加工前の下準備
レイヤー効果での加工に入る前に、文字の下準備をします。
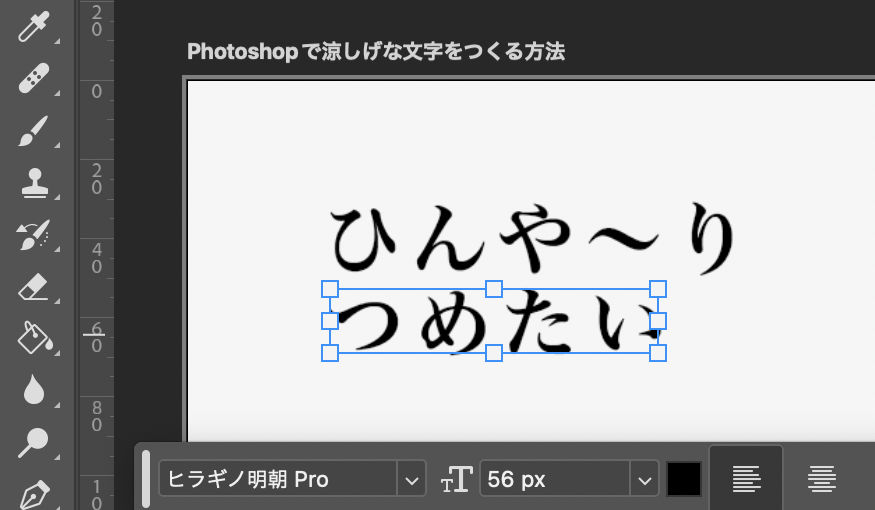
明朝体で、ウェイトは細すぎないものがおすすめです。
今回はヒラギノ明朝 ProNのW6を使用しています。
バナーにしたとき、個別に微調整することを考えて、「ひんや〜り」と「つめたい」のレイヤーは別で作っておきます。

文字パネルのトラッキングでざっくり全体の間隔を詰め、個別にカーニングを調整します。
後から微調整できるため、大体で構いません。

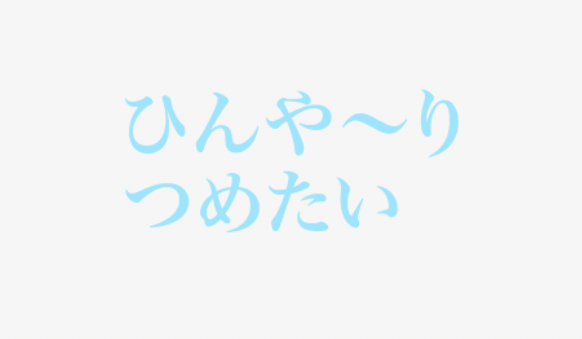
寒色系(特に、青色や水色)を使用すると、涼しげな印象になります。
今回はカラーコード「#88e7ff」にしました。

レイヤー効果で加工
いよいよ、下準備した文字をレイヤー効果で加工していきます。
まず、文字のレイヤーを選択した状態で、「レイヤー効果」を開きます。開き方を3つ紹介します。
- レイヤー名などが無いところにカーソルを合わせ、ダブルクリックする(早く開けるのでおすすめです!)
