目次
面白いWebサイトとは

面白いWebサイトとは、ユーザーが「動きや企画が面白い」と感じられるWebサイトです。具体的には、Webサイト内にアニメーションが配置されていたり、他のサイトでは見られないような挙動があったり、「あれっ?」と思わせる仕掛けがあったりするようなサイトが当てはまるでしょう。
つまり、ただ情報が掲載されているサイトではなく、まるで映画を見ているときのようにワクワクできるサイトこそが面白いWebサイトだといえます。
面白いサイトは、何かのイベントのPRのためや、企業ブランディングのために作られることが多いです。面白いWebサイトの制作には、企画にも実作業にも工数がかかりますが、ユーザーに強いインパクトを与えて注目度を上げることができます。
デザインやアニメーションに特徴がある
多くの人が面白いサイトと感じるWebサイトは、視覚的に凝っている傾向にあります。テキストを熟読しなくても、意図や意味が伝わるような仕組み作りがされています。
しかし、デザインを凝って多くのアニメーションをつけると、Webサイト自体が重くなります。ページの表示速度が落ちてユーザーの離脱を招いては本末転倒なので、注意しましょう。
コンテンツの仕掛けに特徴がある
Webサイト内でユーザーが楽しめるようなコンテンツ(企画)を用意するのもおすすめです。
たとえば、ユーザーがサイト内である行動をとるとサイトのデザインが変わるような、ユーザー参加型のコンテンツは好まれる傾向にあります。ユーザーが能動的にサイトを閲覧していくので、必然的に滞在時間が伸びるというメリットがあります。
その一方で、コンテンツが面白くないと、いわゆる「スベってしまう」懸念もあります。面白いコンテンツを具体的にイメージできるよう、面白いと評判のサイトを紹介します。
「デザイン・アニメーション」が面白いWebサイト

デザインやアニメーションが面白いWebサイトを3つご紹介します。少しでもひらめきのきっかけになれば幸いです。
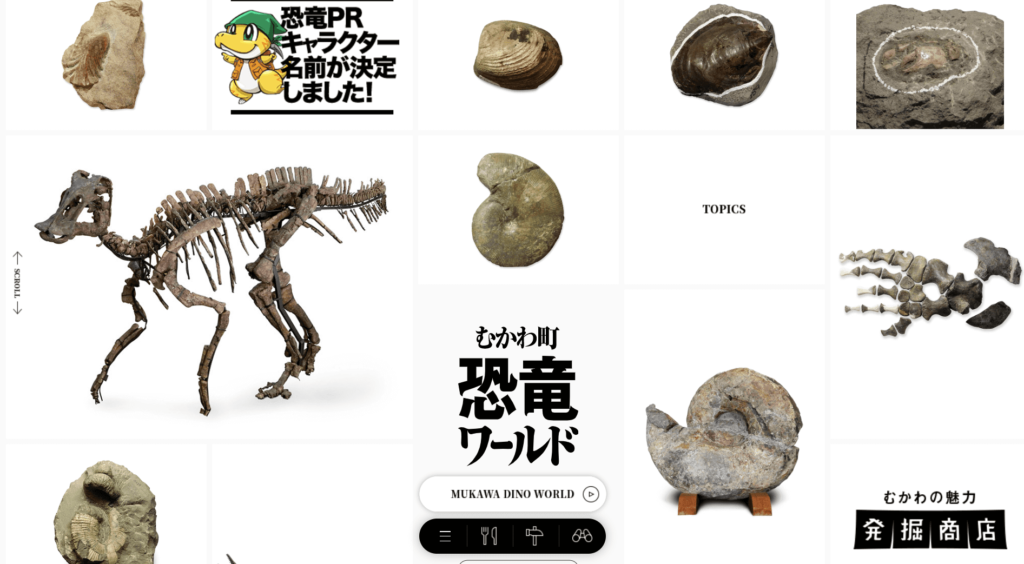
むかわ町恐竜ワールド

