目次
おしゃれな企業ホームページ
「自社のホームページをおしゃれにしたい!」という場合、まずはおしゃれな企業ホームページの事例をたくさん見てみるとよいでしょう。
そうすることで、より具体的なイメージが持てるので、発注時のコミュニケーションに役立ちます。
ここでは、以下のカテゴリーに分けて「おしゃれな企業ホームページ」を紹介します。
- かっこいい企業ホームページ
- シンプルで見やすい企業ホームページ
- ポップな企業ホームページ
- 海外のおしゃれなホームページ
かっこいい企業ホームページ
まずはかっこいいホームページの事例を見てみましょう。
Regrit Partners

Regrit PartnersはDX支援やコンサルティングをメインにしている企業です。
トップページ最上部の画像のアニメーションが印象的です。
クリーンなレイアウトの中にも、アニメーションや動画で動きを出したりレイアウトを少し不規則にしたりするなどして、単調にならないようにデザインされています。
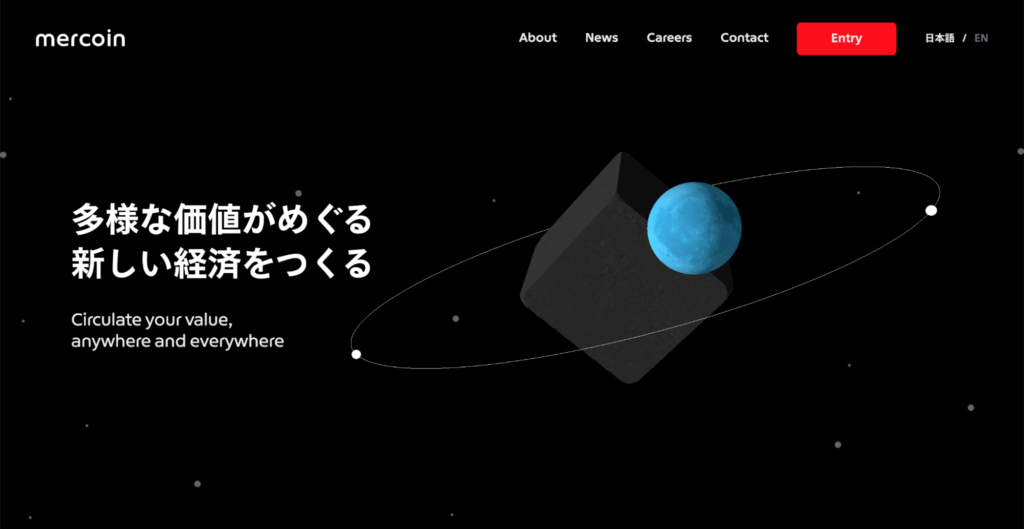
株式会社メルコイン

メルコインはメルカリの関連会社で、暗号資産やブロックチェーンに関するサービスの企画・開発を事業としています。
白・黒・水色を基調とした配色はクールな印象を与えます。また、宇宙を連想させるような3Dのアニメーションが印象的です。
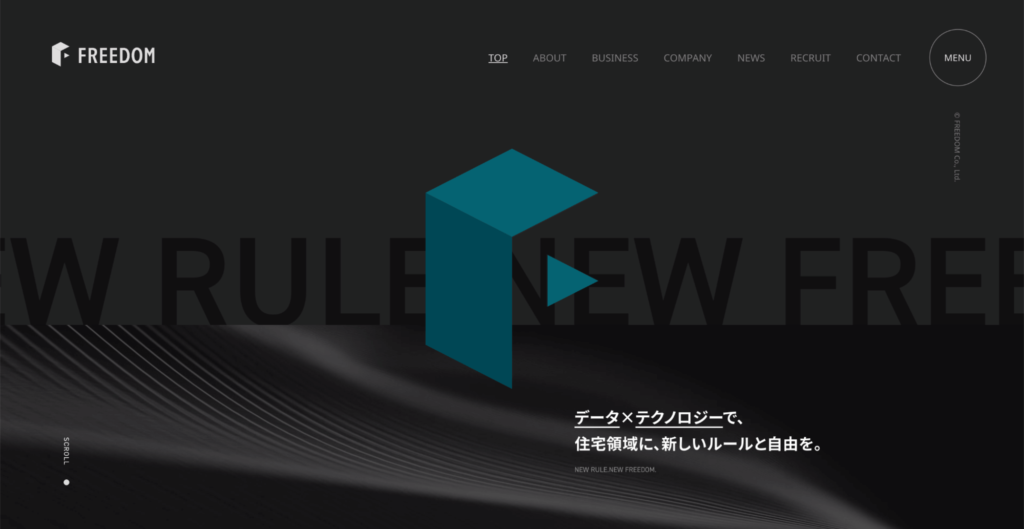
FREEDOM株式会社

FREEDOM株式会社は建築・不動産の領域でテクノロジーを駆使したコンサルティングやマッチングを行う企業です。
背景は黒・モスグリーン・グレーと明るさを抑えた配色でクールな印象です。
また、背景の幾何学的なアニメーションも知的な印象を演出しています。
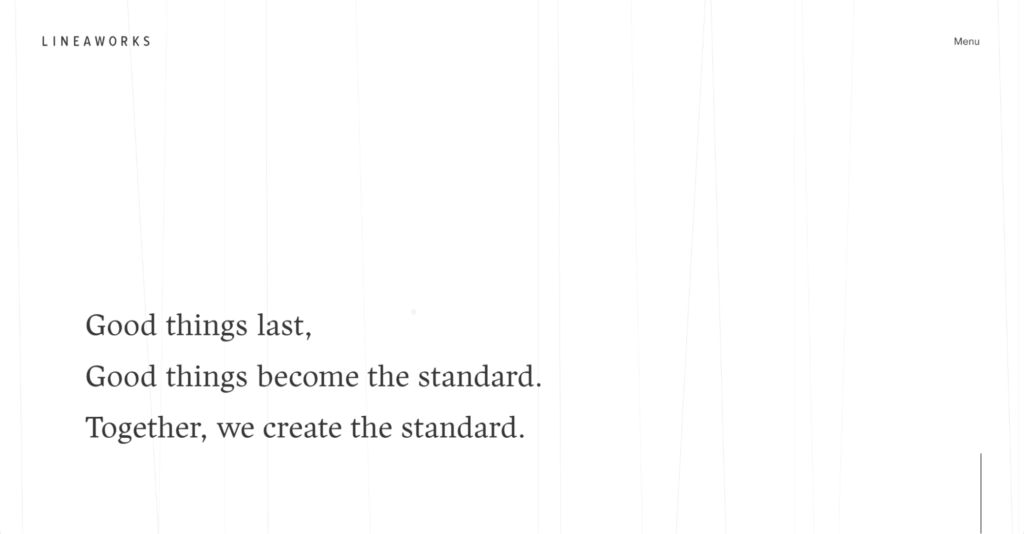
Lineaworks inc.

LINAWORKSは、デジタル領域に特化したクリエイティブプロダクションとして活動している企業です。
大胆に余白を取り、情報量を最小限に絞っているところから、媚びないクールさを感じます。余白や間隔や背景の線のアニメーションから優雅な印象を受けます。
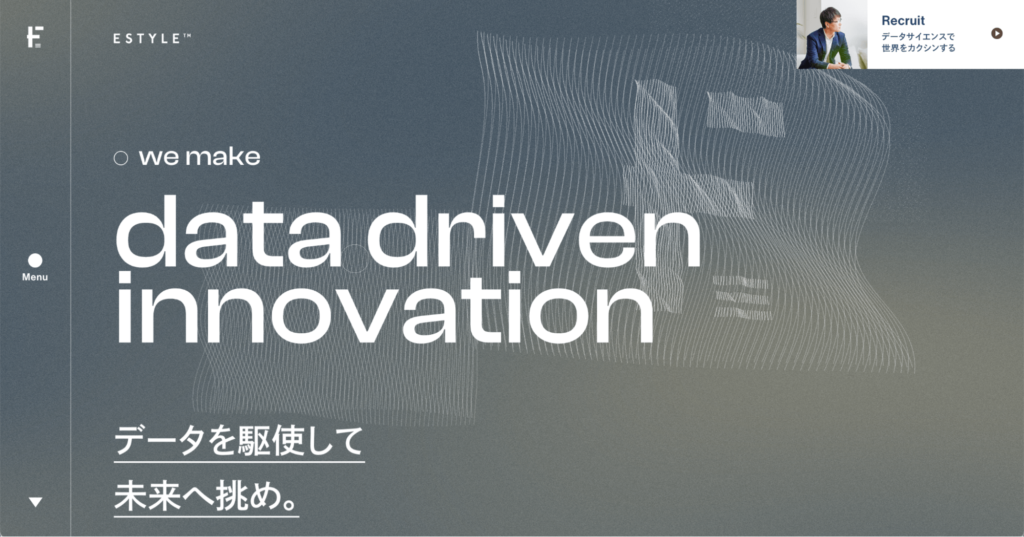
ESTYLE,Inc.

