影を付けてみよう
今回は真ん中のりんごのみを使用するので、切り抜きをします。
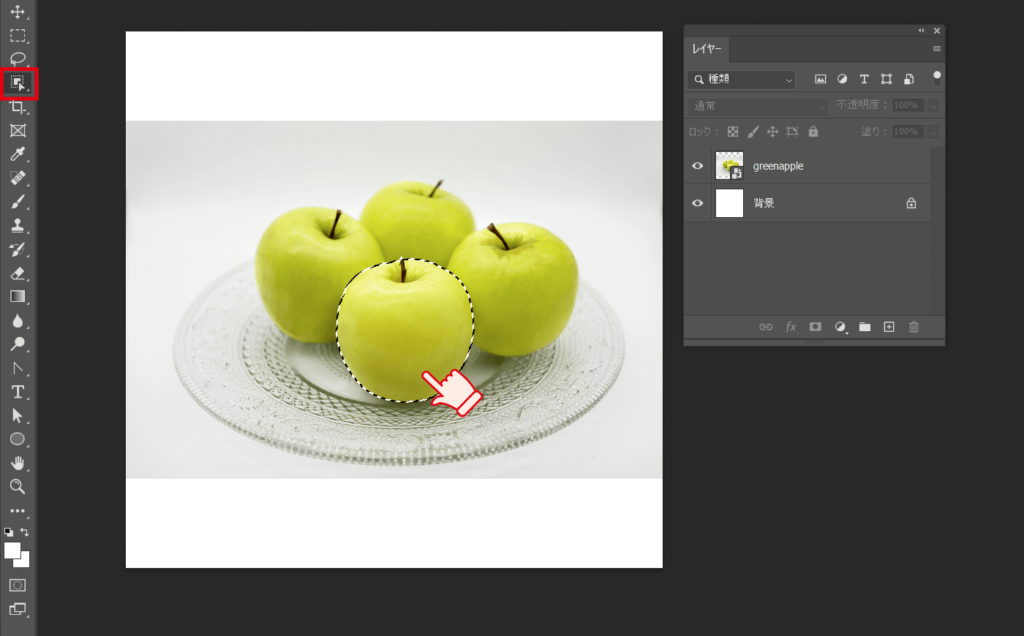
オブジェクト選択ツールで真ん中のりんごをクリックします。

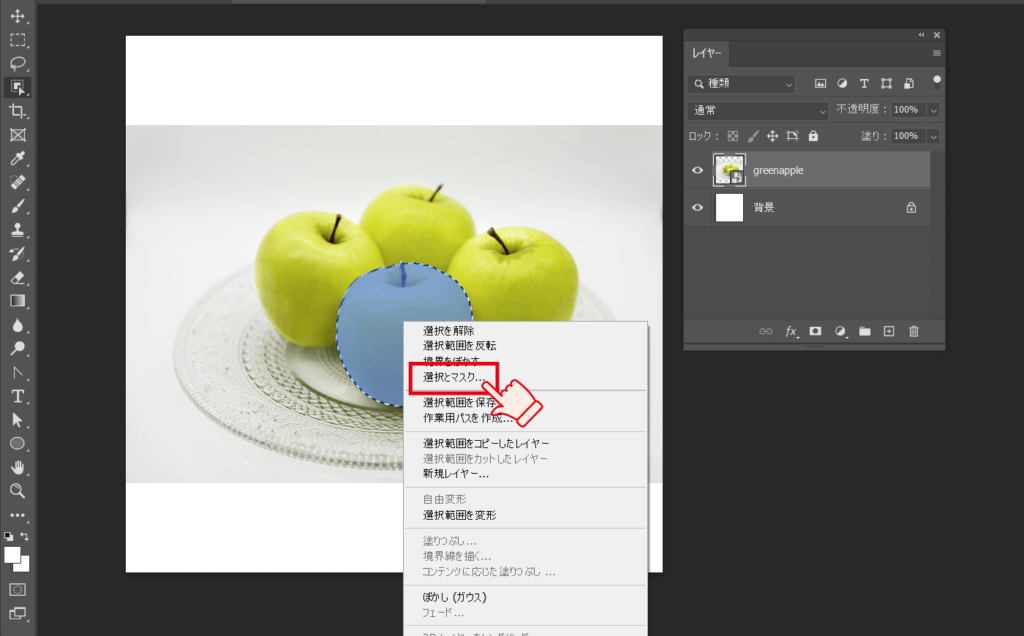
右クリック→選択とマスクを選びます。

