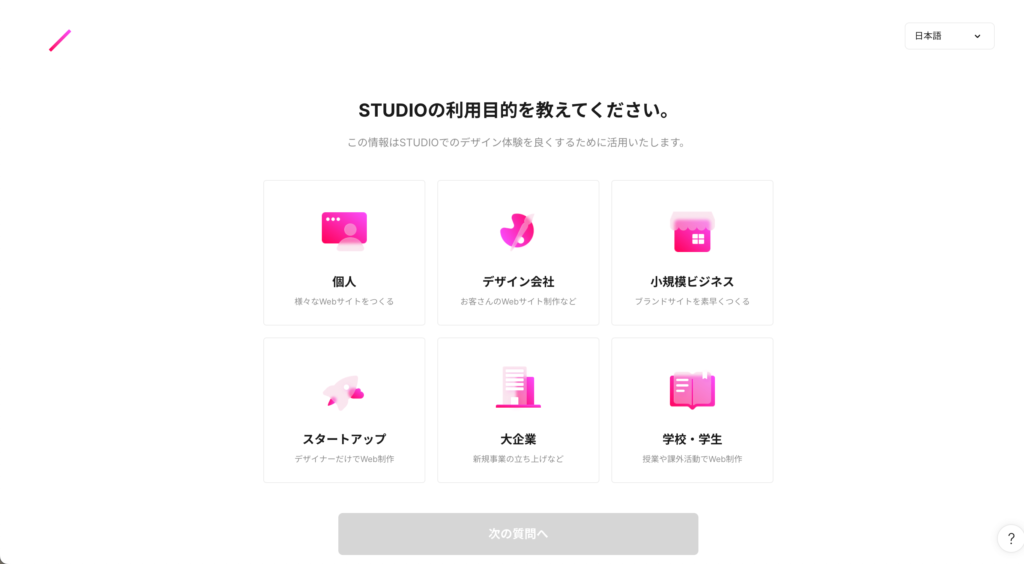
アカウント作成は無料で、メールアドレスとパスワードを入力するだけで完了します。アカウント作成後は、利用目的などを設定してSTUDIOのダッシュボードに移動します。

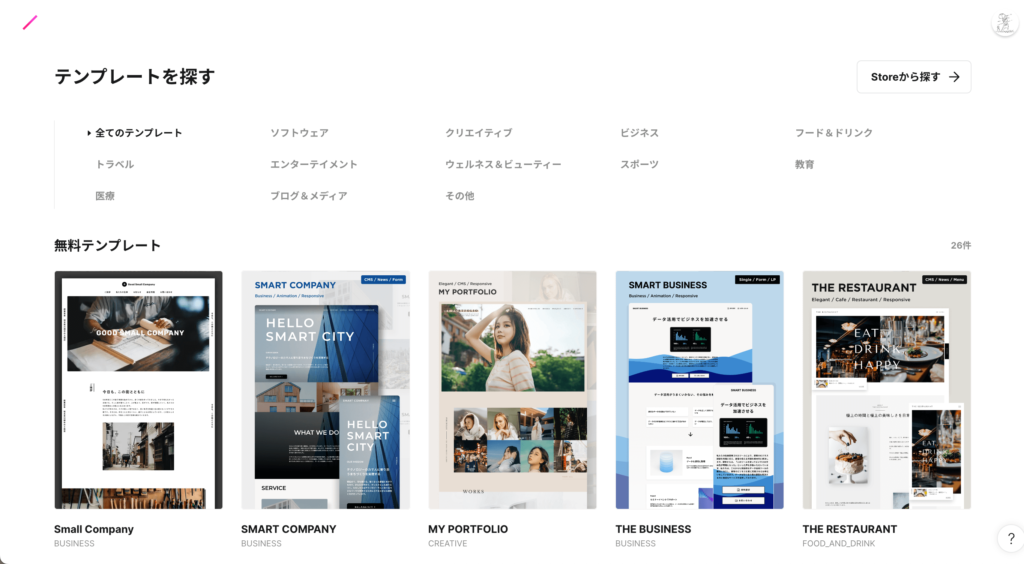
次に、ホームページのテンプレートを選びます。STUDIOには多数のテンプレートが用意されており、ビジネス、ブログ、ポートフォリオなど、目的に応じて選ぶことができます。
このテンプレート選びは、これから作るWeb サイトの元になるのでとても重要です!
選び終わったら、プロジェクト名を設定します。
これで Web デザインを始める準備が完了しました!