ESTYLE,Inc.はAI・データサイエンスを得意領域としたDX支援会社です。
背景のざらざらとした質感や3Dアニメーションからデジタル感を演出しています。
また、青系統の色を中心とした配色からも知的でクールなイメージを想起させます。
シンプルで見やすい企業ホームページ
次はシンプルで見やすい企業ホームページの例を見てみましょう。
「おしゃれさ」にこだわるあまり、使いづらい・伝わりづらいホームページになってしまっては本末転倒です。
しっかりと見やすさにもこだわりたいですね。
Apple公式サイト

「シンプルなデザイン」を語る上で、Appleは欠かせないでしょう。
Appleのホームページで使用されているレイアウトやフォントなどは非常にシンプルでベーシックなものです。
それでも、単調さを感じさせずおしゃれに見えるのは、自社製品を写真で大きく見せているからでしょう。
自社の製品と製品の写真のクオリティにこだわれば、シンプルなレイアウトでもしっかりおしゃれになるという好例です。
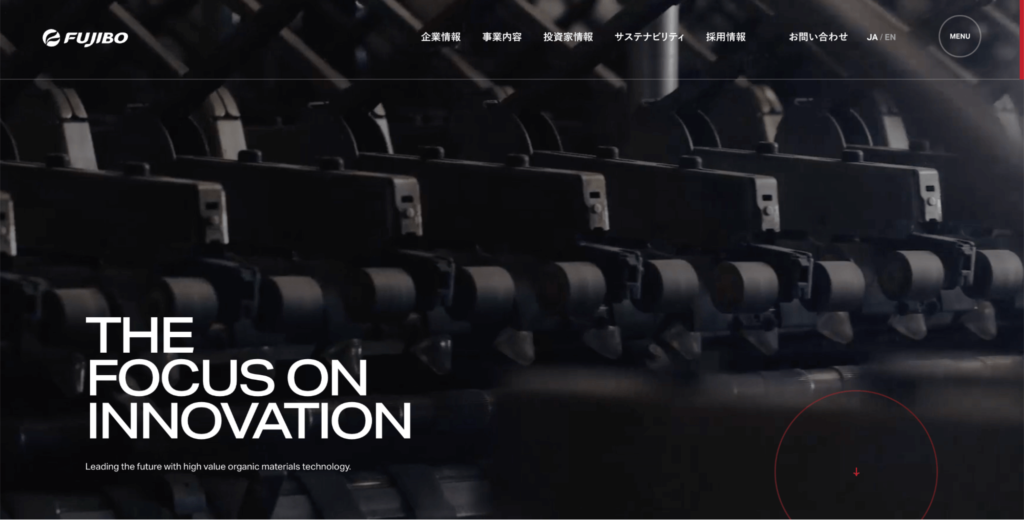
富士紡ホールディングス

富士紡ホールディングスは、研磨剤・化学工業品・生活衣料品・化成品などを領域とする化学メーカーの持株会社です。
トップページの最上部こそ動画を用いて動きを出していますが、他の箇所にアニメーションを多用することはせず、情報が整然とまとめられています。
情報のメリハリもしっかりと付いていて、ホームページに訪れた人が迷わないデザインになっているといえます。
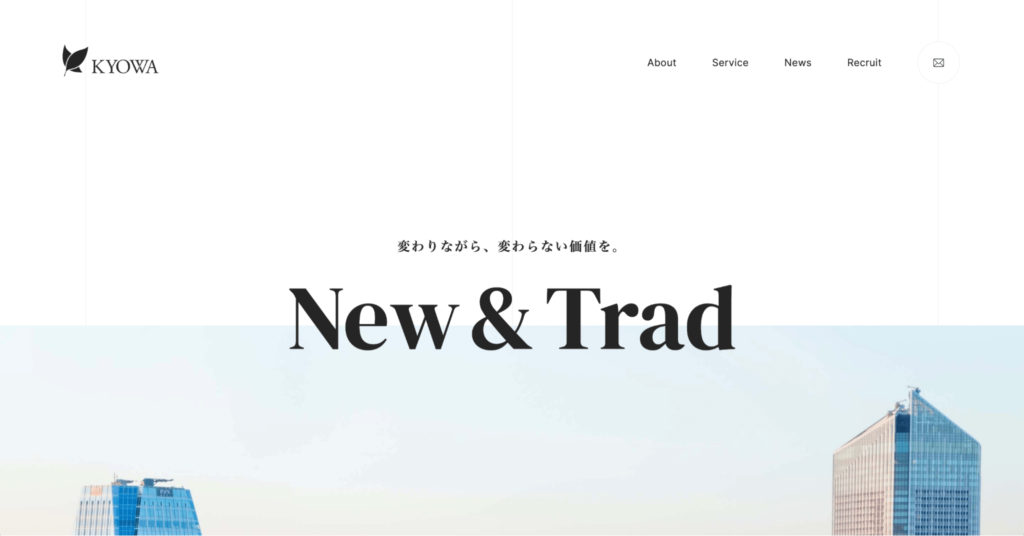
株式会社協和

株式会社協和は、清掃・介護・クリーニング・サニタリーなどを事業領域として、ビルメンテナンスなどを行う企業です。
大胆に余白をとり、キャッチコピーも大胆に大きく入れているのが印象的です。
たっぷりと取った余白や整然としたレイアウトから、清潔感や誠実さを感じるようなデザインになっています。
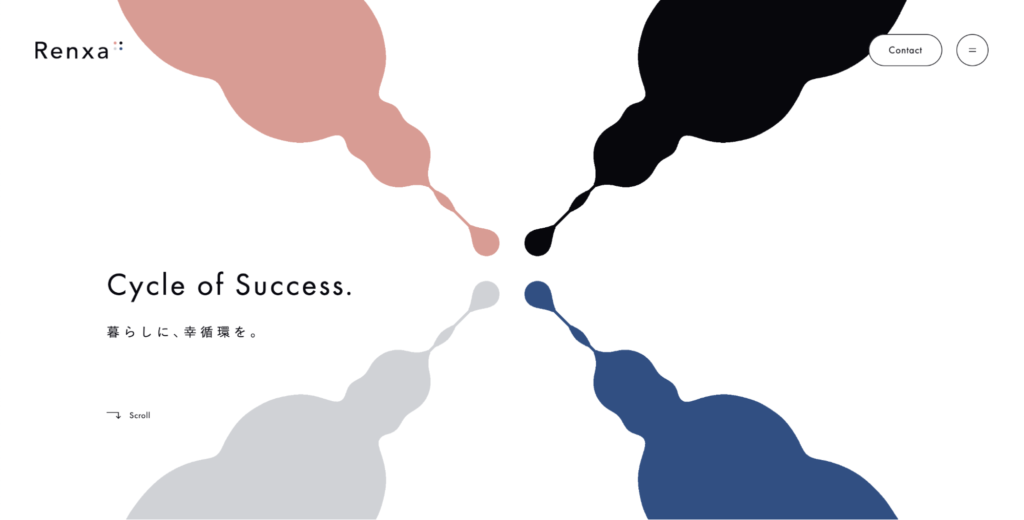
Renxa株式会社