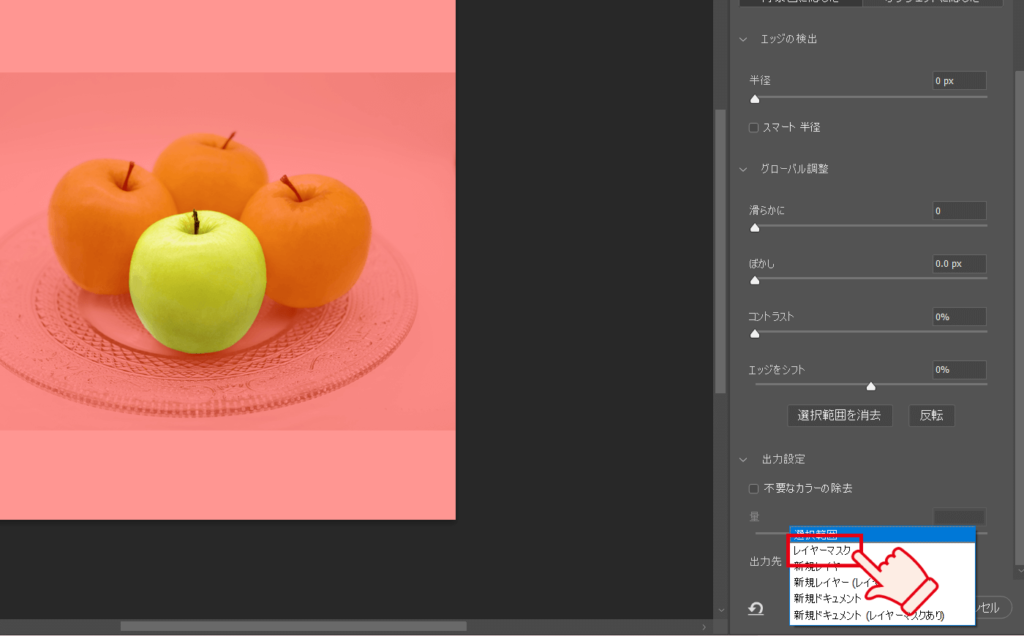
出力先をレイヤーマスクにし、OKを押します。

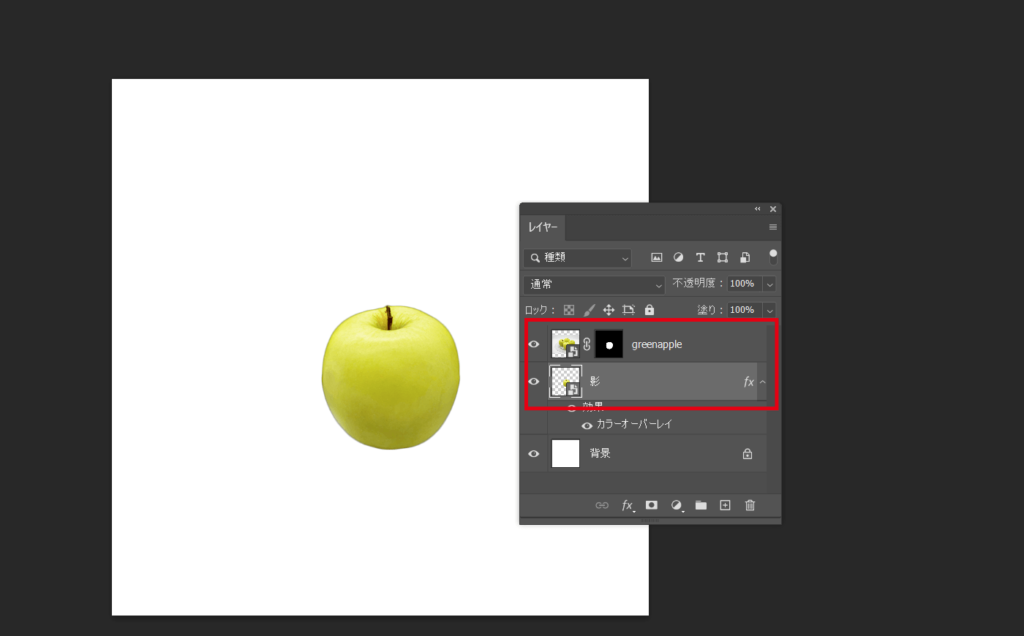
Command(Ctrl)+Jでレイヤーを複製します。
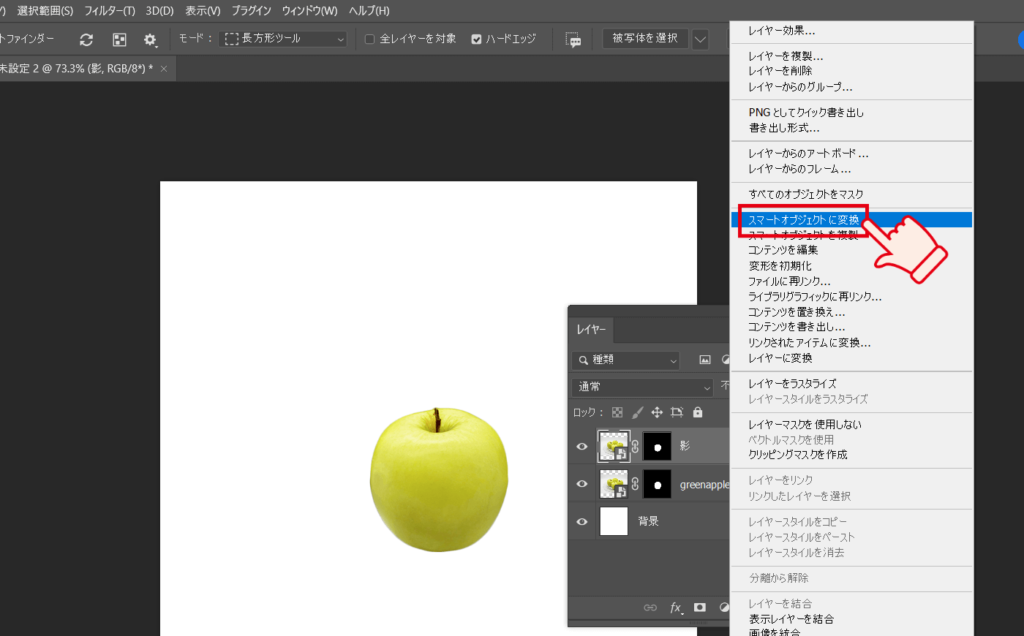
レイヤー名を「影」に変更します。
