キーフレームとは
図形や文字(テキスト)を動かす際には、「キーフレーム」を使用します。
キーフレームとは、動かしたい素材に始点と終点を指定して、動きをつけていく作業になります。
言葉だと難しいですよね。実際に手を動かしてチャレンジ!
素材を用意
まず、動かしたい素材を用意します。
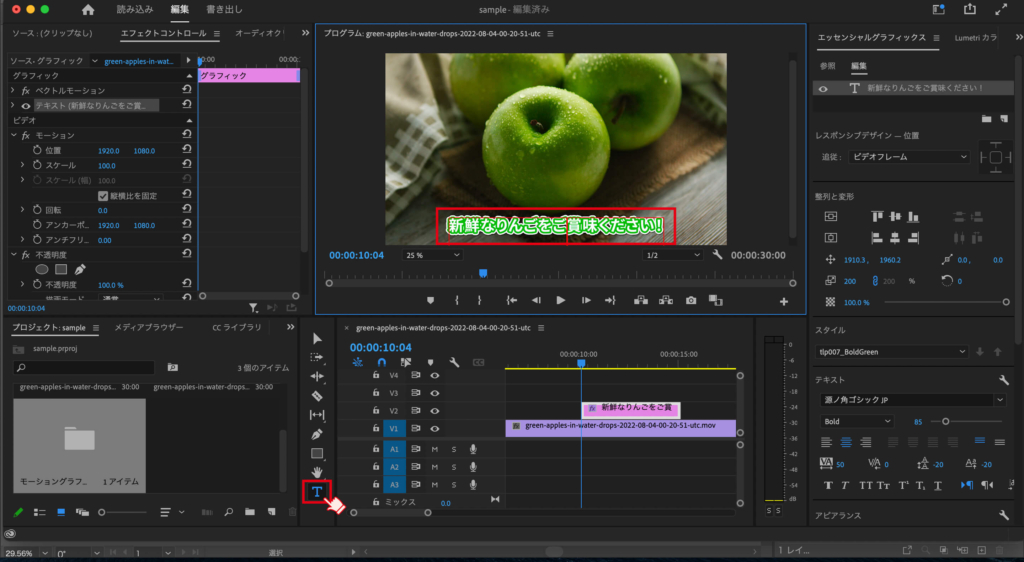
今回は動かしたい文字(テキスト)をテキストツールを使って準備しておきます。

実践
準備が出来たら「キーフレーム」を打ちます。
「エフェクトコントロールパネル」から設定していきますよ!
動かしたい素材を選択して、「モーション>位置」の数字をいじっていきます。

最初に文字を動かしたい始点を設定します。
今回は上から落ちてくるようにしたいので、最初の位置は画面の一番上で設定します。
位置の数字を調整して、上に持ってきます。
位置の調整が完了したら、「位置」の文字の横にある時計マークをクリックして、キーフレームを打ちます。
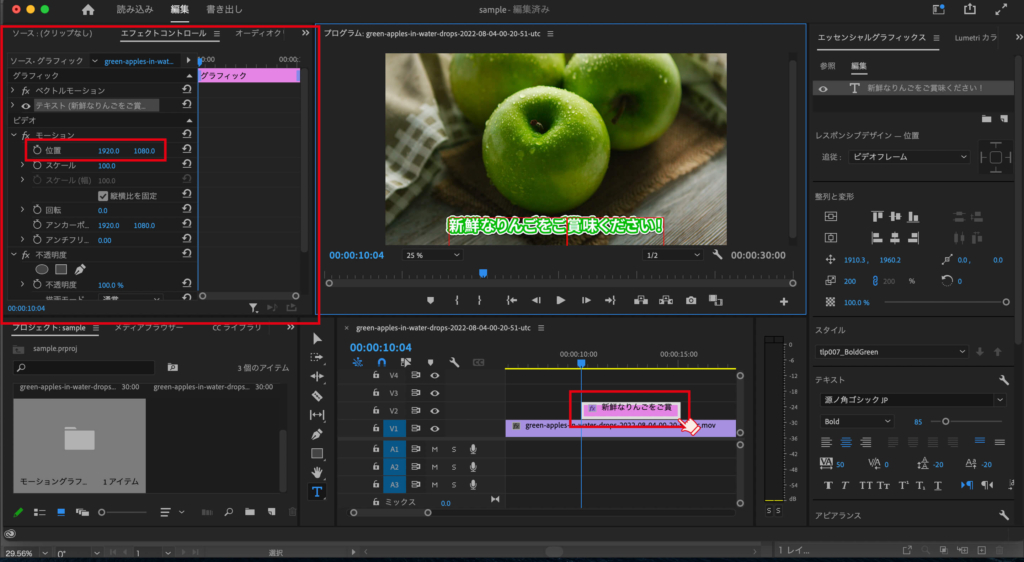
次に終点のキーフレームを設定します。
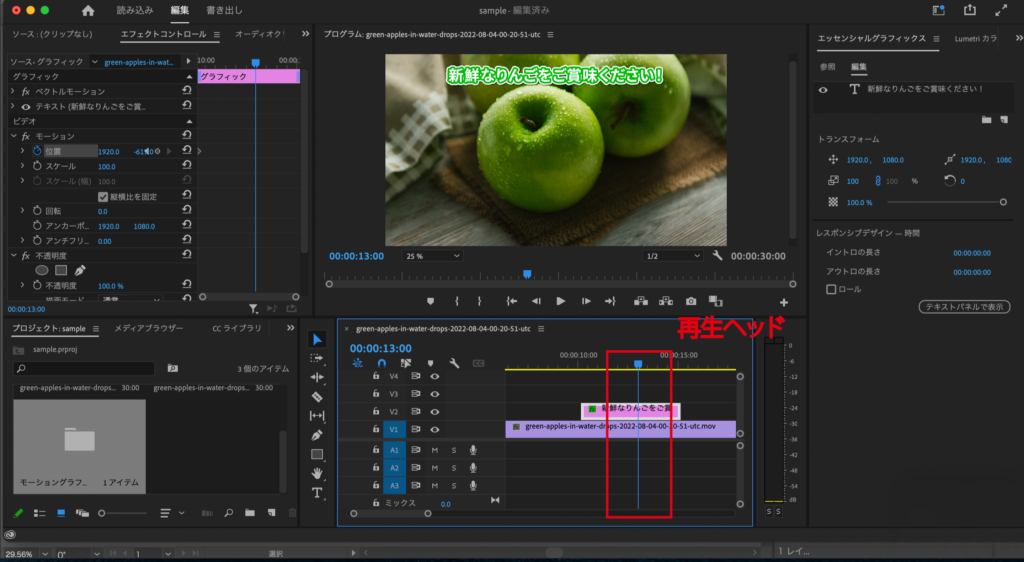
再生ヘッドを移動させて最終的に確定させたい位置に持ってきます。

再生ヘッドの位置を調整したら、先ほどと同じように「エフェクトコントロールパネル」の「位置」の数字を調整します。
(終点はキーフレームが自動的に打たれるので、時計マークをクリックしなくて大丈夫です。)
最後に再生して確認してみましょう!
文字が上から降りてきますね!笑
図形も動かしてみよう
図形の場合も同様です。
素材を作成して始点と終点にキーフレームを打っていきます。
おわりに
キーフレームを打つことで、文字(テキスト)や画像を動かすことができるようになります。
ぜひ、実際に手を動かして、素材を動かしてみてくださいね。