Renxa株式会社は営業やマーケティング、新規事業開発などを支援する企業です。
配色は白を背景色にし、シンプルなレイアウトで見やすくまとまっています。
また、レイアウトはシンプルながらも、色使いやアニメーションにかわいくポップな要素を散りばめており、退屈さを感じさせないデザインになっています。
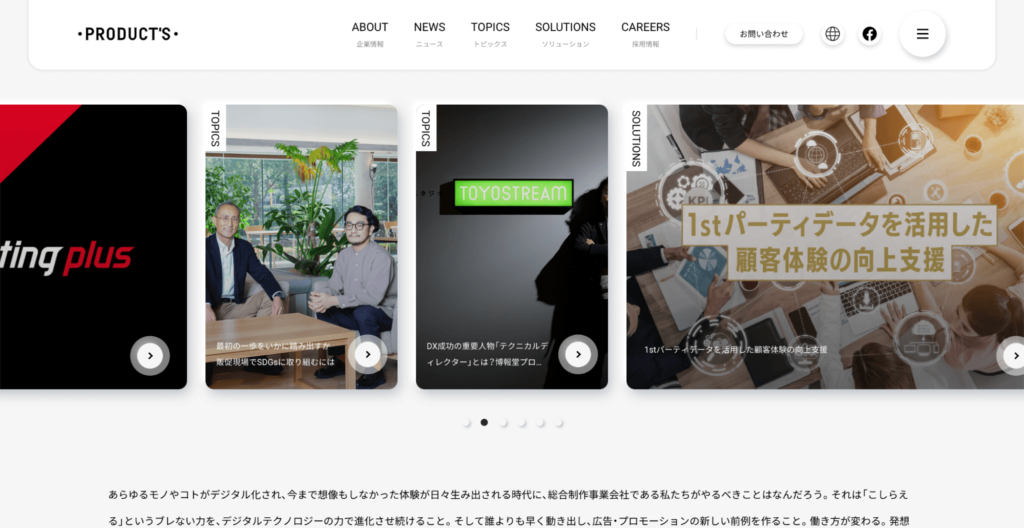
株式会社 博報堂プロダクツ

博報堂のグループ会社である博報堂プロダクツは、コンテンツ制作やマーケティング、クリエイティブ制作などを事業領域とする企業です。
サイト全体がニューモーフィズムという立体感のあるパーツによって構成されており、クリックできる要素とそうでない要素が非常にわかりやすくなっています。
レイアウトはシンプルですが、ニューモーフィズムを基調としたデザインと、クオリティの高い画像、余白の取り方などで、おしゃれなデザインを構成しています。
ポップな企業ホームページ
次はポップでおしゃれな企業ホームページの例を見てみましょう。
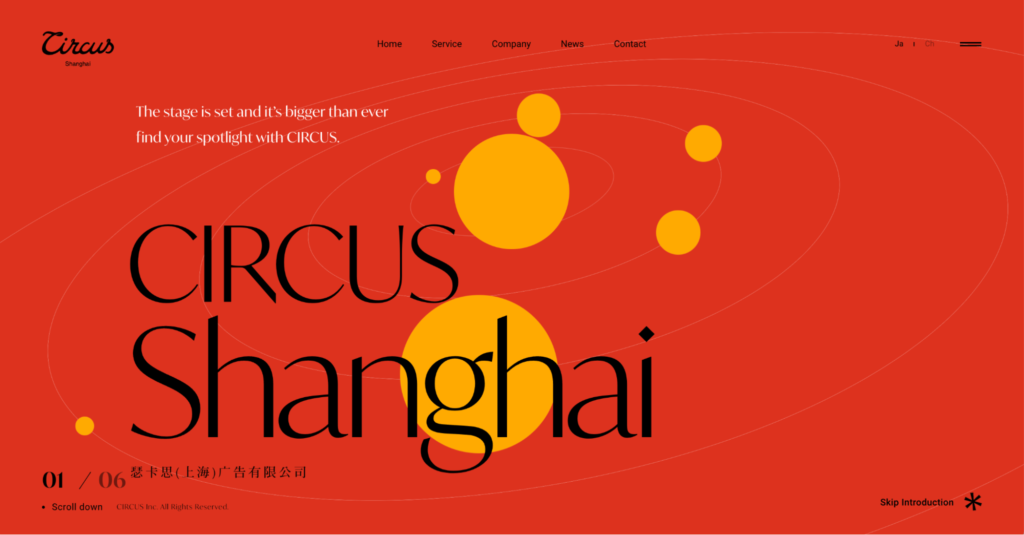
CIRCUS Shanghai

CIRCUS Shanghaiは、中国市場専門の広告代理店・販売代理店です。中国の国旗をイメージした配色が印象的です。
赤・黄・オレンジといった暖色をこれだけ使用して、全体をうまくまとめているのはプロのデザイナーの為せるワザです。
スクロールに応じて円形の要素がどんどんアニメーションして画面の表示が変わっていく様子は圧巻です。
株式会社 三輝

株式会社三輝、金属加工製品を製造している企業です。
ホームページのレイアウトや配色などは真面目な企業のホームページという印象ですが、なんと言っても写真の使い方が非常にユニークです。
ホームページを読み進めていくごとに、社員の方々がユーモアあふれるアニメーションで登場し、スクロールしていくだけでも楽しめるホームページになっています。
株式会社 Leading communication

株式会社Leading communicationは、tiktokやYouTubeクリエイターの支援や、SNSマーケティングを事業領域とする企業です。
なんといってもカラフルな色使いが注目ポイントです。
アニメーションや所属クリエイターの写真も相まって、にぎやかで華やかな印象を与えます。
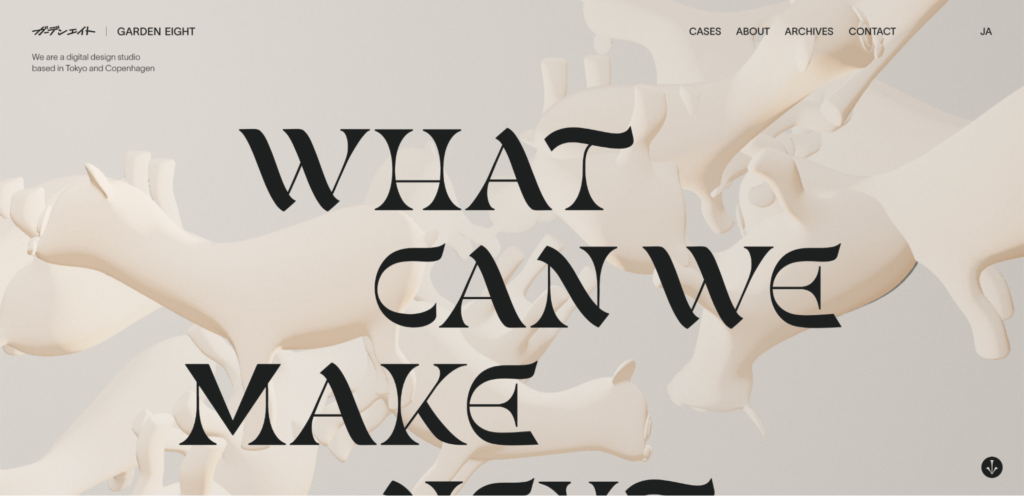
Garden Eight

Garden Eightは東京とコペンハーゲンに本拠地を置く、デジタルデザインの企業です。
色使いやレイアウトはポップな印象ではありませんが、3Dの動物のモチーフのアニメーションが所々使われており、かっこよさの中にかわいさ・ポップさが存在するようなホームページになっています。
株式会社ノムラ

株式会社ノムラは、造船用の金属製品の製造、造船の設計やシステム開発を行っている企業です。
企業名や事業内容からは堅い印象を受けますが、ホームページのデザインは適度にポップな要素を取り入れ、やさしい雰囲気にまとめています。
オレンジ色の円形もチーフを使用したり、製品の画像をあえて整列させずに配置したりなど、少し遊び心を加えたデザインといえます。
海外のおしゃれなホームページ
ここからは、海外のおしゃれなホームページを紹介します。日本のデザインとは異なるデザインのサイトが多いため、新たなインスピレーションが得られるかもしれません。
MICA – Media Innovatie Campus

