目次
サイトマップとは

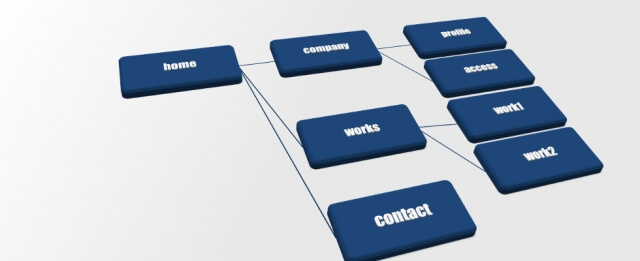
「サイトマップ」とは、サイト内のページやリンク先などの全体像を把握できる、サイトの設計図のようなものです。
元々はサイト全体の構成を把握するためのものでしたが、Webサイト技術の発達によって種類分けされ、設計図以外の役割も持つようになりました。
サイトマップの種類は3つ

サイトマップの種類は以下の3つです。
サイトマップの種類
- サイトの構成図
- HTMLサイトマップ
- XMLサイトマップ
サイトマップは、種類によって役割が異なります。そのため、サイトマップを活用してWebサイトを効率よく運用するには、それぞれの特徴について理解して使い分けなければなりません。ここでは、それぞれの詳しい内容について解説します。
サイトの構成図
サイトマップはWebサイトの構成図としての役割を持ち、企画段階で作成されます。簡単な手書きで作成できますが、ExcelやPowerPointなどを使って作成されるケースも少なくありません。
また、サイト構成のベースとなるため、共有資料としてクライアントに提出する場合もあります。
HTMLサイトマップ
HTMLサイトマップとは、Webサイト上で公開される、各ページへのリンクがリスト形式でまとめられているサイトマップです。
ユーザーが閲覧したいページが決まっている場合、HTMLサイトマップを活用すれば該当ページに素早くアクセスできます。
Webサイトにおける地図のような役割と考えれば理解しやすいでしょう。ユーザー目線に立ってカテゴリやジャンルを分け、情報を探しやすいように取りまとめるのです。
WordPressでWebサイトを制作している場合は、プラグインを活用すれば簡単にHTMLサイトマップを作成できます。
XMLサイトマップ
XMLサイトマップとは、Googleなどの検索エンジン向けに作成するサイトマップです。検索エンジンでクロールしているロボットに対し、Webサイトの構成をわかりやすく伝えて評価してもらいやすくする役割を担います。
SEO対策の観点から見ても重要であり、XMLサイトマップ未作成の場合は検索需要を取りこぼす可能性もあるため、忘れずに作成しましょう。
WordPressでサイトを制作している場合、HTMLサイトマップと同様にプラグインを活用すればXMLサイトマップを作成できます。
サイトマップを作成する4つのメリット

いくつかの種類が存在するサイトマップを作成するメリットとして、次の4つが挙げられます。
サイトマップを作成するメリット
- サイトの階層を把握しやすくなる
- チームで情報を共有しやすくなる
- リニューアル時の判断に役立つ
- サイト全体を俯瞰できる
それぞれの詳しい内容を見ていきましょう。
サイトの階層を把握しやすくなる
構成図としてサイトマップを作成すれば、サイトの階層を把握しやすくなります。
また、URLはドメインを基点に下の階層はスラッシュで区切られ、さらに下の階層もスラッシュで区切られ…と連なっているため、URLでサイトの階層を判断することも可能です。
チームで情報を共有しやすくなる
複数人がWebサイトプロジェクトに携わる場合も、サイトマップは欠かせません。チーム全体でサイトの全体像とページの関係を共有できていなければ、効率よくプロジェクトを進められないからです。
また、クライアントに説明する際も、サイトマップがないと理論的な説明ができなくなる可能性があります。
リニューアル時の判断に役立つ
サイトマップは、サイトのリニューアルやメンテナンス時においても役立ちます。
たとえば、制作から年月が経過したWebサイトをリニューアルする場合、サイトの構成が把握できなければ一から制作し直すといった事態にもなりかねません。
Webサイトを資産として成長させるには、制作段階からサイトマップなどの資料を作成し、保管することが重要です。
サイト全体を俯瞰できる
サイト全体を俯瞰できる点も、サイトマップのメリットとして挙げられます。特に大規模なWebサイトを制作する場合は、全体の俯瞰が欠かせません。
規模が大きくなるほど必要なページも増えるため、実装漏れが起きやすくなったり、同じページを複数制作してしまったりといった事態を招く恐れが高まります。しかし、サイトマップを作成して共有していれば、これらのトラブルを未然に防ぐことが可能です。
サイトマップ作成に必要な4つのステップ