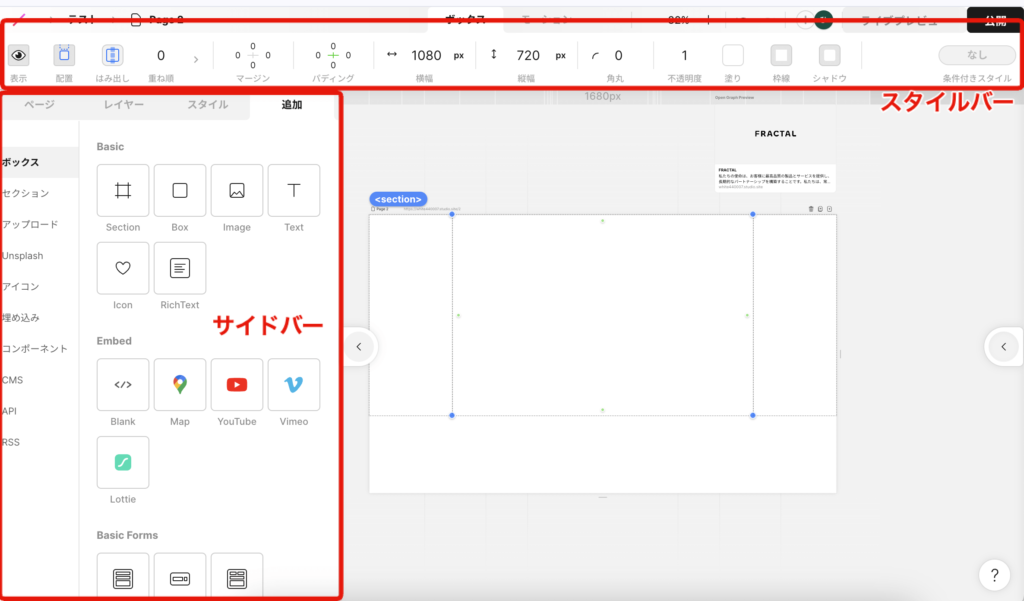
テンプレートを選んだら、テキストや画像、色などを自分の好みに合わせてカスタマイズします。

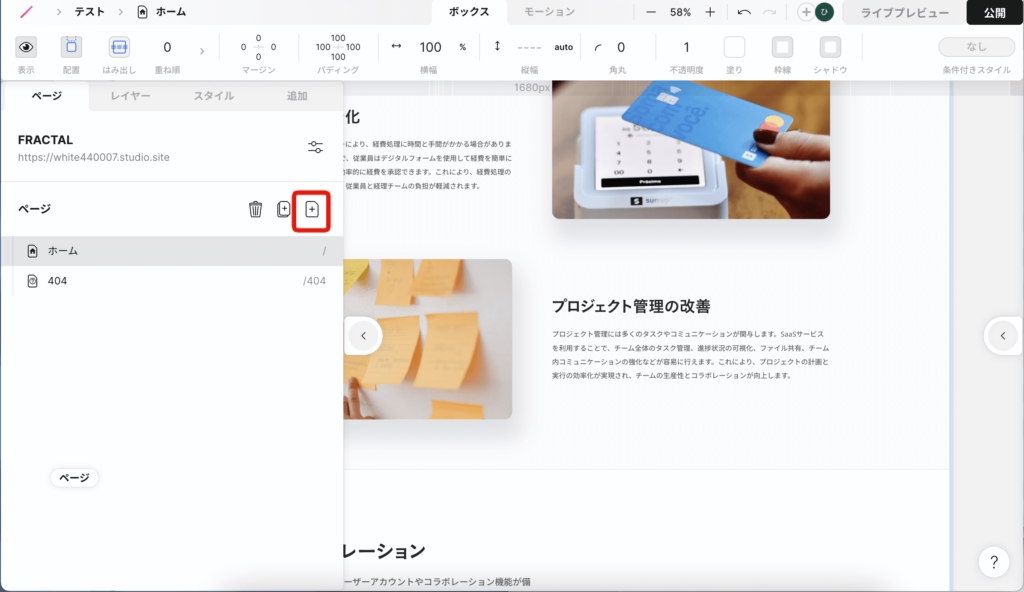
ホームページには複数のページが必要です。
例えば、トップページ、サービス紹介ページ、お問い合わせページなどです。TOPページを作成したら、ページを追加し、それぞれのページを個別に編集していきましょう。