鮮やかな色彩が印象的なホームページです。
背景色にここまで鮮やかな色彩を使用するホームページは国内だとあまりありません。
文字のサイズやボタンが画面に大きく配置されているのも海外っぽさを感じます。
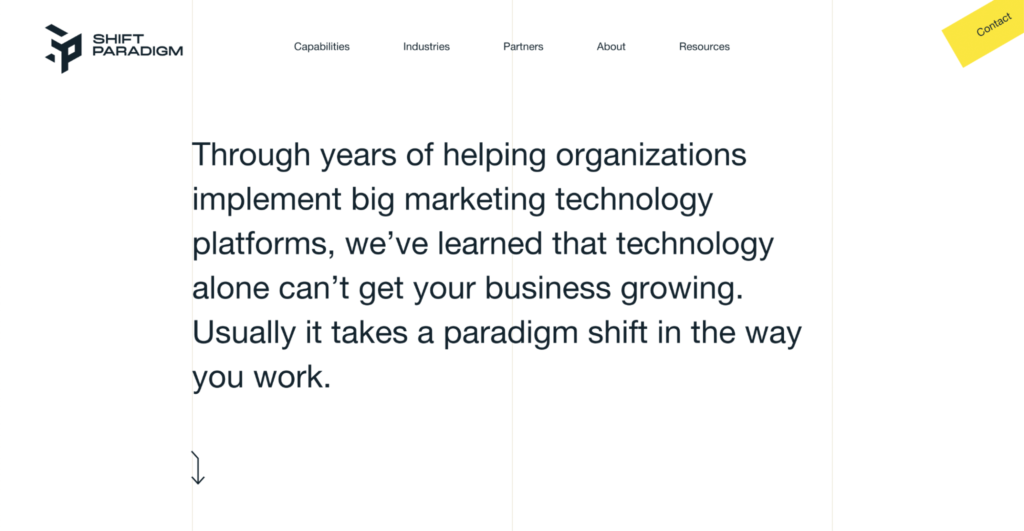
Shift Paradigm

装飾的な要素が少なく、大胆に余白が取られています。
背景色が、白、クリーム色、薄い水色などで構成されており、こちらも国内ではあまり見かけない組み合わせです。
大胆に大きく文字を配置しているのは、前述のMICA – Media Innovatie Campusとも共通しているポイントです。
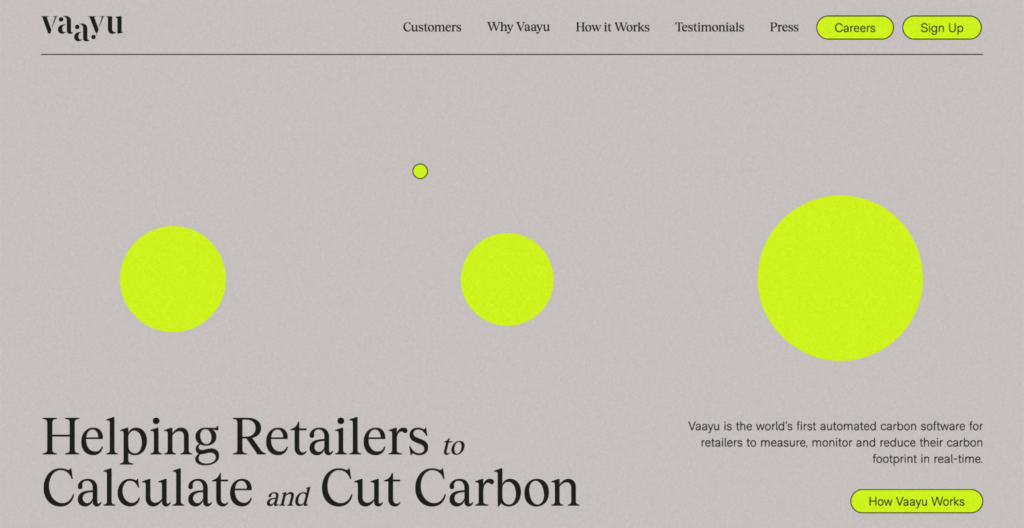
Vaayu

蛍光色の黄色とざらざらとした背景の質感が印象的なホームページです。
スクロールするたびに凝ったアニメーションが展開していき、ワクワク感があります。
レイアウトに動きが感じられ、見る人を飽きさせない演出となっています。
Alts Digital

蛍光色の黄色が鮮やかで印象的です。
また、メインビジュアルに使用されている3Dアニメーションもマウスのカーソルに沿って動くなど、工夫が凝らされています。
下の方にスクロールしていくと、背景色にも鮮やかな蛍光イエローが使われています。海外のホームページは、鮮やかな色を背景に大胆に使用する傾向があります。
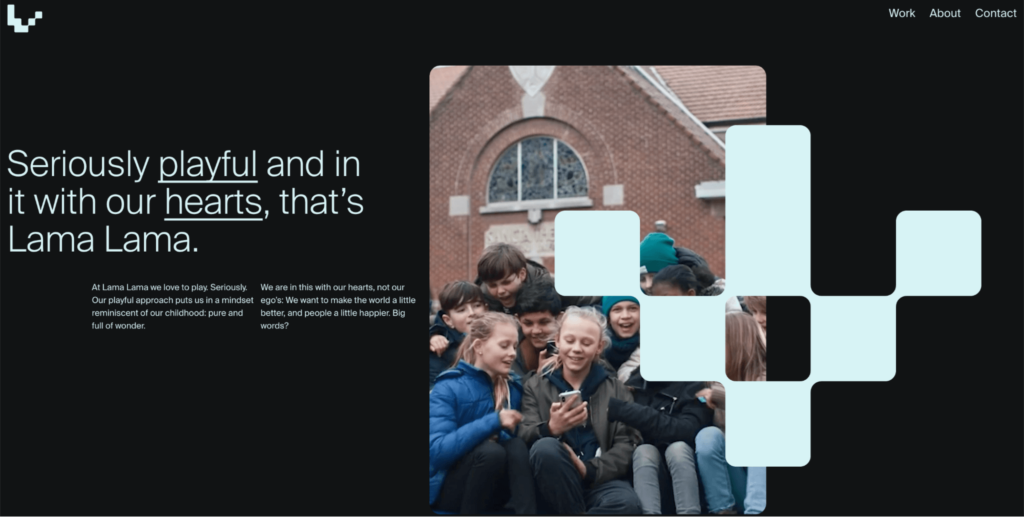
Lama Lama

こちらは黒を基調とした配色がクールな印象のホームページです。
カーソルを動かすとその起動が薄い水色になって付いてくるのが楽しいです。
スクロールに応じて隠れている要素が徐々に表示されていくギミックにも作り手のこだわりを感じます。
おしゃれなホームページが見つかるギャラリーサイト
ギャラリーサイトを活用すれば、簡単におしゃれなホームページを探すことができます。
ホームページデザインの参考になる、おしゃれな国内のギャラリーサイトを10個紹介します。
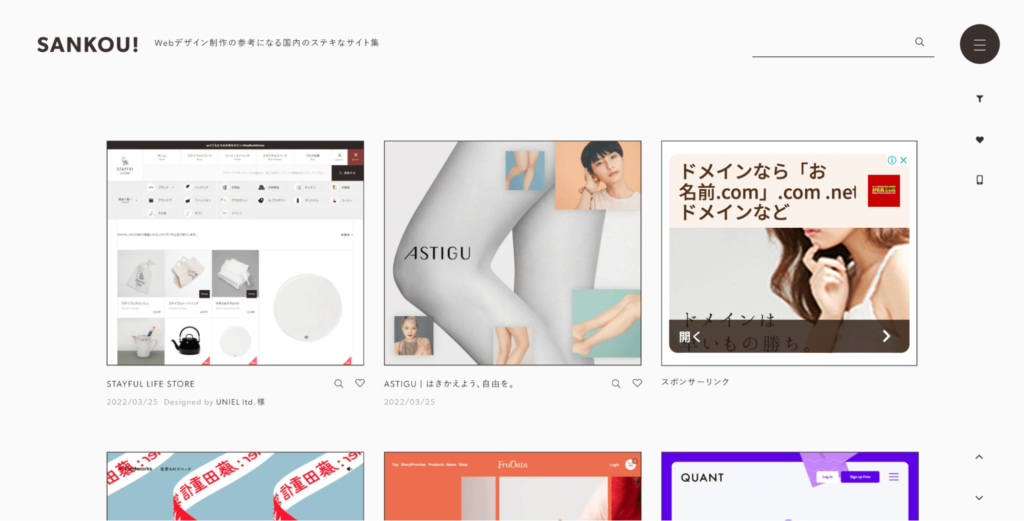
SANKOU!

