目次
ポートフォリオサイトとは?
ポートフォリオサイトとは、自分自身のスキルや経験、作品を展示するためのウェブサイトのことを指します。これは、自分の能力を証明し、他人に自分の価値を伝えるための重要なツールとなります。特に、クリエイターの方々にとっては、自分の作品を直接見せることができるため、自己表現の場として非常に有効です。
ポートフォリオサイトの目的
ポートフォリオサイトの主な目的は、自分自身のスキルや経験を証明し、他人に自分の価値を伝えることです。これにより、クライアントや採用担当者に対して、自分が何を得意とし、どのような作品を作り出すことができるのかを具体的に示すことができます。また、自分自身のブランドを作り出し、自分のビジョンや価値観を伝えることも可能です。
ポートフォリオで一番大切なのは、採用担当者の興味を引くことです。まずは見やすさを追求し、サイト内を回遊しやすいポートフォリオ制作を心がけましょう。
ポートフォリオサイトの作成方法
ポートフォリオサイトを作成するには、まず自分が何を得意とし、どのような作品を作り出すことができるのかを明確に理解することが重要です。その上で、自分のスキルや経験を最大限に活かすことができるデザインや内容を考え、それを具現化することが求められます。
ポートフォリオの内容について
ポートフォリオの内容は、自分のスキルや経験を最大限に活かすことができるものであるべきです。
下記3点は、必ずポートフォリオに載せましょう。
- 自分のプロフィール
- スキル
- 自身の作品(ポートフォリオ用に制作したサイトやデザインなど)
また、自分のビジョンや価値観を伝えるための自己紹介やミッションステートメントも重要な要素となります。
ポートフォリオ作成ツールの紹介
コーディング技術が備わっている方は自分でコーディングして作成するとよりスキルが伝わりやすいでしょう。
ですが、ポートフォリオを作成するためのツールは数多く存在します。例えば、WordPressやWix、STUDIOなどのウェブサイトビルダーを使用することで、プログラミングの知識がなくても自分だけのポートフォリオサイトを作成することができます。また、BehanceやDribbbleなどのクリエイティブな作品を展示するためのプラットフォームもあります。これらのツールを活用することで、自分のスキルや経験を効果的にアピールするポートフォリオを作成することができます。


参考にすべきポートフォリオサイト8選
自分のポートフォリオサイトを作成する際には、他のクリエイターがどのようなポートフォリオを作成しているのかを参考にすることが有益です。以下に、そのような参考になるポートフォリオサイトを8つ紹介します。
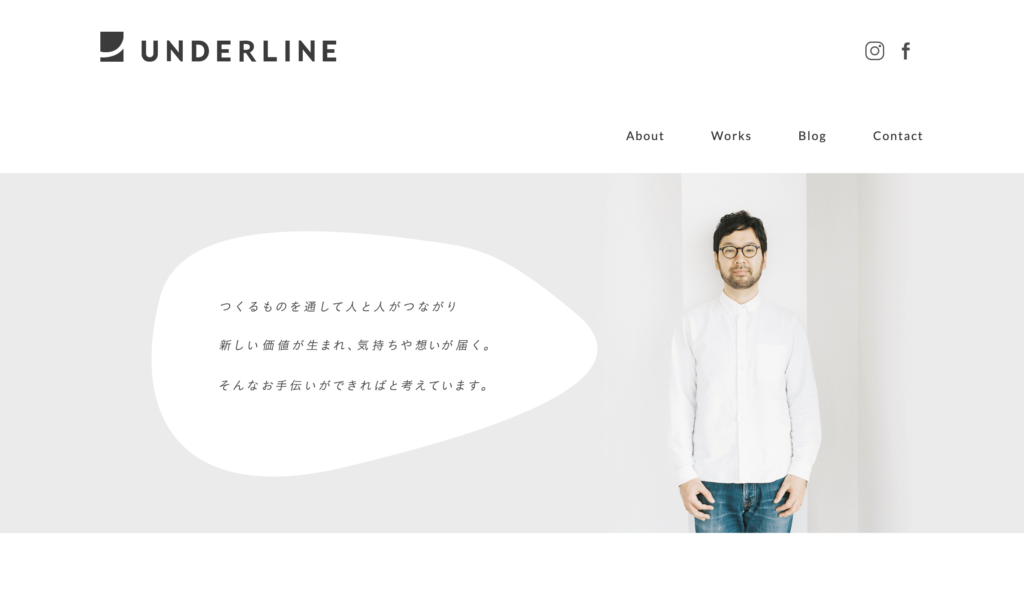
UNDERLINE