- レイヤーパネルの「fx」(「effects=効果」の略称です)をクリックする
- レイヤー上で右クリック → 「レイヤー効果」を選択する
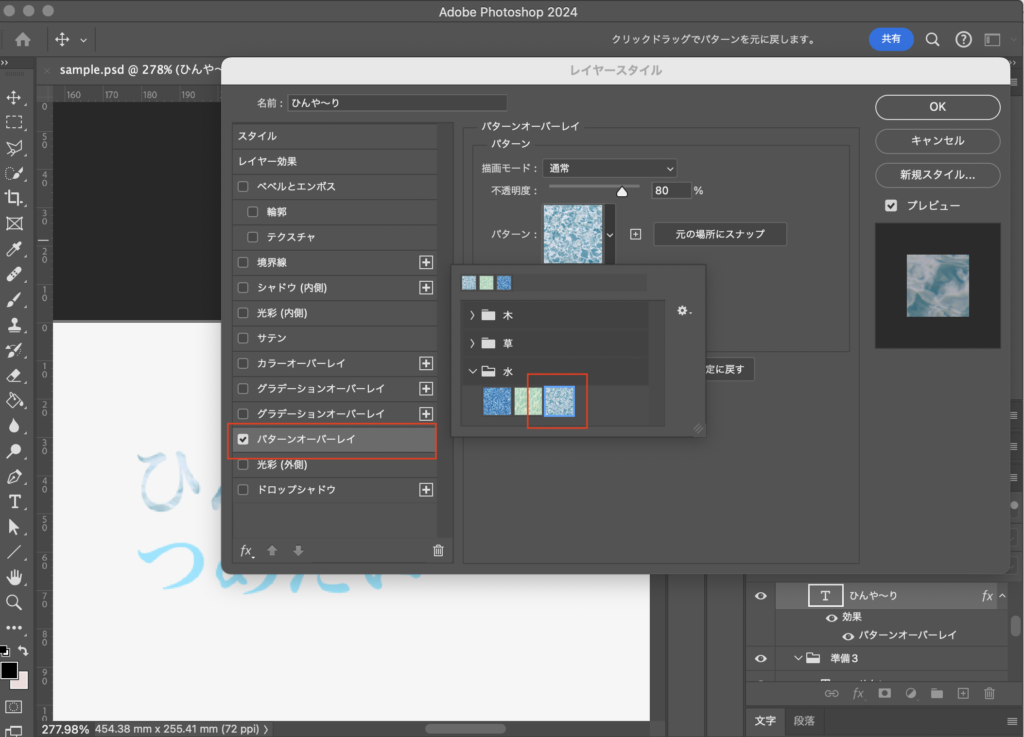
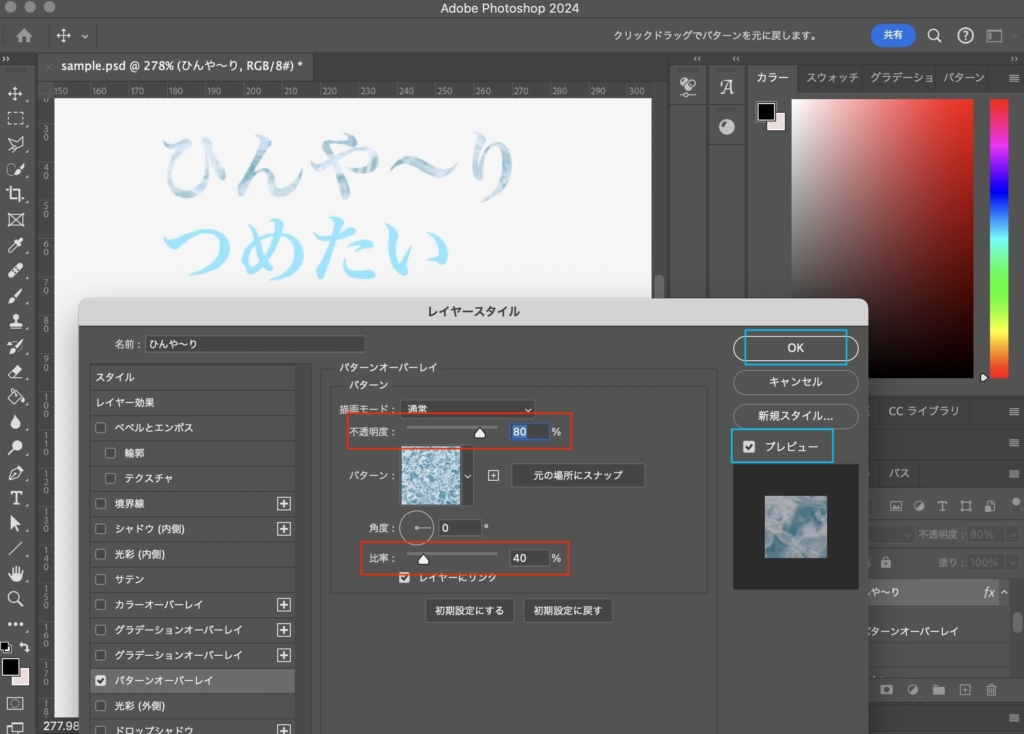
次に、「パターンオーバーレイ」→「水」を選択します。今回は右端の水面を選択しました。

続いて、不透明度や比率を調整します。今回は、不透明度80%、比率40%にしました。
最後に「OK」をクリックします。
