デザインカンプとは
デザインカンプとは、Webサイトの制作前に作られる、Webデザインの完成見本のことです。正式名称は「Design Comprehensive Layout」で、「デザイン」を省いて「カンプ」とも呼ばれます。
デザインカンプは、主にWebサイト制作前の、クライアントと制作者のイメージ共有に使われます。
モックアップとは
デザインカンプと混同されやすい言葉として「モックアップ」があります。
モックアップとは、日本語で「模型」という意味で、Webサイトやモバイルアプリの完成見本として使われます。Webサイトやアプリの制作現場では、デザインカンプと同じ意味で使われることが多いです。
ただしモックアップは、現場によっては「ボタンを押すとページ遷移する」など、実際の挙動が盛り込まれたプロトタイプや完成見本を指すこともあります。デザインカンプやモックアップがそれぞれ何を表しているのか、事前に確認しておくことをおすすめします。
ワイヤーフレームとは
ワイヤーフレームは、Webサイトのレイアウトを定めた設計図です。デザインカンプを作る前段階で作成されます。
ワイヤーフレームに、XDやIllustratorなどのツールでデザインを施し、デザインカンプが作成されます。ワイヤーフレームが設計図で、デザインカンプが完成見本と認識しておくとよいでしょう。
デザインカンプを作る目的
デザインカンプを作る目的は、主に以下の2つがあります。
- 完成イメージをすり合わせるため
- コーダー(エンジニア)の制作見本にするため
詳しく解説していきます。
完成イメージをすり合わせるため
デザインカンプは、クライアントとの完成イメージをすり合わせるために活用されます。
仮にデザインカンプ制作の工程を飛ばして、コーディングをしてサイトを作るとします。
サイトを作った後のクライアント確認時に、先方のイメージと異なっていた場合、コードを書き直さなければならないので修正が大変です。最悪の場合、一から作り直さなければならない事態に陥ります。
一方、完成見本の段階であれば修正は容易です。認識相違のトラブルを回避するためにも、デザインカンプの作成は必要です。
コーダー(エンジニア)の制作見本にするため
コーダーに明確な完成イメージを共有することで、HTMLやCSSなどのコーディング作業がスムーズに進められます。
制作見本がないまま作業に着手すると、コーダーはどんなデザインにするかといった段階から考えなければならないので、業務が滞ってしまいます。
完成イメージが曖昧なままデザインを実装できたとしても、クライアントやデザイナーのイメージと異なる際は、再度コーディング作業を行わなければなりません。
このような事態を避けるためにも、あらかじめデザインカンプを作って明確なイメージを共有し、コーダーが制作しやすい状況を作りましょう。
デザインカンプの作成手順
デザインカンプの作成手順を紹介します。作成の際は、下記の8つの手順を参考にしましょう。
- 作成するWebサイトの目的を明確にする
- 競合を調査する
- 参考サイトを見つける
- 構成のラフ案を作成する
- ワイヤーフレームを作成する
- デザインサイズを決める
- パーツを作成する
- 全体に組み込みながらカンプを完成させる
いきなりデザインカンプを作成するのではなく、まずWebサイトの目的を明確にしましょう。
問い合わせを増やしたいのか、商品の購入を促したいのか、目的やターゲットによってWebサイトのデザインは異なります。必要な情報を洗い出して、サイトの目的を決めましょう。
競合の企業が、どのようなサイトを作っているか調査します。競合サイトの構成や載せている情報は、自社サイトに載せるコンテンツの参考になるでしょう。
その上で、自社サービスの差別化できるポイントを見つけ、魅力をうまく伝えられるデザインを作成しましょう。
サイトのデザインについても、ゼロから自分で考えるよりも、まずは他のサイトのデザインを参考にするのが懸命です。
検索順位の高いWebサイトは、プロのWebデザイナーによってデザインが施されたサイトがほとんどです。質の高いWebデザインを参考にすれば、ユーザーに最適なサイトを作りやすいですし、制作効率も上がります。
まずは参考となるサイトを3〜10個ほど見つけ、目的やターゲット、クライアントの要望などを踏まえた上で、配色やレイアウトを参考にしましょう。
参考サイトを見つけたら、ラフ案を作成します。
Webツールを使って作るのもいいですし、ノートに鉛筆書きでザックリと構成を考えるのもよいでしょう。どの情報がどのページに必要かをまとめ、デザインのイメージを徐々に明確にしていきます。
作成したラフ案をもとに、ワイヤーフレームを作成します。ヘッダーメニューやコンテンツなど、どの情報をどこに配置するかのレイアウトを決めましょう。
情報の過不足がないか、情報の優先順位は最適か、想定ユーザーに適しているか、一つひとつ確認しながら作ってみてください。
デザインサイズを決め、画面幅ごとのデザインを作ります。基本的にPCは1000px以上、スマホは599px以下を目安にしましょう。
PCは1920pxのシェアが1位で、シェア全体の20%を占めているので、PCのデザインカンプは横幅1920pxで作るのがおすすめです。
参考:Desktop, Tablet & Console Screen Resolution Stats Worldwide
デザイン幅を決めたら、パーツを作成します。完成図がイメージできるように、ヘッダーやコンテンツなど一つひとつのパーツにデザインを施しましょう。
作りたいデザインに沿っていれば、参考サイト以外のサイトのパーツを持ってくるのも一つの手です。
全体にパーツを組み込み、デザインカンプを完成させます。色合いや画像など細やかな箇所も完成イメージと同じように作成し、イメージを具体化していきましょう。
デザインカンプを作成する際のコツ
こちらでは、デザインカンプを作成する際のコツを解説します。
デザインに意味を持たせる
なんとなくの感性でデザインを作成するのではなく、クライアントの要望に沿い、意味を持ったデザインを作りましょう。
デザインに意味を持たせられないと、ユーザーに対してサイトの狙いとは異なる印象を与えてしまいます。商品購入や問い合わせなど、Webサイトの目的となるアクション(コンバージョン)に至る可能性が減るでしょう。
逆に意味を持ったデザインを作成できれば、ユーザーに正しい印象を与えることができ、コンバージョン率が上がりやすくなるはずです。デザインカンプ作成の際は、一つひとつのデザインに意味を持たせられているか、しっかり考えながら作りましょう。
他の人にフィードバックしてもらう
デザインカンプを作成したら、他の人からフィードバックをもらいましょう。
デザインを作成したとしても、そのデザインがユーザーにとって最適かどうかは、自分だけでは気づけないこともあります。
デザインには主観的な視点だけでなく、客観的な視点も必要です。デザインカンプが完成したら、サービスやユーザーに沿ったデザインになっているか、第三者に確認してもらいましょう。
オリジナリティは気にしすぎない
デザインカンプ作成に当たって、オリジナリティに固執しすぎないようにしましょう。
Webサイトのデザインはオリジナリティを出すことよりも、クライアントの要件をいかに具現化できているか、その上でユーザーの利便性を考えられているかどうかが重要です。
クライアントやユーザーにとって良いデザインを作るためにも、他サイトを参考にしましょう。上位表示されているサイトは、ユーザーの利便性を考えたデザインがあしらわれているはずです。
複数のサイトを見て参考になる要素を抽出し、要件を満たしたデザインを作りましょう。
コーディングを意識して引き継ぎする
コーディングの力量は人それぞれです。コーダーによっては、ただデザインを渡されただけでは再現が難しい場合があります。また、力量を問わず、引き継ぎに際して情報は少ないよりも、多いに越したことはありません。
コーダーの工数を減らすためにも、CSSで再現するためのポイント、ユーザー操作によるデザイン変化などはメモを残すことをおすすめします。
参考デザインが一覧できるギャラリーサイト
参考デザインが一覧できるギャラリーサイトをまとめました。ぜひ参考にしてみてください。
I/O 3000