右クリック→スマートオブジェクトに変換を選びます。この後の編集で画像が劣化しないようにするためです。

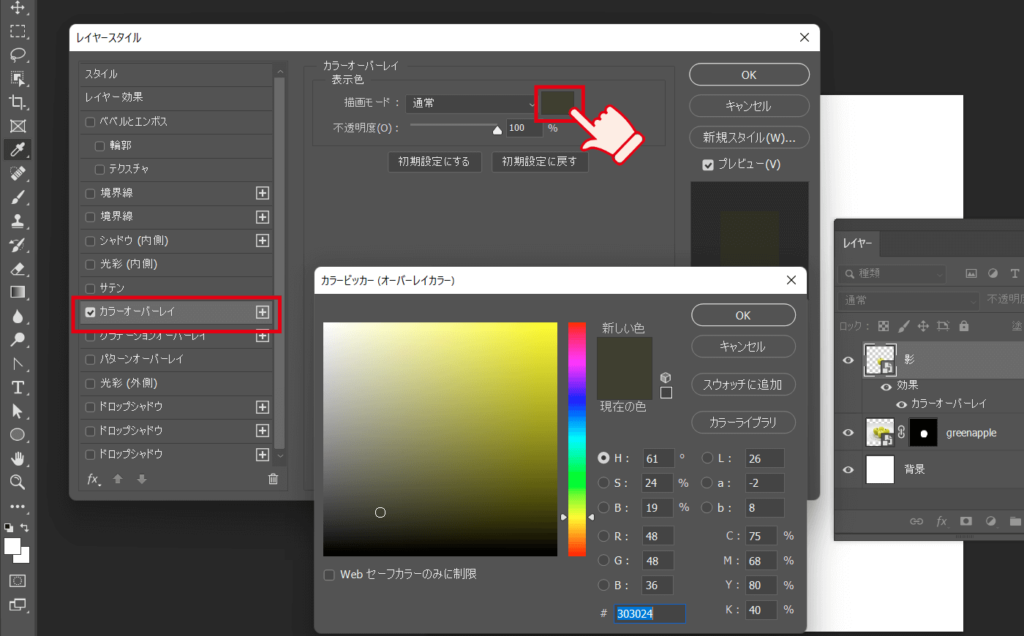
レイヤー「影」をダブルクリックし、レイヤースタイルを開きます。
カラーオーバーレイを選択し、暗めの色にします。真っ黒にしないほうが自然になります。

レイヤー「影」をレイヤー「greenapple」の下に持っていきます。