(※レイヤー効果を調整するときは、プレビューにチェックを入れておくと、効果反映後のオブジェクトを実際に見ながら調整できるのでおすすめです。)

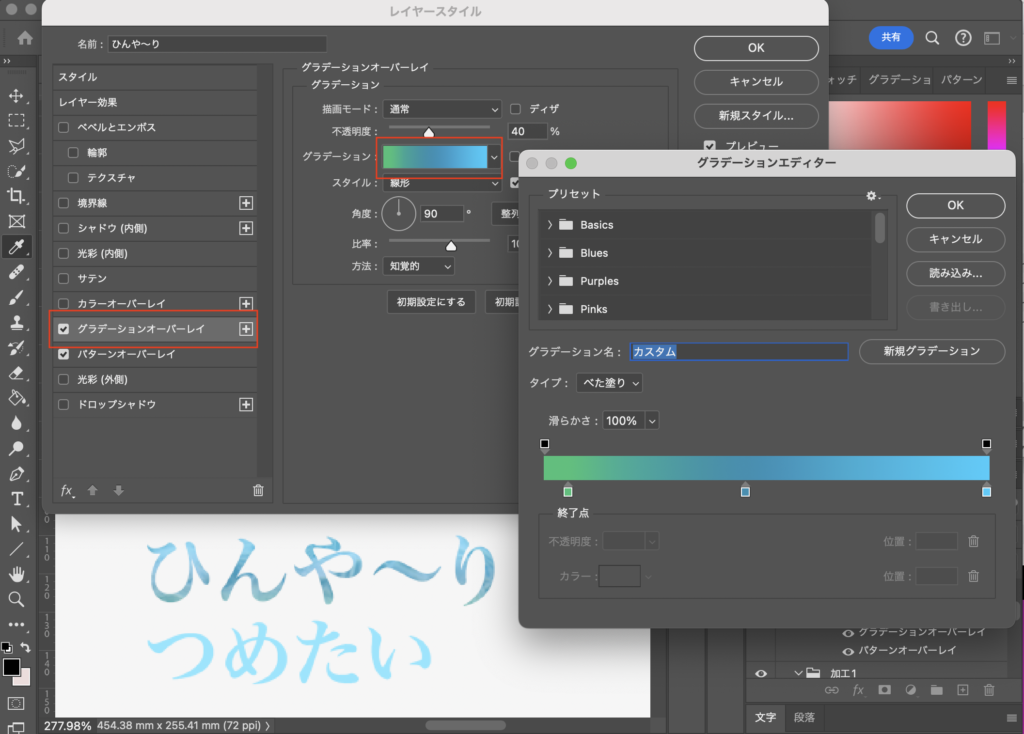
先ほど加工した文字のレイヤーを選択した状態で、「レイヤー効果」→「グラデーションオーバーレイ」を選択します。
「グラデーション」 → 「グラデーションエディター」を開きます(色の部分をダブルクリックすると開けます)。

お好みのグラデーションに調整します。