Webデザイン制作の参考になる国内のステキなサイト集です。
その名の通り、デザインの参考になる素敵なホームページが集まっています。
非常に見やすく、カテゴリ別で検索できる機能も充実しており探しやすいのが特徴です。
MUUUUU.ORG

クオリティが高い縦に長いサイトを厳選して集めているだけあって、ハイクオリティなホームページが集まっているギャラリーサイトです。
キュレーターは業界歴がQUOIT WORKSというWebプロダクションの代表であるムラマツヒデキさん。
「ここを見れば参考になるデザインがきっとある」という安心感があります。
I/O 3000

2012年から東京を拠点に Webデザイナー、フロントエンドエンジニアとして活動しているgrip on minds(グリップオンマインズ)という方がキュレーションしているギャラリーサイトです。
ホームページのサムネイル以外の要素が最小限に抑えられており、非常に見やすいサイトになっています。
Web Design Clip

WebDesignClipは、Webデザイン制作の参考となるおしゃれなWebサイトのリンク集です。
常に最新のトレンドが追えるように更新頻度が高く保たれており、最新のおしゃれなホームページが探せます。
S5-Style

フリーランスとしてアートディレクター・インタラクションデザイナーをしている田渕将さんがキュレーターをしているギャラリーサイトです。
とにかくデザイン性に特化したホームページがたくさんあります。
現代デザイン

このギャラリーサイトの特徴はトップページ全体のデザインをギャラリーサイト上で見れることです。
その分、1画面に表示されるサイト数は少ないですが、ホームページのリンク先に飛んでから「イメージと違った…」ということが少ないです。
1GUU

1GUUは、優れたサイトのWebデザインリンク集です。
大阪のデザイン会社であるTUVALU STUDIOが運営しており、動きに特徴のあるサイトには、サムネイルにアニメーションを設置(PCのみ)がされています。
マネるデザイン研究所

マネるデザイン研究所は、デザイン学習中の方向けに「各ホームページの真似したいポイント」や「応用できそうな場面」とともにホームページの事例をまとめているリンク集です。
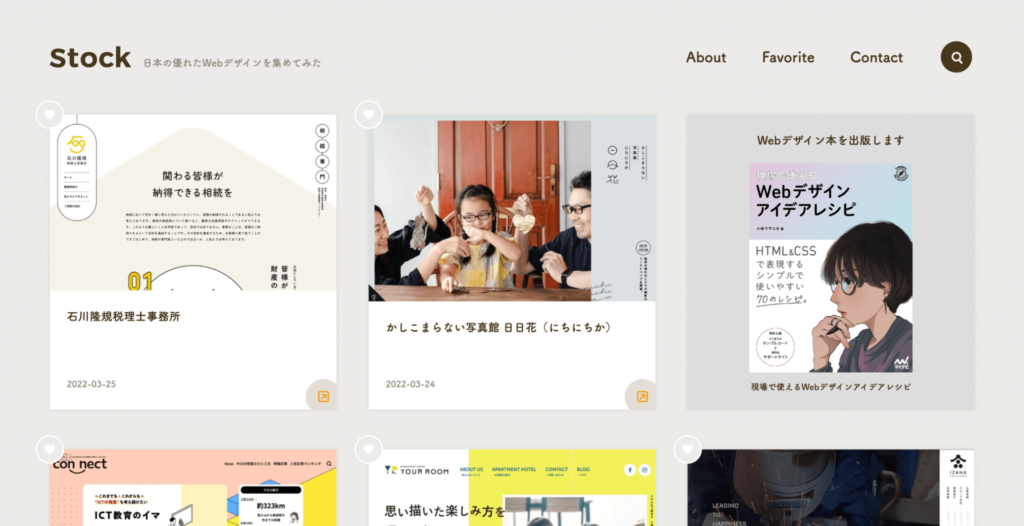
Stock

フリーランスWebデザイナーである小林マサユキさんが運営しているホームページのリンク集です。
クリックして直接紹介しているサイトに飛ぶのではなく、そのサイトの色々なページが静止画で一覧になってるのでサイトの全容や雰囲気が把握しやすくなっています。
おしゃれなホームページを発注する際の流れ
ここからは、実際におしゃれなホームページを制作する方法について見ていきましょう。
まずは、ホームページ制作を発注する際の流れを紹介します。
ホームページ制作を発注する流れ
- ホームページの目的・ターゲットを明確にする
- 参考にしたいデザインを探す
- 制作会社を選定する
- 発注の際の注意点
それぞれ詳しく見ていきましょう。
ホームページの目的・ターゲットを明確にする
まずは、ホームページをなぜ作るのかという目的を設定するようにしましょう。
「商品を買ってほしい」「店舗に来てほしい」「求人に応募してほしい」「資料請求やお問い合わせをしてほしい」など、さまざまな目的が考えられます。
目的が設定できたら次はターゲットを定めます。どんな人にサイトに訪れて欲しいのかをできるだけ具体的にイメージし、言語化していきましょう。
この「目的」と「ターゲット」が曖昧なままホームページを作り始めてしまうと、期待したようなものができなかったり、余計な工数がかかり費用がかさんでしまったりする恐れがあるので、しっかりと考えることが重要です。
参考にしたいデザインを探す
目的とターゲットを定めたら、参考にしたいデザインを探しましょう。
ここでは制作したい「デザインのイメージ」を掴んでおくことが大切です。
発注時に「目的」「ターゲット」「デザインのイメージ」が具体的に決まっていると、その後の流れがスムーズです。
ただし、選択したデザインが「目的」や「ターゲット」に適していない可能性があるため、そこは依頼毎にプロに確認するとよいでしょう。
制作会社を選定する
ここまでの作業ができたら、依頼する制作会社を選定しましょう。
Google検索で「Web制作会社 〇〇県」のように調べてもよいですし、Web幹事などのWeb制作相談・依頼サービスを利用してもよいでしょう。
発注の際の注意点
おしゃれなホームページ制作を発注する際の注意点を3つまとめました。
制作実績を確認する
ホームページ制作会社は、それぞれ得意なデザインや得意な業界が異なる場合があります。
「こんなホームページをつくりたい!」というイメージがある程度明確になっている場合は、ホームページ制作会社の制作実績を確認し、希望のイメージに沿ってもらえそうかを確認するようにしましょう。
集客のサポートがあるか確認する
ホームページを作って公開しただけでは、思うような成果は得られません。
そのため、公開後の集客をどうするかも予め考えておくとよいでしょう。制作会社にそのまま依頼したい場合は集客面のサポートも行っているか確認しましょう。
納期は早めに設定する
ホームページの納期や公開日は、早い段階で設定しておくことが肝心です。
予算や期間が限られているから、その中で最善のものを生み出そうとする力が働きます。
期日が明確でない場合、後から「あれもしたい・これもやりたい」と追加の要件がどんどん出てきてプロジェクトが終わらないという事態にもなりかねません。
おしゃれなホームページ制作会社
「どの会社に依頼すればおしゃれなホームページを作ってくれるの?」と疑問に思う方も多いはず。
そこで、業界内で評価の高い企業を筆者が厳選して5社紹介します。
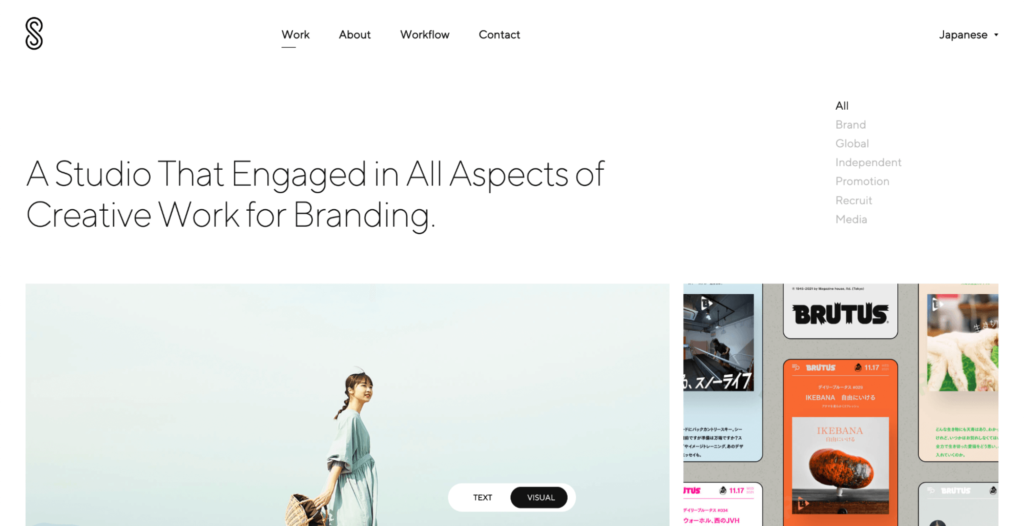
SHIFTBRAIN inc.