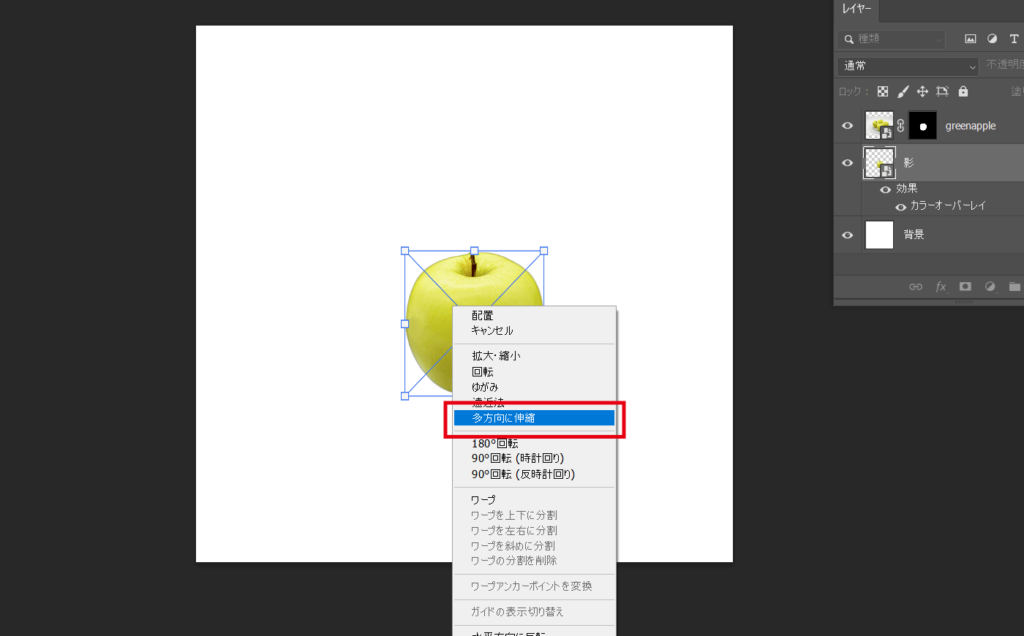
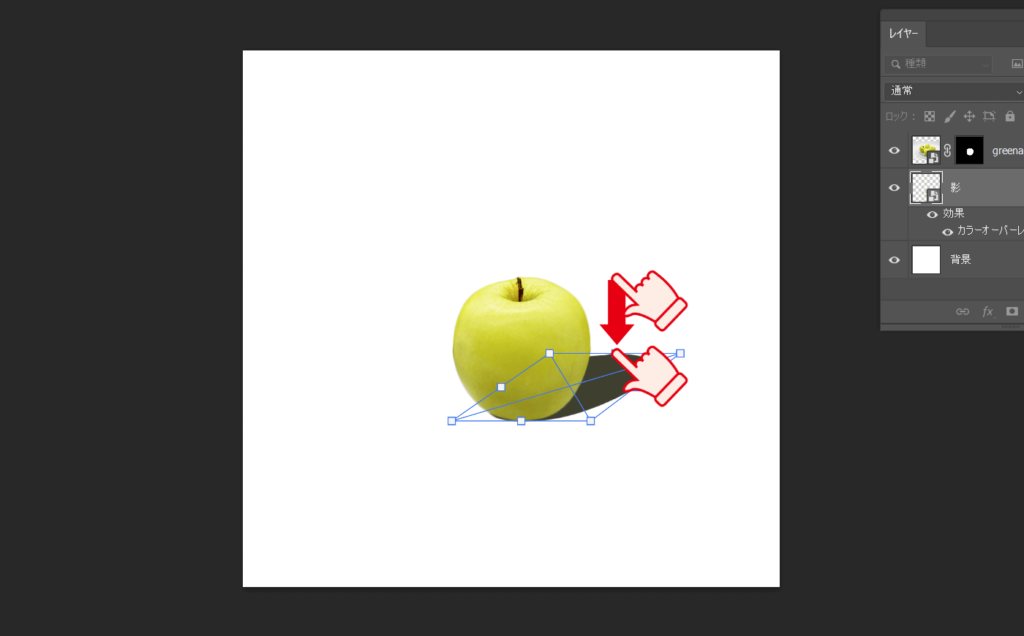
Command(Ctrl)+Tで変形ができる状態にします。右クリック→「多方面に伸縮」を選び、自然な影の形になるよう変形します。