多くのメリットがあるサイトマップの作成に必要な手順は、次の4ステップです。
サイトマップの作成に必要な手順
- Webサイトの目的を明確にする
- 自社に必要なページを洗い出す
- 意味のまとまりごとに分類する
- ページを階層化する
ここでは、ステップごとの詳しい内容について解説します。
ステップ1:Webサイトの目的を明確にする
まずは、Webサイトの目的を明確にしましょう。目的を明確にする際に重要なのは「一つに絞ること」です。
たとえば、一つのWebサイトに商品販売や採用、自社紹介といった複数の目的を設定した場合、どの目的も達成できない中途半端な内容となりかねません。
そのため、達成したい目的はできるだけ絞り、目的達成のために必要なコンテンツやデザインを盛り込む必要があります。
また、使い勝手のよいWebサイトを制作するには、ユーザー視点に立つことも重要です。Webサイトの目的とあわせて、ターゲットユーザーも明らかにしましょう。
ステップ2:自社に必要なページを洗い出す
Webサイトの目的が明確になったら、次は自社に必要なページを洗い出しましょう。たとえば採用目的でWebサイトを制作する場合、以下のようなページが必要となります。
- トップページ
- 企業理念・強み
- 社長メッセージ
- 事業紹介
- 募集要項
- 社員の一日・インタビュー
- 先輩社員の声
- エントリーページ
ただし、これらはあくまでも一例です。必要と感じるページはすべてピックアップし、その中から取捨選択することが大切です。必要なページがわからないという場合は、他社のサイトも参考にしてみるとよいでしょう。
ステップ3:意味のまとまりごとに分類する
必要なページを洗い出した後は、ページを意味のまとまり(カテゴリ)ごとに分類します。この時、分類が難しいページは無理にカテゴリに入れずに、別で分けておきましょう。
また、ページを精査して必要がないと判断したページを削除するのもこのステップです。ページを追加できる最後のステップでもあるため、不足するページがある場合はこの段階で追加しましょう。
ステップ4:ページを階層化する
最後に、意味のまとまりごとに分類したページを階層化します。
企業紹介に関するページを設ける場合は「会社について」というページを制作し、その下の階層に企業概要や企業理念といったページを制作するイメージです。
ただし階層を深くしすぎると、ユーザーが目的のページに行き着くまでに何度もクリックしなければならず、途中離脱を招く恐れもあります。Webサイトの規模にもよるものの、小中規模の場合は「3階層程度」を意識するとよいでしょう。

おすすめのHTMLサイトマップ5選

HTMLサイトマップ作成の参考となるサイトを5つ紹介します。
- 早稲田大学
- ひらかたパーク
- 慶應義塾大学病院
- 神戸ベイシェラトン ホテル&タワーズ
- アットエス
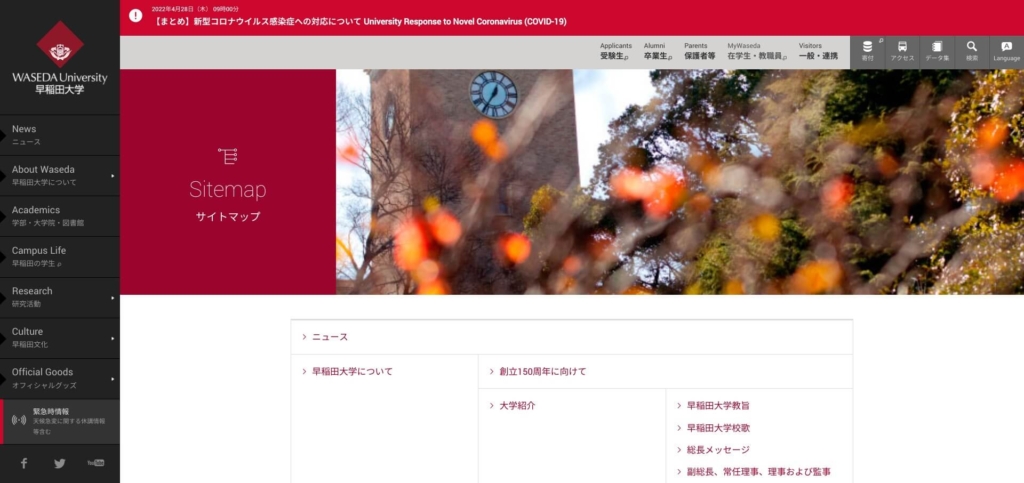
早稲田大学