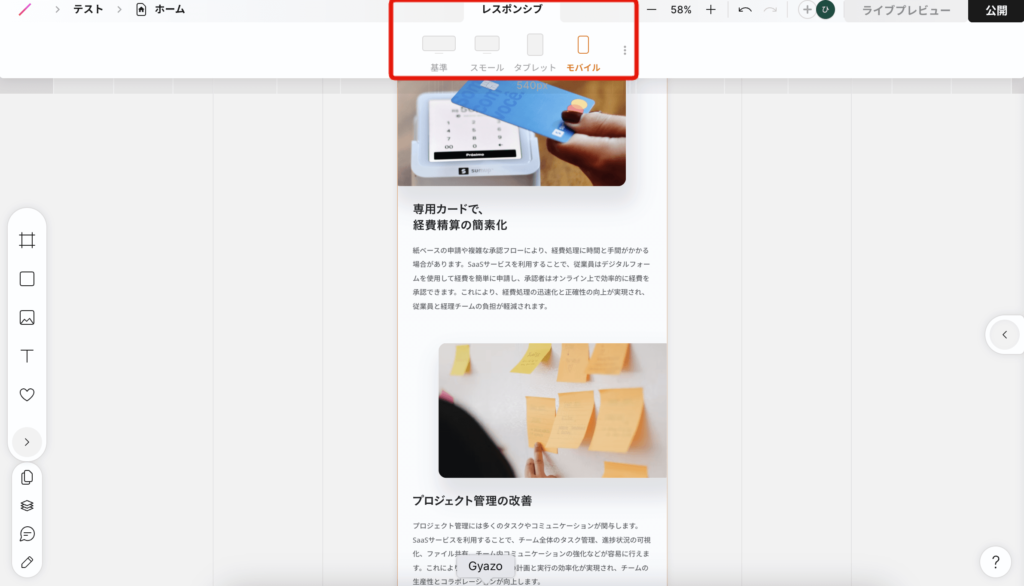
近年、Webサイトはスマホで見られることが増えています。そのため、パソコン向けのデザインの他にスマホ用にレイアウトを設定することをレスポンシブデザインと言います。
STUDIOで作成したホームページは、スマートフォンなどで見たときにも最適な見え方になるよう自動でレスポンシブデザインに調整されます。ただ、デバイスごとに表示を微調整したい場合は、レスポンシブデザインから設定を行います。

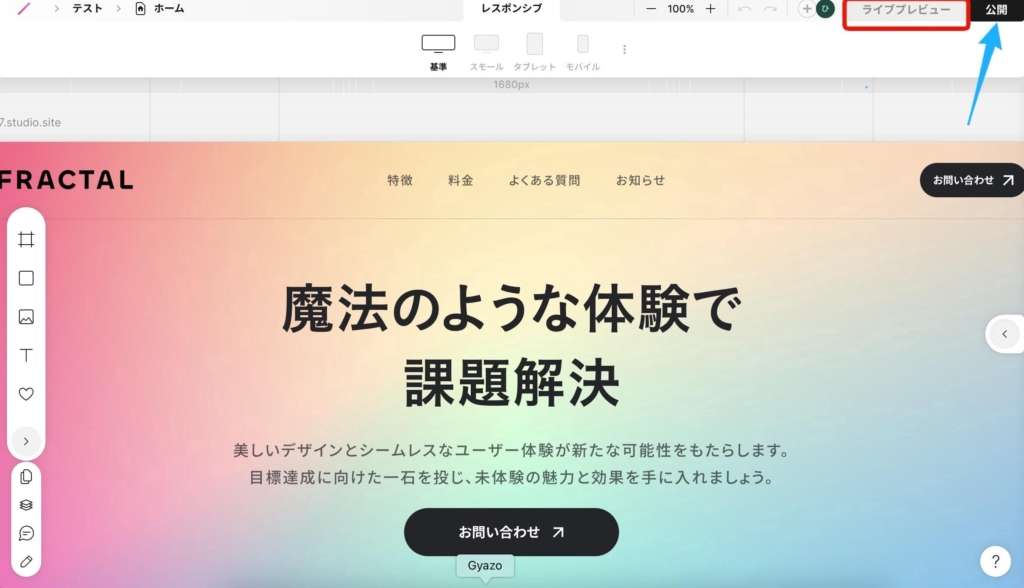
最後に、作成したホームページを公開します。公開前にはプレビューで見た目が崩れていないか、問題なく公開できる状態になっているかを確認し、問題がなければ公開ボタンをクリックします。
これで、STUDIOを使ったホームページの作成は完了です。