こちらのサイトはページに終わりがなく、無限にスクロールできる仕組みなのが特徴です。
また、各画像にはページ遷移できるリンクが設置されています。化石をクリックして「発掘する」楽しさをユーザーへ与えることで、恐竜との関連性を活かした面白いWebサイトに仕上がっています。
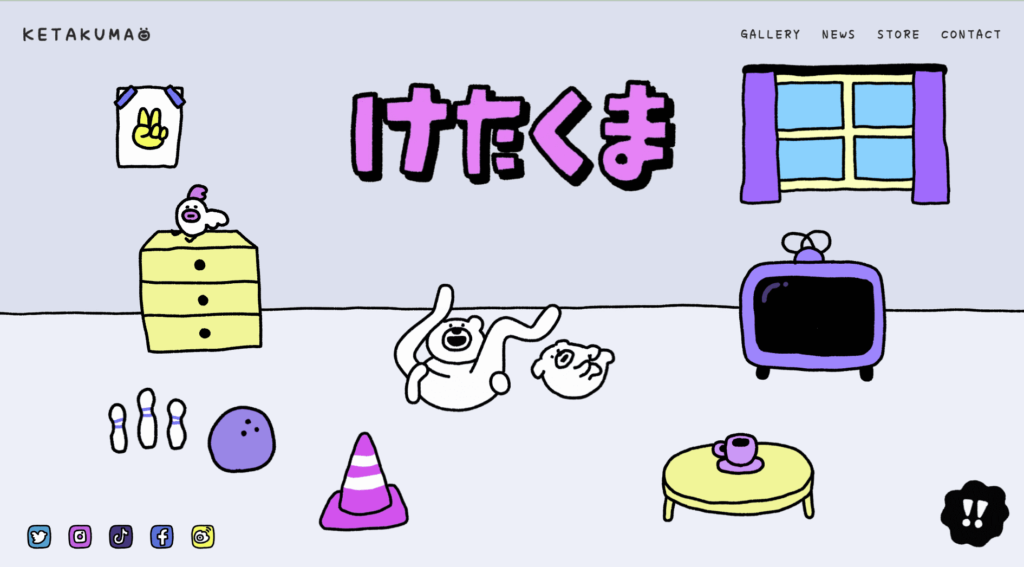
けたくま

けたくまというキャラクターを紹介しているWebサイトで、どこをクリックしてもけたくまが激しく画面上を動き回る仕掛けが施されています。
「けたたましく動くクマ」略して「けたくま」というキャラクターの特性があるからこそ、ここまで尖ったWebデザインがハマった事例だといえるでしょう。
自社キャラクターを作っていたり、アピールしたいイメージがあったりする会社にとっては、動作やデザインへ落とし込むといった点で好例となるでしょう。
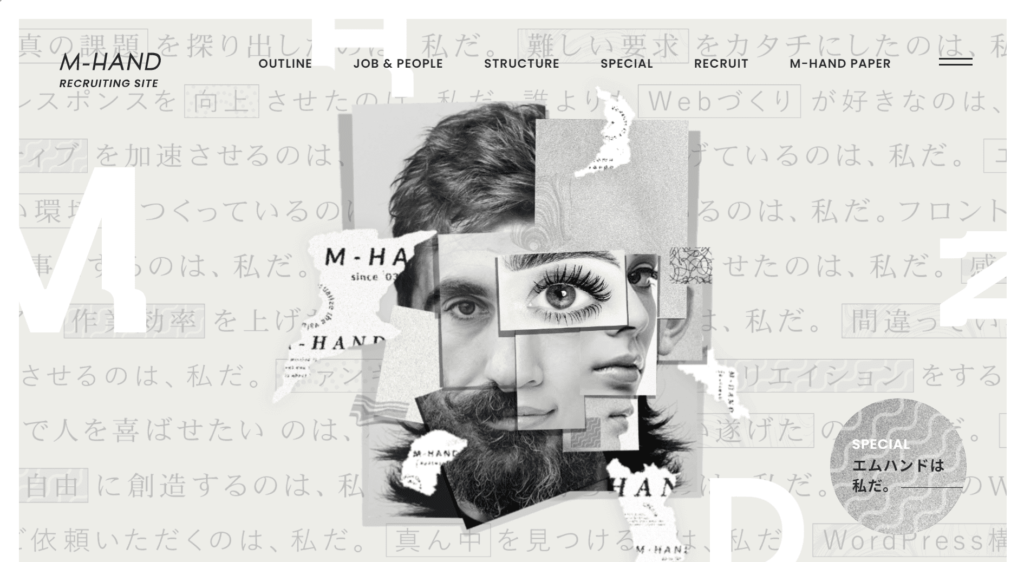
株式会社エムハンド・採用サイト