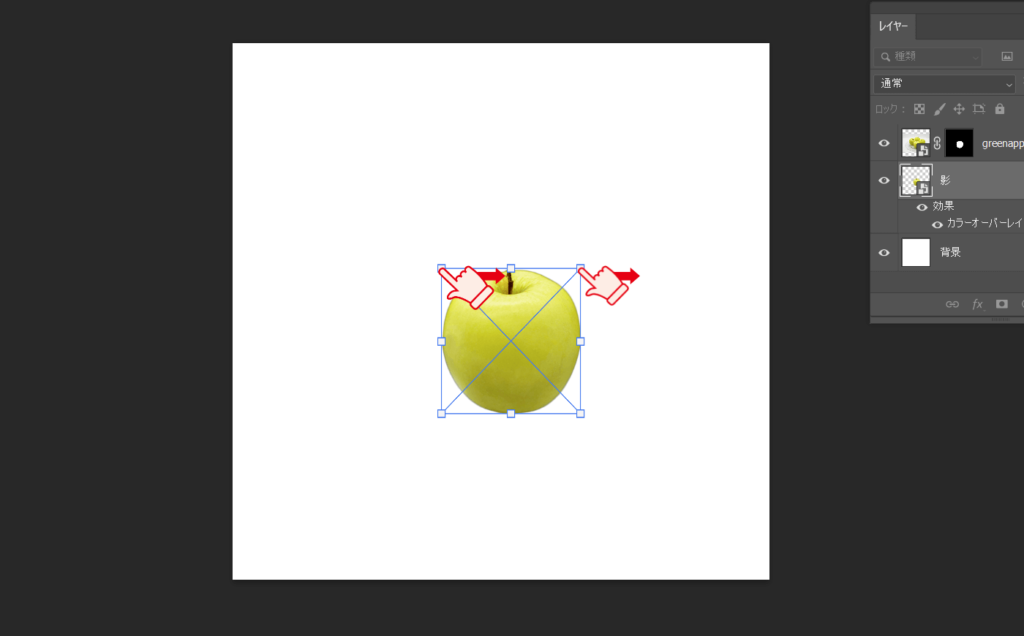
下の2点は動かさず、上2点を横に動かしてから高さを縮めると自然になります。平行四辺形をつくるイメージです。
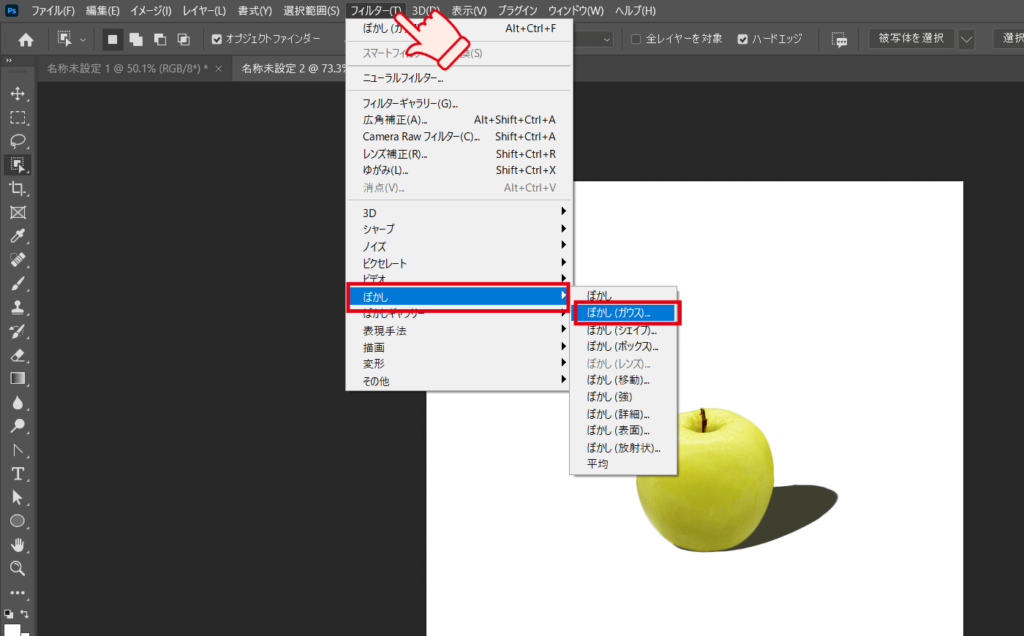
メニューバーから「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択します。