STUDIOでのSEO対策方法

STUDIOでは、SEO対策を行うための機能が充実しています。
ここでは、以下の内容について解説します。
- タイトルタグとメタディスクリプションの設定
- H1タグとH2タグの活用方法
- 内部リンクと外部リンクの設定
- 画像のalt属性の設定
タイトルタグとメタディスクリプションの設定
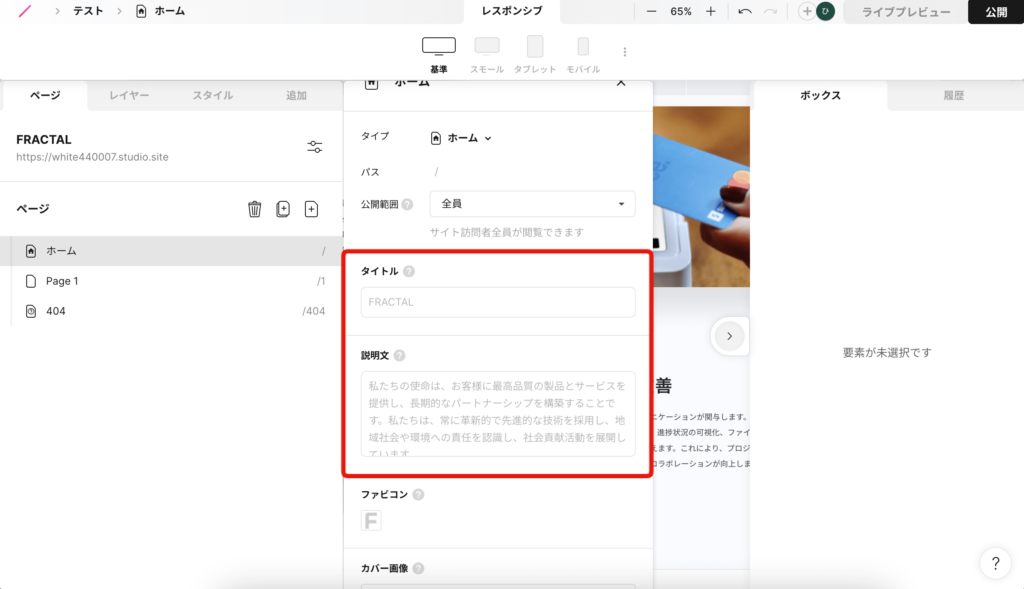
タイトルタグとメタディスクリプションは、検索エンジンからキーワード検索したときの検索結果ページに表示される情報で、ユーザーがクリックするかどうかを決める重要な要素です。
STUDIOでは、各ページごとにタイトルタグとメタディスクリプションを設定することができます。タイトルタグは、そのページの内容を簡潔に表すもので、メタディスクリプションは、より詳細な説明を書く場所です。