I/O3000は、Webデザインに関わる人のためのギャラリーサイトです。参考となるWebデザインが、一覧掲載されています。カテゴリーやタグ、色別検索のほか、テキスト検索も可能です。
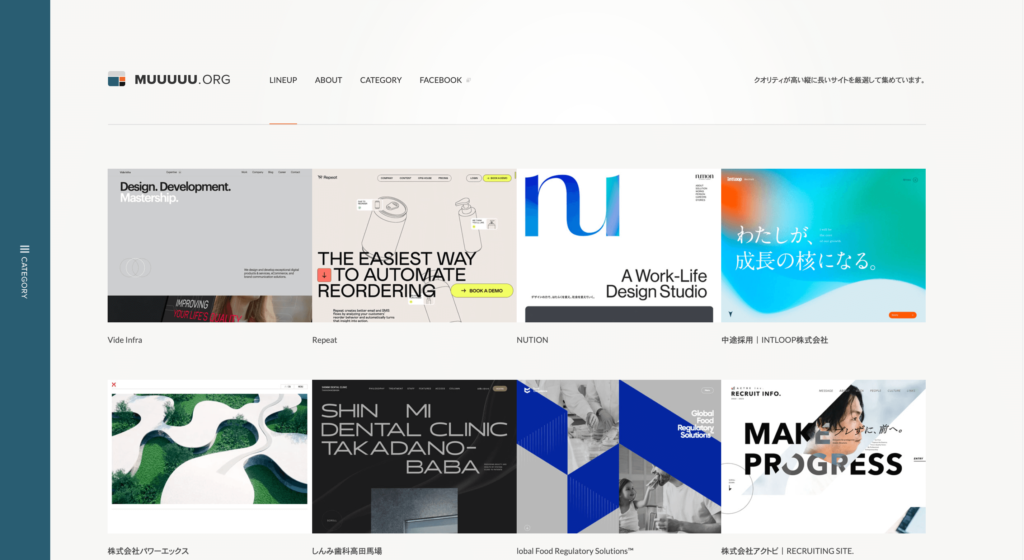
MUUUUU.org