日本のデザイン会社の筆頭と言っても過言ではない存在として挙げられるのがShiftbrainです。
トップページにおしゃれな制作実績がずらーっと並んでいる様には圧倒されます。
株式会社バケモノ

クリエイティビティにあふれるホームページ制作を得意としている企業です。
品がありつつも遊び心が感じられる制作実績は必見です。
株式会社ZIZO

ZIZOは大阪にあるホームページ制作会社です。鉛筆で書いたようなメンバーの皆さんのイラストが印象的です。
名刺交換をすると、ホームページでくじ引きができる点も遊び心にあふれています。
デザインだけではなくWeb集客の支援なども実施しています。
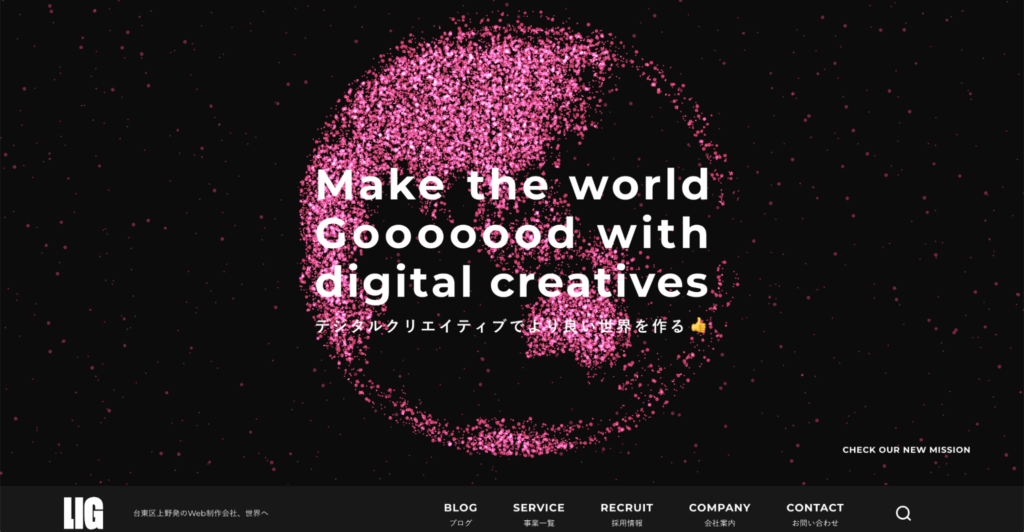
株式会社LIG

東京都台東区にあるホームページ制作会社です。おもしろい企画をたくさん打ち出しているブログが有名です。
ホームページ制作の他にも、ブログ運用をもとにしたコンテンツマーケティングの支援なども実施しています。
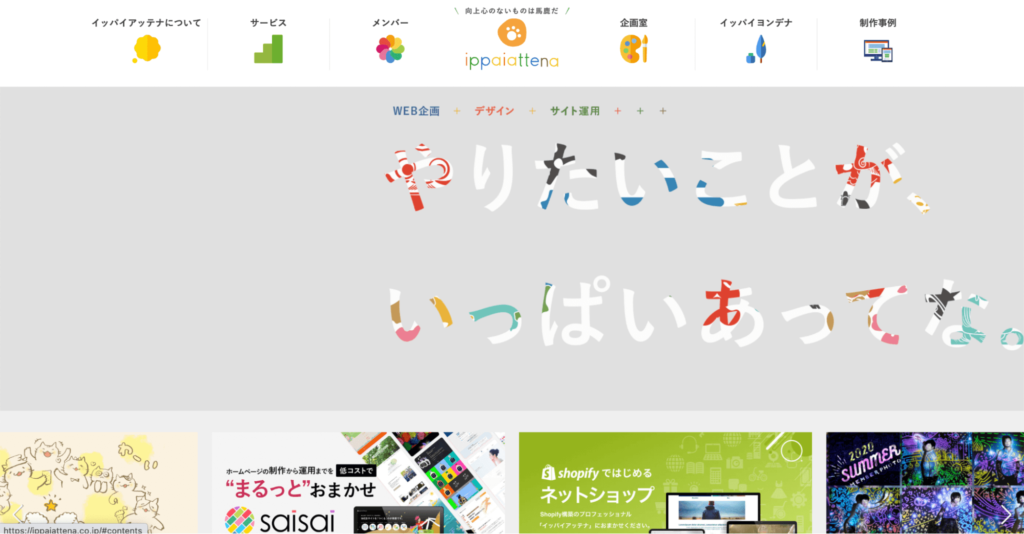
株式会社イッパイアッテナ

東京都武蔵野市にあるホームページ制作会社です。
ホームページで1番大切な工程であるホームページの構成やデザインを強みとしています。
一般的なホームページ制作に加えて、初期費用を抑えて本格的なホームページの制作・運用までサポートする月額定額制のホームページ制作サービスも行っています。
月額定額制ホームページ制作運用プラン「saisai」
おしゃれなフリーランスWebデザイナーのホームページ
ホームページ制作を発注する際は、フリーランスのWebデザイナーに発注するのも1つの選択肢です。
フリーランスの方が制作会社よりも低予算で制作できる傾向がある反面、クオリティのばらつきも大きいため「誰に頼むか」は非常に重要です。
ここでは、おしゃれなWebデザイナーのホームページを紹介します。
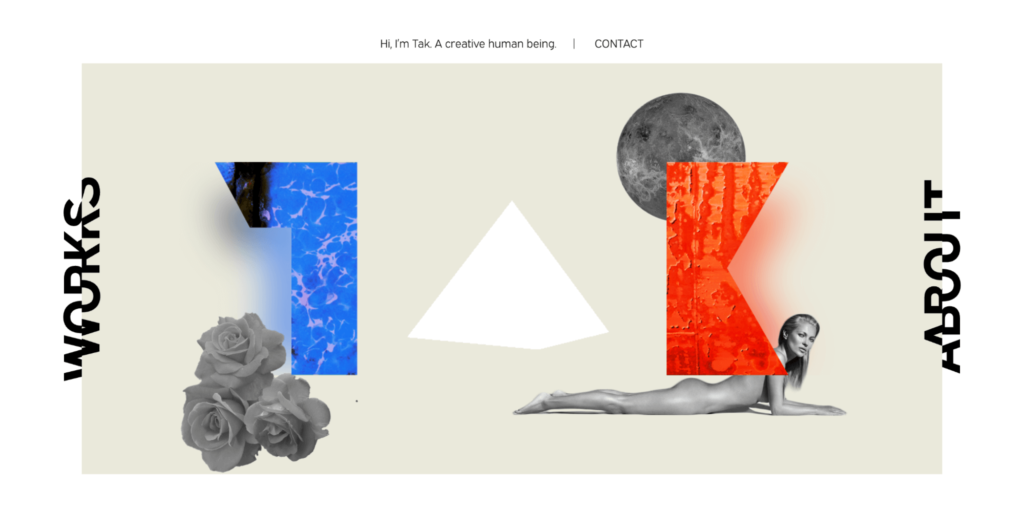
Takeshi Oide