H1タグとH2タグの活用方法
H1タグとH2タグは、ホームページの構造を示すための重要な要素です。
SEOにおいては、文章構造がしっかりとしているページが評価される傾向にあります。H1タグはページの主題を示し、H2タグはその下位のテーマや大見出しを示します。STUDIOでは、テキストを入力する際に、そのテキストがH1タグかH2タグかを選択することができます。
内部リンクと外部リンクの設定
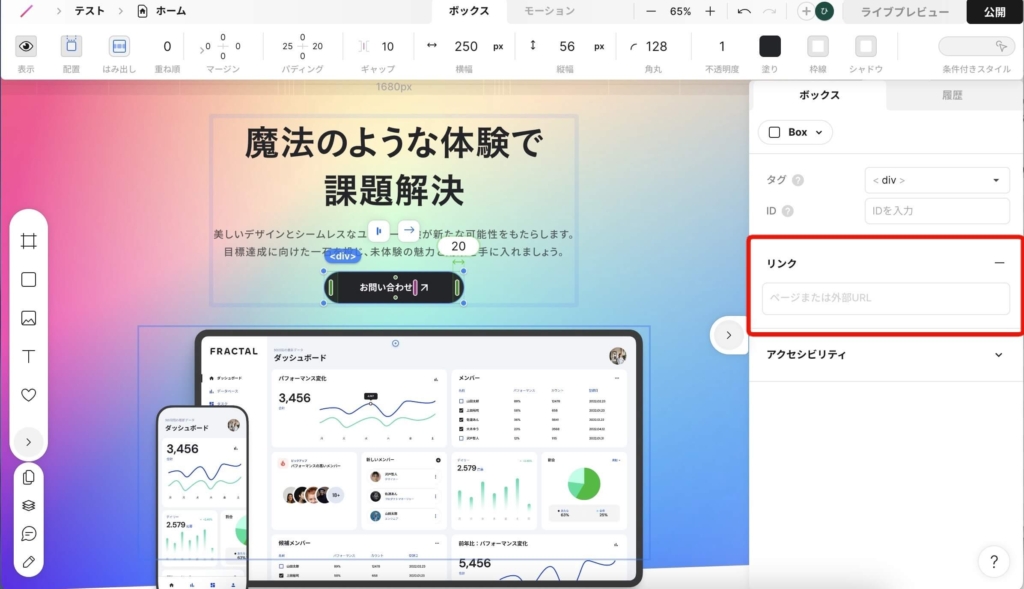
内部リンクと外部リンクもSEO対策には欠かせません。
内部リンクは、自分のホームページ内の別のページへのリンクで、外部リンクは他のウェブサイトへのリンクです。STUDIOでは、テキストや画像にリンクを設定することができます。

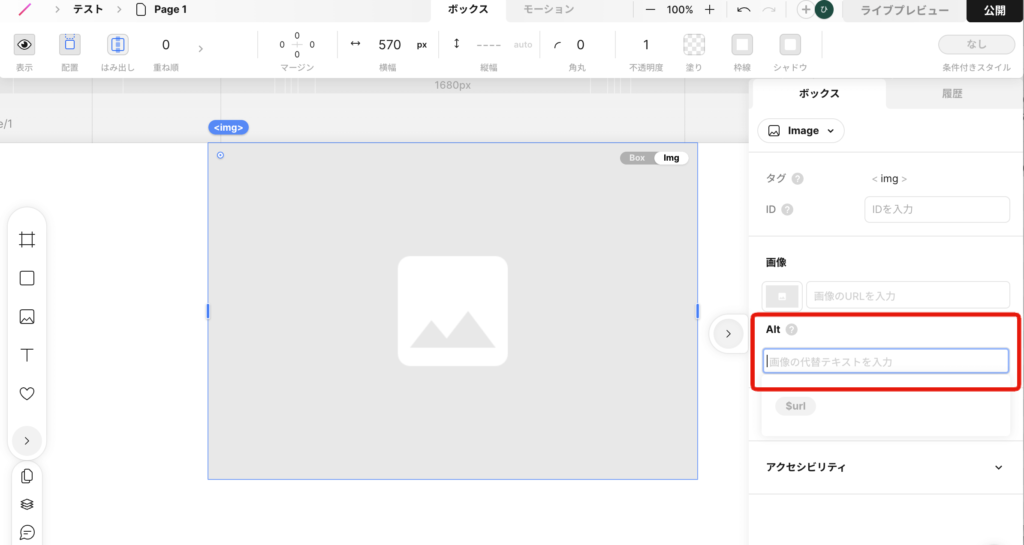
画像のalt属性の設定
画像のalt属性は、画像が表示されない場合や視覚障害者がウェブサイトを閲覧する際に、画像の内容を説明するためのものです。また、検索エンジンもalt属性を読み取り、画像の内容を理解します。STUDIOでは、画像を挿入する際にalt属性を設定することができます。