Webサイト制作会社の採用ページですが、デザイン力や制作力の高さとともに、会社の個性がアピールされています。あえて写真を多用しないことにより、ユーザーのクリックを促しています。
コンテンツでは代表者やスタッフの理念やビジョンがわかりやすく記事化されているため、デザイン性だけでなく、強いメッセージ性も感じられるサイトになっています。
「コンテンツや仕掛け」が面白いWebサイト
ここからは、コンテンツ(企画)や仕掛けに工夫のあるWebサイトをご紹介します。
ウォーターをサバせ

このWebサイトは、ウォーターサーバーの比較サイトの配下にある特設ページです。
ユーザーがウォーターサーバーを探しながらページを進めていく構成で、2回目以降も楽しめるように作られています。最終的には自社のウォーターサーバー比較ページに遷移するように導線が設計されており、コンバージョンに繋げるために有用なページだといえるでしょう。
「ウォサバ」「サバせ」などの独特な言い回しもWebサイトの世界観の構成に一役買っているので、ぜひチェックしてみてください。
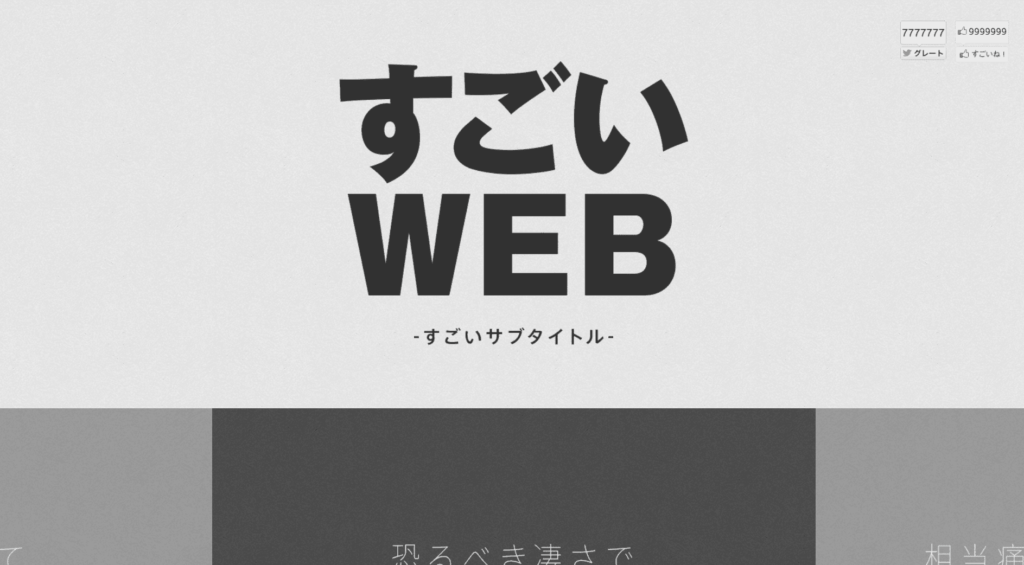
すごいWEB

このサイトは、画像やテキストに”それっぽい”言葉を使用しているだけで、実際には何の情報もありません。
しかしながら「デザインの役割とは何だろう」と感じるきっかけになり、ユーザーの印象に残ることは間違いありません。見れば見るほど面白いWebサイトだといえるでしょう。
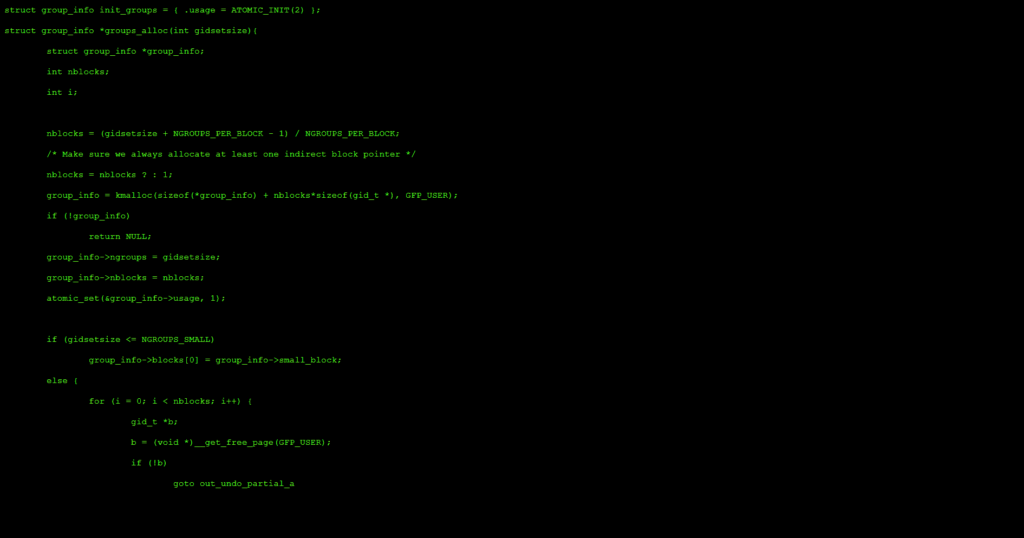
Hacker Typer