「早稲田大学」のHTMLサイトマップは、階層を視覚化してわかりやすくしているのが大きな特徴です。わかりやすいデザインにすることで、本来のサイトマップの意味を果たしています。
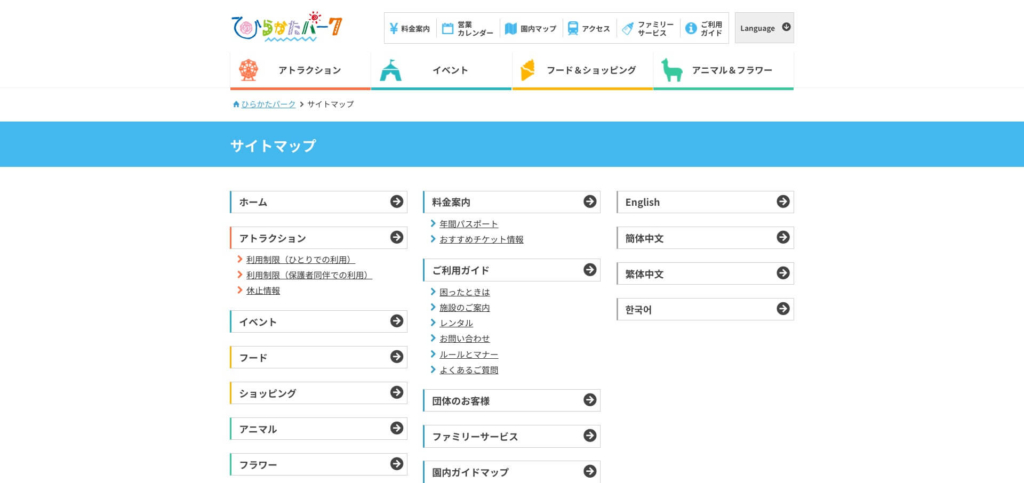
ひらかたパーク

「ひらかたパーク」の公式ホームページに掲載されているHTMLサイトマップは、カテゴリ別に色分けされているためわかりやすく、かつ楽しげな雰囲気が演出されています。
また、よく読まれる項目はあらかじめ表示しておく工夫がされている点も特徴です。
慶應義塾大学病院

「慶應義塾大学病院」の公式ホームページに掲載されているHTMLサイトマップは、医療関係者や患者といった利用者別に分類されているのが特徴です。
また、HTMLサイトマップの大項目はナビゲーションメニューと統一され、非常に見やすい仕様となっています。
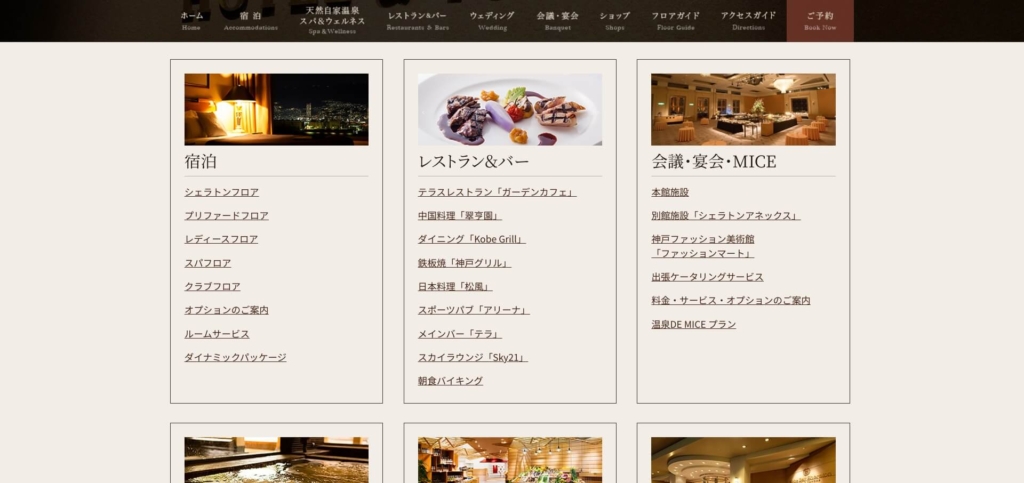
神戸ベイシェラトン ホテル&タワーズ

「神戸ベイシェラトン ホテル&タワーズ」のHTMLサイトマップでは「レストラン&バー」や「宿泊」といった大項目ごとに写真が掲載されています。
従来のような文字だけのHTMLサイトマップは殺風景なイメージになりがちです。しかし、写真を掲載することでHTMLサイトマップにメリハリが生まれ、ユーザーがサービスをよりイメージしやすいように工夫されています。
アットエス

静岡新聞社や静岡放送が運用する「アットエス」の公式ホームページでは、コンテンツ別にカテゴリ分けされ、ツリー状になっているのが大きな特徴です。ビジュアルですぐに階層を判断できる好例といえます。
まとめ

サイトマップを「サイトの構造図」として作成することで「サイトの階層を把握しやすくなる」「チームで情報を共有しやすくなる」といったさまざななメリットが得られます。
また、サイトの構成図としての種類以外にも「HTMLサイトマップ」や「XMLサイトマップ」といった種類もあり、それぞれに役割が異なります。
効率よくWebサイトを制作・運用するためにも、各種類の役割を理解し、サイトマップを適切に使い分けるようにしましょう。