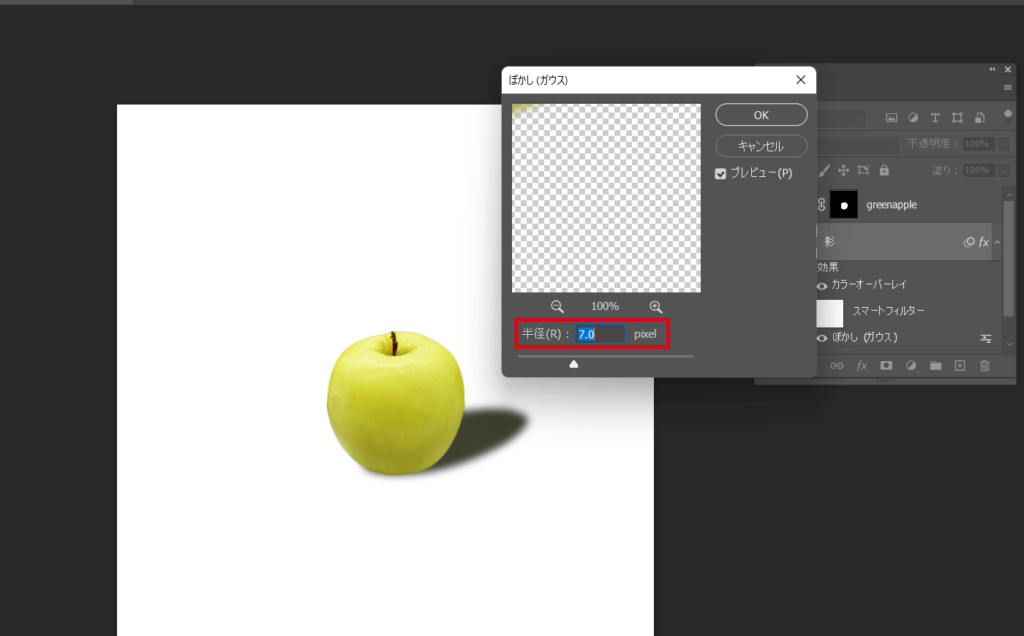
任意の半径を入力し、OKで確定します。ここでは7pxにしています。


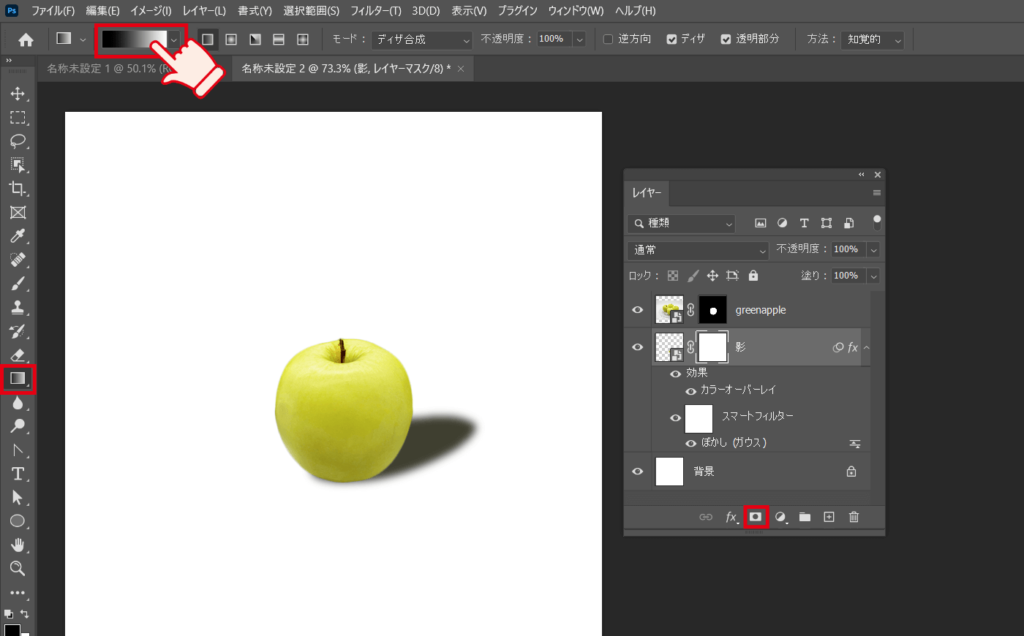
レイヤー「影」を選んだ状態でレイヤーマスクをクリックします。
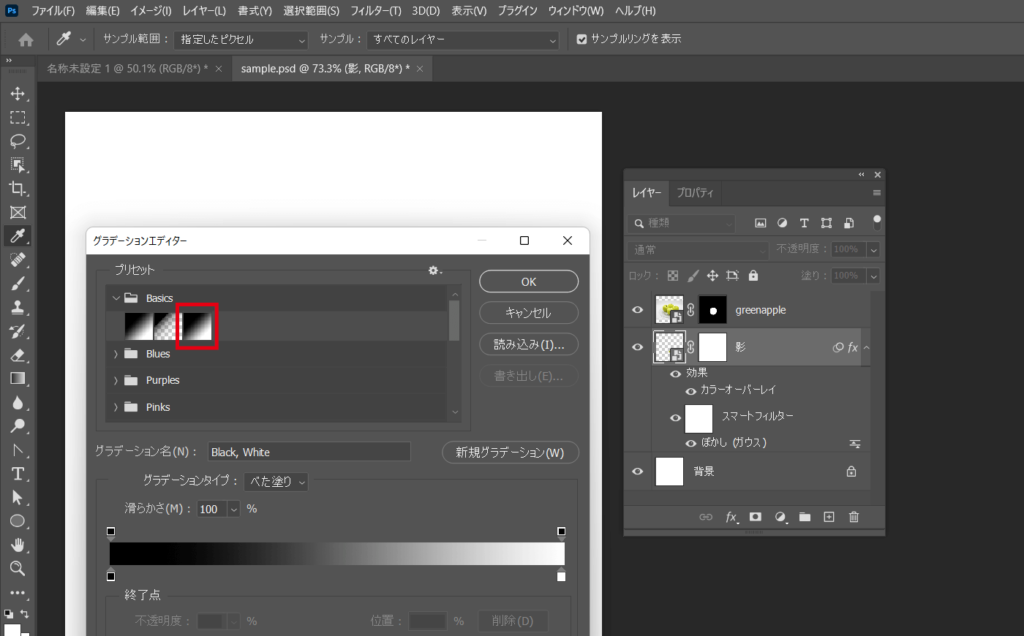