四角形のつまみをダブルクリックすると、「カラーピッカー」を開けます。また、こちらのつまみの位置は調整できます。
今回は、緑(#36c178) → 青緑(#2a90b2) → 水色(#2acdfc) のグラデーションにしました。
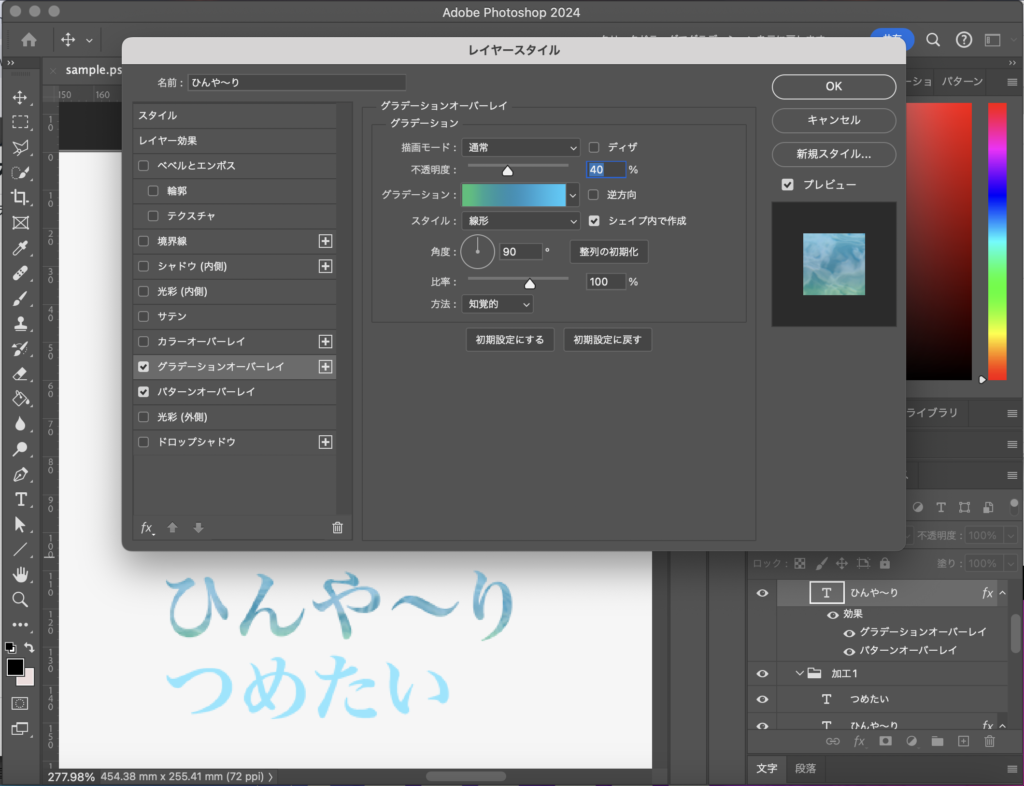
その他の設定は、今回、下記の通りにしました。
【 描画モード:通常|不透明度:40%|スタイル:線形|角度:90°|比率:100%|方法:知覚的 】
最後に、「OK」をクリックします。