Webデザイナーにとって参考になる、厳選されたクオリティのサイトが掲載されています。ジャンルやデザインイメージでカテゴリー分けされているので、参考イメージを探しやすく便利です。
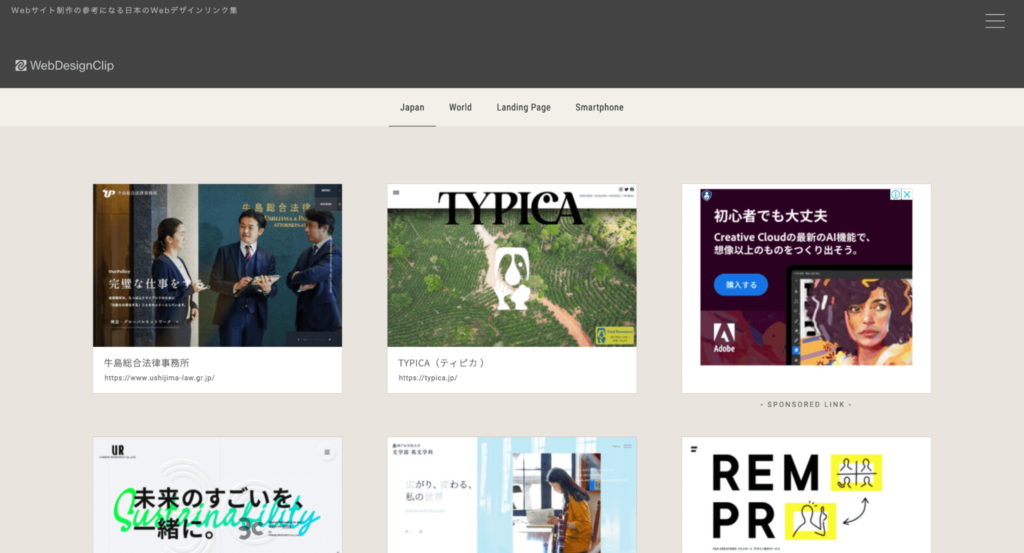
Web Design Clip

色やカテゴリー、タグ別に検索ができるWebデザインのギャラリーサイトです。日本語サイトが多いので、日本のサイトを参考にしたい方におすすめです。
bookma!

サイトが一つずつ、パソコンビューとモバイルビューが並んだ状態で掲載されているギャラリーサイトです。レスポンシブサイトを作る際に参考になるでしょう。
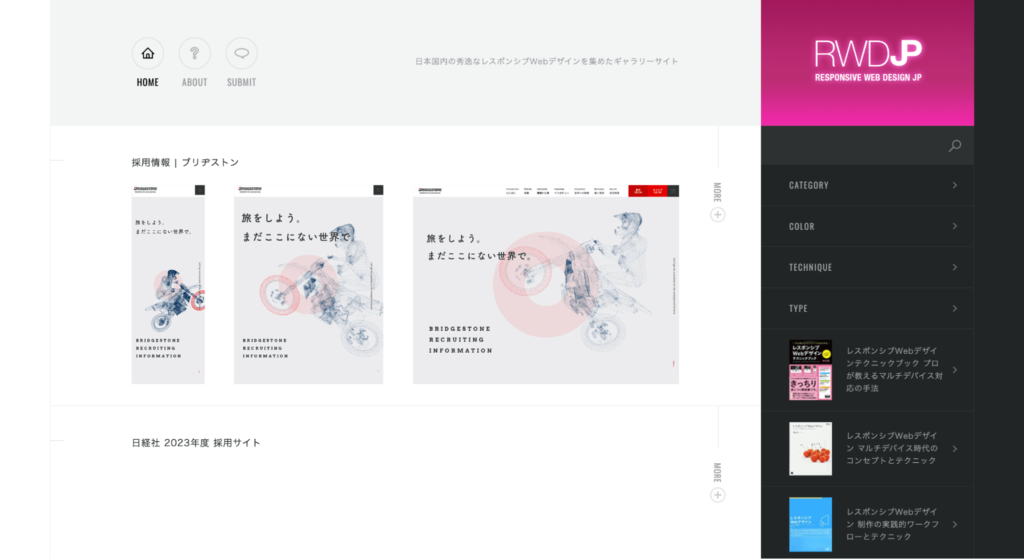
Responsive Web Design JP