グラデーションツールを選択し、グラデーションエディターを開きます。

Basicsの一番右「Black,white」を選びます。

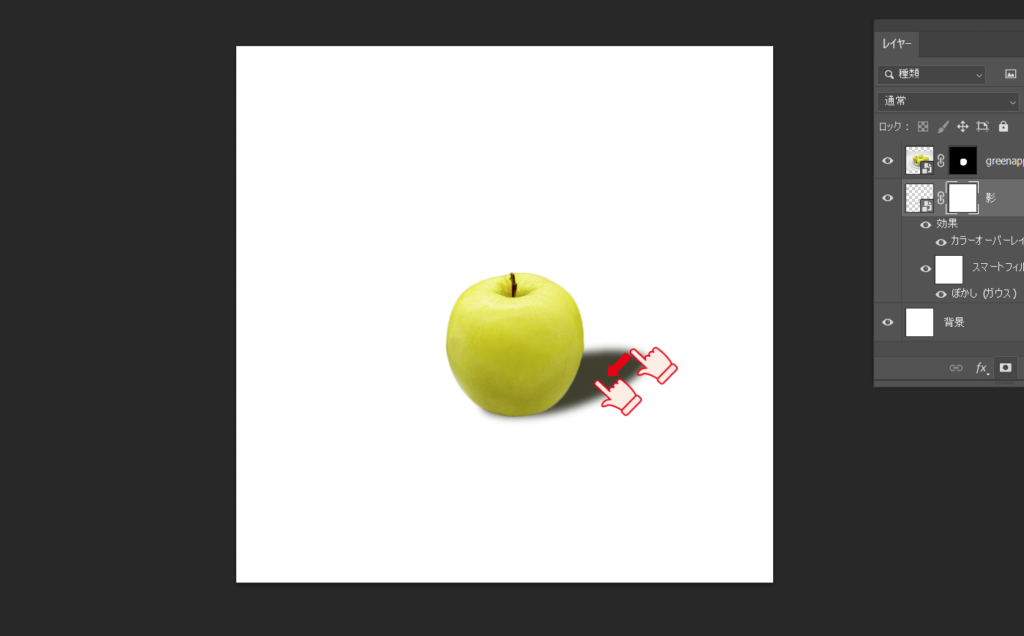
影の上から下に向かってドラッグします。

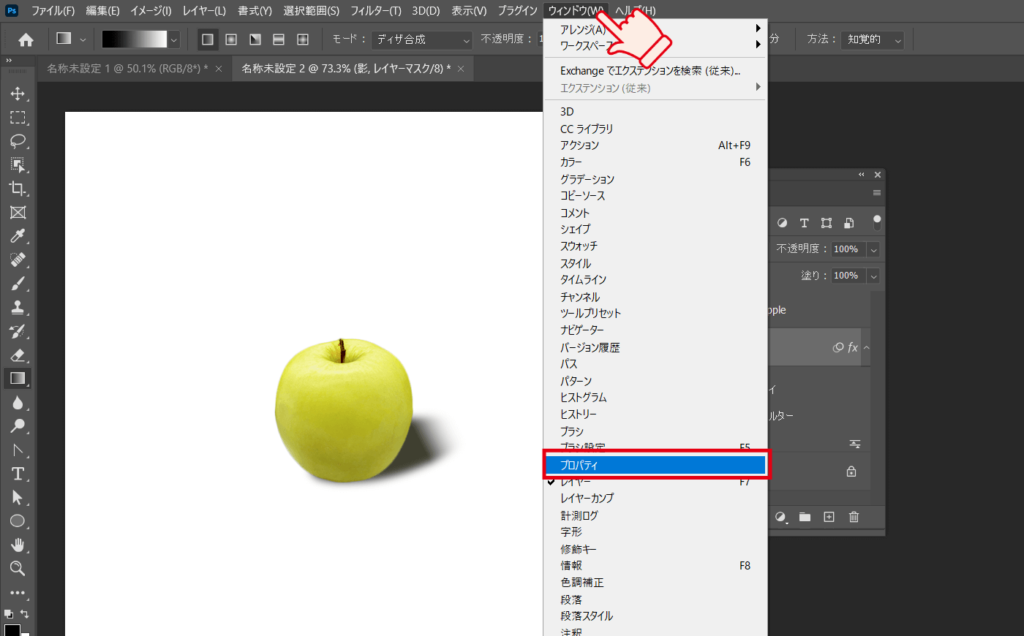