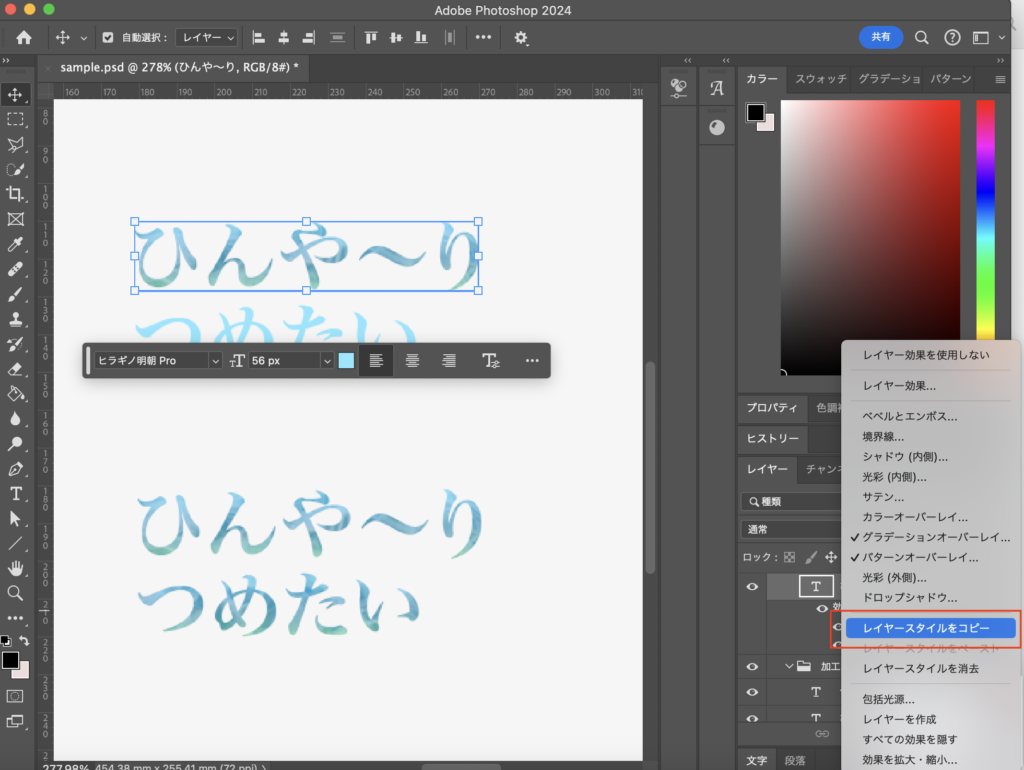
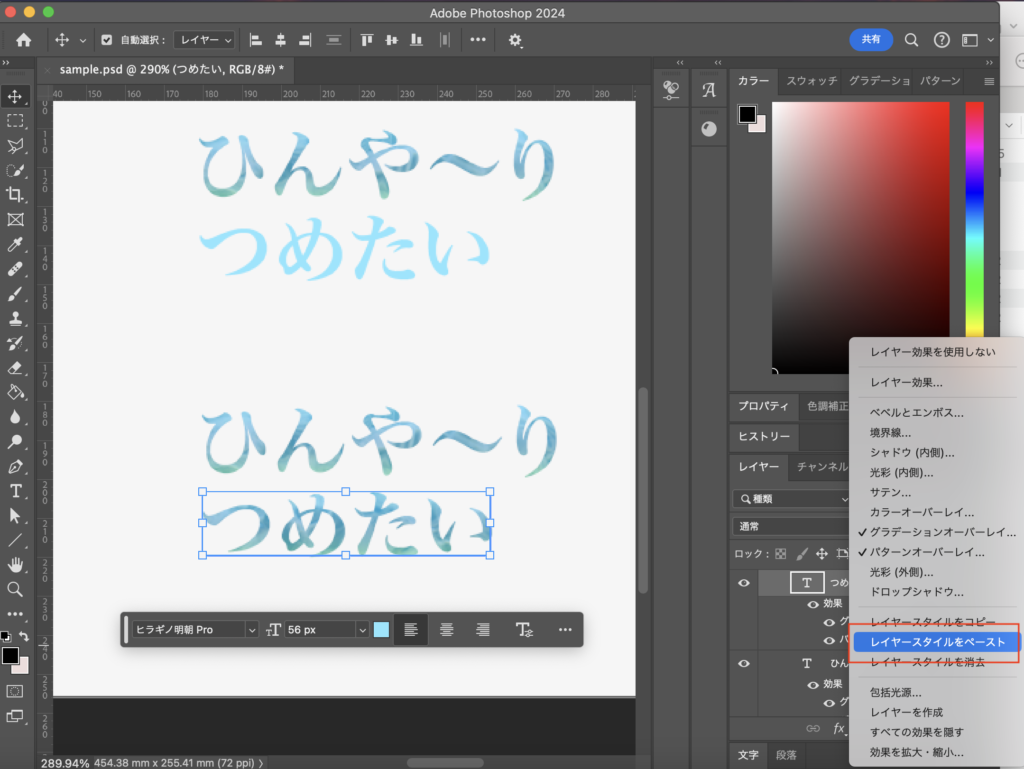
レイヤー効果はコピペできます。別のレイヤーに同じ効果を当てたいとき、便利です。
- 効果をコピーしたいレイヤーを選択 → レイヤー効果にカーソルを合わせて右クリック → 「レイヤースタイルをコピー」をクリックします。
- 効果をペーストしたいレイヤーを選択 → レイヤー上で右クリック → 「レイヤースタイルをペースト」をクリックします。