スマホ、タブレット、PC表示を一度に確認できるギャラリーサイトです。jQueryやAngularなど、使われている技術ごとにサイト検索ができるのが特徴です。
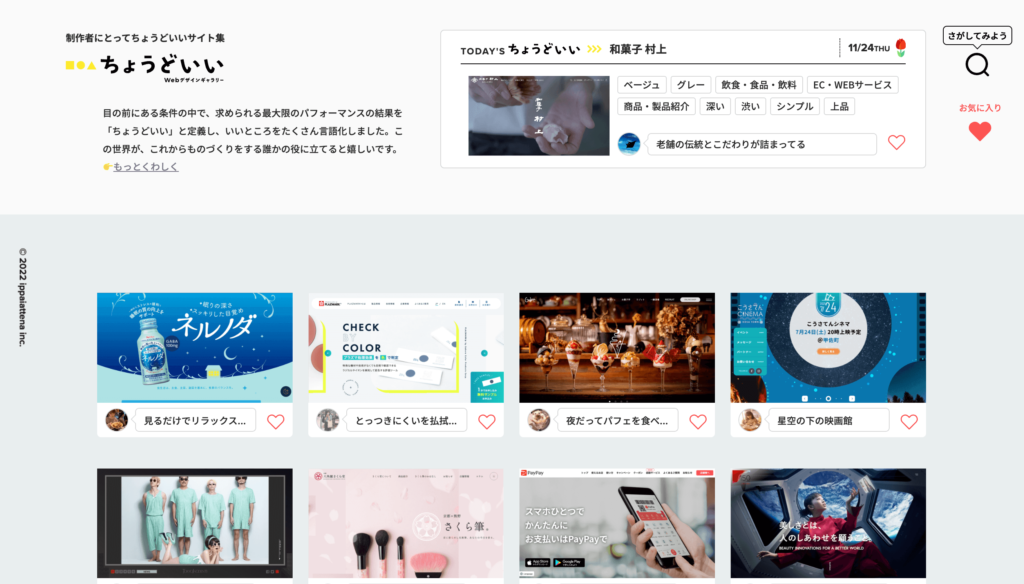
ちょうどいいWebデザインギャラリー

Webデザインの制作者にとって「ちょうどいい」サイトにフォーカスしたギャラリーサイトです。ビジュアルや設計に関する「ちょうどいいポイント」が紹介されており、新しい視点を得るきっかけになります。
デザインカンプ作成時に使用するツール紹介
デザインカンプ作成時に使用するツールを紹介します。自分が使いやすいツールを選んでみてください。
Adobe XD

Adobe XDは、Webサイトやモバイルアプリなどの作成に使われるデザインツールです。
同じ要素を等間隔で複製できる「リピートグリッド機能」や、実際にコードを書かなくても、作ったデザインにアニメーションやレスポンスを加えられる「プロトタイプ作成機能」などがあります。
最近はデザインカンプのみならず、デザイン自体をXDで作成するデザイナーも増えています。
Adobe Photoshop

Photoshopは、写真の補正やグラフィック作成などができる画像編集ツールです。画像編集だけでなく、Webデザインに適した機能も搭載しています。
複数のデザインパターンを簡単に切り替えられる「レイヤーカンプ機能」や、デザインカンプからパーツを切り出せる「スライス機能」などが代表的です。
Adobe Illustrator

Illustratorとは、グラフィック作成に特化したデザインツールです。
重い画像データを配置しても動作が軽いので、動作に関するストレスが少なくデザインカンプを作成できます。Webデザインを作りながら、サイトに適したイラストの作成も可能です。
Figma

ブラウザ上で使用できるデザインツールです。
インターネット環境があれば操作できるため、ソフトウェアをインストールする必要がなく、パソコンのOSにも左右されません。複数人でリアルタイム編集も可能なので、チームで制作する際に最適です。
まとめ
この記事では、デザインカンプに関してご説明しました。
デザインカンプは、クライアントやコーダーとのイメージのすり合わせにおいて、非常に重要な役割を果たします。デザイン作成の際は作る目的をはっきりさせ、ユーザーにとって利便性の高いサイトのデザインを参考にしましょう。
クオリティの高いWebデザインをまとめているギャラリーサイトも多数あるので、そういったサイトから参考デザインを探してみるのもよいでしょう。ぜひこの記事を参考に、デザインカンプ作成にチャレンジしてみてください。