サービスやコンセプトの設計からUIデザイン、複雑なアニメーション実装まで手掛けるTakeshi Oideさんのホームページです。
独特の世界観とアニメーションが秀逸です。
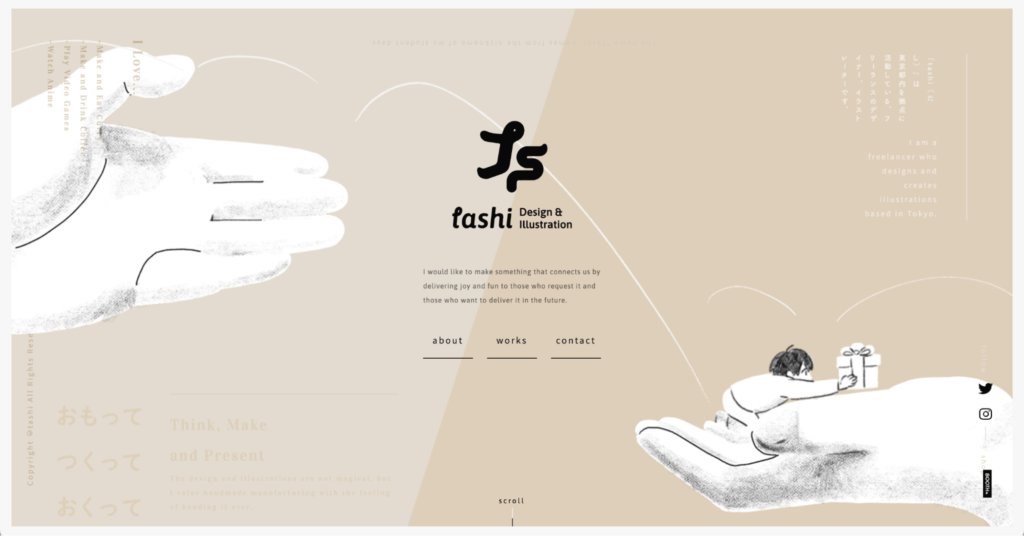
tashi design

デザイナー・イラストレーターとして活動するtashiさんのホームページです。
プレゼントを持った男の子のアニメーションがかわいいです。制作実績が豊富なので、依頼する際の参考になるでしょう。
BUROKI

「BUROKI design」という屋号で活動するフリーランスデザイナー黒木大輔さんのホームページです。
ブログにたっぷりと自己紹介があるため、生い立ちや人柄がわかり、安心感があります。
制作実績の数も非常に多いため、依頼の際の参考になります。
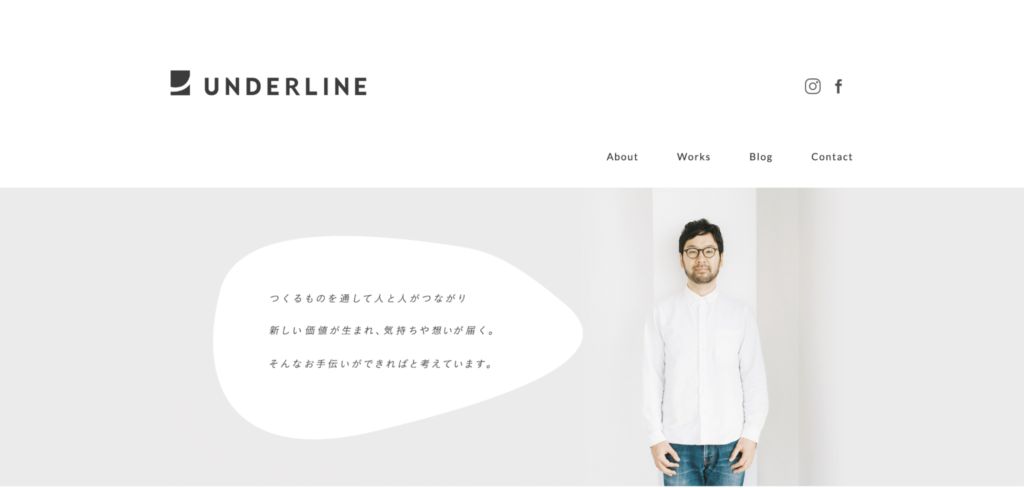
UNDERLINE

フリーランスとしてWebデザインやディレクション、コーディングなどホームページ制作全般を手がける徳田優一さんのホームページです。
トップページに本人の写真があり、優しげな雰囲気も相まって安心感を与えてくれます。ブログに個人的な出来事などを更新していることもあり、人柄もしっかりと感じられます。
おしゃれなホームページを自作できるツール&テンプレート
「ホームページはおしゃれにしたいけど、依頼するほどの予算がない…」とお困りの方もいるのではないかと思います。
そこで、少しの知識だけでおしゃれなホームページを自作できるツールやテンプレートを紹介します。
デザインやコーディングの知識が多少必要ですが、カスタマイズするだけでおしゃれなホームページを自作することが可能です。
NoCodeツール
NoCodeツールとは、その名が示す通り「コーディングなしでホームページやアプリケーションが作れるツール」を指します。
ここではホームページ制作に特化したNoCodeツールを3つ紹介します。
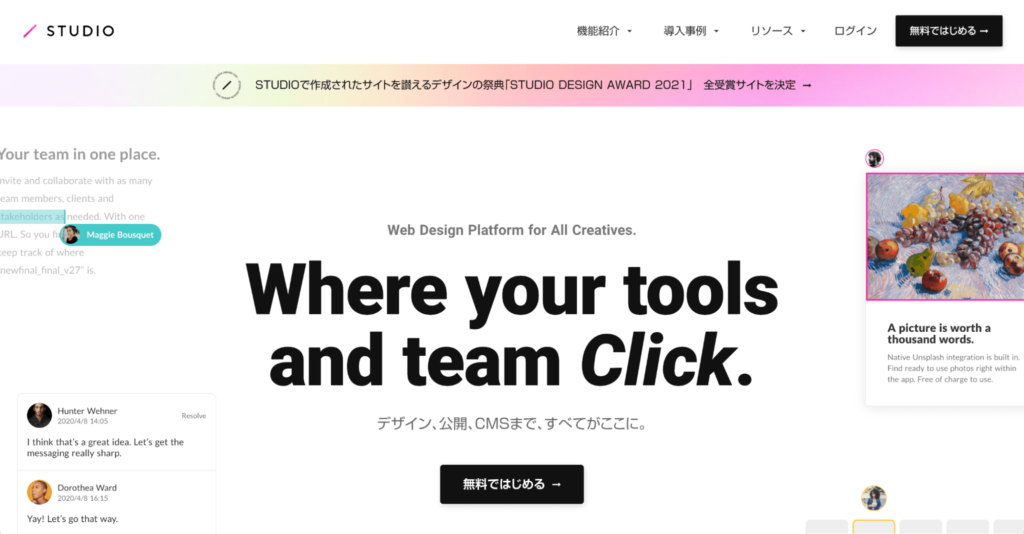
STUDIO

STUDIOはデザイン性に優れたNoCodeのホームページ制作ツールです。
無料テンプレートのデザイン性も高いため、難しい知識を学習することなく、おしゃれなホームページを制作できます。
ただし、バックアップが取れないため、間違って削除するとサイト自体が消えてしまうため注意が必要です。
Wix