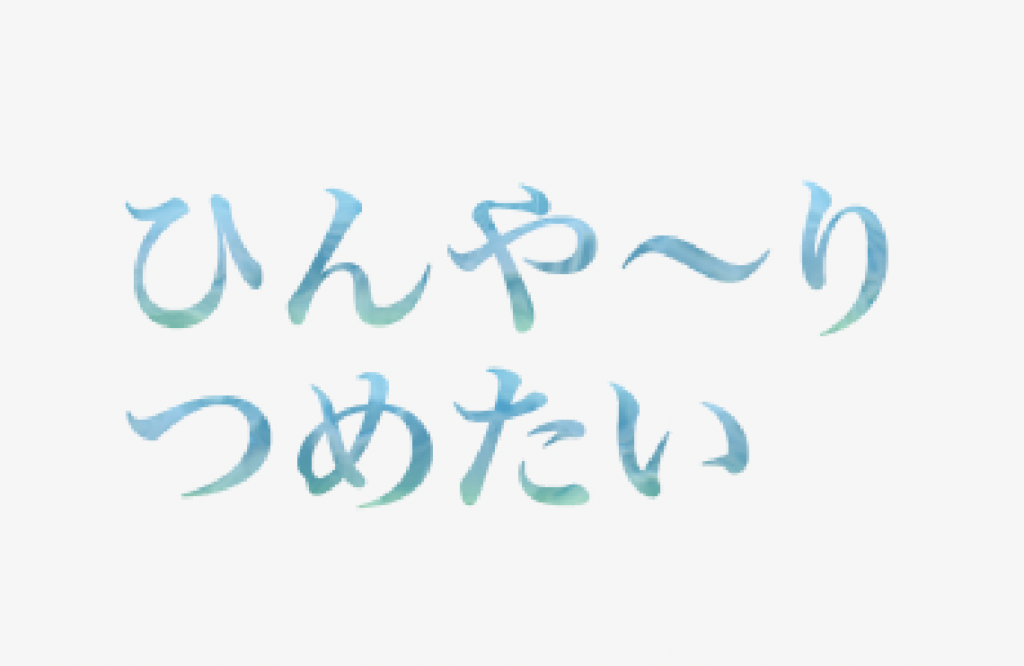
涼しげな文字パーツができました。

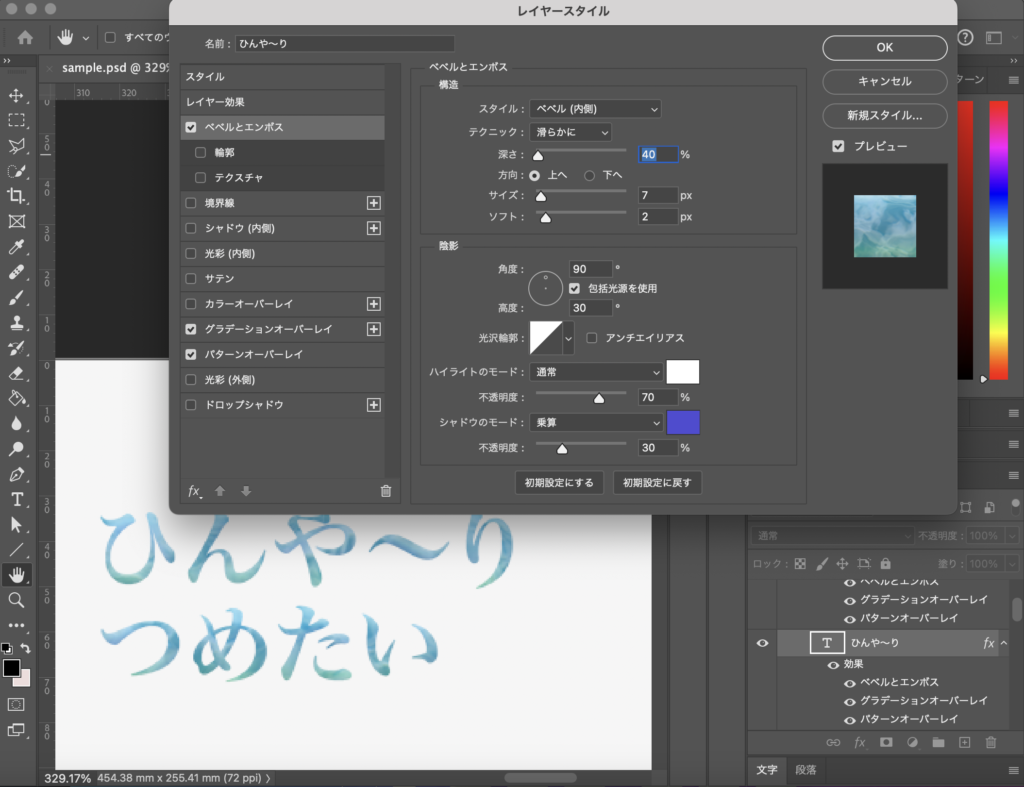
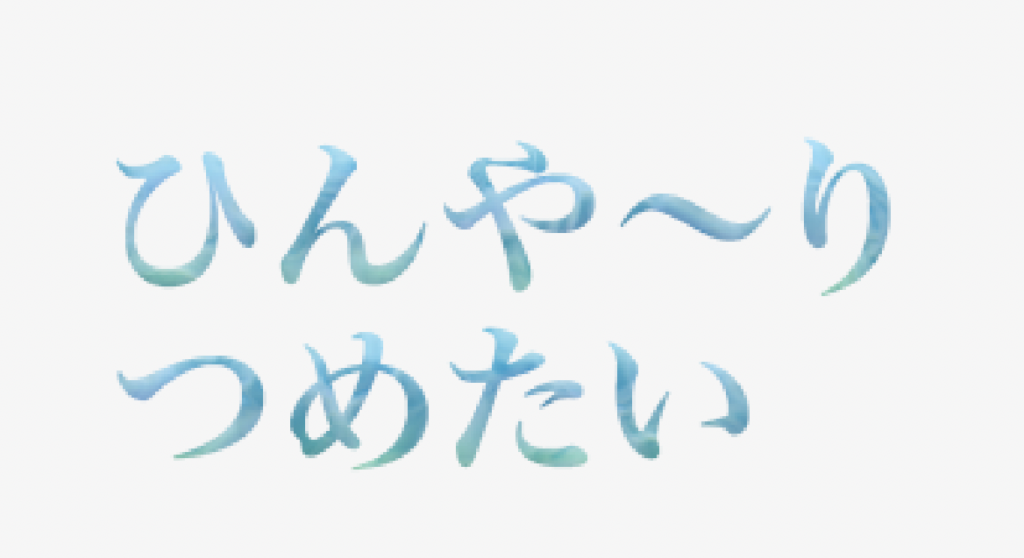
ここから+αとして、「レイヤー効果」→「ベベルとエンボス」を足すと、ぷっくり感を出せるのでおすすめです。


涼しげな文字をつくる手順まとめ
フォントを決め、文字間を調整し、テキストに色を付けます。
完成後に微調整もできるので、ざっくりで構いません。
まず、「パターンオーバーレイ」の「水」で文字の中に水面を付けます。
次に、「グラデーションオーバーレイ」で文字にグラデーションを付けます。
また、+αとして「ベベルとエンボス」を足してみるのもおすすめです。
最後に
このように、レイヤー効果の組み合わせによって、さまざまな印象のパーツをつくることができます。
夏に涼しげな印象を与えたいときなどに、こちらの文字パーツを活用してみてください。




