フリーランスでWeb制作をしている徳田優一さんのポートフォリオサイトです。
できることとこれまでの実績がパッと目に入ってくるのでわかりやすく見やすいサイトになっています。すっきりとシンプルで写真の美しさが引き立つデザイン。
またBlogが併設されているので、徳田さんの人柄や雰囲気が伝わってきます。
| URL | u-d-l.jp |
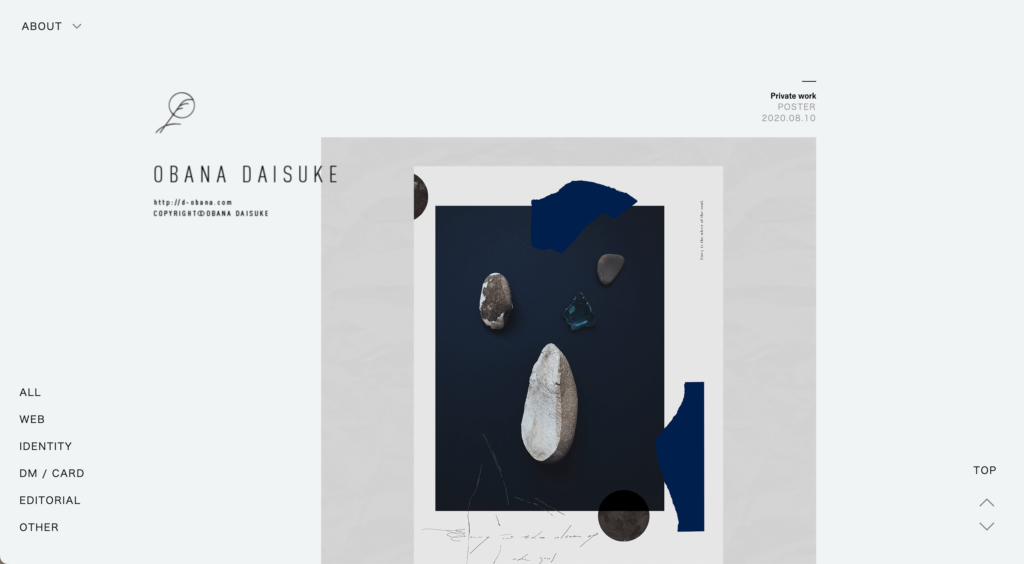
OBANA DAISUKE

グラフィック・Webデザイナーの尾花 大輔さんのポートフォリオサイトです。
文字の情報は必要最低限で視覚的な美しさを楽しむことができます。
シンプルでありながらゆったりと静かな人柄やクリエイティブへの向き合い方が伝わるデザインです。
NAOKI FUKUSHIMA

フロントエンドエンジニアの平尾誠さんのポートフォリオサイトです。
ファーストビューで出てくる「Code is Design」の文字をあえて画面右側にはみ出させることで、違和感を感じスクロールさせて実績を見てもらう作りになっているそうです。
これまでの実績をメインとした配置で、クリックするとその実績の詳細を確認することができます。そのデザインへの意図も記載されているので、デザインをする際にも参考になります。
HISAMI KURITA

フロントエンドエンジニアのHISAMI KURITAさんのポートフォリオサイトです。
どこか旅行前の空港のようなワクワク感のあるサイト。スクロールしているとこれまでの実績が流れるようにみることができ、作品の中を冒険しているような感覚に。
遊び心あるアニメーションがたっぷりでHISAMI KURITAさんのエンジニアとしてのこだわりが伝わってきます。
Kazuki

アーティスト活動に加えて、アートディレクション・スタイリング・映像制作まで幅広く行うクリエイターKazukiさんのポートフォリオサイトです。
スクロールでなめらかに作品を楽しめるレイアウトになっています。
作品の上にカーソルを合わせるとその作品をぼかした背景に切り替わり、それぞれの作品が持つ世界観を切れ目なく伝えるこだわりが詰まっています。
菅野友香

スクールを卒業されてWebデザイナーとして働いてる菅野友香さんのポートフォリオサイトです。
シンプルだからこそフォントの美しさが映えるデザイン。実績とともにスキルがわかりやすく記載されています。
これまでの実績の情報設計やデザインの意図も詳細に記載されていてデザインへの向き合い方や作品へ込めた想いが伝わるサイトになっています。
tashi Illustration&Design Portfollio

フリーランスのイラストレーター・デザイナーであるたしさんのポートフォリオサイトです。
イラストが豊富に使用されていて、どこを見ても飽きない工夫がされています。
実績紹介では制作への想いともに、担当した分野が明記されていて安心感があります。またそれぞれの作品のテイストにあったモックアップが掲載されておりデザインの参考にもなります。
TAKAYA OHTA

デザイナー/アートディレクターであるタカヤ・オオタさんのポートフォリオサイトです。
それぞれの制作へ込めた想いやこだわり・背景などが記載されていて、モックアップや画像が豊富なのも魅力的です。
まとめ
ポートフォリオサイトは、自分のスキルや経験を効果的にアピールするための重要なツールです。その作成にあたっては、自分の特性やスキルを最大限に活かすデザインや内容を考えることが求められます。また、他のクリエイターのポートフォリオサイトを参考にすることで、新たなアイデアを得ることも可能です。
今回紹介した8つのポートフォリオサイトは、それぞれ異なる特徴やスタイルを持つクリエイターによって作成されています。それぞれのサイトから、自分のポートフォリオ作成の参考になる点を見つけてみてください。
ポートフォリオサイトの作成は、自分自身を表現するための手段です。自分のスキルや経験、個性を最大限に活かすことで、魅力的なポートフォリオサイトを作成しましょう。