誰しもが一度は憧れる(?)ハッカーの気分を味わえるのが、このサイトの面白いところです。キーボードを適当にたたくだけで、セットされた文字が勝手に入力されていくので、何もわからない人でもハッカーになりきって楽しめます。
こちらのサイトのように、何も売らない、何も紹介しない、ただ開発者が趣味として制作したサイトがWeb上にはしばしば存在します。新しいアイディアを得るためにも、ぜひ探してみてください。
面白さをつくるコツとは
Webサイトで面白さを表現するコツを知っているのといないのとでは、Webサイトの完成度に圧倒的な差が出ます。面白さを生むコツとして、2つのポイントをご紹介します。
ギャップで表現
ギャップは面白さを表現するのに有効です。企業や業界に堅いイメージがあるのであれば、逆に柔らかく面白い要素を入れることでギャップ効果を取り入れられます。
恋愛でもそうですが、人間はギャップに惹かれる(=面白く感じる)習性があります。Webサイトを制作しようとしているクライアントの特性を理解した上でギャップを考えるところから始めてみましょう。
デザインで表現
次はデザインで面白さを表現する方法です。
ユーザーがWebサイトを訪れた際に面白いと感じる方法はいくつかありますが、その代表的なものがアニメーションです。近年では、スクロールに合わせてアニメーションをつける手法も多く見られます。
東京都武蔵野市の制作会社、イッパイアッテナのWebサイトは、スクロールと同時に要素が表示されるようなアニメーションを入れて、ユーザーが飽きないように工夫しています。面白い仕掛けを取り入れることは、ユーザーがWebサイトにいる時間(滞在時間)を伸ばすことにも繋がります。
面白いWebサイトの作り方と4つのポイント

面白いWebサイトを作るために、下記の4つのポイントを大事にしながら制作を進めましょう。
- 目的の言語化
- ターゲットの言語化
- 面白さの言語化
- 余裕のあるスケジュールと予算
目的の明確化
面白いサイトを制作する際は「なぜ面白いサイトを制作したいのか」という目的を言語化することが大切です。
「難しい内容のサイトだからこそ、あえて面白くすることで親近感を感じてもらい、お問い合わせを増やしたい」など、面白いサイトを作る目的をしっかりと決めるようにしましょう。
ターゲットの言語化
面白いサイトを制作する際に大切なポイントの2つ目は、ターゲットを言語化することです。何をどのように面白いと感じるかは、性別や年齢によって大きく異なります。
面白いWebサイトは、自分にとって面白いサイトではなく、ユーザーにとって面白いサイトであることが大切です。そのためにも、ターゲットをしっかりと言語化しましょう。
面白さの言語化
面白いサイトを制作する際に大切なポイントの3つ目は、面白いとは何かを言語化することです。
2つ目のポイントであげたターゲットの言語化を終えたら、ターゲットがどのようなことを面白いと感じるのかを整理することが大切です。
ターゲットに当てはまる人はどのようなことに面白いと感じるのか、流行やアンケートを通じて言語化していきましょう。
余裕のあるスケジュールと予算
面白いサイトを制作する際に大切なポイントの最後は、余裕のあるスケジュールと予算です。
面白いWebサイトは、デザインの見た目やアニメーションなどで個性を出す必要があります。そのため、一般的なWebサイト制作よりも時間も予算もかかることが想定されます。
しっかりと目的やターゲット、そしてターゲットにとっての面白さとは何かを言語化しながら進めるためにも、スケジュールや予算には余裕を持っておきましょう。
まとめ
面白いWebサイトとは、デザインやコンテンツなどによってユーザーに何かしらの感情を抱かせられるサイトだといえます。
面白いサイトを作るためには、漠然と「面白いサイトを作りたい」と思うだけでは始まりません。制作の目的を明確にした上で、計画的に進める必要があります。また、通常のサイト制作に比べて時間とお金がかかることも忘れてはなりません。
この記事でご紹介した内容を参考に、感覚ではなくロジックのもとで面白いWebサイトを制作していきましょう。