WixもSTUDIO同様、ホームページ制作に特化したNoCodeツールです。
違いとしては、STUDIOは細部まで調整が可能であるのに対して、デザインの自由度が低い点です。
ただし、STUDIOで細部までデザインするには多少コーディングの知識が必要なのに対して、Wixではコーディングの知識はまったく必要ありません。
また、日本語での情報も多いため、初心者でも扱いやすいツールといえます。
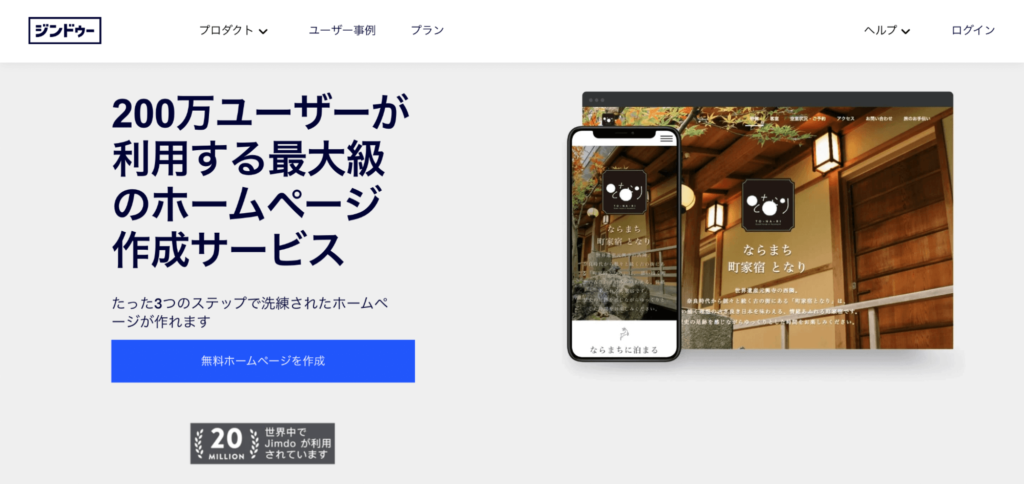
Jimdo

Jimdoの特徴は、登録時に案内される質問に答えるだけで業種に適したホームページを作成できる点です。
初めてホームページを作る方でも簡単に公開まで行うことができるでしょう。
また、SEO対策に必要なタスクを提案してくれる機能もあるため、SEO対策が自分で簡単に行える点も魅力的です。
HTMLテンプレート
HTMLのテンプレートを使用すると、中の文章を入れ替えるだけでホームページを作ることができます。
コーディングやサーバーの知識は多少必要となるので、初心者向きとは言えませんが、手軽にホームページを自作する選択肢としては検討してもよいでしょう。
ここではデザイン性の高いHTMLテンプレートを3つ紹介します。
OASIS

Cordropというサイトで配布されているHTMLテンプレートです。
スタイリッシュでクールなデザインをダウンロードして使用できます。
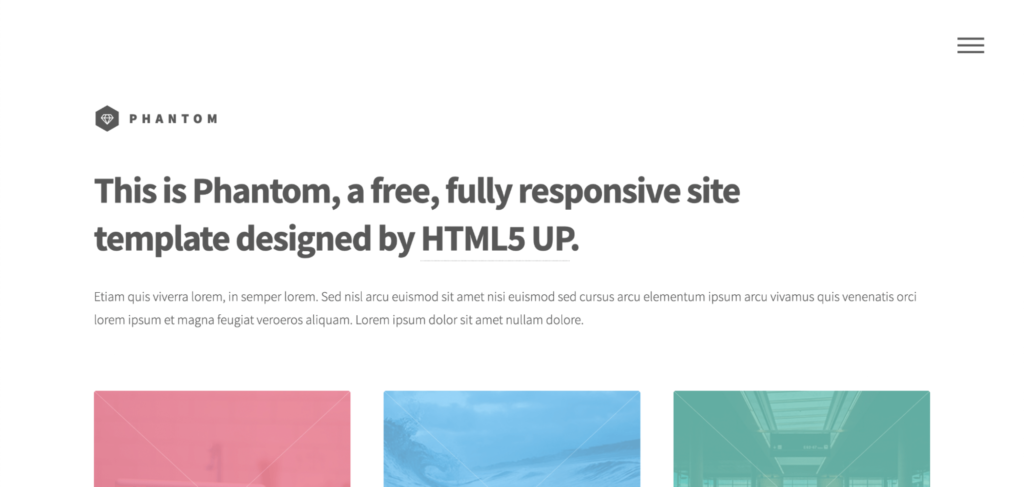
Phantom

ブログサイトのようなレイアウトのHTMLテンプレートです。
カーソルを合わせたときのアニメーションなども実装されているため、手軽にブログのようなコンテンツを公開できます。
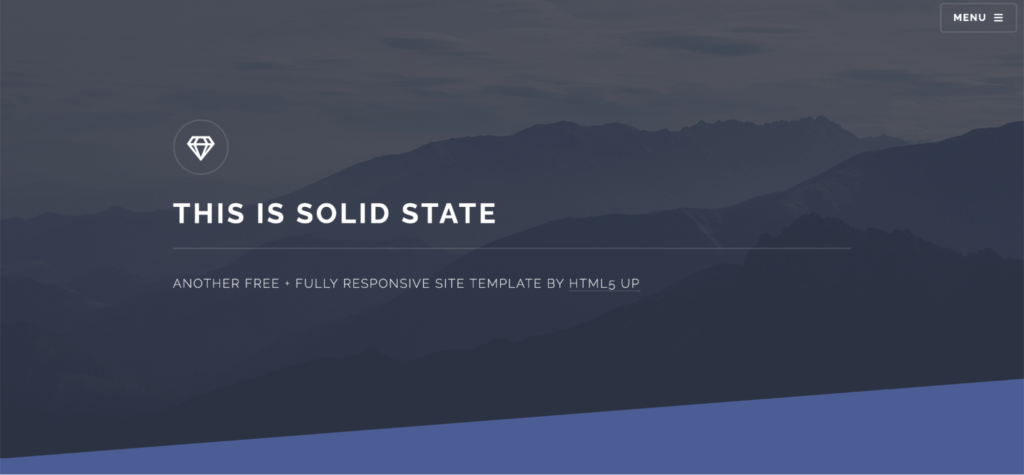
Solid State

斜めになった区切りが印象的なデザインのテンプレートです。
全体的に暗い寒色を使用しており、クールで知的な印象になっています。
WordPressテーマ
WordPressとは世界中で使用されているCMS(コンテンツ・マネジメント・システム)です。テーマと呼ばれるテンプレートが豊富にあり、コーディングの知識がなくてもおしゃれなホームページを構築できます。
ただし、サーバーにファイルをアップロードする知識や管理画面からデザインやコンテンツを変更する方法については、やり方を理解する必要があります。
日本国内で特に評価の高いWordPressのテーマを3つ紹介します。
SANGO

SANGOはサルワカという図解Webマガジンの運用者が制作したWordPressの有料テーマです。(価格:¥11,000 税込み ※2022年10月時点)
Googleが提唱するマテリアルデザインを基調としており、使い心地がよいです。また、文章を装飾する機能が豊富な点も魅力といえます。
JIN

ブログアフィリエイターの知見を集約したWordPressの有料テーマです。(価格:¥14,800 税込 ※2022年10月時点)
SEO対策を考慮して作成してあるため、安心して使えます。
COCOON

CocoonはSEO対策、ページの表示スピード、モバイル対応などを考慮したWordPressの無料テーマです。
シンプルなデザインですが、見やすくクセがないため人気のテーマです。
まとめ
今回は「自社のホームページをおしゃれにしたい!でもどうすればよいかわからない!」という方に向けて、おしゃれなホームページを制作する方法についてまとめて紹介しました。
おしゃれなホームページの事例や探し方、依頼する際の流れ、依頼先の企業やフリーランスWebデザイナーの紹介やおしゃれなホームページを自作する方法について、概要を理解していただけたかと思います。
ぜひ制作時の参考にしてくださいね。