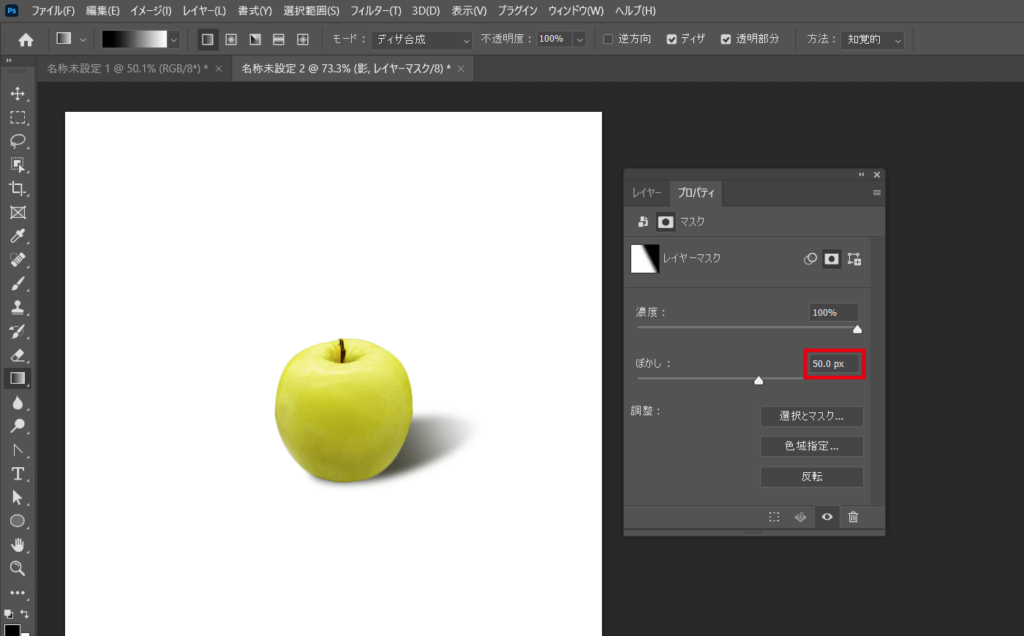
メニューバーからウィンドウ→プロパティを開き、ぼかしを付けます。ここでは50pxにしています。


完成です!

おわりに
今回はPhotoshopを使った自然な影の付け方を解説しました。影があると背景との一体感が出るので、ぜひ活用してみてください!



