STUDIOを使ったホームページ運用のポイント

ホームページを作成したら、次は運用のステップに移ります。
STUDIOを使ったホームページ運用の以下のポイントについて解説します。
- 定期的なコンテンツ更新の重要性
- アクセス解析での改善ポイントの見つけ方
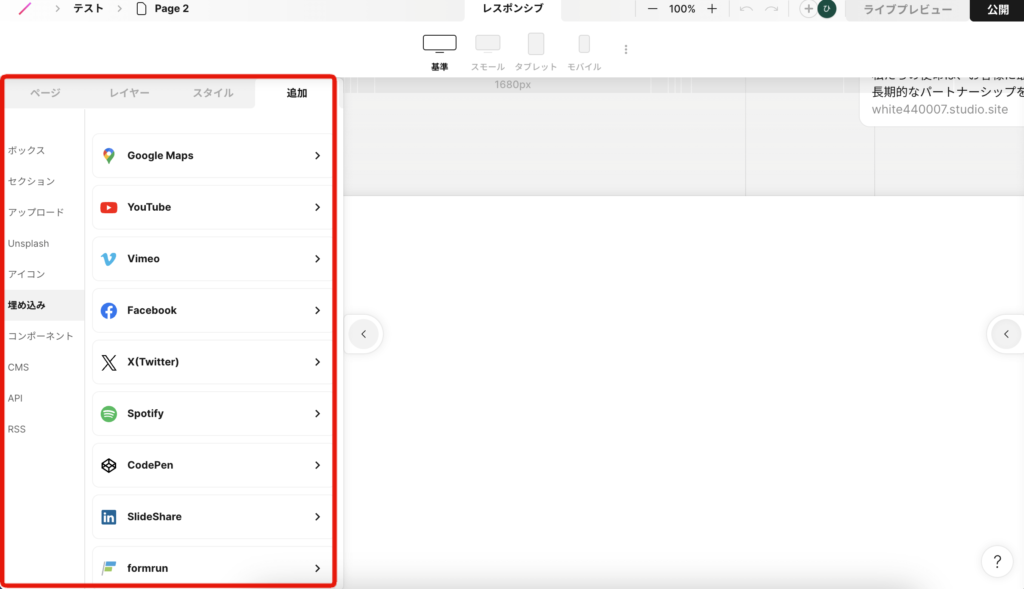
- SNSとの連携方法
定期的なコンテンツ更新の重要性
ホームページのSEO対策として、定期的なコンテンツ更新は非常に重要です。
新鮮な情報を提供することで、ユーザーにとって価値のあるサイトと認識され、検索エンジンからも好評価を得られます。STUDIOでは、簡単な操作でコンテンツの追加や編集が可能なので、定期的な更新を心がけましょう。
アクセス解析での改善ポイントの見つけ方
ホームページの運用において、アクセス解析は欠かせません。
どのページがよく見られているのか、どのページから離脱しているのかなど、ユーザーの行動を把握することで、改善点を見つけ出すことができます。STUDIOはGoogle Analyticsと連携可能なので、詳細なアクセス解析を行うことができます。

SNSとの連携方法
SNSとの連携は、ホームページの訪問者数を増やすための有効な手段です。
STUDIOでは、ホームページから直接SNSに投稿する機能や、SNSの投稿をホームページに表示する機能など、さまざまなSNS連携機能を提供しています。これらの機能を活用して、ホームページとSNSの相互連携を図りましょう。

まとめ
ホームページ作成において、STUDIOはその使いやすさと多機能性から多くのユーザーに選ばれています。特に、プログラミングの知識がなくてもプロフェッショナルなデザインのホームページを作成できる点は、多くの方にとって大きなメリットとなります。
STUDIOを使うことで、自分でホームページを作成する際の時間と労力を大幅に削減できます。また、豊富なテンプレートとカスタマイズ機能により、自社のブランドイメージに合ったデザインを実現できます。さらに、SEO対策機能を活用すれば、検索エンジンからの訪問者数を増やすことも可能です。
ホームページ作成後は、SEO対策と運用が重要となります。定期的なコンテンツ更新やアクセス解析による改善、SNSとの連携など、STUDIOを活用して効果的な運用を行いましょう。






![【スマホ作成可】ホームページ作成アプリおすすめ10選[無料あり]](https://design-baum.jp/files/2022/11/08-300x169.jpg)



![【Web担当者向け】Web制作ってどう進めるの?相談から提案までの流れを紹介[LPや10ページ程度のサイトを作りたい編]](https://design-baum.jp/files/2022/12/13-1-300x169.png)